Rendering Gantt Charts with Aspose.Tasks for Java
Microsoft Project lets users set the timescale that a Gantt chart is displayed in. (The timescale is indicated at the top of the Gantt chart view.) They can have up to three tiers of timescale to give them exactly the time resolution they need.
Aspose.Tasks for Java supports this feature and lets you render Gantt charts with different timescale settings. Gantt charts can be rendered to one page image using these options.
Setting Timescales and Saving to an Image
The ImageSaveOptions class’ Timescale property determines a project’s timescale settings. The timescale is set to Days by default. The other options are Month and Third of Months.
The following code sample:
- Reads a project file.
- Sets each different timescale setting.
- Saves the file to disk as a JPG.
1Project project = new Project("NewProductDev.mpp");
2// Save to one page image (Timescale.days by default)
3project.save("NewProductDevDays.jpeg", new ImageSaveOptions(SaveFileFormat.JPEG));
4// Save to one page image (Timescale.ThirdsOfMonths)
5ImageSaveOptions options = new ImageSaveOptions(SaveFileFormat.JPEG);
6options.setTimescale(Timescale.ThirdsOfMonths);
7project.save("NewProductDevThirdsOfMonths.jpeg", options);
8// Save to one page image (Timescale.Months)
9options.setTimescale(Timescale.Months);
10project.save("NewProductDevMonths.jpeg", options);Rolling Up Gantt Bars During Rendering
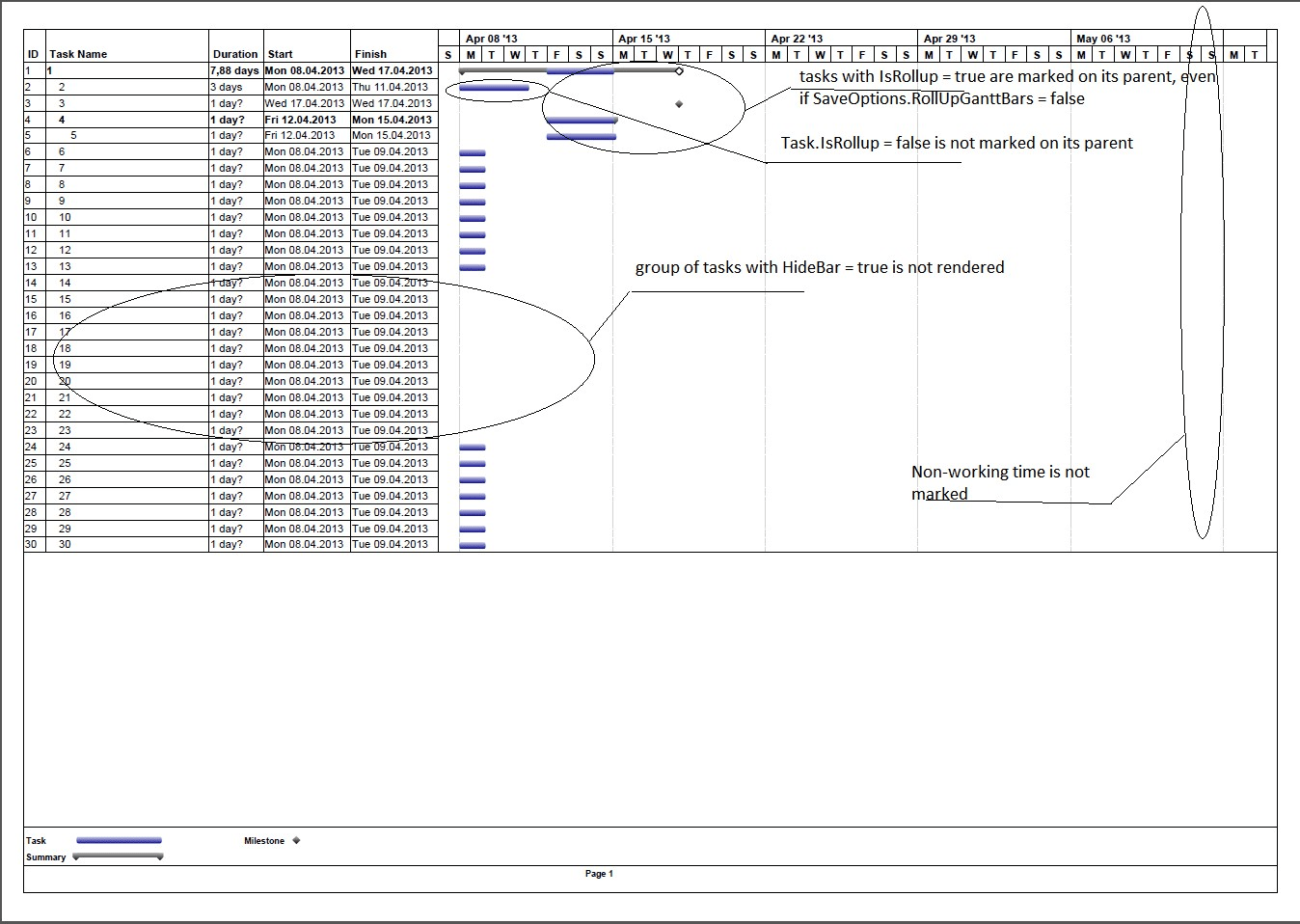
If the SaveOptions.RollUpGanttBars property is set to true, any summary task in the project is marked by its visible subtasks, keeping into account the Task.HideBar property when rendering. (If Task.HideBar = true, the bar is not rendered on the Gantt chart.) If SaveOptions.RollUpGanttBars = false, the subtask will be shown on the summary task anyway, provided that subtask.IsRollup and subtask.ParentTask.IsRollup are set to true. Also, if SaveOptions.DrawNonWorkingTime (default value = true) is set to false, non-working time will not be shown on the Gantt chart.
Example 1
1PdfSaveOptions options = new PdfSaveOptions();
2options.PresentationFormat = PresentationFormat.GanttChart;
3options.FitContent = true;
4options.RollUpGanttBars = false;
5options.DrawNonWorkingTime = false;
6options.PageSize = PageSize.A3;
7string file = Path.Combine(Common.TestdataPath + "Rendering\\", fileName);
8string resFile = Path.Combine(resultFolder, fileName.Replace(".mpp", ".pdf"));
9Project project = new Project(file); // We can read a project without the ProjectReader now.
10project.Save(resFile, options);Output from example 1

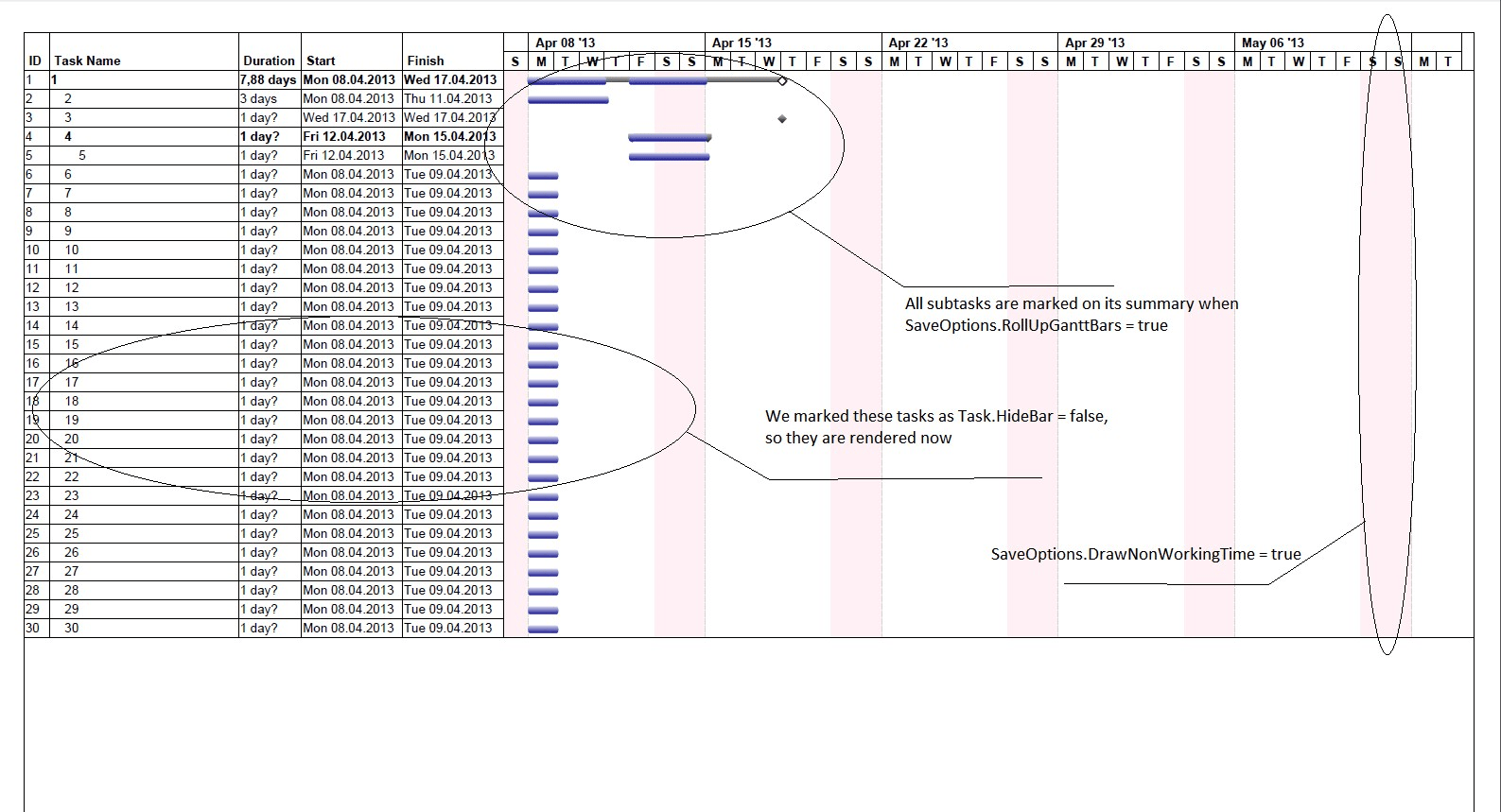
Example 2
In this example, SaveOptions.RollUpGanttBars = true, SaveOptions.DrawNonWorkingTime = true, and task.HideBar = false for hidden tasks.
1PdfSaveOptions options = new PdfSaveOptions();
2options.setPresentationFormat(PresentationFormat.GanttChart);
3options.setFitContent(true);
4options.setRollUpGanttBars(false);
5options.setDrawNonWorkingTime(false);
6options.setPageSize(PageSize.A3);
7Project project = new Project("RollUpGanttBars.Mpp"); // We can read a project without the ProjectReader now.
8project.save("RollUpGanttBars.pdf", options);Output from example 2

Customizing Text with Task Bars
In this example, the text on the right of the task bar can be customized by delegate instance. Here we customize text on the critical tasks.
1long OneSec = 10000000;//microsecond * 10
2long OneMin = 60 * OneSec;
3long OneHour = 60 * OneMin;
4Project project = new Project();
5Task task1 = project.addTask("Task 1");
6Task task2 = project.addTask("Task 2");
7double dDuration = OneHour * 8.0 * 3.0; //3 days tasks
8task1.setDuration((long) dDuration);
9task1.setDuration((long) dDuration);
10TaskLink link = new TaskLink(task1, task2, TaskLinkType.FinishToStart);
11project.addTaskLink(link);
12Task task3 = project.addTask("Task 3");
13Resource rsc1 = project.addResource("Resource 1");
14Resource rsc2 = project.addResource("Resource 2");
15Resource rsc3 = project.addResource("Resource 3");
16project.addResourceAssignment(task1, rsc1);
17project.addResourceAssignment(task2, rsc2);
18project.addResourceAssignment(task3, rsc3);
19SaveOptions options = new PdfSaveOptions();
20options.setTimescale(Timescale.ThirdsOfMonths);
21BarStyle style = new BarStyle();
22style.setItemType(BarItemType.CriticalTask);
23style.setBarTextConverter(new BarStyle.TaskToBarTextConverter() {
24 @Override
25 public String invoke(Task task) {
26 return "task " + task.getName() + "is on critical path";
27 }
28} );
29BarStyle style2 = new BarStyle();
30style2.setBarColor(Color.darkGray);
31style2.setItemType(BarItemType.Task);
32options.setBarStyles(new ArrayList<BarStyle>());
33options.getBarStyles().add(style);
34options.getBarStyles().add(style2);
35project.save("result2.pdf", options);Align Cell Contents
Text can be aligned by the GanttChartColumn.StringAlignment, ResourceViewColumn.StringAlignment properties. Alignment by default is StringAlignment.Near (left).
1Project project = new Project("RenderMe.mpp"); // attached test project
2SaveOptions options = new PdfSaveOptions();
3options.setTimescale(Timescale.Months);
4options.setView(ProjectView.getDefaultGanttChartView());
5GanttChartColumn col = (GanttChartColumn) options.getView().getColumns().get(2);// as GanttChartColumn;
6col.setStringAlignment(1); // center
7col = (GanttChartColumn) options.getView().getColumns().get(3);
8col.setStringAlignment(2); // far
9col = (GanttChartColumn) options.getView().getColumns().get(4);
10col.setStringAlignment(2); // far
11project.save("result GanttChart.pdf", options);
12options.setPresentationFormat(PresentationFormat.ResourceSheet);
13ResourceViewColumn col1 = (ResourceViewColumn) options.getView().getColumns().get(2);
14col1.setStringAlignment(1);
15col1 = (ResourceViewColumn) options.getView().getColumns().get(3);
16col1.setStringAlignment(2);
17col1 = (ResourceViewColumn) options.getView().getColumns().get(4);
18col1.setStringAlignment(2);
19project.save("result ResourceSheet.pdf", options);Changing Gantt Chart Bars Color Gradient
Microsoft Project allows users to render the output of Gantt charts using gradient colors. The same functionality is provided by Aspose.Tasks as shown in the following sample code.
1Project project = new Project("NewProductDev.mpp");
2SaveOptions options = new XamlOptions();
3options.setUseGradientBrush(false);
4project.save("solid.xaml", options);
5options.setUseGradientBrush(true);
6project.save("gradient.xaml", options);Setting Start date of Gantt Chart View
The TimeScaleStart property exposed by Prj class allows to set the start date of Gantt chart view. However, if the saved file is opened by MSP in maximized window mode then the timescale start date will not match.
1Project project = new Project("REL_Constr.mpp");
2project.set(Prj.TIMESCALE_START, new Date(115, 2, 3));
3project.save("temp.mpp", SaveFileFormat.MPP);