كيفية استخدام Aspose.CAD في Angular
Contents
[
Hide
]المتطلبات الأساسية
- Angular CLI
- فيجوال كود
- Node.js
تحويل صورة dgn إلى png وعرضها في المتصفح
في هذا المثال، تقوم بإنشاء برنامج تحويل بسيط يقوم بتحويل رسم وحفظه كصورة.
إنشاء مشروع Angular
- تأكد أنك لست بالفعل في دليل مساحة عمل Angular.
- ابدأ واحدة جديدة ثم اكتب اسم البرنامج أو استخدم برامج أخرى لإنشاء مشروع مثل فيجوال كود أو WebStorm:
ng new angular-example - تثبيت Aspose.CAD من حزمة npm
npm install aspose-cad - افتح ملف angular.json وأضف إدخالًا في حقل السكريبت، هذا السكريبت يبدأ في التحميل مع المشروع، وهو مطلوب لبدء معالجة الملفات
"scripts": [ "node_modules/aspose-cad/dotnet.js" ] - في app.component.html، أنشئ عنصر إدخال من نوع ملف وعلامات img لتحميل وعرض الرسم
<span style="background-color: red"> <input type="file" class="file-upload" (change)="onFileSelected($event)" /> <img alt="" id="image" [src]="imageUrl" /> </span> - في app.component.ts، نصف عملية بدء العمليات المساعدة، ومعالجة الصورة وحفظها
import {Component} from '@angular/core'; import {DomSanitizer} from '@angular/platform-browser'; import {Image} from "aspose-cad/commonjs/Core/Image"; import {PngOptions} from "aspose-cad/commonjs/Options/PngOptions"; //تحتاج إلى تشغيل عملية الدوت نت declare let dotnet: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular-example'; imageUrl: any; imgFile: Uint8Array | null | undefined; constructor(private sanitizer: DomSanitizer) { } // @ts-ignore async ngOnInit() { console.log("تحميل aspose-cad WASM..."); await dotnet.boot().then((ex: any) => { console.log("تم تحميل aspose-cad WASM"); }); } // @ts-ignore async onFileSelected(event) { const file: File = event.target.files[0]; file.arrayBuffer().then(async buff => { let x = new Uint8Array(buff); this.imgFile = await Image.Load(x); //تحميل الصورة console.log(this.imgFile); var exportedFile = await Image.Save(this.imgFile, new PngOptions()); //حفظ الصورة كـ png var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); //إنشاء src لصورة محولة this.imageUrl = this.sanitizer.bypassSecurityTrustUrl(urlCreator.createObjectURL(blob)); //تحميل صورة png let url = window.URL.createObjectURL(blob); let a = document.createElement('a'); document.body.appendChild(a); a.setAttribute('style', 'display: none'); a.href = url; a.download = "file.png"; a.click(); window.URL.revokeObjectURL(url); a.remove(); }); } } - بدء التطبيق
npm start //أو ng serveأمر ng serve:
- يقوم ببناء التطبيق
- يبدأ خادم التطوير
- يراقب ملفات المصدر
- يعيد بناء التطبيق أثناء إجراء التغييرات
علامة –open تفتح متصفحًا على http://localhost:4200.
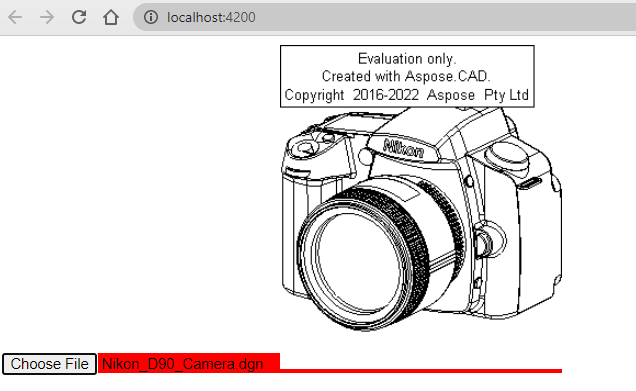
مثال على التنفيذ
- اختر ملفًا.

- اختر أي ملف DXF، DWG، DGN، DWF، DWFX، IFC، STL، DWT، IGES، PLT، CF2، OBJ، HPGL، IGS، PCL، FBX، PDF، SVG.
- إذا كانت الإجابة ناجحة، سيتم عرض الملف على الشاشة وسيتم تقديم عرض لتحميله.