كيفية استخدام Aspose.CAD في JavaScript
Contents
[
Hide
]المتطلبات الأساسية
- Visual Code + Live Server
- Node.js
تحويل صورة dgn إلى png وعرضها في المتصفح
في هذا المثال، ستقوم بإنشاء برنامج تحويل بسيط يقوم بتحويل رسم وحفظه كصورة.
إنشاء JavaScript
إنشاء package.json مع تبعيات aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }إنشاء index.html
<!DOCTYPE html> افتح وحدة التحكم (Ctrl+Shift+I) لرؤية الناتج. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //احصل على تنسيق الملف fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // تحميل file = Aspose.CAD.Image.load(array); console.log(file); // حفظ exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>تثبيت الحزم باستخدام أمر npm
npm installبدء التطبيق مع Live Server أو yarn
npm run serve
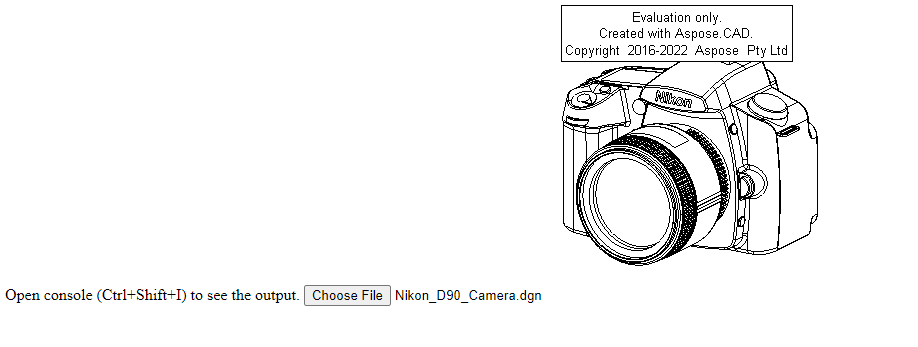
مثال على التنفيذ
- اختر ملف.

- اختر أي ملف DXF، DWG، DGN، DWF، DWFX، IFC، STL، DWT، IGES، PLT، CF2، OBJ، HPGL، IGS، PCL، FBX، PDF، SVG.
- إذا كانت الإجابة ناجحة، فسيتم عرض الملف على الشاشة وسيوفر تحميله.