كيفية استخدام Aspose.CAD في TypeScript
Contents
[
Hide
]المتطلبات الأساسية
- فيجوال كود + سيرفر مباشر
- Node.js
تحويل صورة dgn إلى png وعرضها في المتصفح
في هذا المثال، تقوم بإنشاء برنامج تحويل بسيط يقوم بتحويل رسم وحفظه كصورة.
إنشاء JavaScript
إنشاء package.json في مجلد المشروع
npm init -yتعديل package.json، إضافة تبعيات aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }إنشاء index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { // الحصول على تنسيق الملف var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // تحميل var file = Image.load(array); console.log(file); // حفظ var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }استخدم الأمر npm لإنشاء index.js
tscإنشاء index.html
<!DOCTYPE html> افتح وحدة التحكم (Ctrl+Shift+I) لرؤية المخرجات. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); // الحصول على تنسيق الملف fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // تحميل file = Aspose.CAD.Image.load(array); console.log(file); // حفظ exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>تثبيت الحزم باستخدام أمر npm
npm installبدء التطبيق باستخدام Live Server أو yarn
npm run serve
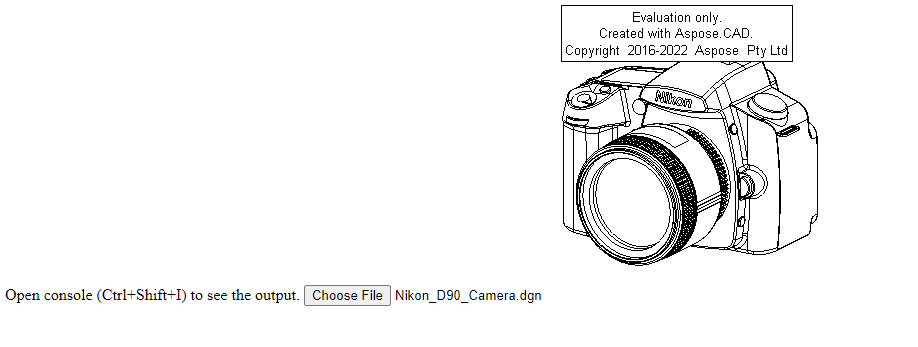
مثال على التنفيذ
- اختر ملف.

- اختر أي ملف DXF أو DWG أو DGN أو DWF أو DWFX أو IFC أو STL أو DWT أو IGES أو PLT أو CF2 أو OBJ أو HPGL أو IGS أو PCL أو FBX أو PDF أو SVG.
- إذا كانت الاستجابة ناجحة، سيكون الملف معروضًا على الشاشة وسيوفر لك تنزيله.