كيفية تشغيل Aspose.CAD في واجهة تطبيق متعددة المنصات (MAUI)
المتطلبات السابقة
- Visual Studio 2022.
- يتم استخدام .NET 7 SDK في المثال.
MAUI
واجهة تطبيق متعددة المنصات (.NET MAUI) هي إطار عمل متعدد المنصات لإنشاء تطبيقات أصلية للأجهزة المحمولة وسطح المكتب باستخدام C# و XAML. باستخدام .NET MAUI، يمكنك تطوير تطبيقات يمكن تشغيلها على Android و iOS و macOS و Windows من قاعدة رمز مشتركة واحدة.
.NET MAUI هو مفتوح المصدر وهو تطور لـ Xamarin.Forms، ممتدًا من السيناريوهات المحمولة إلى سطح المكتب، مع إعادة بناء عناصر التحكم في واجهة المستخدم من الأساس للأداء وقابلية التوسع. إذا كنت قد استخدمت سابقًا Xamarin.Forms لبناء واجهات مستخدم متعددة المنصات، ستلاحظ العديد من التشابهات مع .NET MAUI. ومع ذلك، هناك أيضًا بعض الاختلافات. باستخدام .NET MAUI، يمكنك إنشاء تطبيقات متعددة المنصات باستخدام مشروع واحد، ولكن يمكنك إضافة رمز مصدر وموارد خاصة بالمنصة إذا لزم الأمر. واحدة من الأهداف الرئيسية لـ .NET MAUI هي تمكينك من تنفيذ أكبر قدر ممكن من منطق تطبيقك وتخطيط واجهة المستخدم في قاعدة رمز واحدة.
تثبيت MAUI
- لإنشاء تطبيقات .NET MAUI، سوف تحتاج إلى أحدث إصدار من Visual Studio 2022
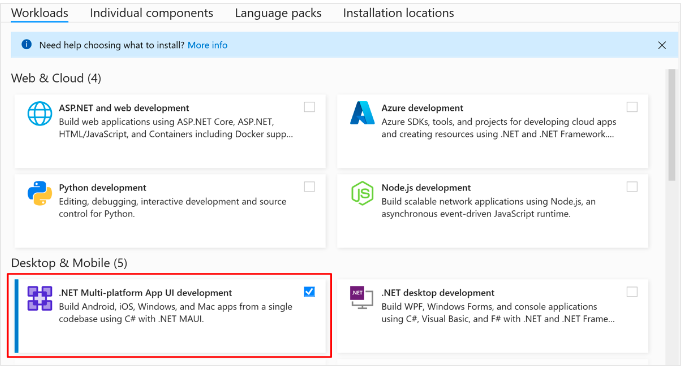
- إما تثبيت Visual Studio، أو تعديل تثبيتك الحالي، وتثبيت مجموعة أدوات تطوير واجهة التطبيقات متعددة المنصات (.NET MAUI) مع خيارات التثبيت الافتراضية الخاصة بها:

إنشاء مشروع
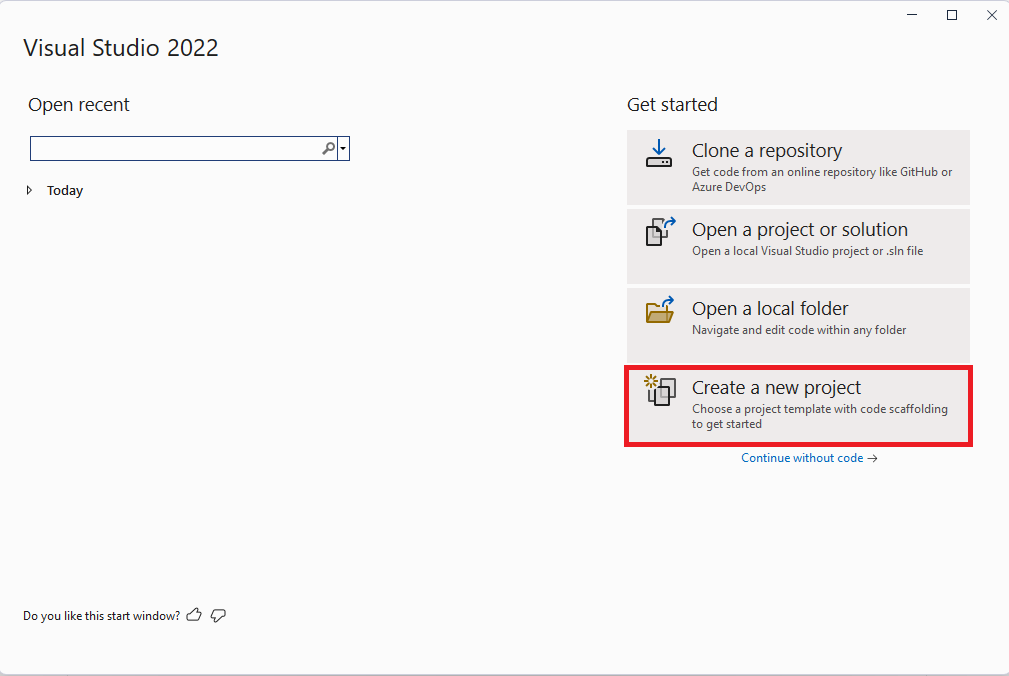
- قم بتشغيل Visual Studio. في نافذة البدء، انقر فوق “إنشاء مشروع جديد” لإنشاء مشروع جديد:

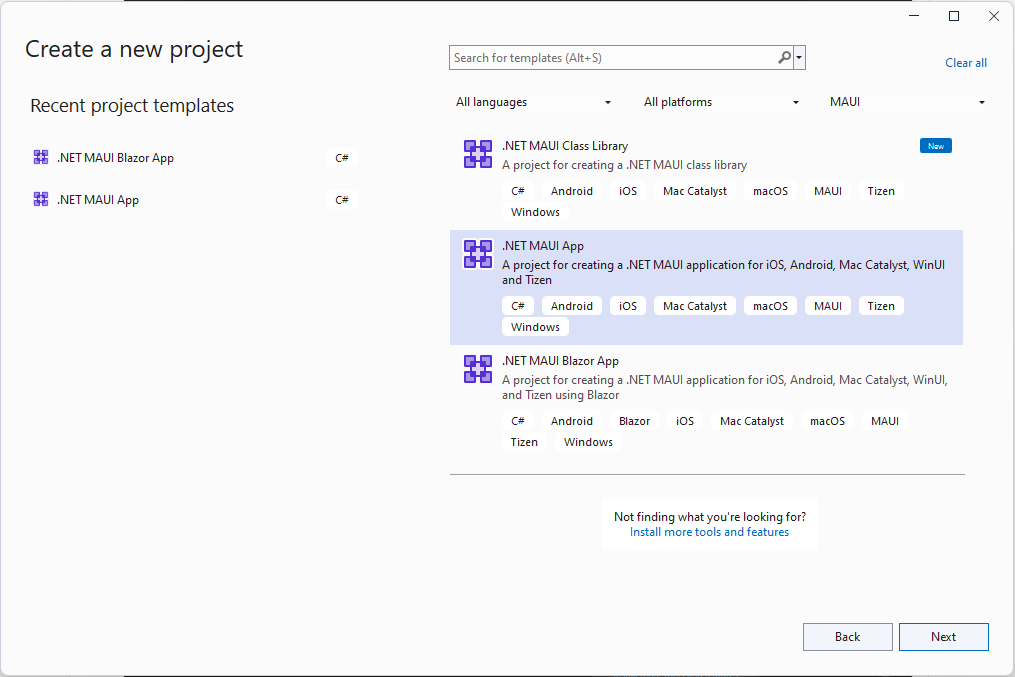
- في نافذة “إنشاء مشروع جديد”، اختر MAUI من قائمة “جميع أنواع المشاريع”، اختر قالب .NET MAUI App، وانقر على زر Next:

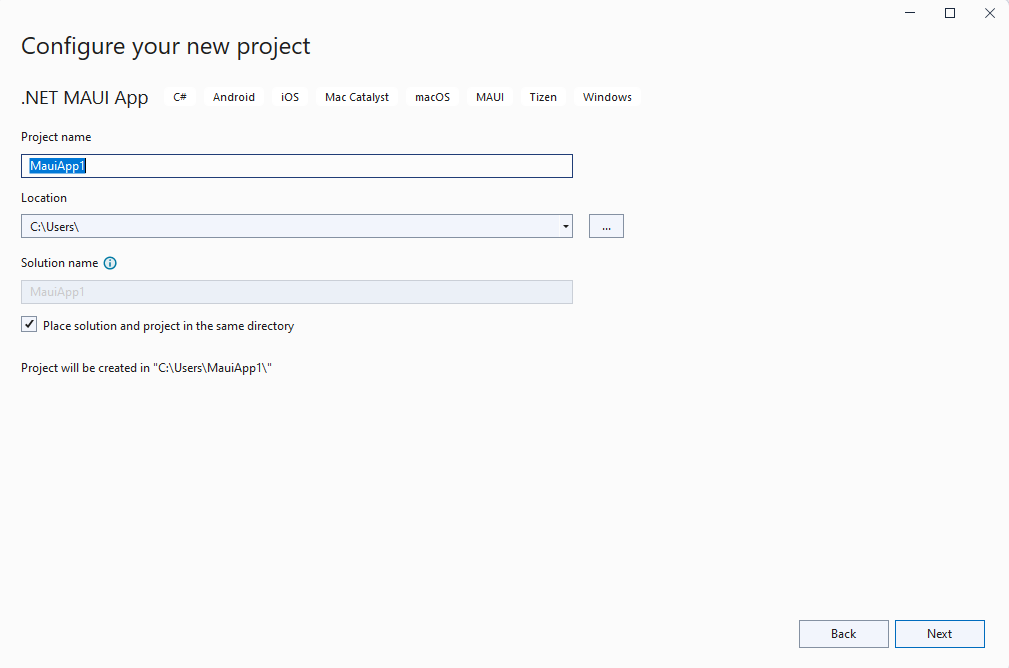
- في نافذة “تكوين مشروعك الجديد”، قم بتسمية مشروعك، واختر موقعًا مناسبًا له، وانقر على زر Next:

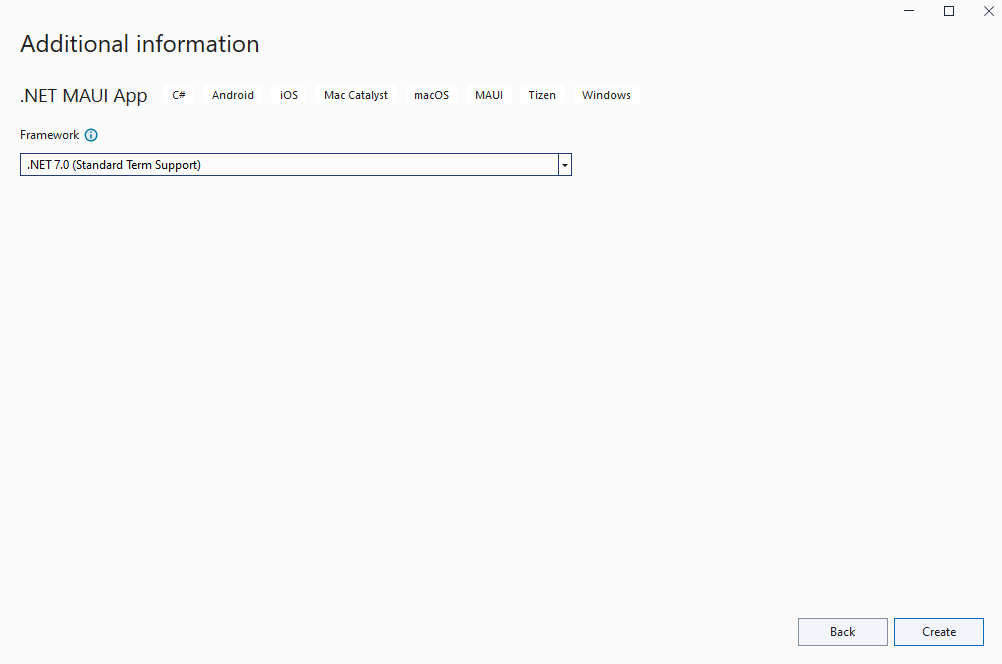
- في نافذة “معلومات إضافية”، اختر نسخة .NET التي ترغب باستهدافها وانقر على زر Create:

- انتظر حتى يتم إنشاء المشروع واستعادة تبعياته
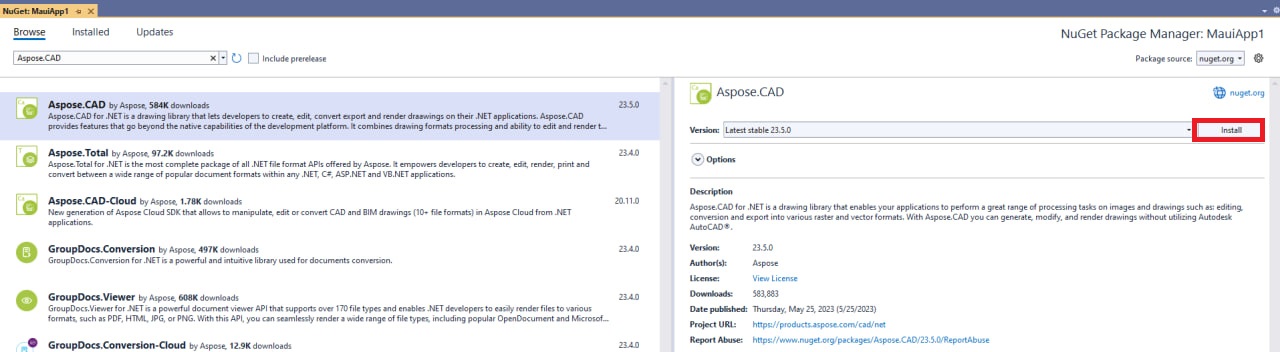
- قم بتثبيت أحدث إصدار من Aspose.CAD من NuGet:

- استبدل الكود في MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="مرحبًا بك في .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="روبوت دوت نت اللطيف يلوح لك!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="مرحبًا، العالم!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="مرحبًا بك في واجهة التطبيقات متعددة المنصات .NET" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="مرحبًا بك في واجهة التطبيقات متعددة المنصات دوت نت" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="اختر ملف" SemanticProperties.Hint="يعد عدد المرات التي انقر فيها" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="مسح" SemanticProperties.Hint="يعد عدد المرات التي انقر فيها" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - أضف طرق جديدة في MainPage.xaml.csلا تنس إضافة using Aspose.CAD و using Aspose.CAD.ImageOptions في الملف.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "أي" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
تصحيح على جهاز Windows
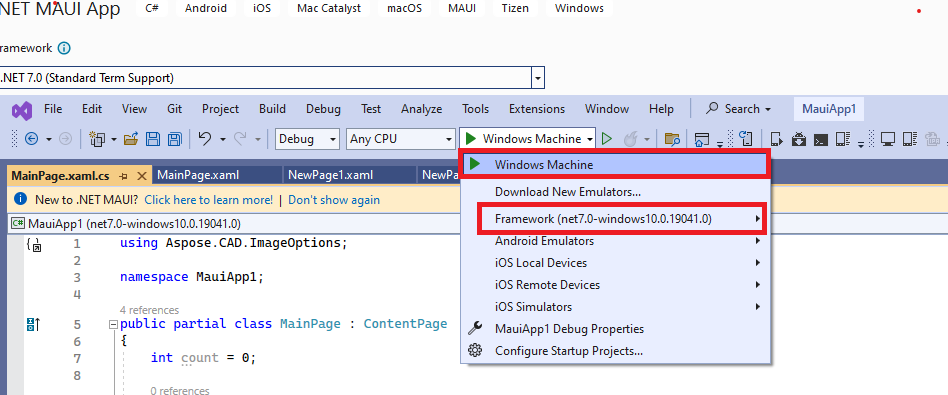
- في شريط أدوات Visual Studio، استخدم قائمة خيارات التصحيح للاختيار من بين الإطارات وقم بتحديد إدخال net7.0-windows:

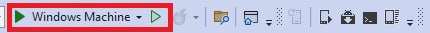
- في شريط أدوات Visual Studio، اضغط على زر “جهاز Windows” لبناء وتشغيل التطبيق:

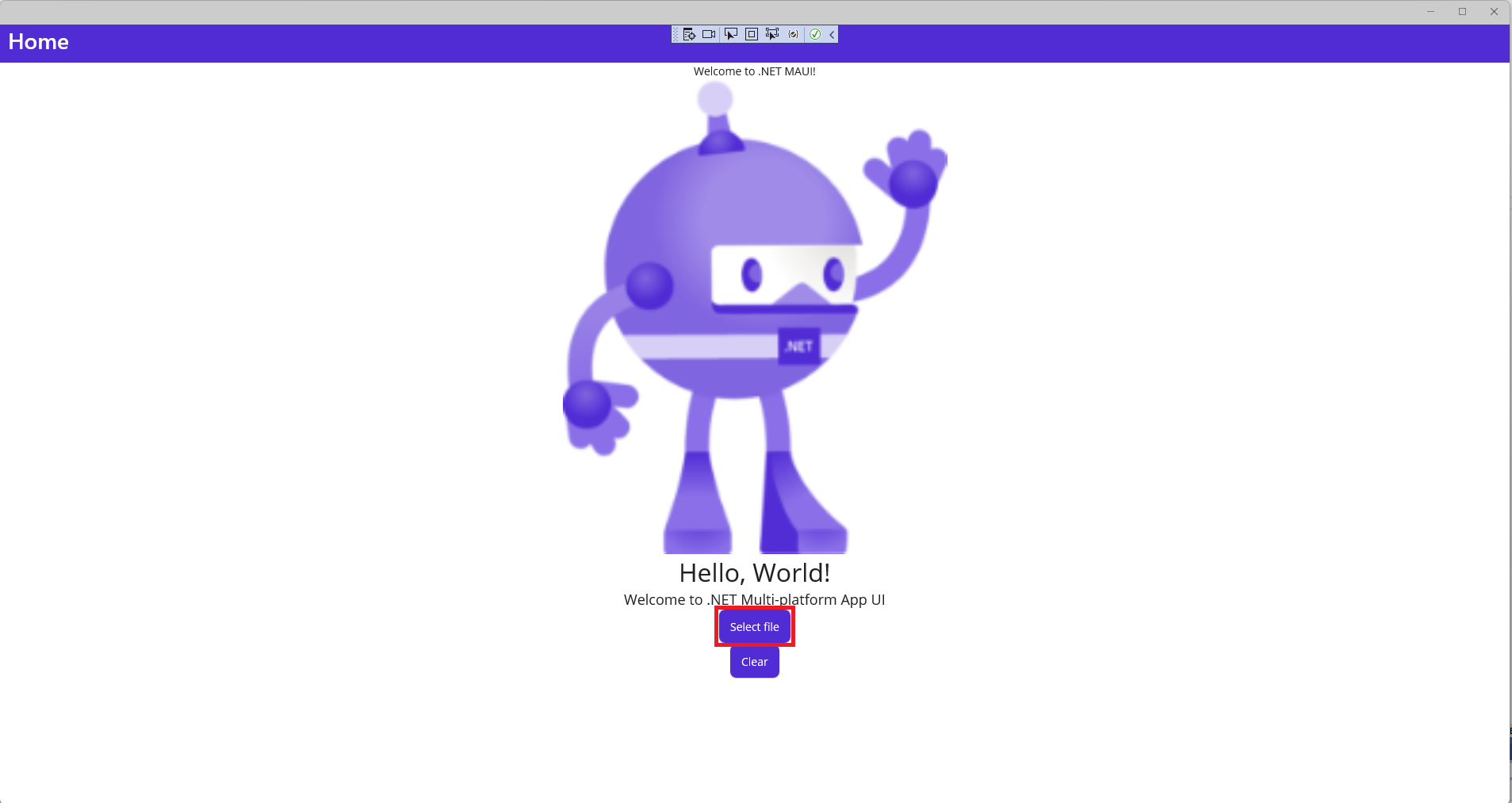
- في التطبيق الذي يتم تشغيله، اضغط على زر “اختر ملف” عدة مرات ولاحظ أن عدد نقرات الأزرار يتزايد:

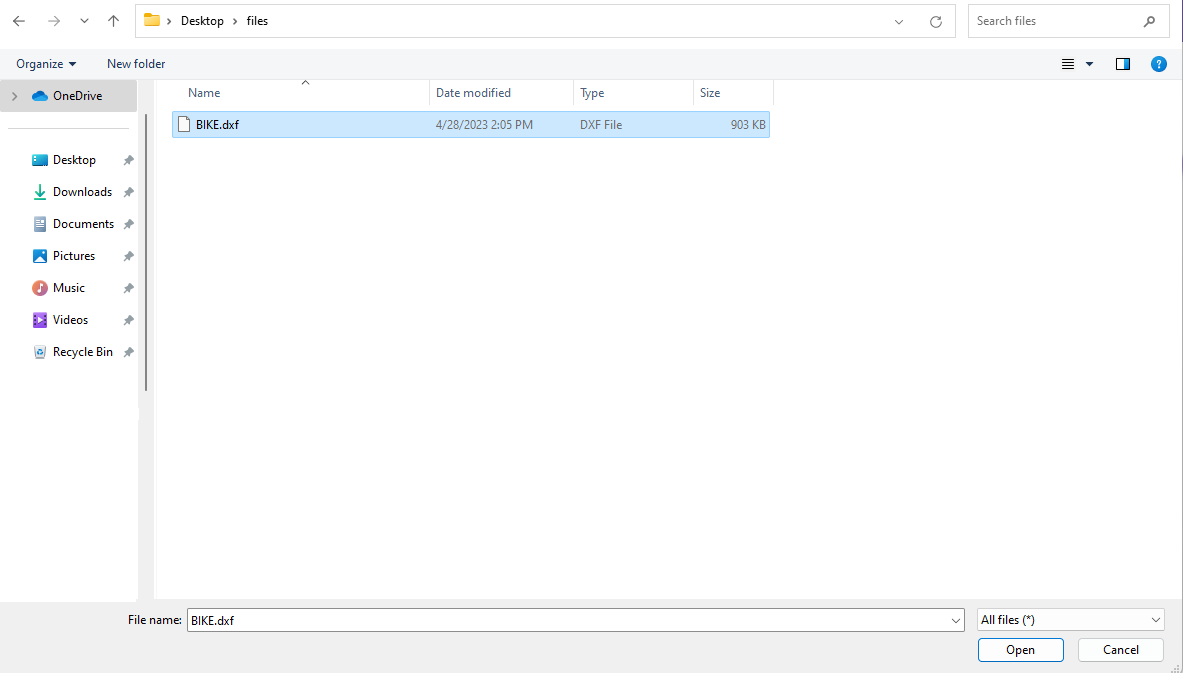
- اختر الملف المطلوب وانقر على فتح:

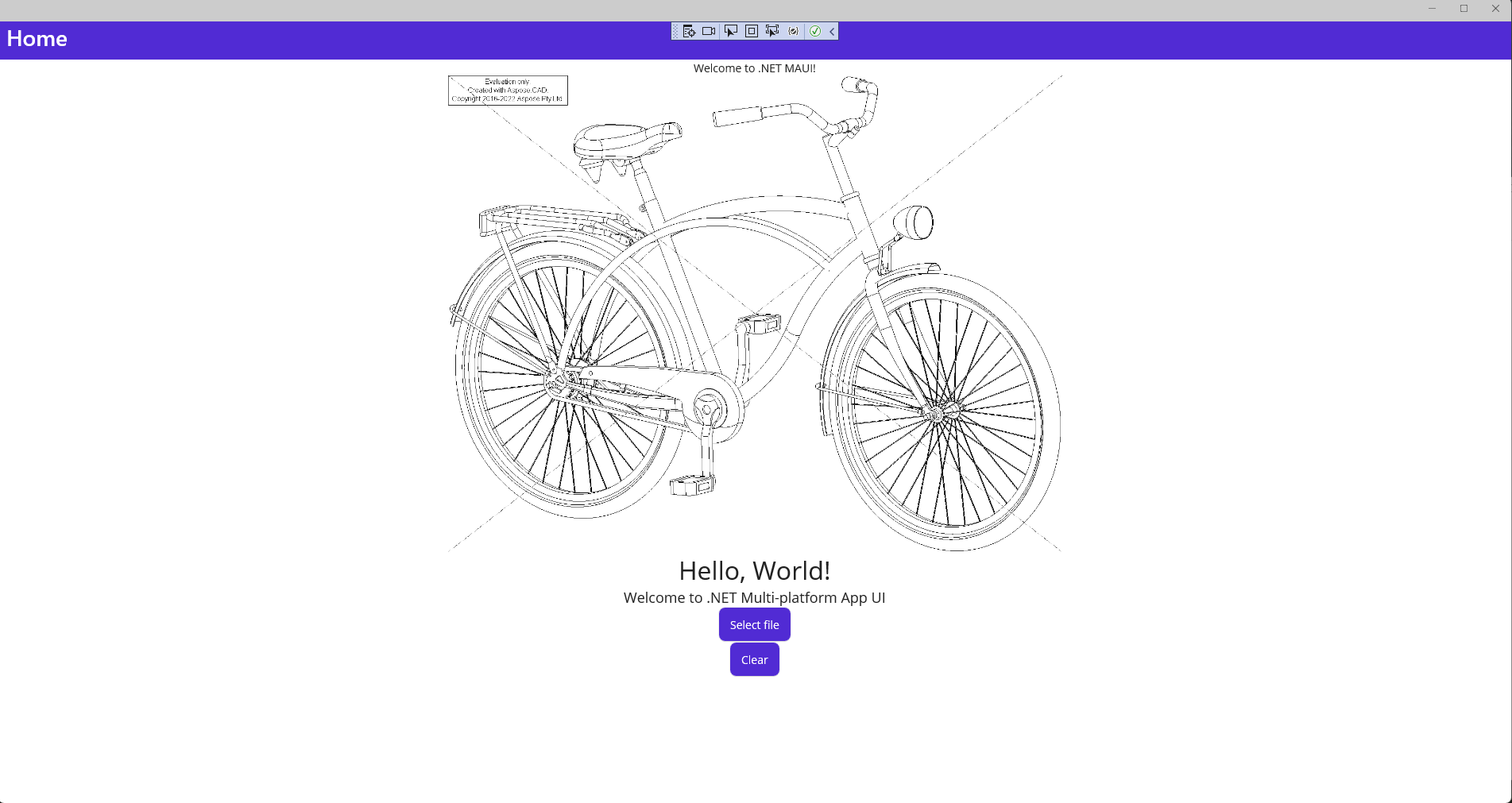
- بعد معالجة الملف، يجب أن تظهر صورة الملف المحول على الشاشة:

تثبيت محاكي Android
- في شريط أدوات Visual Studio، استخدم قائمة خيارات التصحيح للاختيار من بين محاكيات Android ثم اختر إدخال المحاكي الخاص بـ Android
- في شريط أدوات Visual Studio، اضغط على زر محاكي Android:

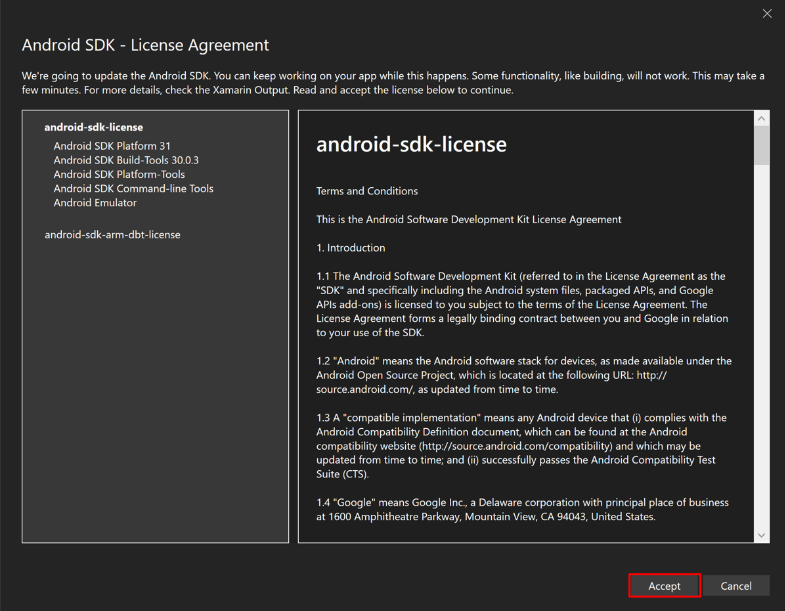
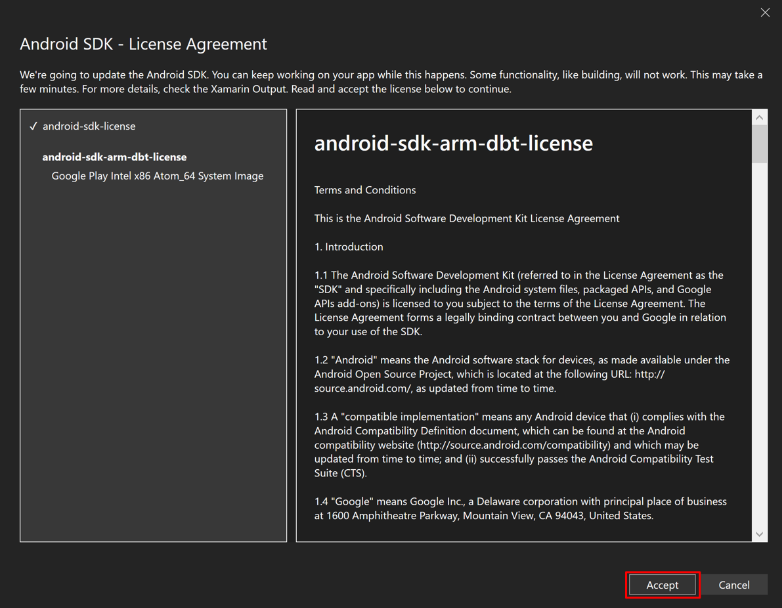
- في نافذة “اتفاقية ترخيص SDK Android”، اضغط على زر قبول:

- في نافذة “اتفاقية ترخيص SDK Android”، اضغط على زر قبول:

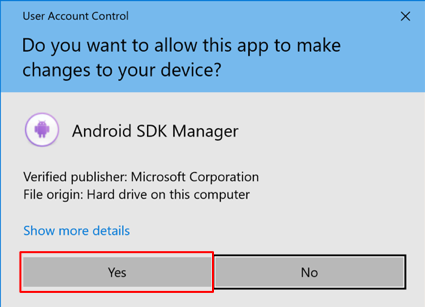
- في مربع حوار “تحكم حساب المستخدم”، اضغط على زر نعم:

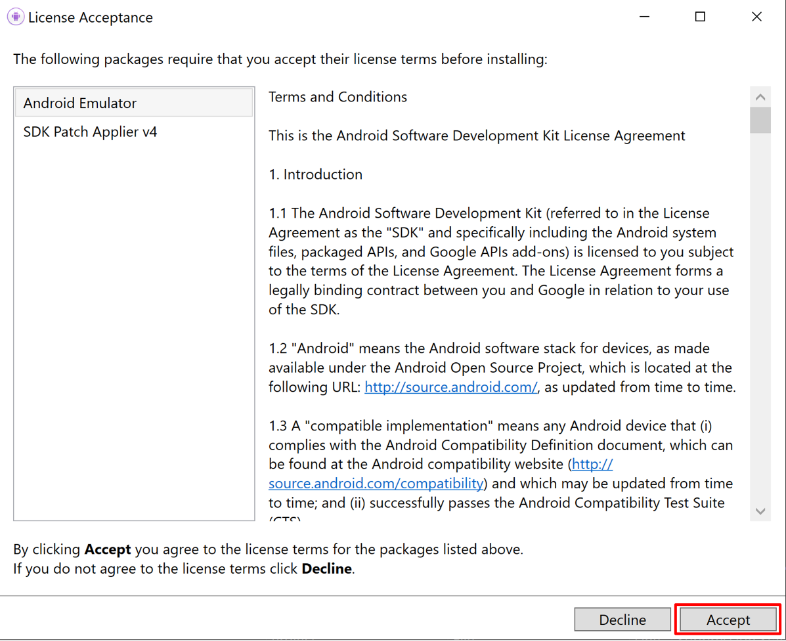
- في نافذة قبول الترخيص، اضغط على زر قبول:

- في شريط أدوات Visual Studio، اضغط على زر محاكي Android:

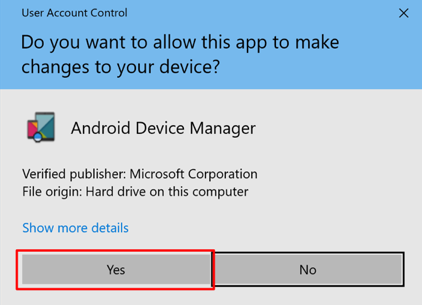
- في مربع حوار “تحكم حساب المستخدم”، اضغط على زر نعم:

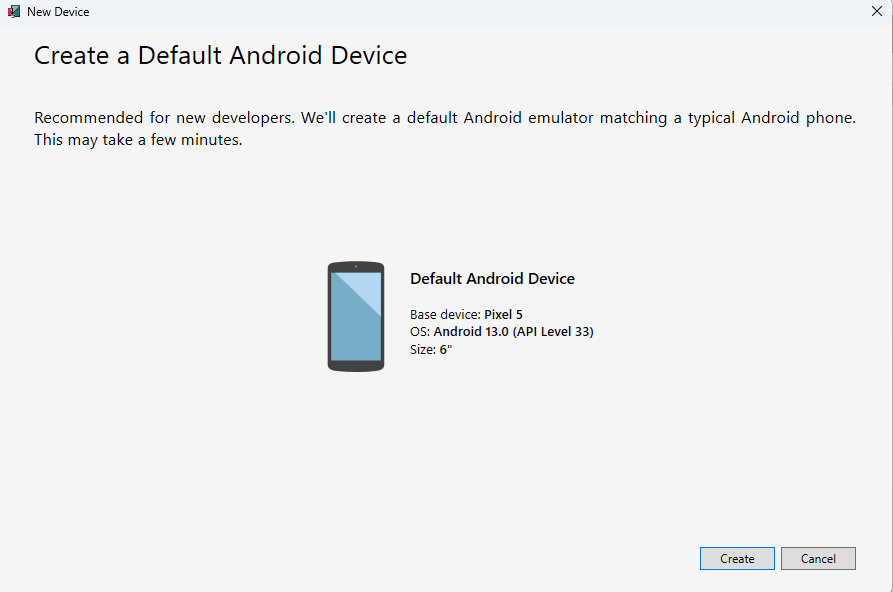
- في نافذة “جهاز جديد”، اضغط على زر إنشاء:

- أغلق نافذة مدير جهاز Android
تصحيح باستخدام محاكي Android
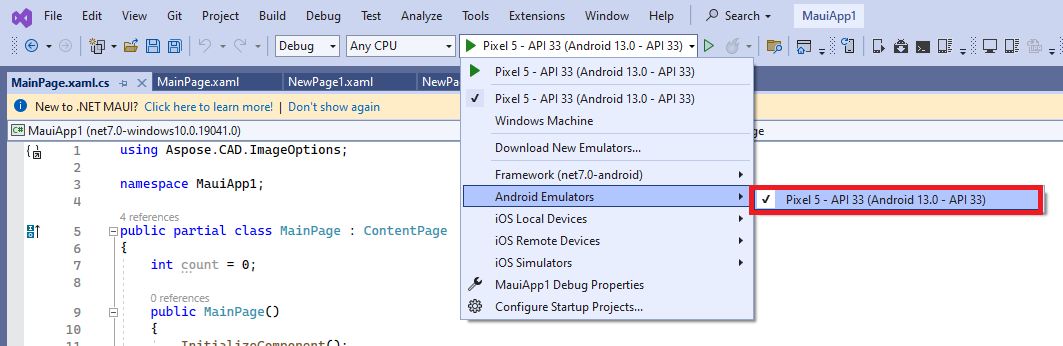
- في شريط أدوات Visual Studio، اضغط على زر Pixel 5 - API 33 (Android 13.0 - API 33) لبناء وتشغيل التطبيق:

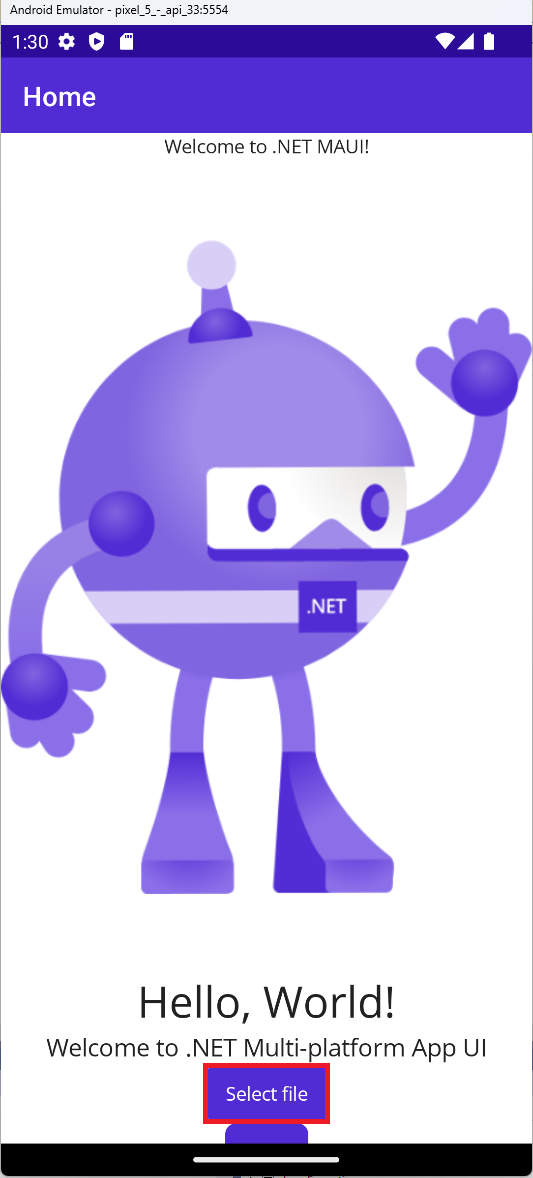
- في التطبيق الذي يتم تشغيله في محاكي Android، اضغط على زر “اختر ملف” عدة مرات ولاحظ أن عدد نقرات الأزرار يتزايد:

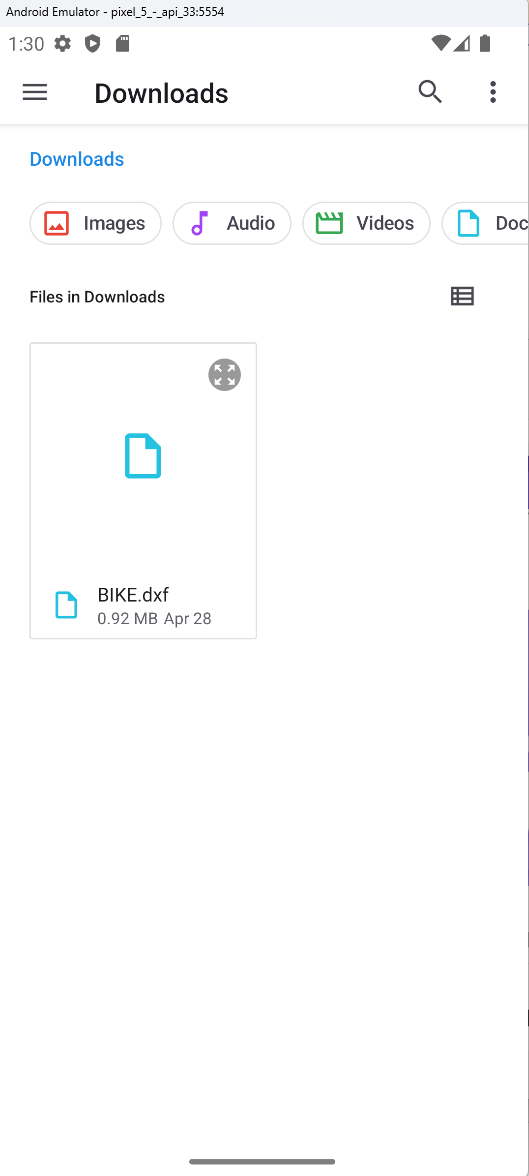
- اختر الملف المطلوب وانقر على اختيار:

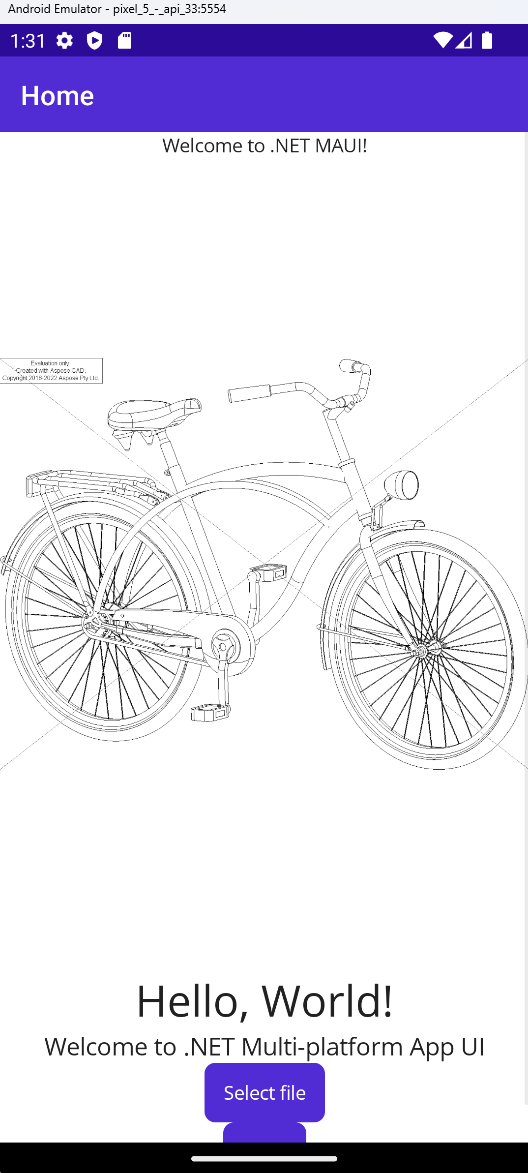
- بعد معالجة الملف، يجب أن تظهر صورة الملف المحول على الشاشة:

المزيد من الأمثلة
لمزيد من العينات حول كيفية استخدام Aspose.CAD في Docker، انظر إلى الأمثلة.