Jak spustit Aspose.CAD v multiplatformní aplikaci UI(MAUI)
Předpoklady
- Visual Studio 2022.
- Pro příklad je použit .NET 7 SDK.
MAUI
.NET Multi-platform App UI (.NET MAUI) je framework pro vytváření nativních mobilních a desktopových aplikací s C# a XAML. Pomocí .NET MAUI můžete vyvíjet aplikace, které mohou běžet na zařízeních s Androidem, iOS, macOS a Windows z jedné sdílené kódbáze.
.NET MAUI je open-source a je to evoluce Xamarin.Forms, rozšířená z mobilních na desktopové scénáře, s ovládacími prvky uživatelského rozhraní postavenými od základů pro výkon a rozšiřitelnost. Pokud jste dříve používali Xamarin.Forms k vytváření uživatelských rozhraní pro více platforem, všimnete si mnoha podobností s .NET MAUI. Nicméně existují také některé rozdíly. Pomocí .NET MAUI můžete vytvářet multiplatformní aplikace pomocí jednoho projektu, ale případně můžete přidat platformně specifický zdrojový kód a prostředky. Jedním z klíčových cílů .NET MAUI je umožnit vám implementovat co nejvíce logiky aplikace a rozvržení uživatelského rozhraní v jedné kódbázi.
Instalace MAUI
- Pro vytvoření aplikací .NET MAUI budete potřebovat nejnovější verzi Visual Studia 2022
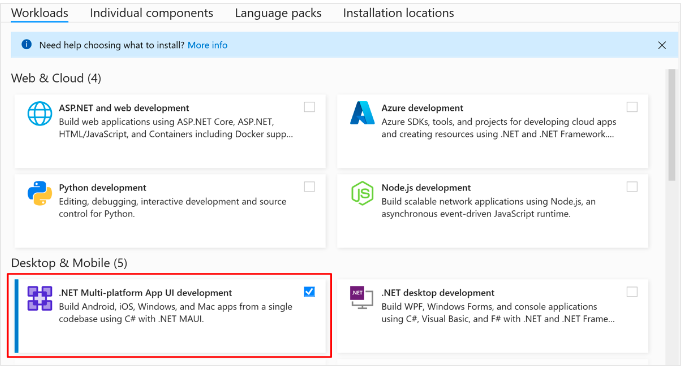
- Buď nainstalujte Visual Studio, nebo upravte již existující instalaci a nainstalujte pracovní zátěž vývoje .NET Multi-platform App UI s výchozími volitelnými instalačními možnostmi:

Vytvoření projektu
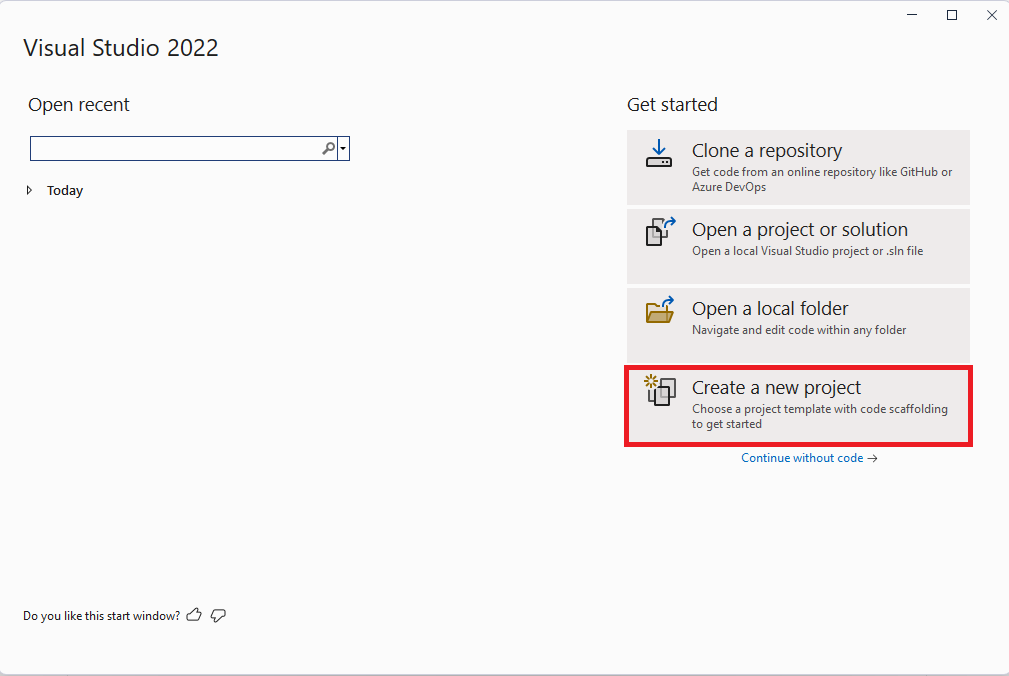
- Spusťte Visual Studio. V úvodním okně klikněte na Vytvořit nový projekt pro vytvoření nového projektu:

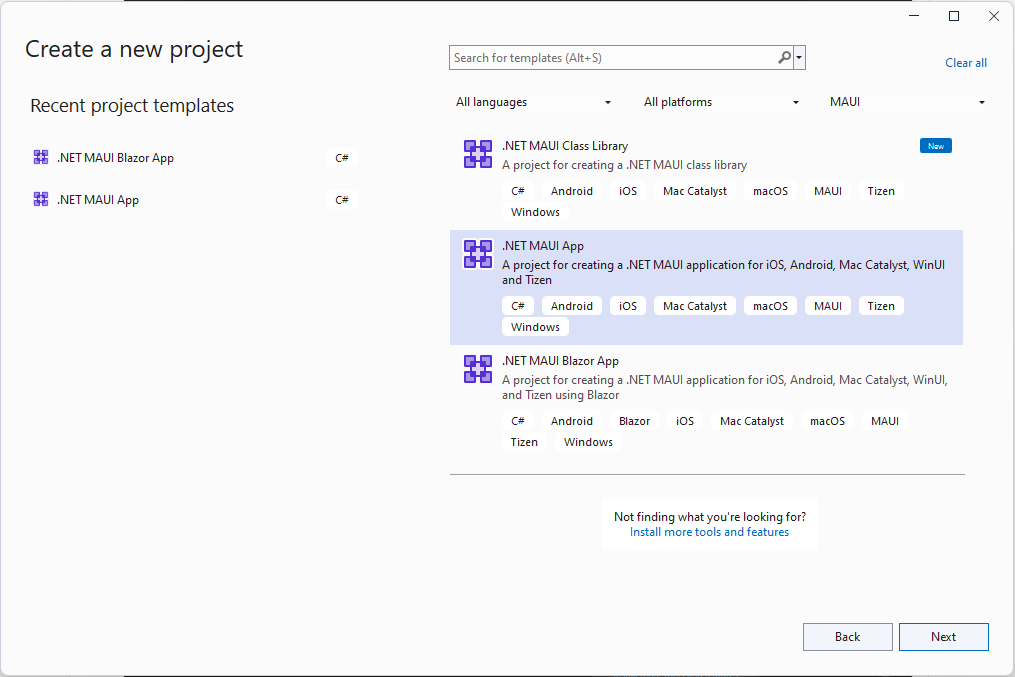
- V okně Vytvořit nový projekt vyberte MAUI v rozbalovacím seznamu Všechny typy projektů, vyberte šablonu Aplikace .NET MAUI a klikněte na tlačítko Další:

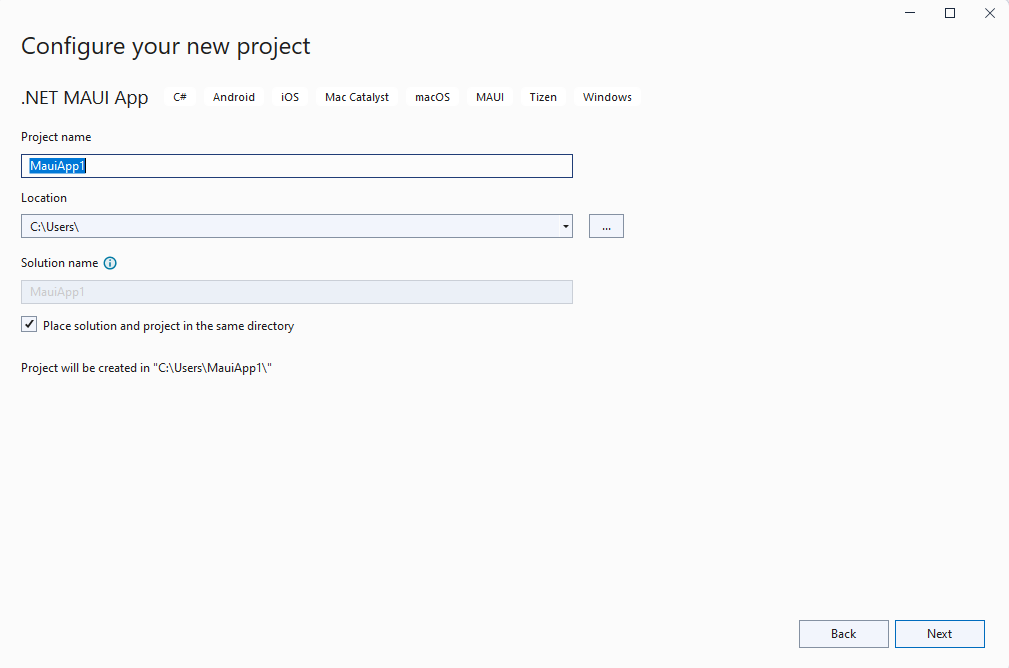
- V okně Konfigurovat nový projekt pojmenujte svůj projekt, vyberte pro něj vhodné umístění a klikněte na tlačítko Další:

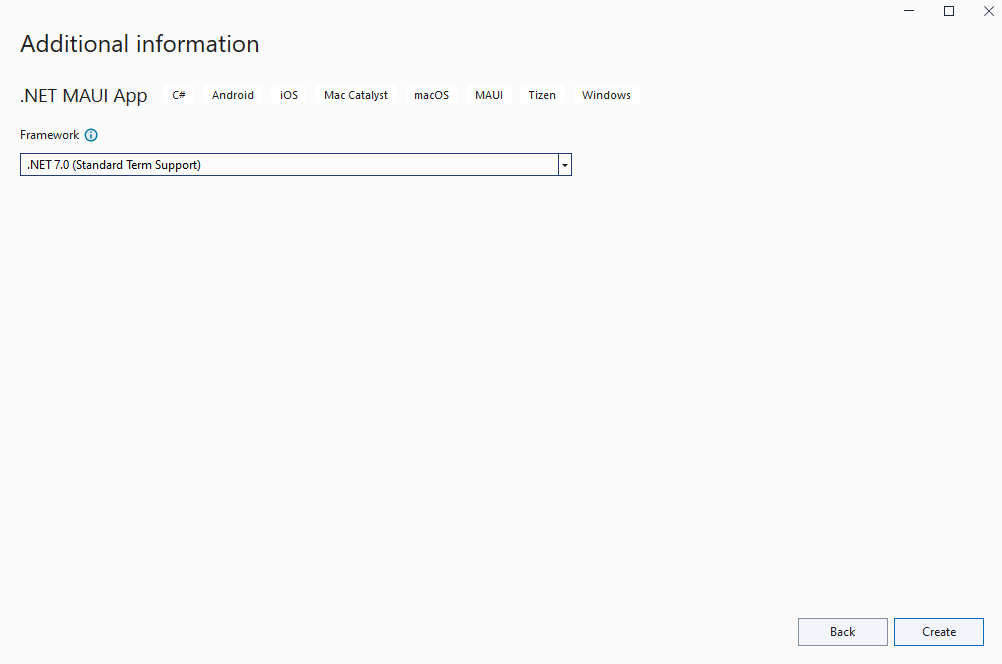
- V okně Další informace vyberte verzi .NET, pro kterou chcete cílit, a klikněte na tlačítko Vytvořit:

- Počkejte, dokud bude projekt vytvořen a jeho závislosti obnoveny
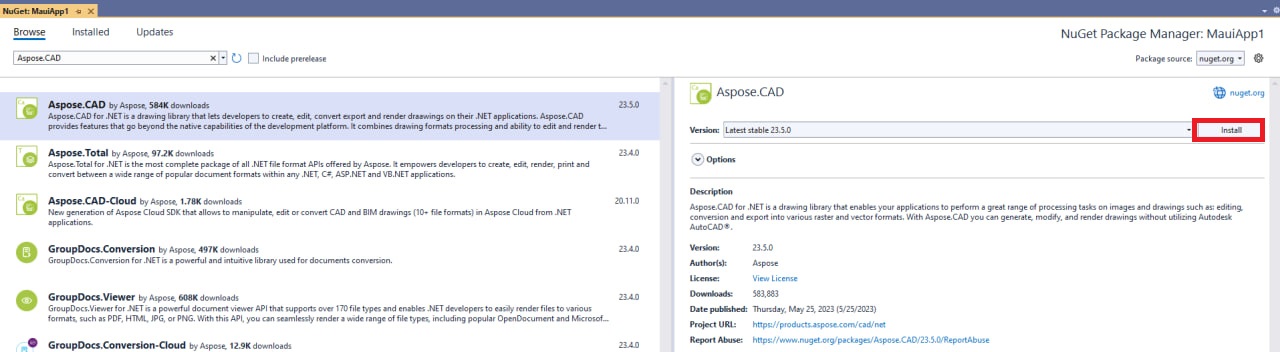
- Nainstalujte nejnovější verzi Aspose.CAD z NuGet:

- Nahraďte kód v MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Vítejte v .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Rozkošný robot dot net vám mává ahoj!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Ahoj, světe!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Vítejte v .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Vítejte v dot net Multiplatformní aplikaci U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Vybrat soubor" SemanticProperties.Hint="Počítá počet kliknutí na tlačítko" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Vymazat" SemanticProperties.Hint="Počítá počet kliknutí na tlačítko" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Přidejte nové metody do MainPage.xaml.csNesmíte zapomenout přidat using Aspose.CAD a using Aspose.CAD.ImageOptions do souboru.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "libovolný" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Ladicí režim na Windows
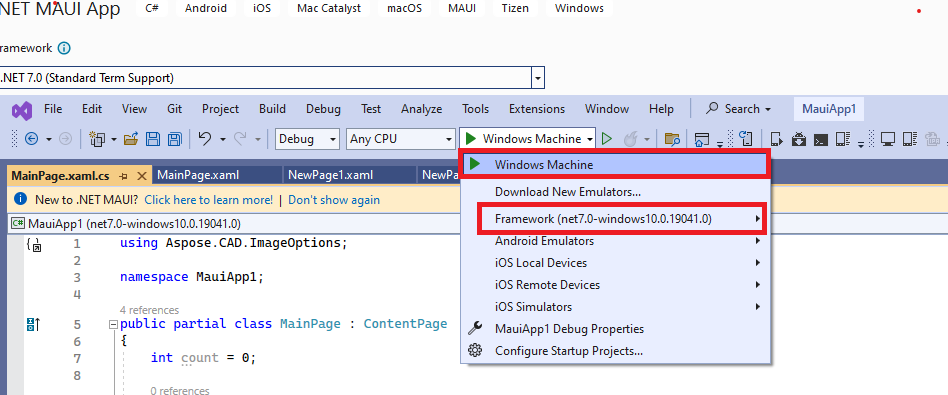
- V nástrojovém řádku Visual Studia použijte rozbalovací seznam Cíl ladicího režimu pro výběr Frameworku a poté položku net7.0-windows:

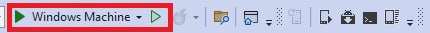
- V nástrojovém řádku Visual Studia stiskněte tlačítko Windows Machine pro sestavení a spuštění aplikace:

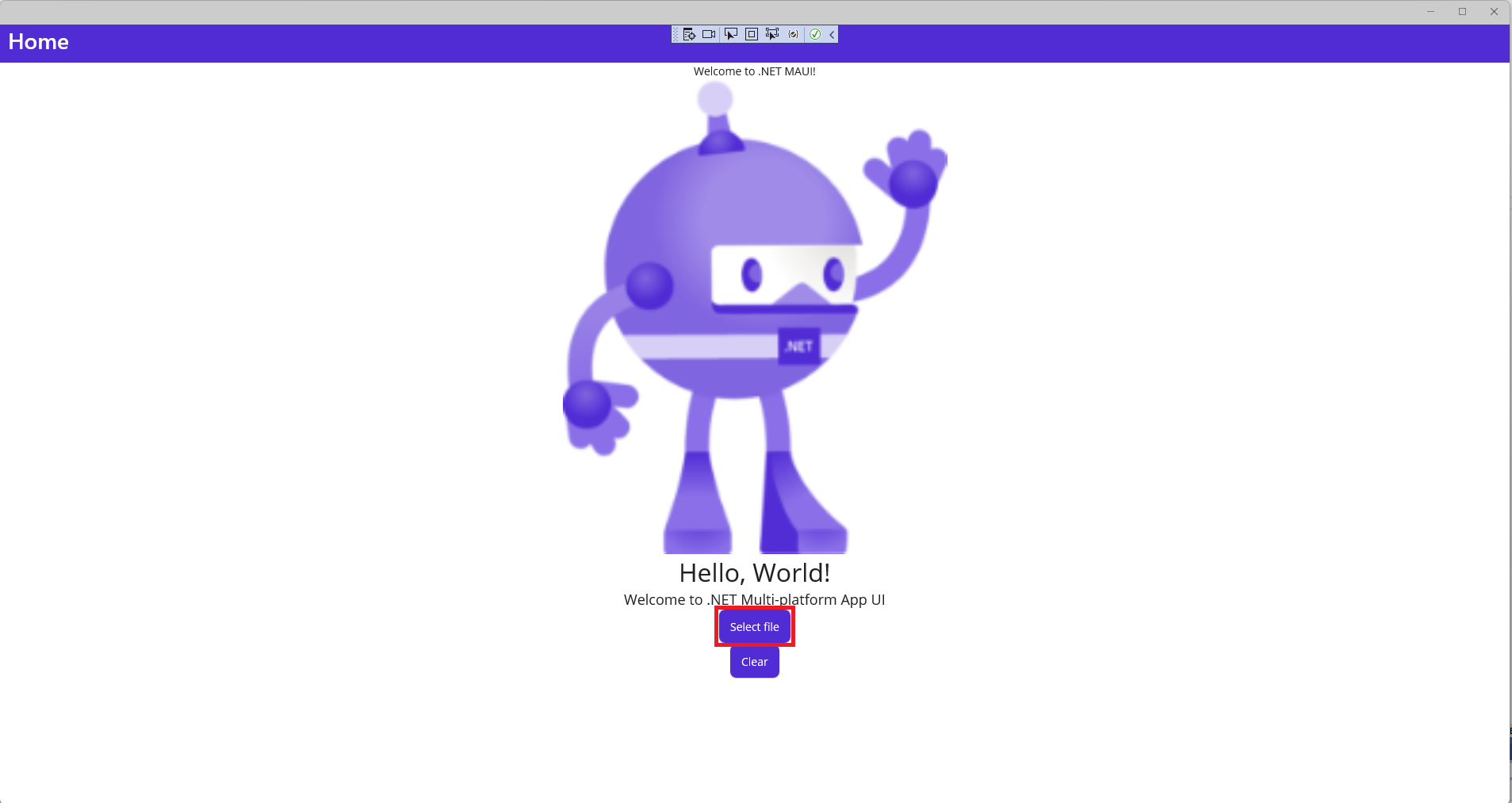
- V běžící aplikaci stiskněte tlačítko “Vybrat soubor” několikrát a sledujte, že se počet kliknutí na tlačítko zvýší:

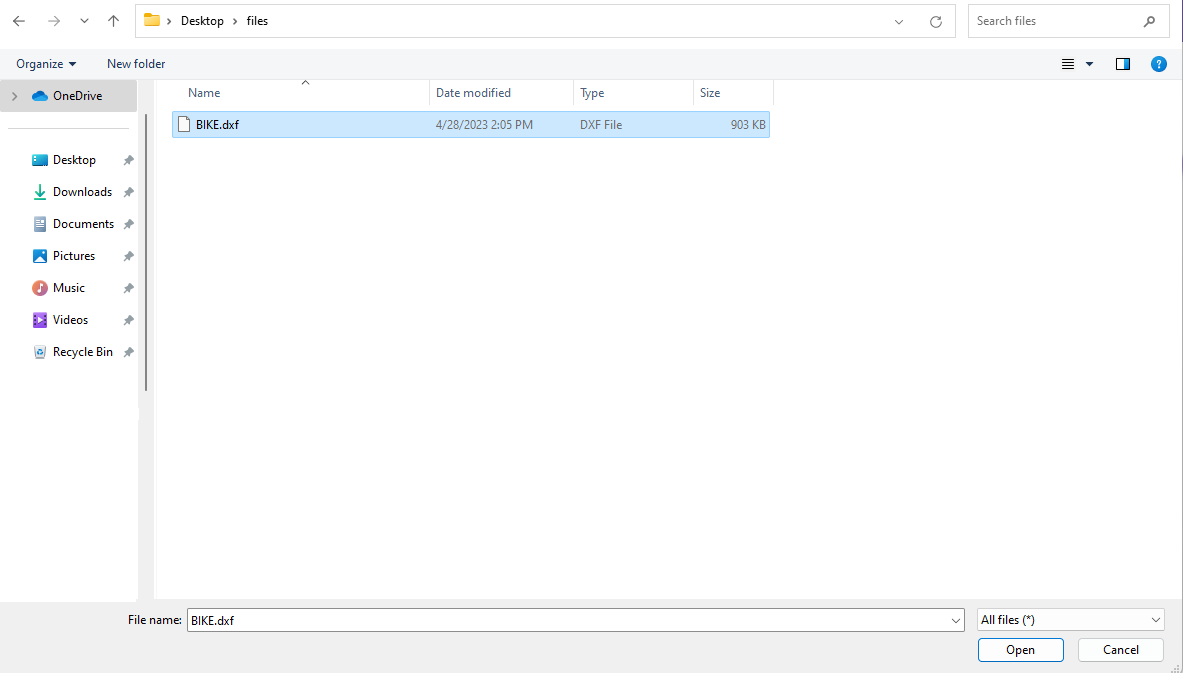
- Vyberte požadovaný soubor a klikněte na otevřít:

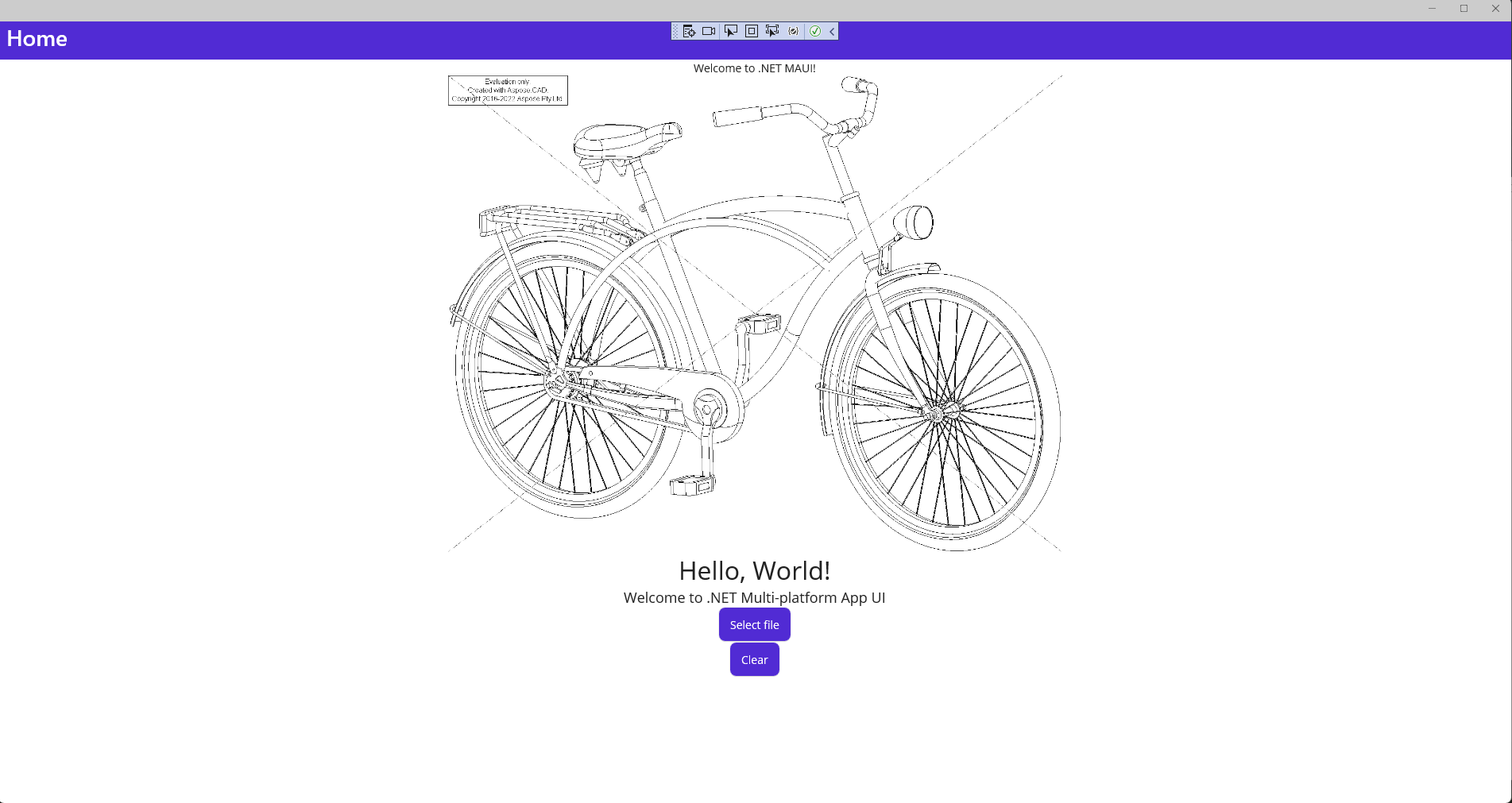
- Po zpracování souboru by se na obrazovce měl zobrazit obrázek konvertovaného souboru:

Instalace Android Emulátoru
- V nástrojovém řádku Visual Studia použijte rozbalovací seznam Cíl ladicího režimu pro výběr Android Emulatoru a poté položku Android Emulator
- V nástrojovém řádku Visual Studia stiskněte tlačítko Android Emulator:

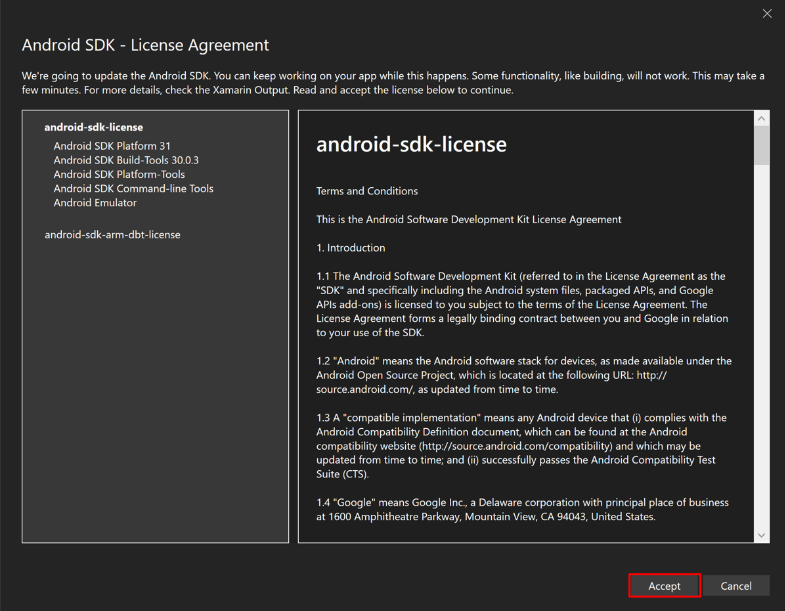
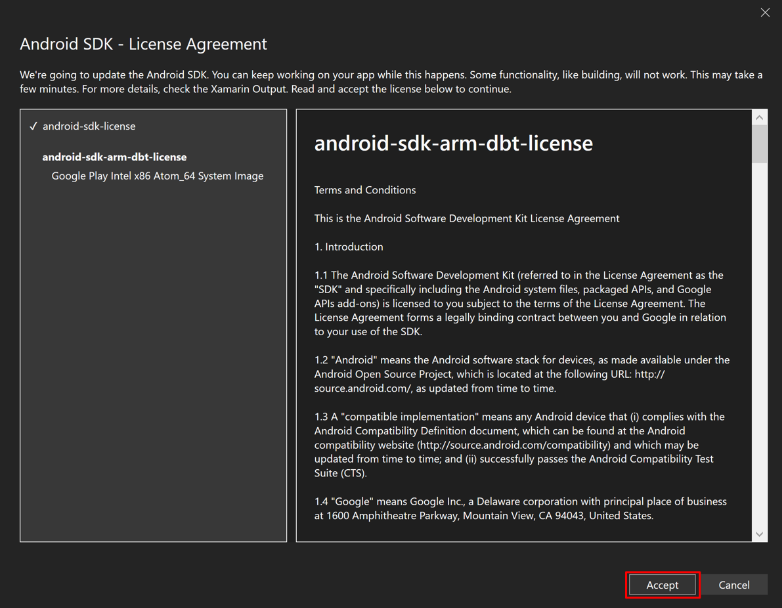
- V okně Android SDK - Smluvní podmínky stiskněte tlačítko Přijmout:

- V okně Android SDK - Smluvní podmínky stiskněte tlačítko Přijmout:

- V dialogu Uživatelského účtu stiskněte tlačítko Ano:

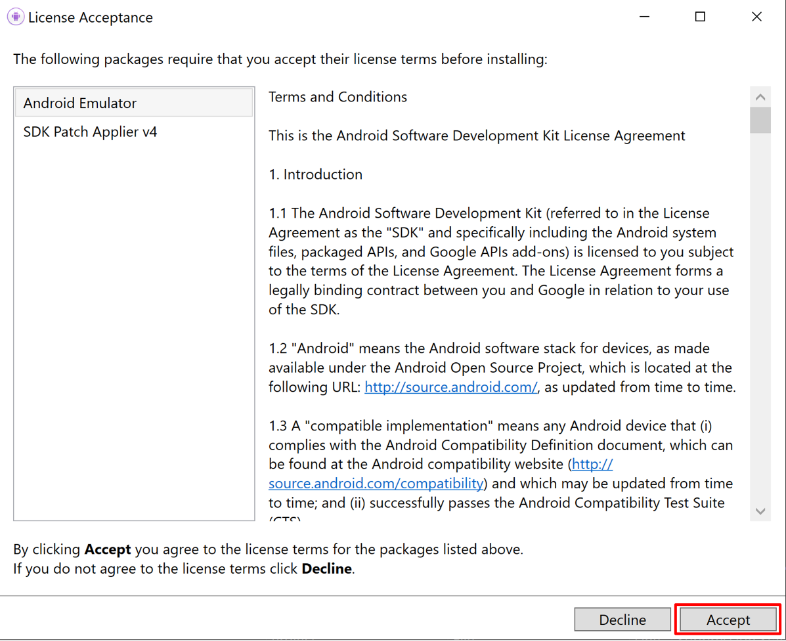
- V okně Přijetí licence stiskněte tlačítko Přijmout:

- V nástrojovém řádku Visual Studia stiskněte tlačítko Android Emulator:

- V dialogu Uživatelského účtu stiskněte tlačítko Ano:

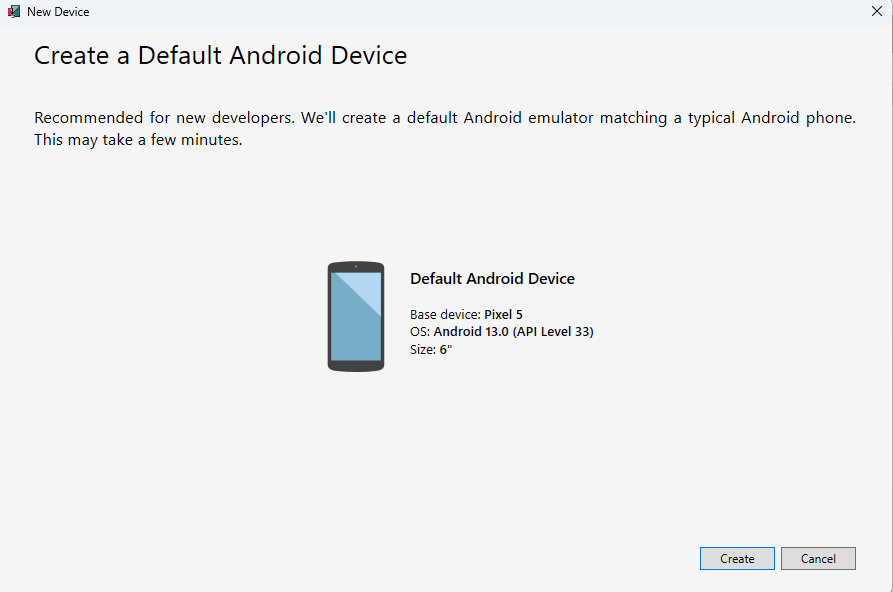
- V okně Nové zařízení stiskněte tlačítko Vytvořit:

- Zavřete okno Správce zařízení Android
Ladění s Android Emulátorem
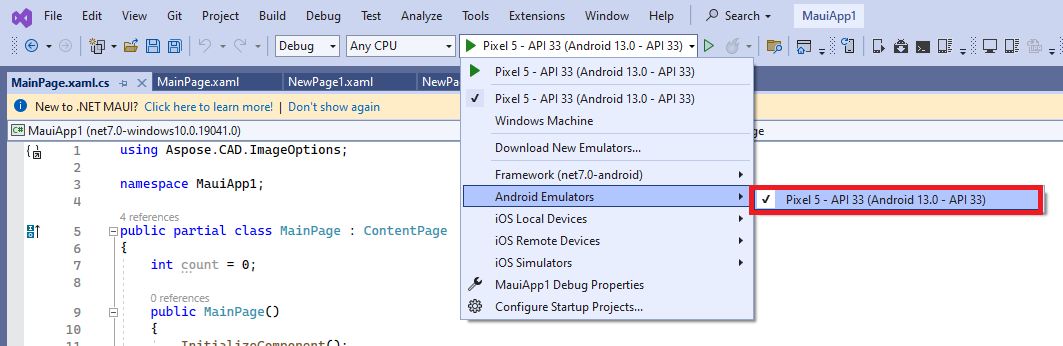
- V nástrojovém řádku Visual Studia stiskněte tlačítko Pixel 5 - API 33 (Android 13.0 - API 33) pro sestavení a spuštění aplikace:

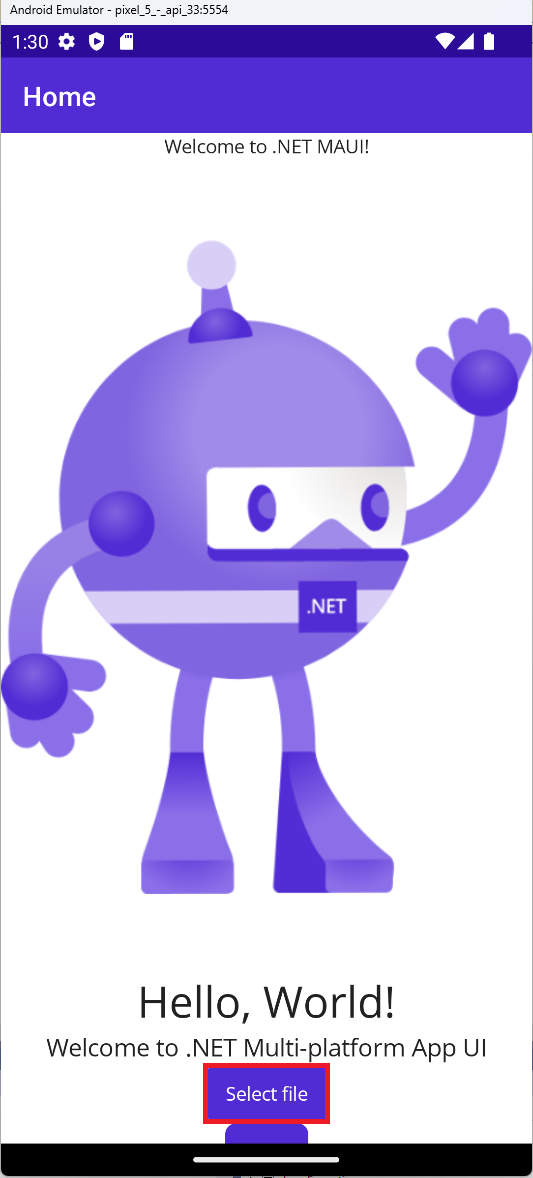
- V běžící aplikaci v Android emulátoru stiskněte tlačítko “Vybrat soubor” několikrát a sledujte, že se počet kliknutí na tlačítko zvýší:

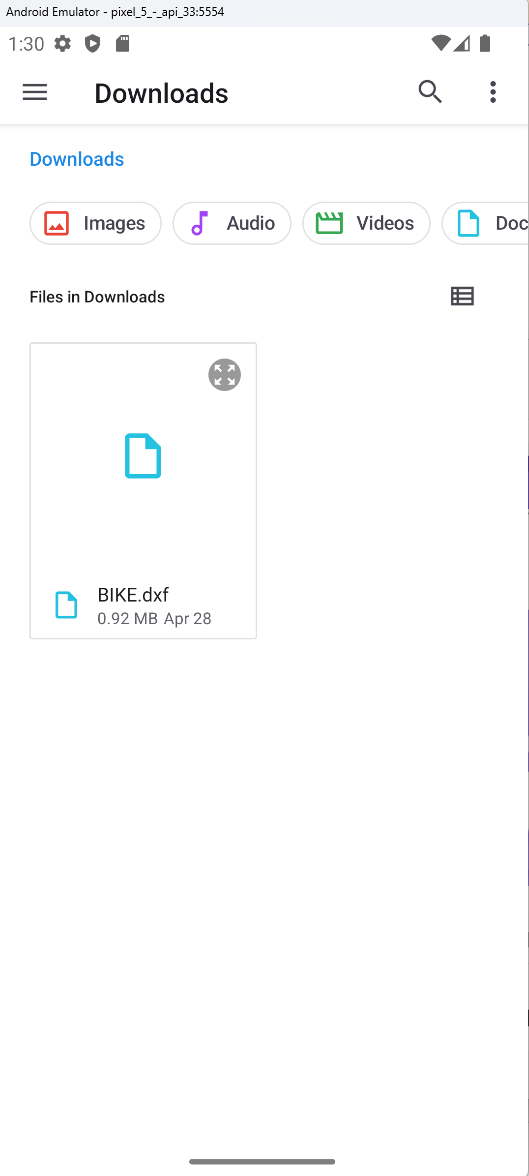
- Vyberte požadovaný soubor a klikněte na vybrat:

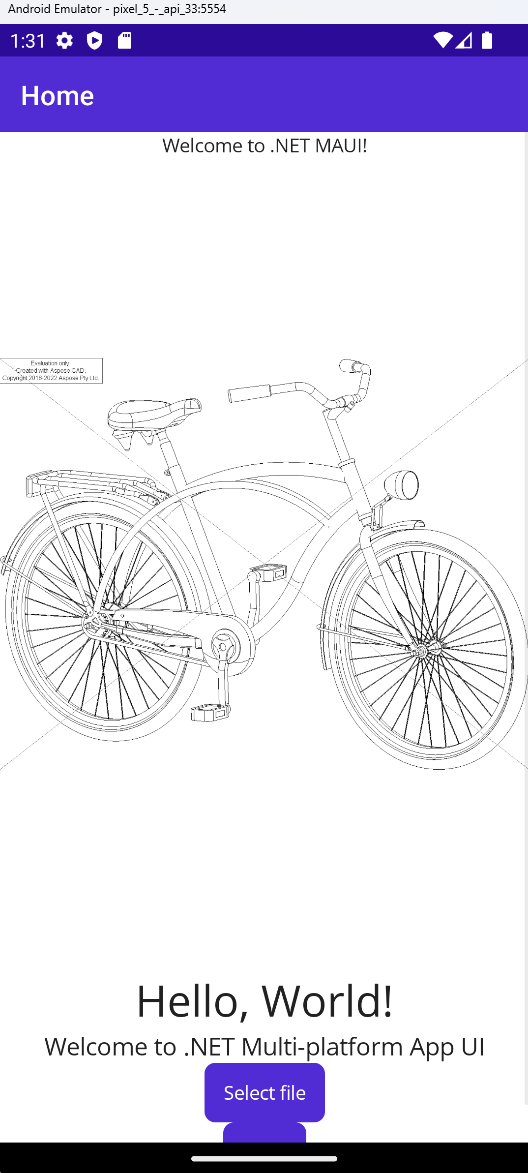
- Po zpracování souboru by se na obrazovce měl zobrazit obrázek konvertovaného souboru:

Další Příklady
Pro více vzorů použití Aspose.CAD v Dockeru podívejte se na příklady.