Wie man Aspose.CAD in TypeScript verwendet
Contents
[
Hide
]Voraussetzungen
- Visual Studio Code + Live Server
- Node.js
Konvertieren Sie eine DGN-Bilddatei in PNG und zeigen Sie sie im Browser an
In diesem Beispiel erstellen Sie ein einfaches Konvertierungsprogramm, das eine Zeichnung konvertiert und als Bild speichert.
Erstellen des JavaScript-Codes
Erstellen Sie eine package.json-Datei im Projektordner
npm init -yÄndern Sie die package.json-Datei und fügen Sie Abhängigkeiten von Aspose.CAD hinzu
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Erstellen Sie die Datei index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //GET_FILE_FORMAT var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // LOAD var file = Image.load(array); console.log(file); // SAVE var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Verwenden Sie den npm-Befehl, um die Datei index.js zu erstellen
tscErstellen Sie die Datei index.html
<!DOCTYPE html> Öffnen Sie die Konsole (Strg+Shift+I), um die Ausgabe zu sehen. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Installieren Sie die Pakete mithilfe des npm-Befehls
npm installStarten Sie die Anwendung mit Live Server oder yarn
npm run serve
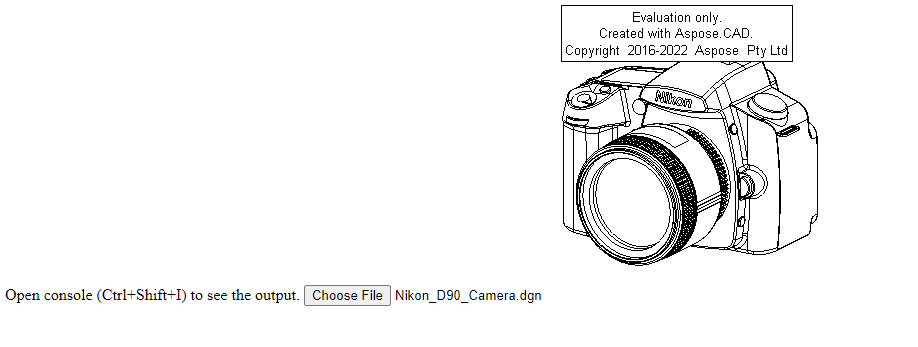
Ausführungsbeispiel
- Wählen Sie eine Datei aus.

- Wählen Sie eine DXF-, DWG-, DGN-, DWF-, DWFX-, IFC-, STL-, DWT-, IGES-, PLT-, CF2-, OBJ-, HPGL-, IGS-, PCL-, FBX-, PDF-, SVG-Datei aus.
- Wenn die Aktion erfolgreich ist, wird die Datei auf dem Bildschirm angezeigt und es wird angeboten, sie herunterzuladen.