So führen Sie Aspose.CAD in der Multi-Plattform-Anwendungs-UI (MAUI) aus
Voraussetzungen
- Visual Studio 2022.
- .NET 7 SDK wird im Beispiel verwendet.
MAUI
.NET Multi-Plattform-Anwendungs-UI (.NET MAUI) ist ein plattformübergreifendes Framework zur Erstellung nativer mobiler und Desktop-Anwendungen mit C# und XAML. Mit .NET MAUI können Sie Anwendungen entwickeln, die von einer einzigen gemeinsam genutzten Codebasis auf Android, iOS, macOS und Windows ausgeführt werden können.
.NET MAUI ist Open Source und die Evolution von Xamarin.Forms, erweitert von mobilen zu Desktop-Szenarien, mit UI-Steuerelementen, die von Grund auf für Leistung und Erweiterbarkeit neu entwickelt wurden. Wenn Sie zuvor Xamarin.Forms verwendet haben, um plattformübergreifende Benutzeroberflächen zu erstellen, werden Sie viele Ähnlichkeiten mit .NET MAUI feststellen. Es gibt jedoch auch einige Unterschiede. Mit .NET MAUI können Sie Multi-Plattform-Anwendungen mit einem einzigen Projekt erstellen, aber Sie können bei Bedarf plattformspezifischen Quellcode und Ressourcen hinzufügen. Eines der Hauptziele von .NET MAUI ist es, Ihnen zu ermöglichen, so viel wie möglich von Ihrer Anwendungslogik und Ihrem UI-Layout in einer einzigen Codebasis zu implementieren.
Installation MAUI
- Um .NET MAUI-Anwendungen zu erstellen, benötigen Sie die neueste Version von Visual Studio 2022
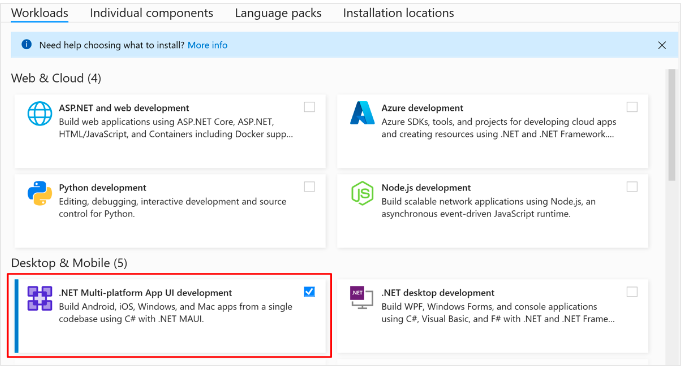
- Installieren Sie entweder Visual Studio oder ändern Sie Ihre vorhandene Installation und installieren Sie die Entwicklungsarbeitslast für .NET Multi-Plattform-Anwendungs-UI mit den Standardoptionen für die optionale Installation:

Projekt erstellen
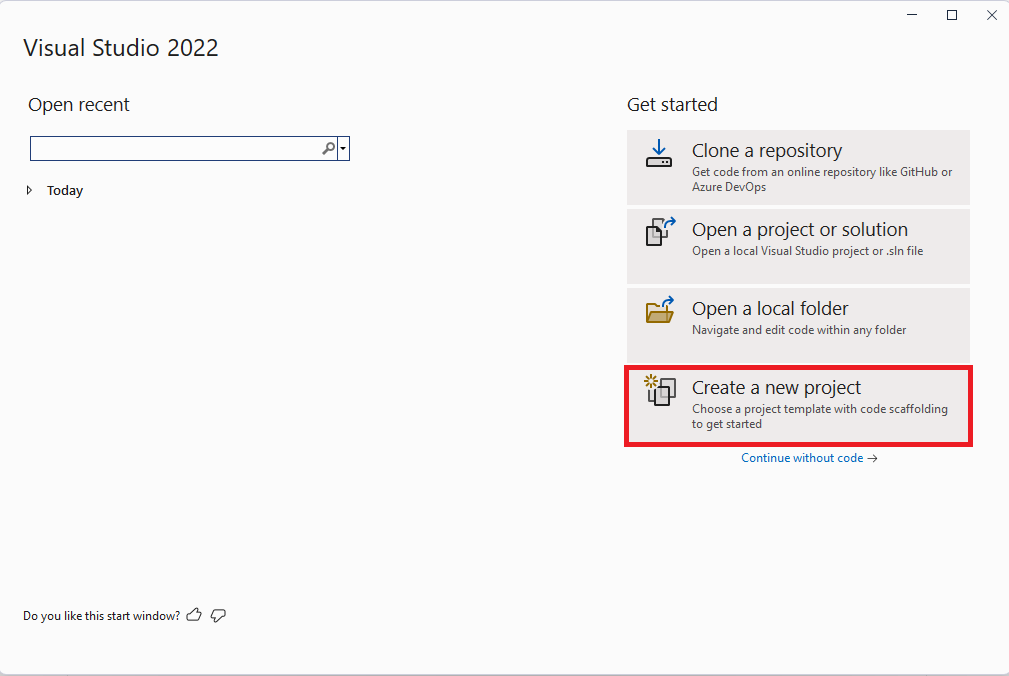
- Starten Sie Visual Studio. Klicken Sie im Startfenster auf Neues Projekt erstellen, um ein neues Projekt zu erstellen:

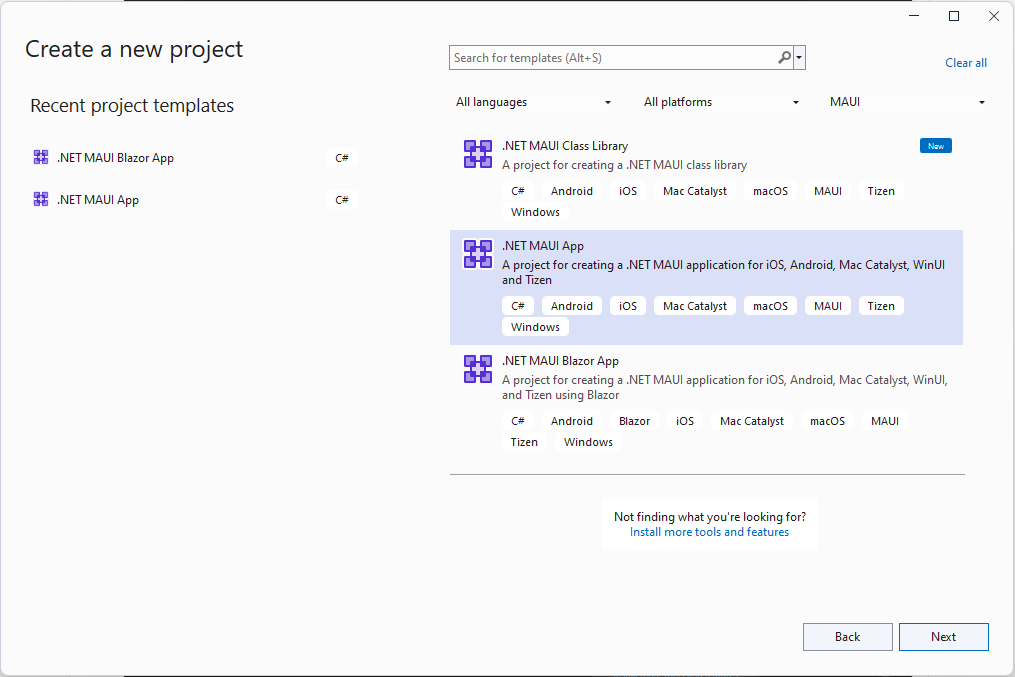
- Wählen Sie im Fenster Neues Projekt erstellen im Dropdown Menü “Alle Projekttypen” MAUI aus, wählen Sie die .NET MAUI App-Vorlage und klicken Sie auf die Schaltfläche Weiter:

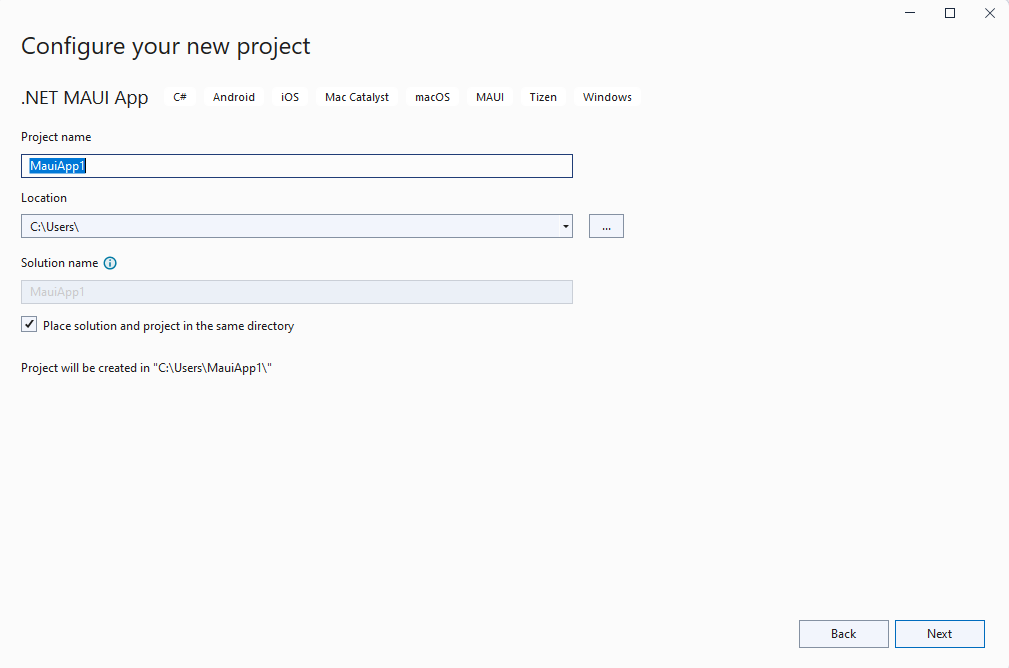
- Geben Sie im Fenster Konfigurieren Sie Ihr neues Projekt einen Namen für Ihr Projekt an, wählen Sie einen geeigneten Speicherort und klicken Sie auf die Schaltfläche Weiter:

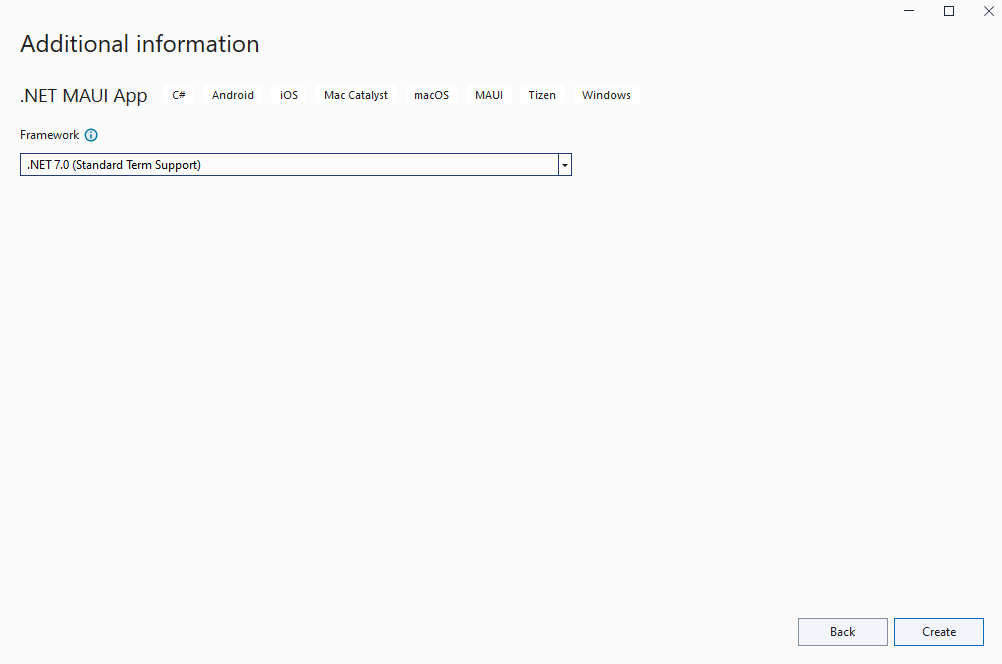
- Wählen Sie im Fenster Zusätzliche Informationen die Version von .NET aus, auf die Sie abzielen möchten, und klicken Sie auf die Schaltfläche Erstellen:

- Warten Sie, bis das Projekt erstellt und seine Abhängigkeiten wiederhergestellt sind
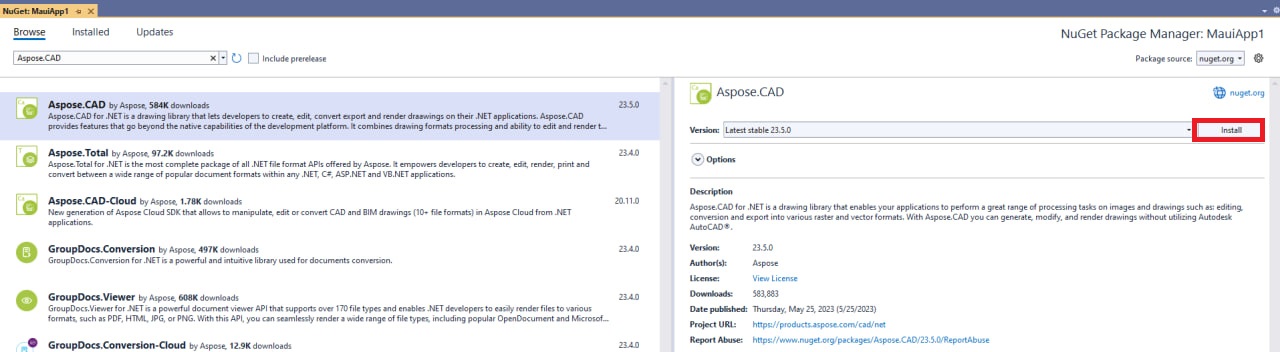
- Installieren Sie die neueste Aspose.CAD-Version von NuGet:

- Ersetzen Sie den Code in MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Willkommen bei .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Süßer Dot-Net-Bot, der Ihnen zuwinkt!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Hallo, Welt!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Willkommen bei .NET Multi-Plattform-Anwendungs-UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Willkommen bei Dot Net Multi Plattform Anwendungs UI" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Datei auswählen" SemanticProperties.Hint="Zählt die Anzahl der Klicks" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Löschen" SemanticProperties.Hint="Zählt die Anzahl der Klicks" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Fügen Sie neue Methoden in MainPage.xaml.cs hinzuVergessen Sie nicht, using Aspose.CAD und using Aspose.CAD.ImageOptions in die Datei hinzuzufügen.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "irgendeine" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Debuggen auf Windows Maschine
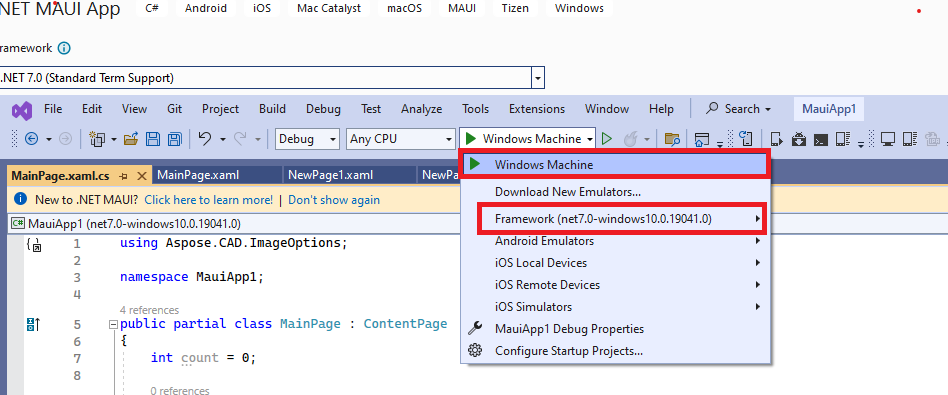
- Wählen Sie in der Visual Studio-Toolleiste im Dropdown Menü Debugziel die Option Framework und dann den Eintrag net7.0-windows:

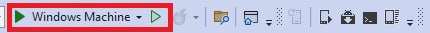
- Drücken Sie in der Visual Studio-Toolleiste die Schaltfläche Windows-Maschine, um die App zu erstellen und auszuführen:

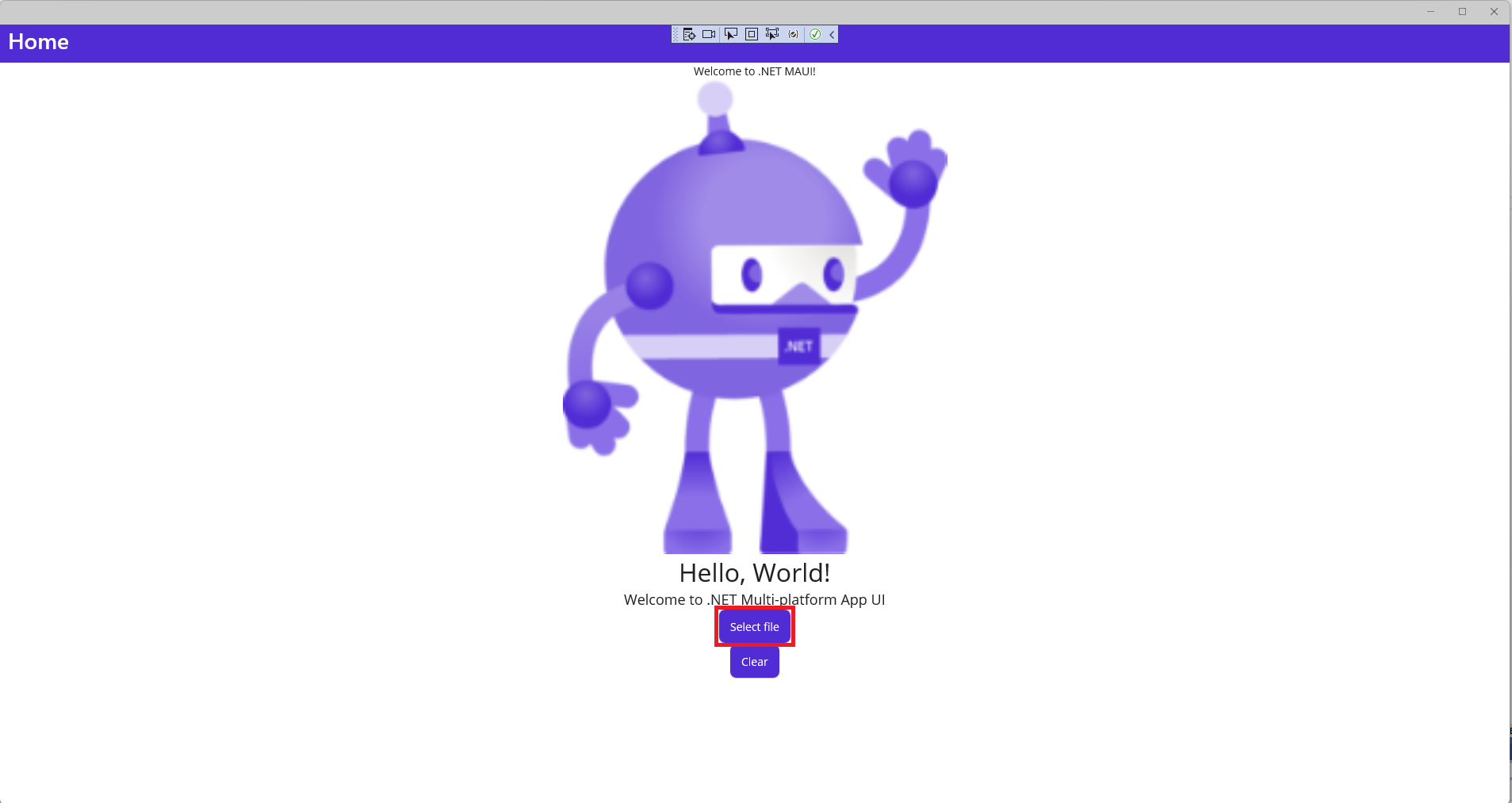
- Drücken Sie in der laufenden App mehrmals die Schaltfläche “Datei auswählen” und beobachten Sie, dass die Anzahl der Button-Klicks erhöht wird:

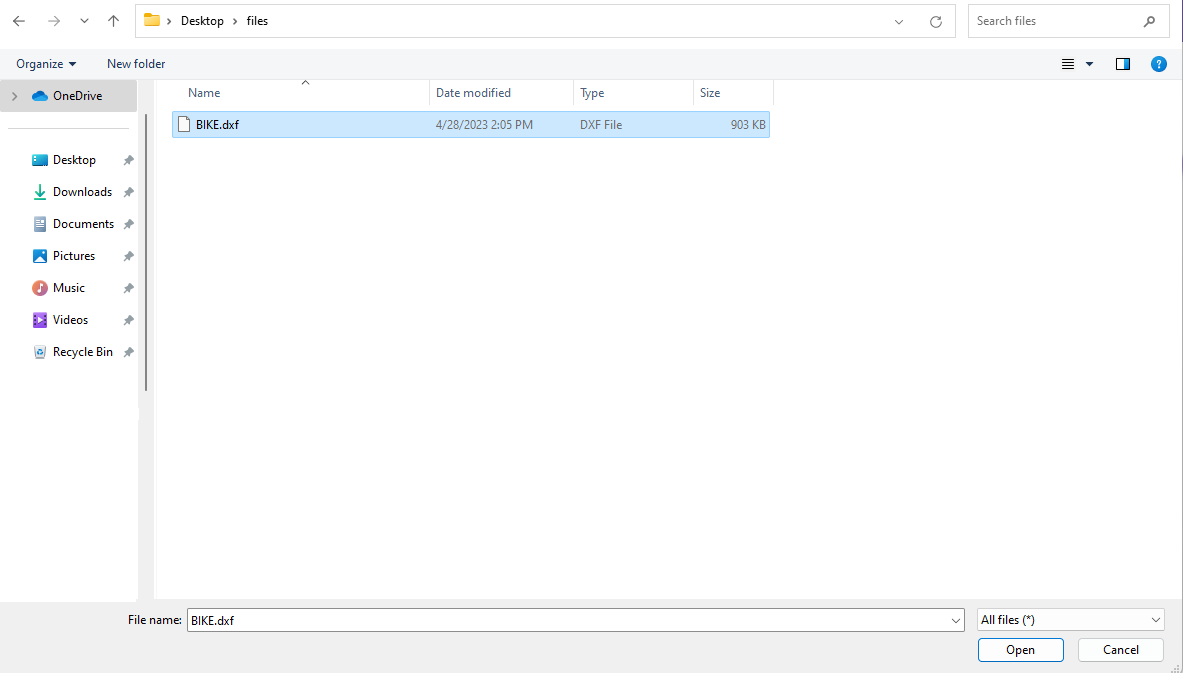
- Wählen Sie die erforderliche Datei aus und klicken Sie auf Öffnen:

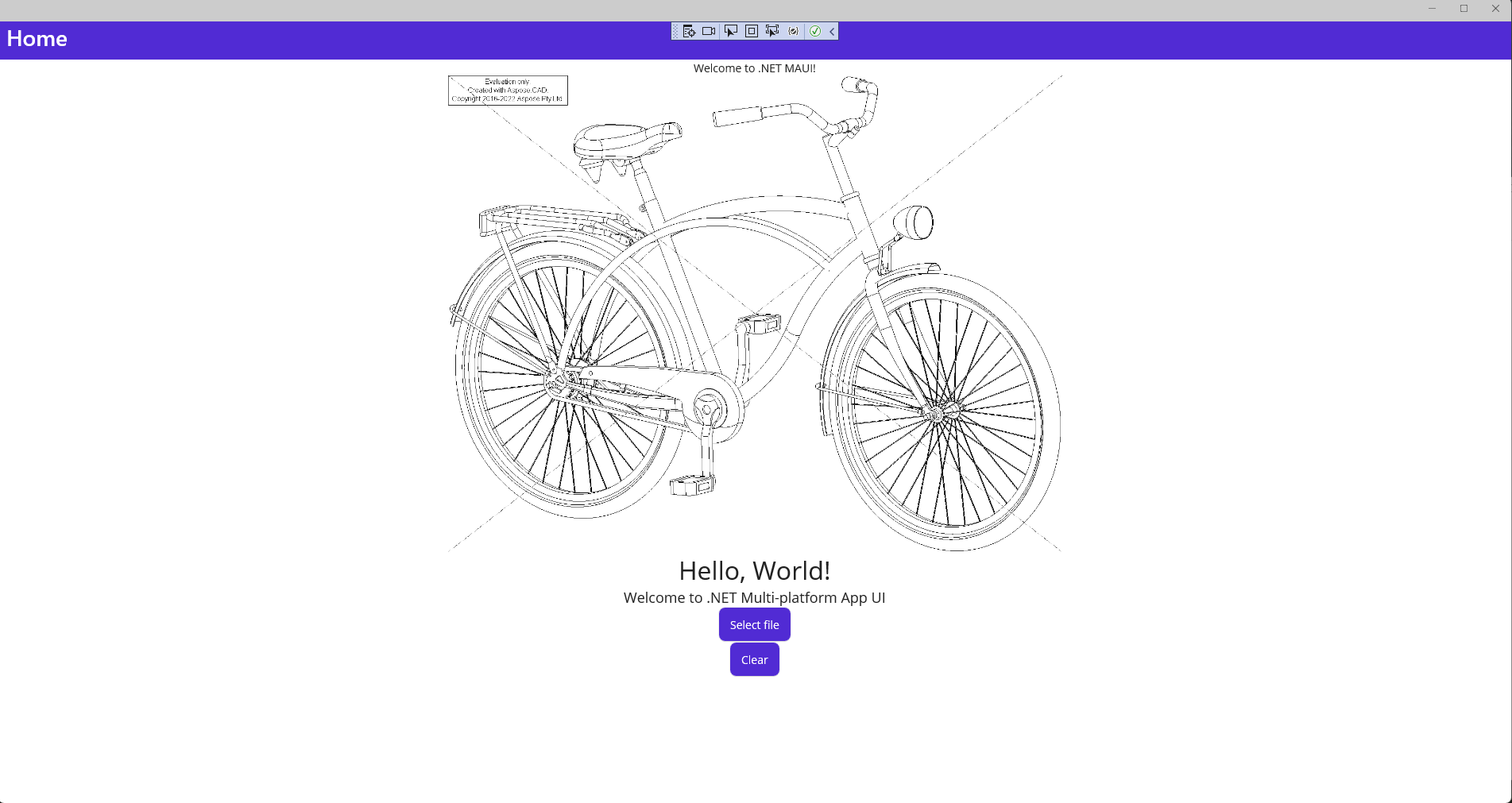
- Nach der Verarbeitung der Datei sollte ein Bild der konvertierten Datei auf dem Bildschirm angezeigt werden:

Installieren des Android-Emulators
- Wählen Sie in der Visual Studio-Toolleiste im Dropdown Menü Debugziel Android-Emulatoren und dann den Eintrag Android-Emulator aus.
- Drücken Sie in der Visual Studio-Toolleiste die Schaltfläche Android-Emulator:

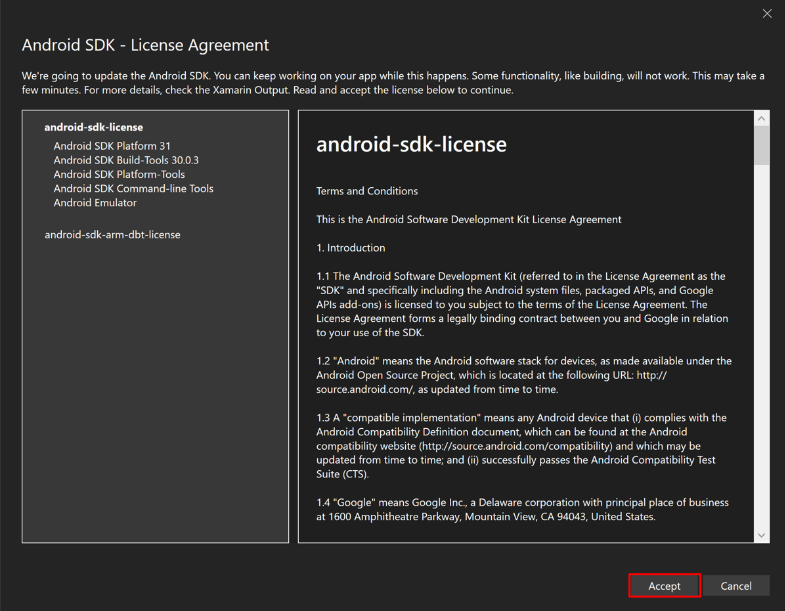
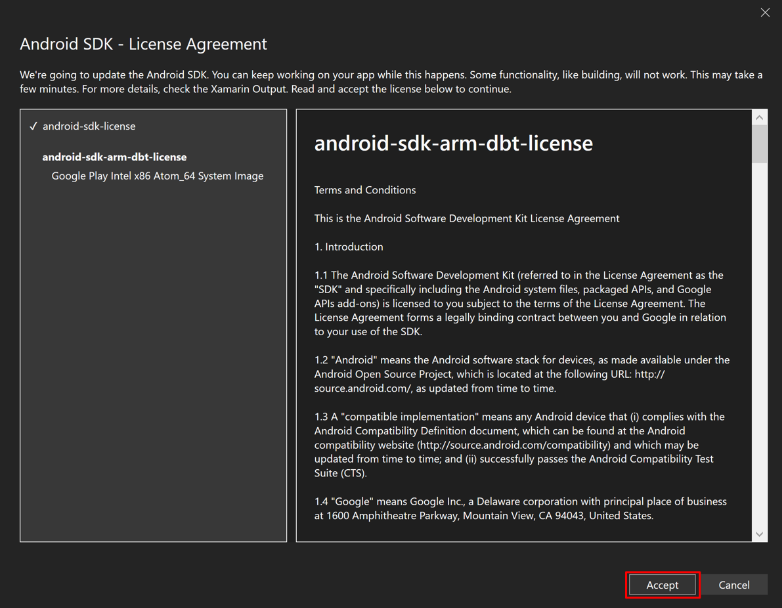
- Drücken Sie im Fenster Lizenzvereinbarung des Android SDK die Schaltfläche Akzeptieren:

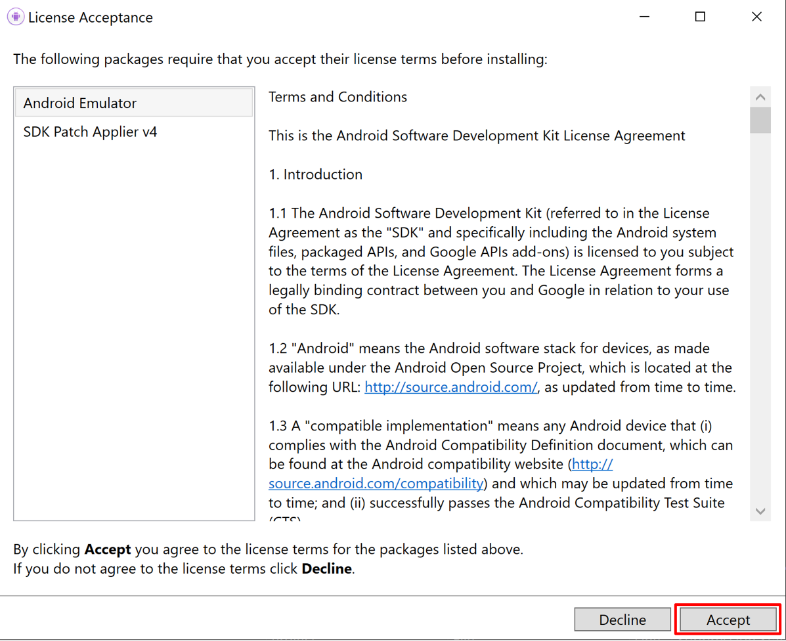
- Drücken Sie im Fenster Lizenzvereinbarung des Android SDK die Schaltfläche Akzeptieren:

- Drücken Sie im Dialogfeld Benutzerkontensteuerung die Schaltfläche Ja:

- Drücken Sie im Fenster Lizenzannahme die Schaltfläche Akzeptieren:

- Drücken Sie in der Visual Studio-Toolleiste die Schaltfläche Android-Emulator:

- Drücken Sie im Dialogfeld Benutzerkontensteuerung die Schaltfläche Ja:

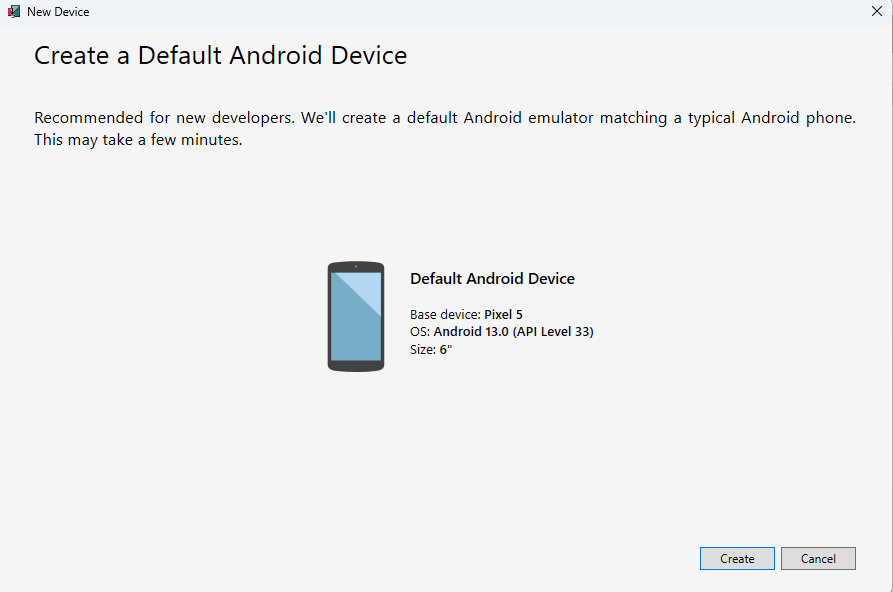
- Drücken Sie im Fenster Neues Gerät die Schaltfläche Erstellen:

- Schließen Sie das Fenster Android-Geräte-Manager
Debugging mit Android-Emulator
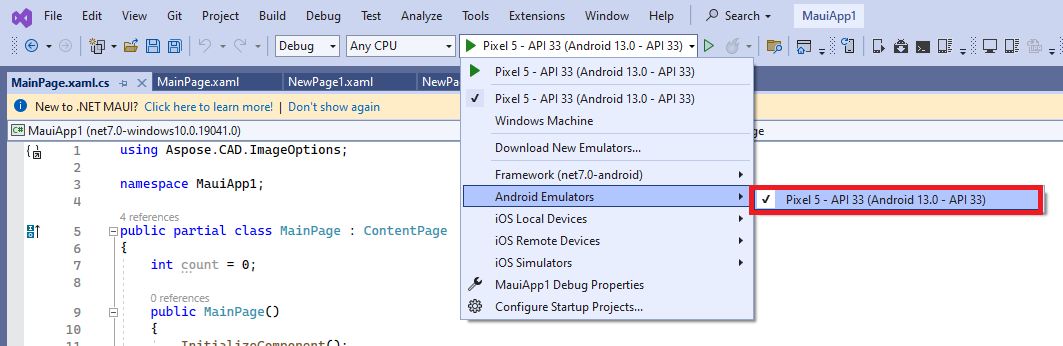
- Drücken Sie in der Visual Studio-Toolleiste die Schaltfläche Pixel 5 - API 33 (Android 13.0 - API 33), um die App zu erstellen und auszuführen:

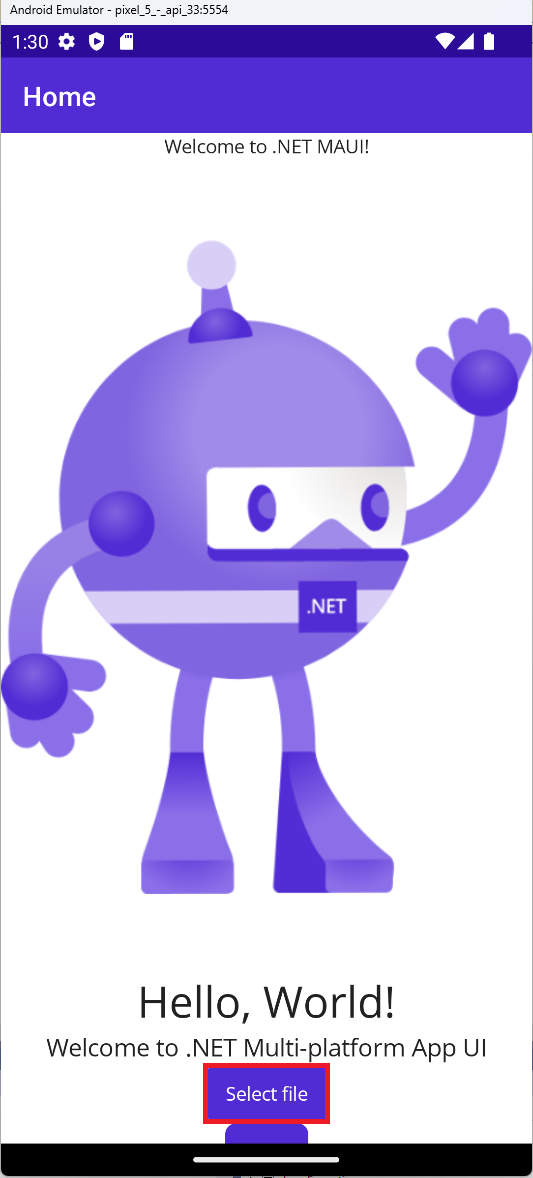
- Drücken Sie in der laufenden App im Android-Emulator mehrmals die Schaltfläche “Datei auswählen” und beobachten Sie, dass die Anzahl der Button-Klicks erhöht wird:

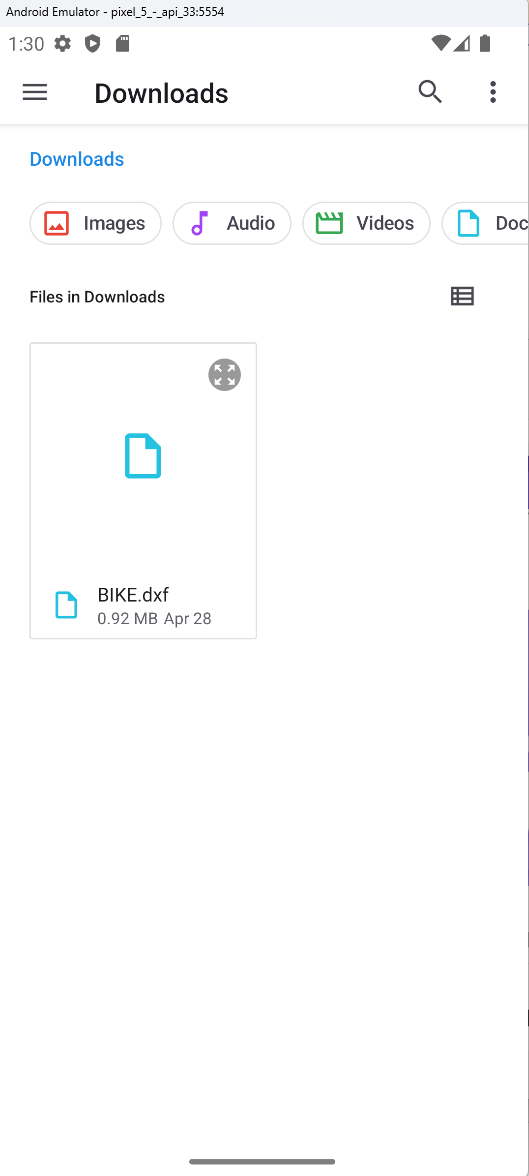
- Wählen Sie die erforderliche Datei aus und klicken Sie auf Auswählen:

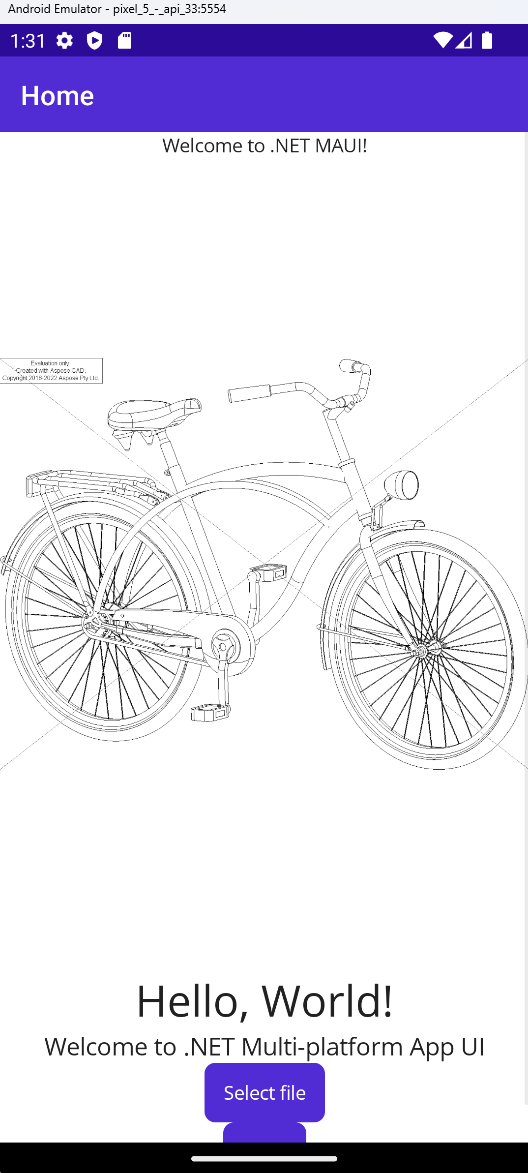
- Nach der Verarbeitung der Datei sollte ein Bild der konvertierten Datei auf dem Bildschirm angezeigt werden:

Weitere Beispiele
Für weitere Beispiele, wie Sie Aspose.CAD in Docker verwenden können, siehe die Beispiele.