Cómo usar Aspose.CAD en TypeScript
Contents
[
Hide
]Requisitos previos
- Visual Code + Live Server
- Node.js
Convertir imagen dgn a png y mostrar en el navegador
En este ejemplo, crearás un programa de conversión simple que convierte un dibujo y lo guarda como una imagen.
Creando el JavaScript
Crea package.json en la carpeta del proyecto
npm init -yModifica package.json, añade las dependencias de aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Crea index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //OBTENER_FORMATO_DE_ARCHIVO var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // CARGAR var file = Image.load(array); console.log(file); // GUARDAR var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Usa el comando npm para crear index.js
tscCrea index.html
<!DOCTYPE html> Abre la consola (Ctrl+Shift+I) para ver la salida. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //OBTENER_FORMATO_DE_ARCHIVO fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // CARGAR file = Aspose.CAD.Image.load(array); console.log(file); // GUARDAR exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Instala los paquetes usando el comando npm
npm installInicia la aplicación con Live Server o yarn
npm run serve
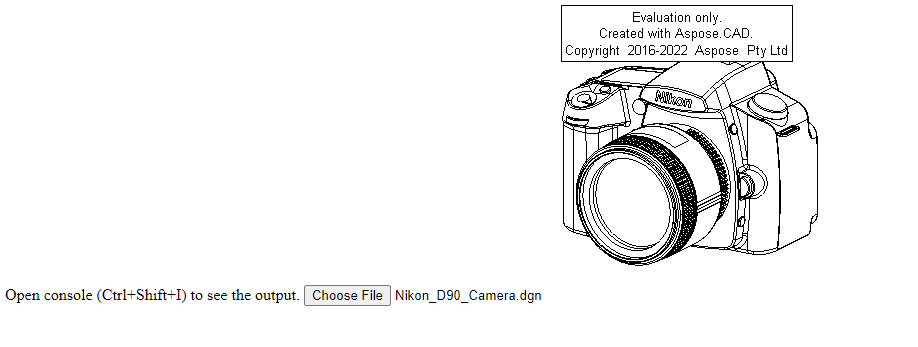
Ejemplo de ejecución
- Elige un archivo.

- Selecciona cualquier archivo DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Si la respuesta es exitosa, el archivo se mostrará en pantalla y ofrecerá descargarlo.