Cómo usar Aspose.CAD en Vue
Contents
[
Hide
]Requisitos previos
- Vue CLI
- Visual Code
- Node.js
Convertir imagen dgn a png y mostrar en el navegador
En este ejemplo, se crea un programa de conversión simple que convierte un dibujo y lo guarda como una imagen.
Creando el Proyecto Vue
- Asegúrate de que no estés ya en un directorio de espacio de trabajo de Vue.
- Comienza uno nuevo y luego el nombre del programa o usa otros programas para crear un proyecto como Visual Code o WebStorm:
vue create vue-example - Instala Aspose.CAD desde el paquete npm
npm install aspose-cad - Crea una etiqueta de tipo archivo de entrada y etiquetas img para cargar y mostrar el dibujo
<input id="file" type="file"> <img id="image" /> - En App.vue, describimos el proceso de inicio de los procesos auxiliares, procesamiento y mostrar la imagen
<script> import {Drawing, PngOptions} from "aspose-cad"; export default{ beforeCreate: function () { //necesario para iniciar el proceso de ensamblaje let recaptchaScript = document.createElement('script') recaptchaScript.setAttribute('src', '/node_modules/aspose-cad/dotnet.js') document.head.appendChild(recaptchaScript) let dotnet; }, mounted() { window.addEventListener('load', this.onWindowLoad) }, methods: { async onWindowLoad() { console.log("cargando WASM..."); await dotnet.boot(); console.log("WASM cargado"); document.querySelector('input').addEventListener('change', function() { const reader = new FileReader(); reader.onload = function() { let arrayBuffer = this.result; let array = new Uint8Array(arrayBuffer); // CARGAR let file = Image.load(array); console.log(file); // GUARDAR let exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); let urlCreator = window.URL || window.webkitURL; let blob = new Blob([exportedFile], { type: 'application/octet-stream' }); let imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }, }, } </script> <template> <header> <img alt="Logo de Vue" class="logo" src="./assets/logo.svg" width="125" height="125" /> <p>Ejemplo de aspose.cad para Vue.</p> </header> <main> <input id="file" type="file"> <br/> <img id="image" /> </main> </template> <style scoped> header { line-height: 1.5; } main{ text-align: center; } .logo { display: block; margin: 0 auto 2rem; } @media (min-width: 1024px) { header { display: flex; place-items: center; padding-right: calc(var(--section-gap) / 2); } header .wrapper { display: flex; place-items: flex-start; flex-wrap: wrap; } } </style> - Iniciar aplicación
npm run dev
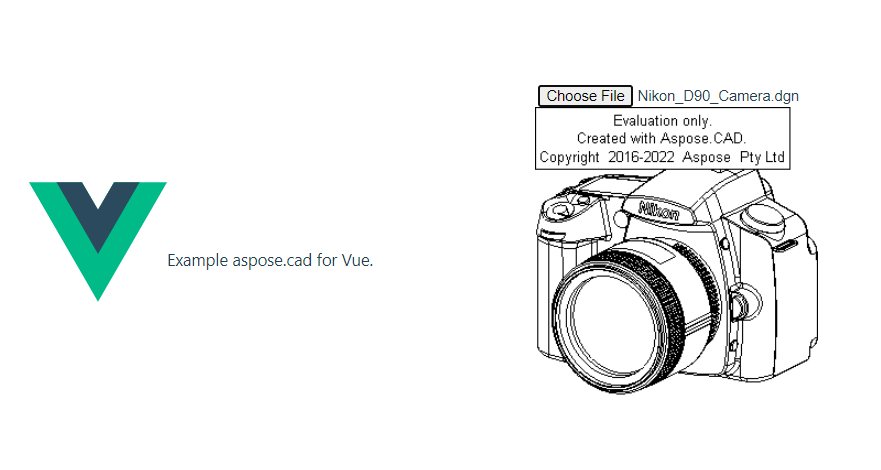
Ejemplo de ejecución
- Elegir archivo.

- Selecciona cualquier archivo DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Si la respuesta es exitosa, el archivo se mostrará en la pantalla y ofrecerá descargarlo.