Cómo ejecutar Aspose.CAD en la UI de aplicaciones multiplataforma (MAUI)
Requisitos previos
- Visual Studio 2022.
- Se utiliza el SDK de .NET 7 en el ejemplo.
MAUI
La UI de aplicaciones multiplataforma de .NET (.NET MAUI) es un marco de trabajo multiplataforma para crear aplicaciones móviles y de escritorio nativas con C# y XAML. Usando .NET MAUI, puedes desarrollar aplicaciones que se pueden ejecutar en Android, iOS, macOS y Windows desde una única base de código compartida.
.NET MAUI es de código abierto y es la evolución de Xamarin.Forms, ampliándose de escenarios móviles a de escritorio, con controles de UI reconstruidos desde cero para rendimiento y extensibilidad. Si has utilizado anteriormente Xamarin.Forms para construir interfaces de usuario multiplataforma, notarás muchas similitudes con .NET MAUI. Sin embargo, también hay algunas diferencias. Usando .NET MAUI, puedes crear aplicaciones multiplataforma utilizando un solo proyecto, pero puedes agregar código fuente y recursos específicos de la plataforma si es necesario. Uno de los principales objetivos de .NET MAUI es permitirte implementar la mayor parte de tu lógica de aplicación y diseño de UI posible en una única base de código.
Instalación de MAUI
- Para crear aplicaciones .NET MAUI, necesitarás la última versión de Visual Studio 2022.
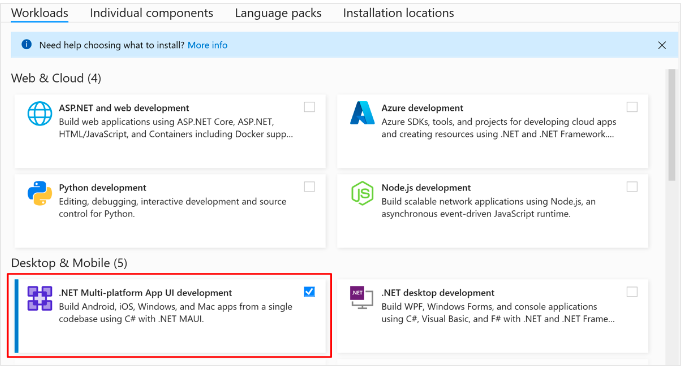
- Ya sea instalando Visual Studio o modificando tu instalación existente, instala la carga de trabajo de desarrollo de la UI de aplicaciones multiplataforma de .NET con sus opciones de instalación opcionales predeterminadas:

Crear proyecto
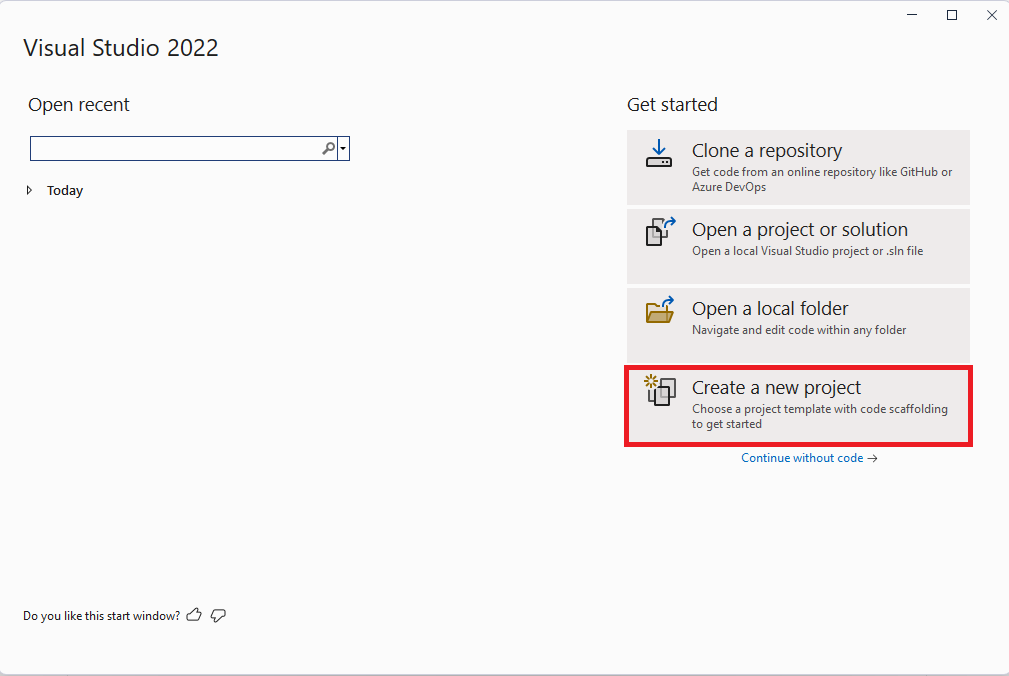
- Lanza Visual Studio. En la ventana de inicio, haz clic en Crear un nuevo proyecto para crear un nuevo proyecto:

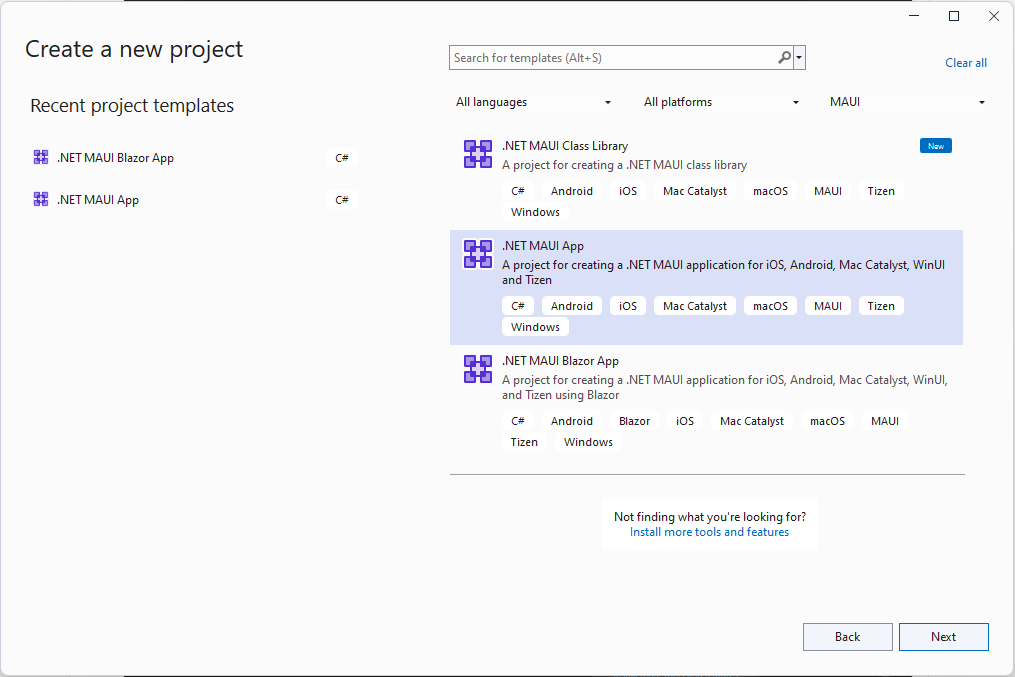
- En la ventana Crear un nuevo proyecto, selecciona MAUI en el menú desplegable Todos los tipos de proyectos, selecciona la plantilla de aplicación .NET MAUI y haz clic en el botón Siguiente:

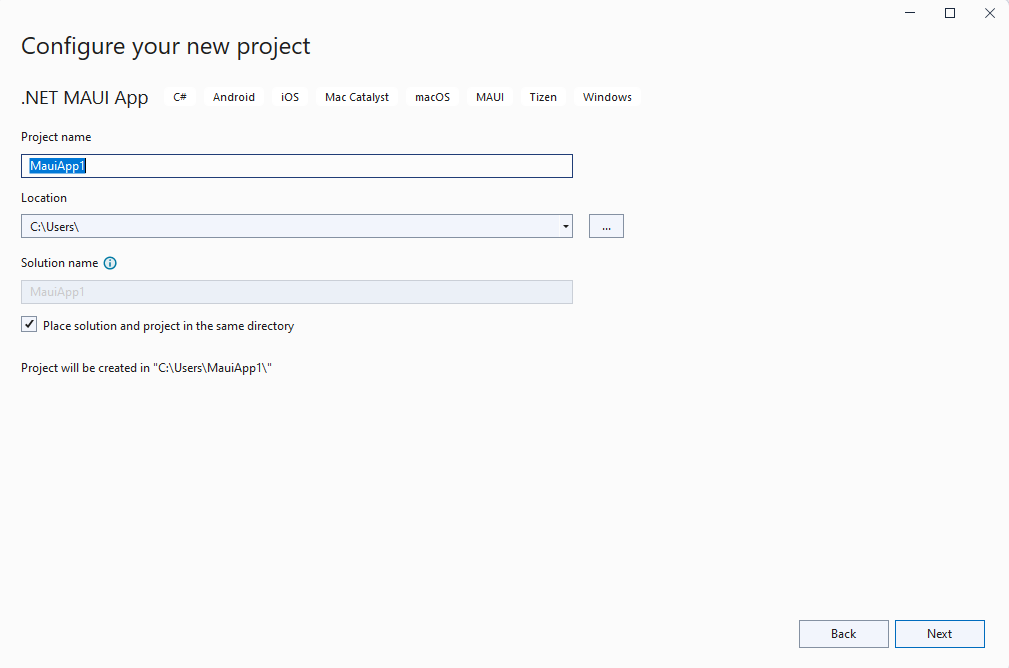
- En la ventana Configura tu nuevo proyecto, nombra tu proyecto, elige una ubicación adecuada para él y haz clic en el botón Siguiente:

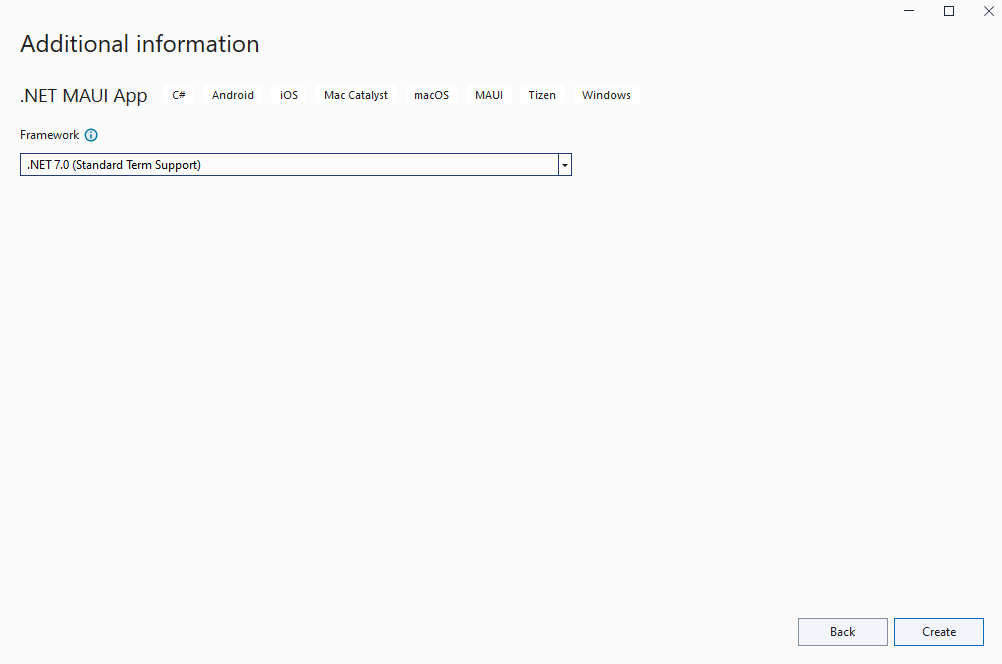
- En la ventana Información adicional, elige la versión de .NET a la que te gustaría dirigirte y haz clic en el botón Crear:

- Espera a que se cree el proyecto y se restauren sus dependencias.
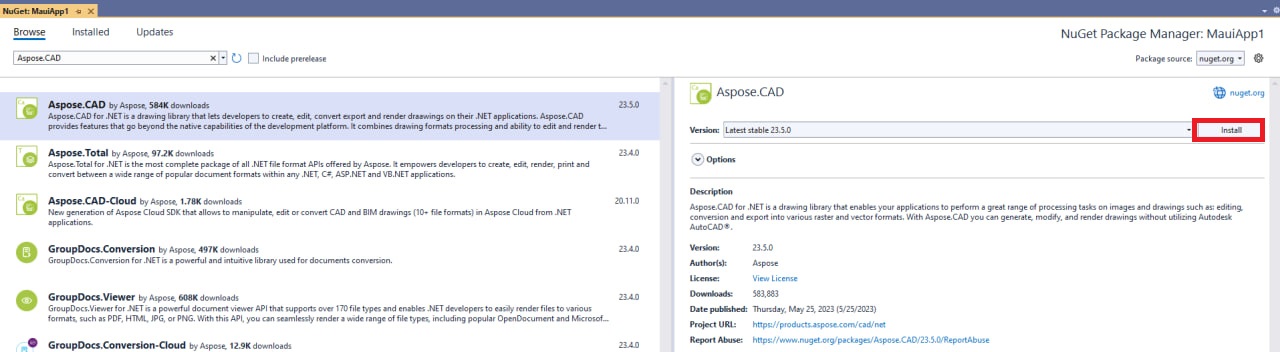
- Instala la última versión de Aspose.CAD desde NuGet:

- Reemplaza el código en MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="¡Bienvenido a .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="¡Lindo bot de dot net saludándote!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="¡Hola, Mundo!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Bienvenido a la UI de aplicaciones multiplataforma de .NET" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Bienvenido a la UI de aplicaciones multiplataforma de dot net" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Seleccionar archivo" SemanticProperties.Hint="Cuenta el número de veces que haces clic" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Limpiar" SemanticProperties.Hint="Cuenta el número de veces que haces clic" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Agrega nuevos métodos en MainPage.xaml.csNo olvides agregar using Aspose.CAD y using Aspose.CAD.ImageOptions en el archivo.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "cualquier" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Depurar en la máquina con Windows
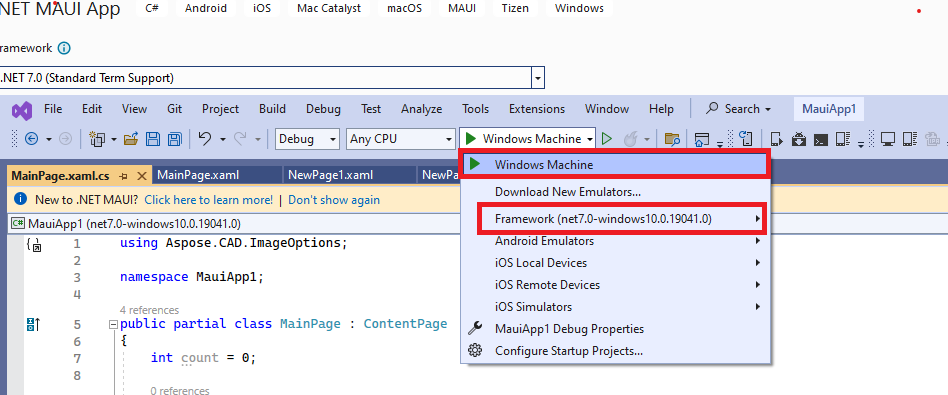
- En la barra de herramientas de Visual Studio, usa el menú desplegable Objetivo de depuración para seleccionar el marco y luego la entrada net7.0-windows:

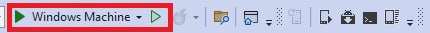
- En la barra de herramientas de Visual Studio, presiona el botón Máquina Windows para construir y ejecutar la aplicación:

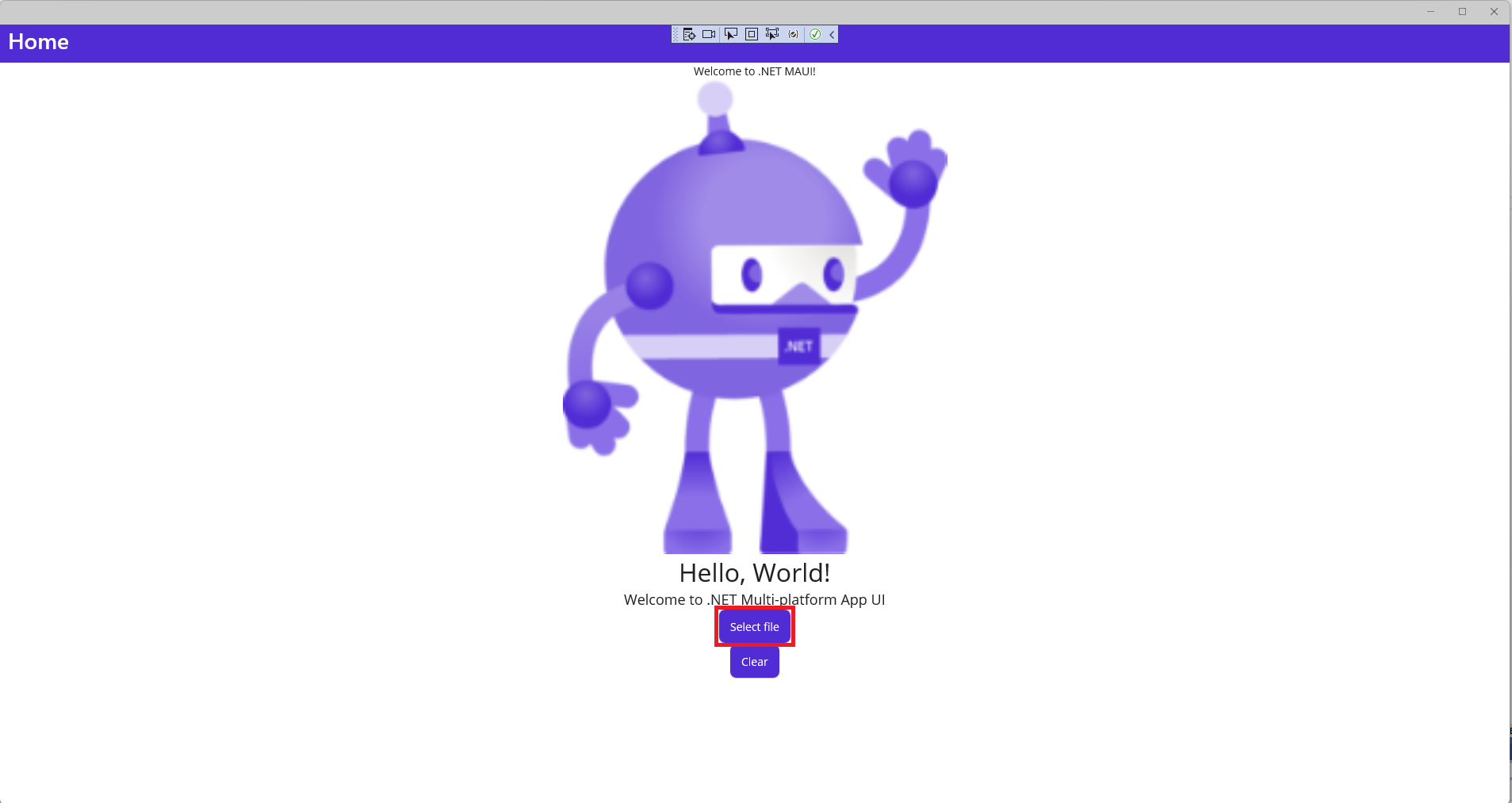
- En la aplicación en ejecución, presiona el botón “Seleccionar archivo” varias veces y observa que el contador de clics en los botones se incrementa:

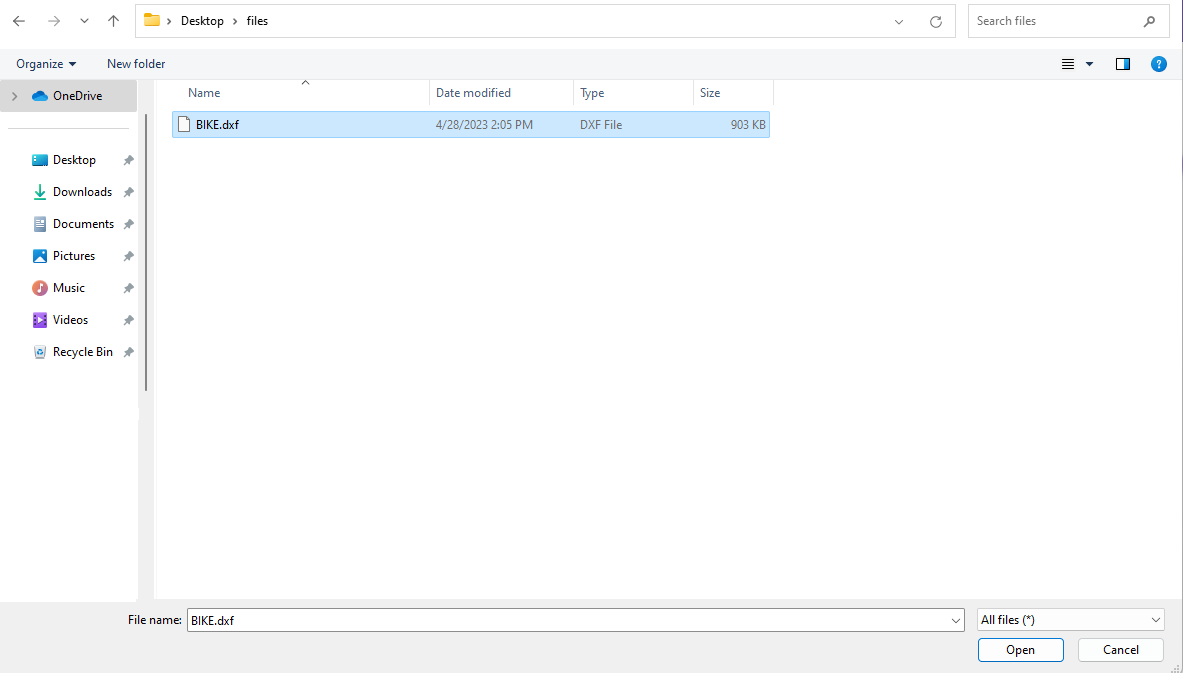
- Selecciona el archivo requerido y haz clic en abrir:

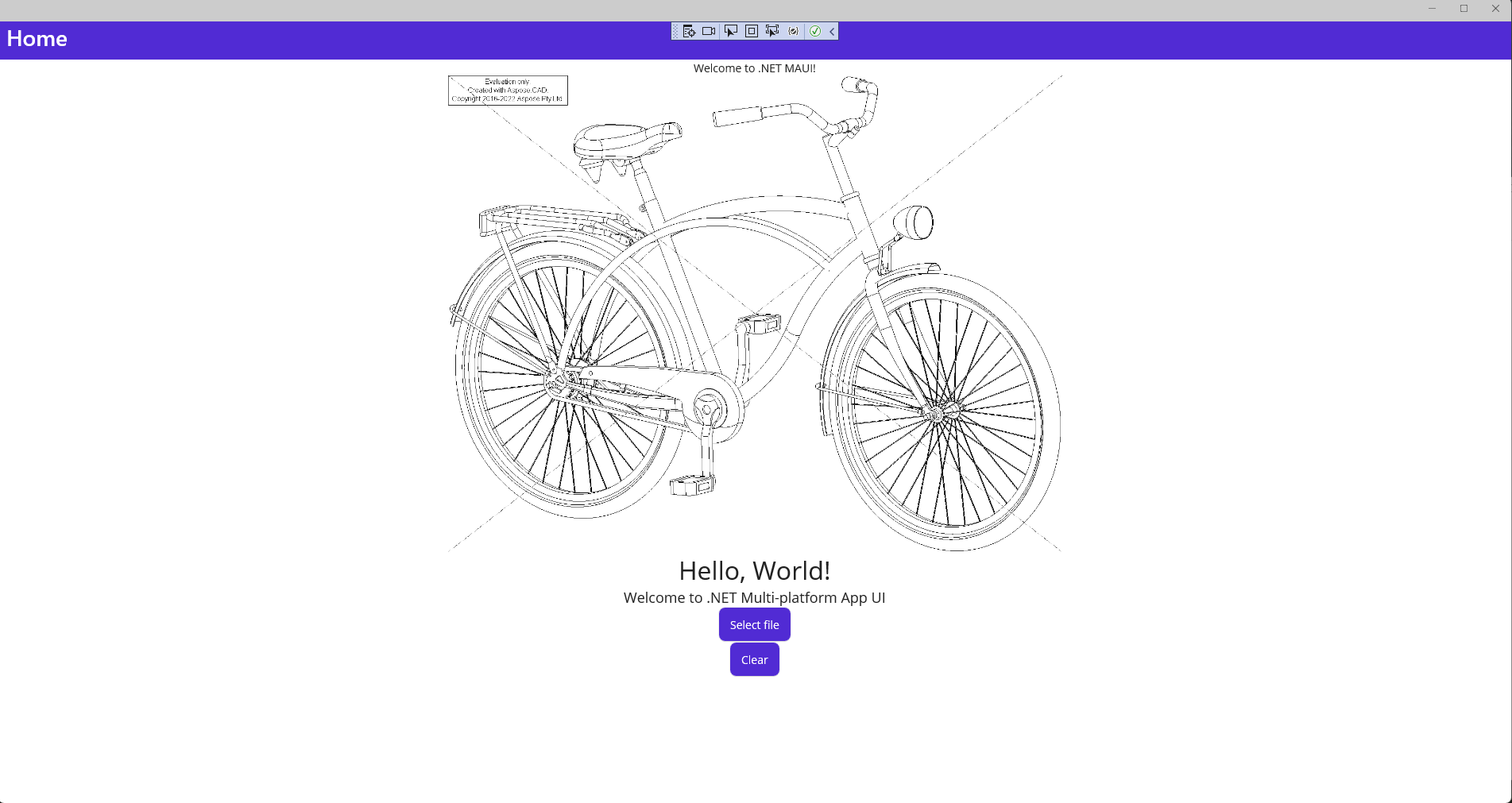
- Después de procesar el archivo, debería aparecer en la pantalla una imagen del archivo convertido:

Instalar el emulador de Android
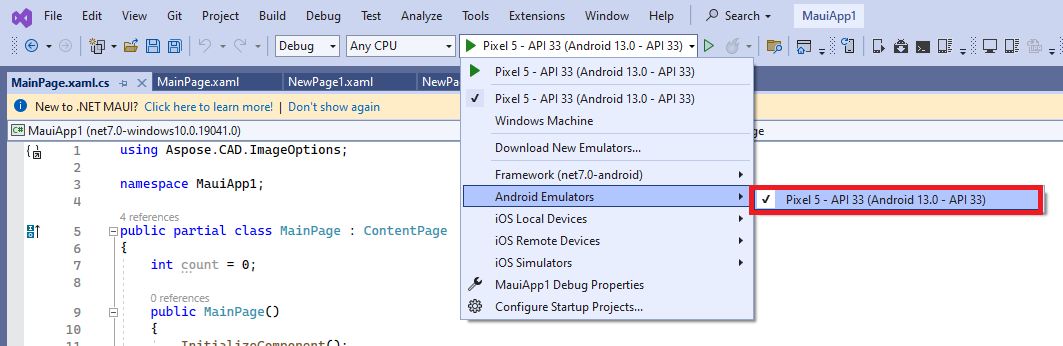
- En la barra de herramientas de Visual Studio, utiliza el menú desplegable Objetivo de depuración para seleccionar Emuladores de Android y luego la entrada Emulador de Android.
- En la barra de herramientas de Visual Studio, presiona el botón Emulador de Android:

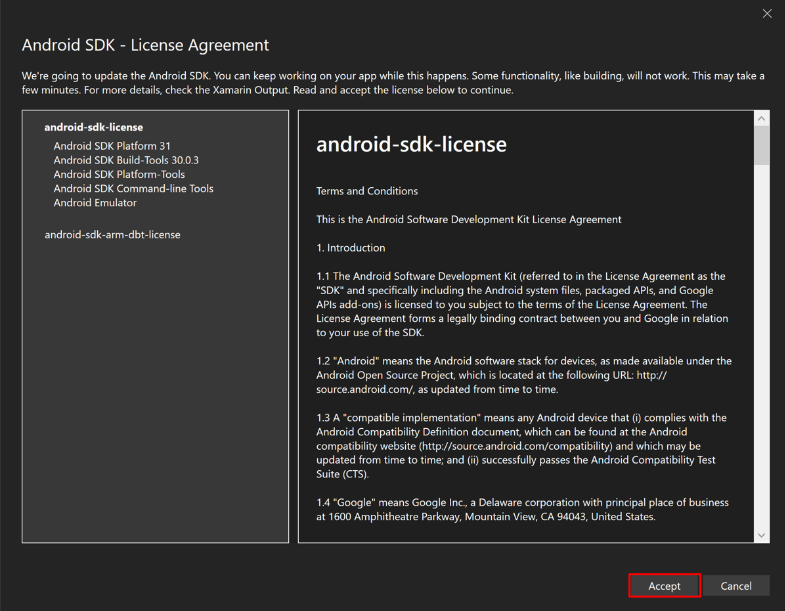
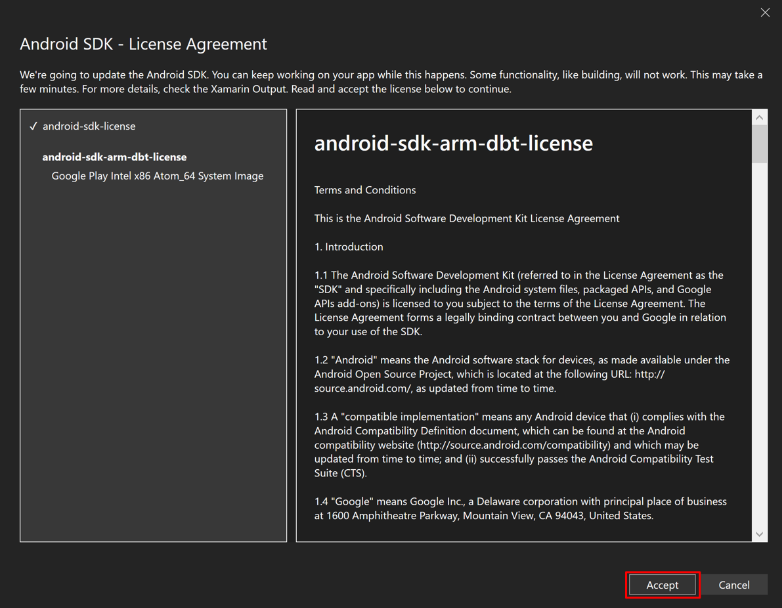
- En la ventana Acuerdo de licencia de Android SDK, presiona el botón Aceptar:

- En la ventana Acuerdo de licencia de Android SDK, presiona el botón Aceptar:

- En el cuadro de diálogo Control de cuentas de usuario, presiona el botón Sí:

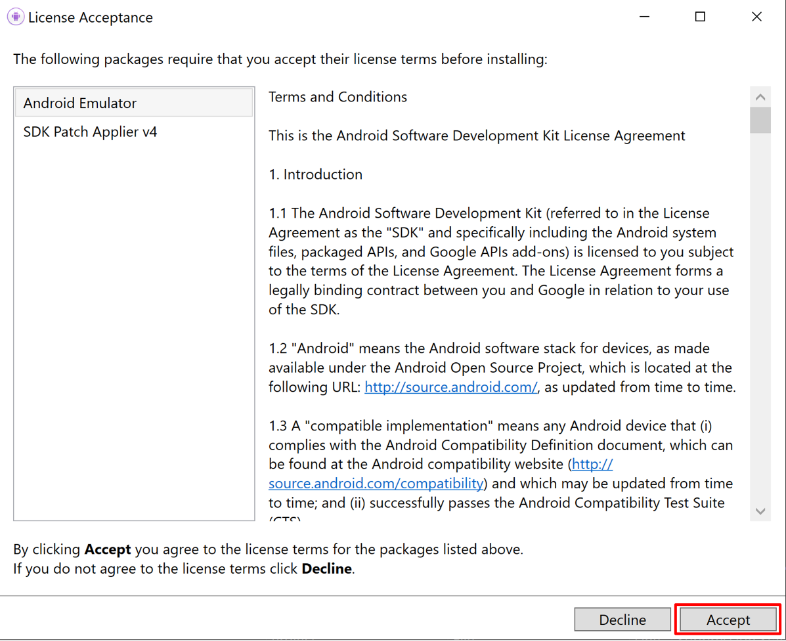
- En la ventana Aceptación de licencia, presiona el botón Aceptar:

- En la barra de herramientas de Visual Studio, presiona el botón Emulador de Android:

- En el cuadro de diálogo Control de cuentas de usuario, presiona el botón Sí:

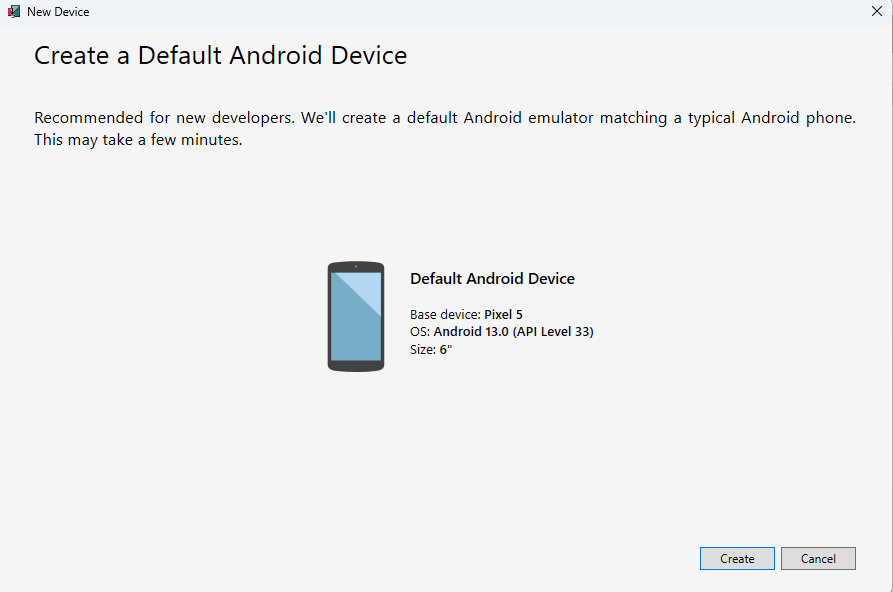
- En la ventana Nuevo dispositivo, presiona el botón Crear:

- Cierra la ventana del Administrador de dispositivos Android.
Depuración con el emulador de Android
- En la barra de herramientas de Visual Studio, presiona el botón Pixel 5 - API 33 (Android 13.0 - API 33) para construir y ejecutar la aplicación:

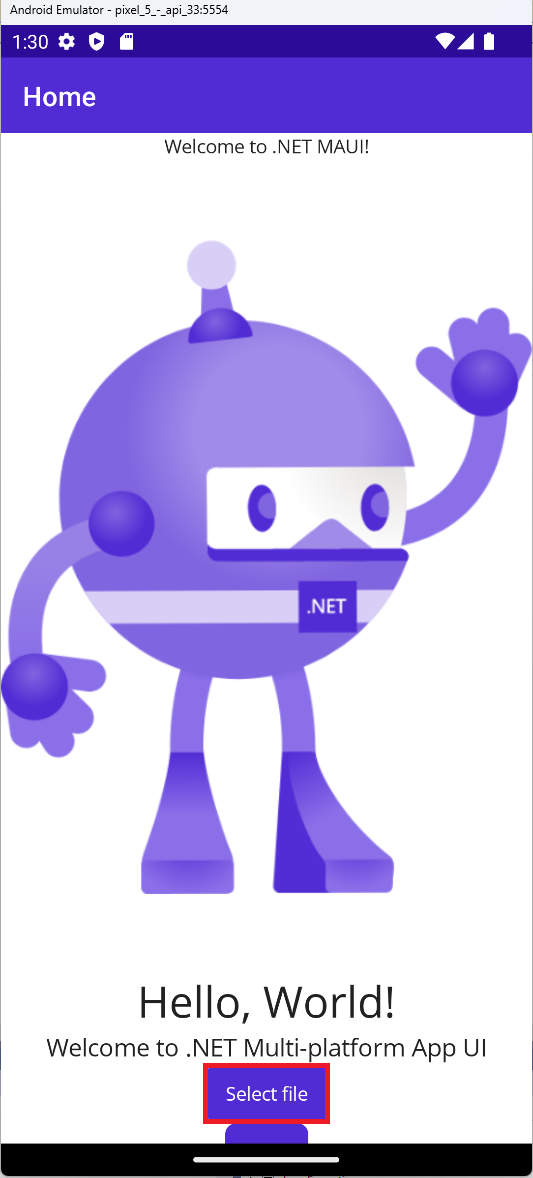
- En la aplicación en ejecución en el emulador de Android, presiona el botón “Seleccionar archivo” varias veces y observa que el contador de clics en los botones se incrementa:

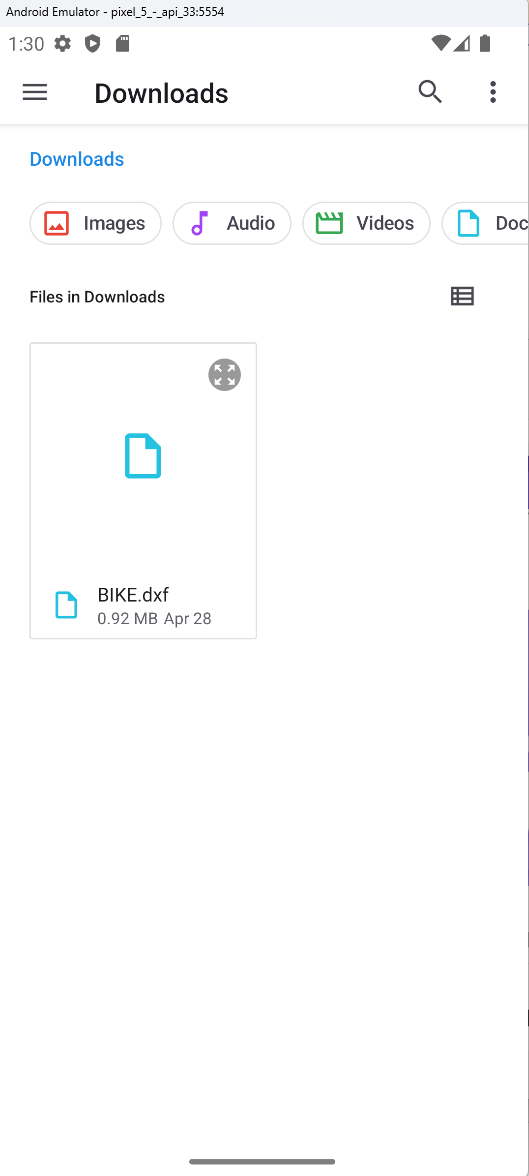
- Selecciona el archivo requerido y haz clic en seleccionar:

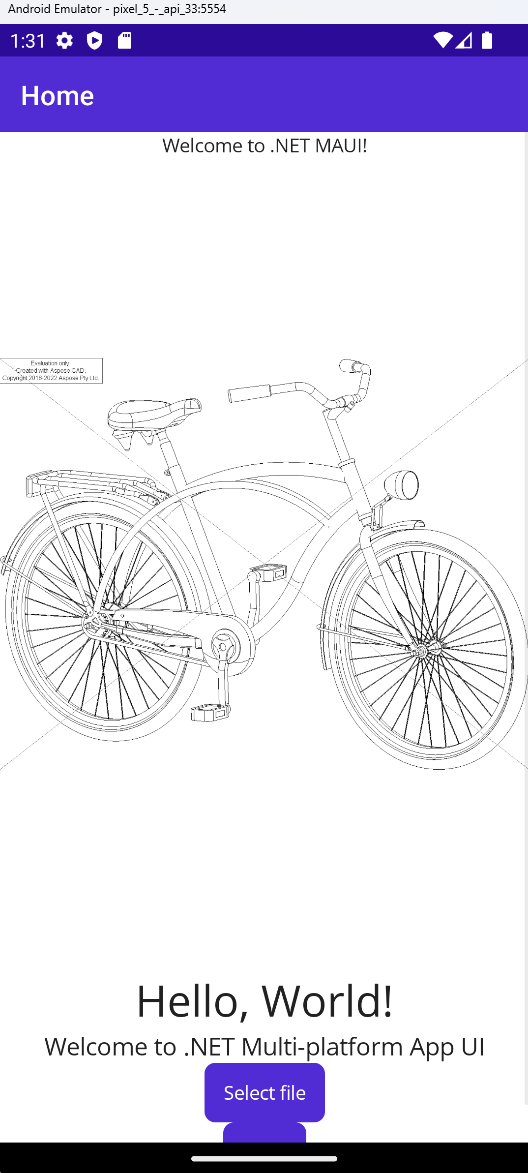
- Después de procesar el archivo, debería aparecer en la pantalla una imagen del archivo convertido:

Más ejemplos
Para más ejemplos de cómo puedes usar Aspose.CAD en Docker, mira los ejemplos.