چگونه از Aspose.CAD در TypeScript استفاده کنیم
Contents
[
Hide
]پیشنیازها
- Visual Code + Live Server
- Node.js
تبدیل تصویر dgn به png و نمایش در مرورگر
در این مثال، شما یک برنامه تبدیل ساده ایجاد میکنید که یک نقاشی را تبدیل کرده و آن را به عنوان یک تصویر ذخیره میکند.
ایجاد JavaScript
ایجاد package.json در پوشه پروژه
npm init -yویرایش package.json و اضافه کردن وابستگیهای aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }ایجاد index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //GET_FILE_FORMAT var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // LOAD var file = Image.load(array); console.log(file); // SAVE var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }استفاده از دستور npm برای ایجاد index.js
tscایجاد index.html
<!DOCTYPE html> کنسول را باز کنید (Ctrl+Shift+I) تا خروجی را ببینید. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>نصب بستهها با استفاده از دستور npm
npm installشروع برنامه با Live Server یا yarn
npm run serve
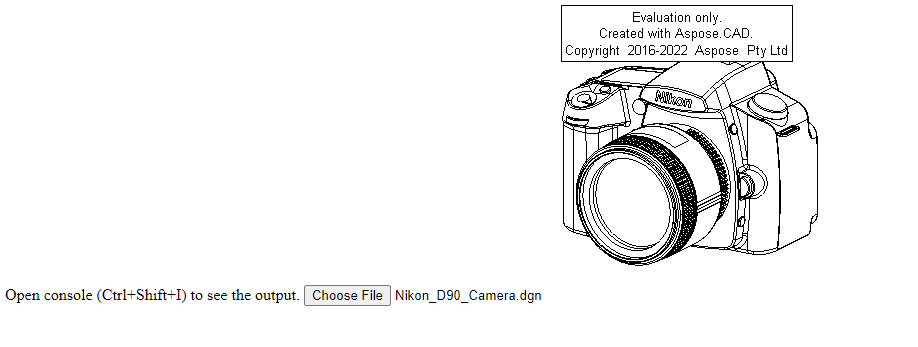
مثال اجرا
- انتخاب فایل.

- انتخاب هر فایل DXF، DWG، DGN، DWF، DWFX، IFC، STL، DWT، IGES، PLT، CF2، OBJ، HPGL، IGS، PCL، FBX، PDF، SVG.
- اگر پاسخ موفقیتآمیز باشد، فایل در صفحه نمایش داده خواهد شد و پیشنهاد دانلود آن داده میشود.