Comment utiliser Aspose.CAD en JavaScript
Contents
[
Hide
]Prérequis
- Visual Code + Live Server
- Node.js
Convertir une image dgn en png et l’afficher dans le navigateur
Dans cet exemple, vous créez un simple programme de conversion qui convertit un dessin et l’enregistre en tant qu’image.
Création du JavaScript
Créez package.json avec les dépendances aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Créez index.html
<!DOCTYPE html> Ouvrez la console (Ctrl+Shift+I) pour voir la sortie. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //OBTENIR_FORMAT_DE_FICHIER fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // CHARGER file = Aspose.CAD.Image.load(array); console.log(file); // SAUVEGARDER exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Installez les paquets en utilisant la commande npm
npm installDémarrez l’application avec Live Server ou yarn
npm run serve
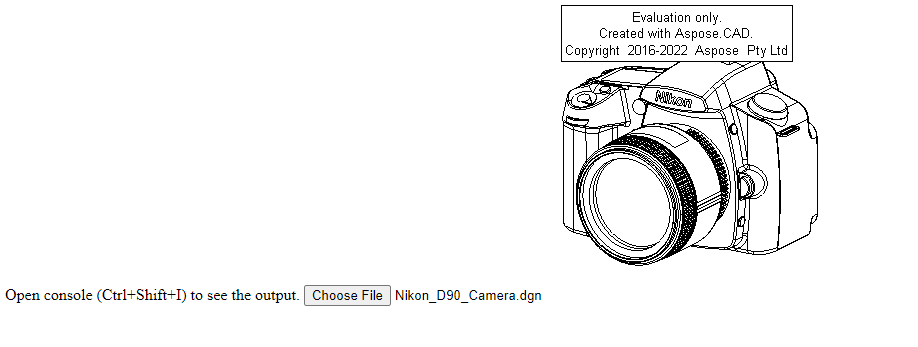
Exemple d’exécution
- Choisissez un fichier.

- Sélectionnez n’importe quel fichier DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Si la réponse est réussie, le fichier sera affiché à l’écran et proposera de le télécharger.