Comment exécuter l'image Docker Aspose.CAD dans Azure Function
Prérequis
- Docker doit être installé sur votre système. Pour des informations sur l’installation de Docker sur Windows ou Mac, consultez les liens dans la section « Voir aussi ».
- Visual Studio 2022.
- Le SDK .NET 6 est utilisé dans l’exemple.
- Postman
Fonction Azure
Dans cet exemple, vous créez une fonction de conversion simple qui convertit un fichier CAD et l’enregistre sous forme d’image. L’application peut ensuite être construite dans Docker et exécutée dans Azure Function.
Création de la fonction Azure
Pour créer le programme de fonction Azure, suivez les étapes ci-dessous :
- Une fois Docker installé, assurez-vous qu’il utilise les conteneurs Linux (par défaut). Si nécessaire, sélectionnez l’option Passer aux conteneurs Linux dans le menu Docker Desktops.
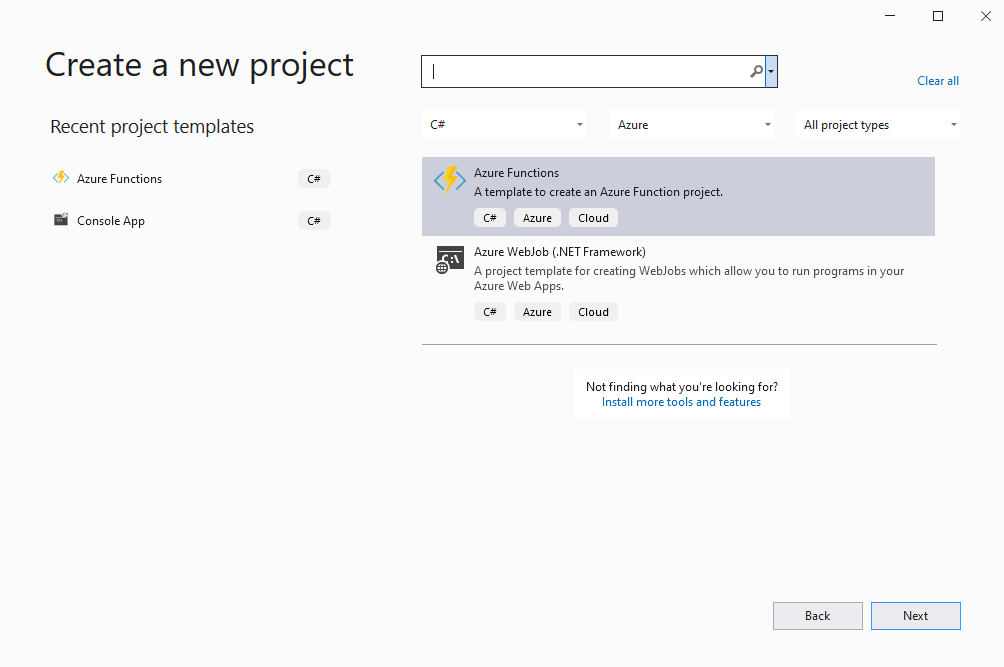
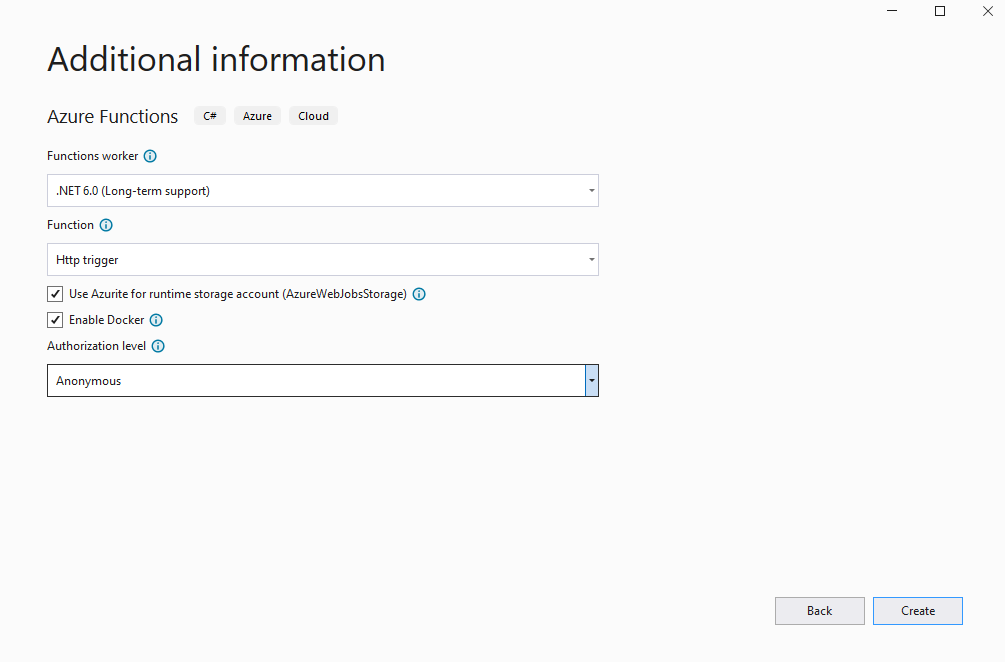
- Dans Visual Studio, créez une fonction Azure NET 6.

- Informations supplémentaires.

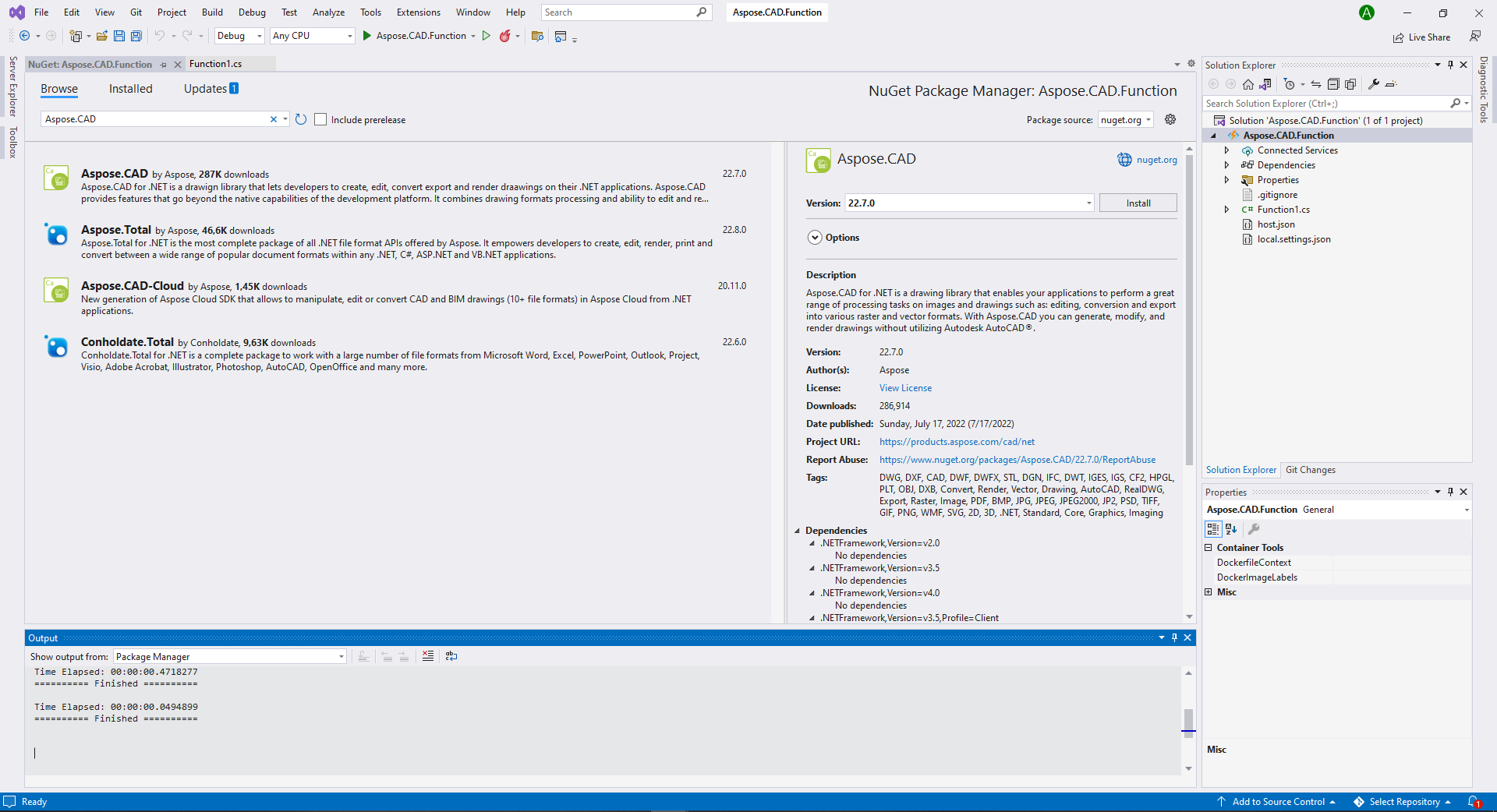
- Installez la dernière version d’Aspose.CAD depuis NuGet.

- Étant donné que l’application sera exécutée sur Linux, vous devrez peut-être installer des polices supplémentaires. Vous pouvez préférer ttf-mscorefonts-installer.
- Lorsque toutes les dépendances requises sont ajoutées, écrivez un programme simple qui crée une ellipse et l’enregistre sous forme d’image :
public static class Function1
{
[FunctionName("convert")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
try
{
using (var image = (CadImage)Image.Load(req.Body))
{
var ms = new MemoryStream();
image.Save(ms, new PngOptions());
ms.Seek(0, (System.IO.SeekOrigin)SeekOrigin.Begin);
return new FileContentResult(ms.ToArray(), "application/octet-stream")
{
FileDownloadName = "Export.png"
};
}
}
catch (Exception e)
{
return new OkObjectResult(e.Message);
}
}
}Configuration d’un Dockerfile
La prochaine étape consiste à créer et configurer le Dockerfile dans le dossier racine du projet.
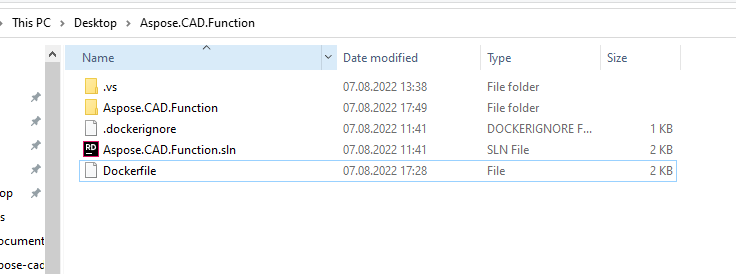
- Créez le Dockerfile et placez-le à côté du fichier de solution de votre application. Gardez ce nom de fichier sans extension (par défaut).

- Dans le Dockerfile, spécifiez :
FROM mcr.microsoft.com/azure-functions/dotnet:4 AS base
WORKDIR /home/site/wwwroot
RUN apt-get update
RUN apt-get install -y apt-utils
RUN apt-get install -y libgdiplus
RUN apt-get install -y libc6-dev
RUN ln -s /usr/lib/libgdiplus.so/usr/lib/gdiplus.dll
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["Aspose.CAD.Function/Aspose.CAD.Function.csproj", "Aspose.CAD.Function/"]
RUN dotnet restore "Aspose.CAD.Function/Aspose.CAD.Function.csproj"
COPY . .
WORKDIR "/src/Aspose.CAD.Function"
RUN dotnet build "Aspose.CAD.Function.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "Aspose.CAD.Function.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /home/site/wwwroot
COPY --from=publish /app/publish .
ENV AzureWebJobsScriptRoot=/home/site/wwwroot \
AzureFunctionsJobHost__Logging__Console__IsEnabled=trueCe qui précède est un Dockerfile simple, qui contient les instructions suivantes :
- L’image SDK à utiliser. Ici, c’est l’image .NET 6. Docker la téléchargera lorsque la construction sera exécutée. La version du SDK est spécifiée comme un tag.
- Ensuite, vous devrez peut-être installer des polices car l’image SDK contient très peu de polices. De plus, vous pouvez utiliser des polices locales copiées dans l’image Docker.
- Le répertoire de travail, qui est spécifié dans la ligne suivante.
- La commande pour copier tout dans le conteneur, publier l’application et spécifier le point d’entrée.
Docker Hub
- Connexion à Docker Hub
- Créez un dépôt public
Construction et exécution de l’application dans Docker
Maintenant, l’application peut être construite et exécutée dans Docker. Ouvrez votre invite de commande préférée, changez de répertoire vers le dossier avec l’application (dossier où le fichier de solution et le Dockerfile sont placés) et exécutez la commande suivante :
//exemple
docker build -t <nom d'utilisateur>/<nom du dépôt> .
docker build -t user/asposefunction .La première fois que vous exécutez cette commande, cela peut prendre plus de temps car Docker doit télécharger les images nécessaires. Une fois la commande précédente terminée, exécutez la commande suivante pour pousser l’image vers docker hub :
//exemple
docker push <nom d'utilisateur>/<nom du dépôt>:tagname
docker push user/asposefunction:latestAzure
- Connexion à Azure.
- Choisissez les services Azure.
- Choisissez Function App et créez une fonction.

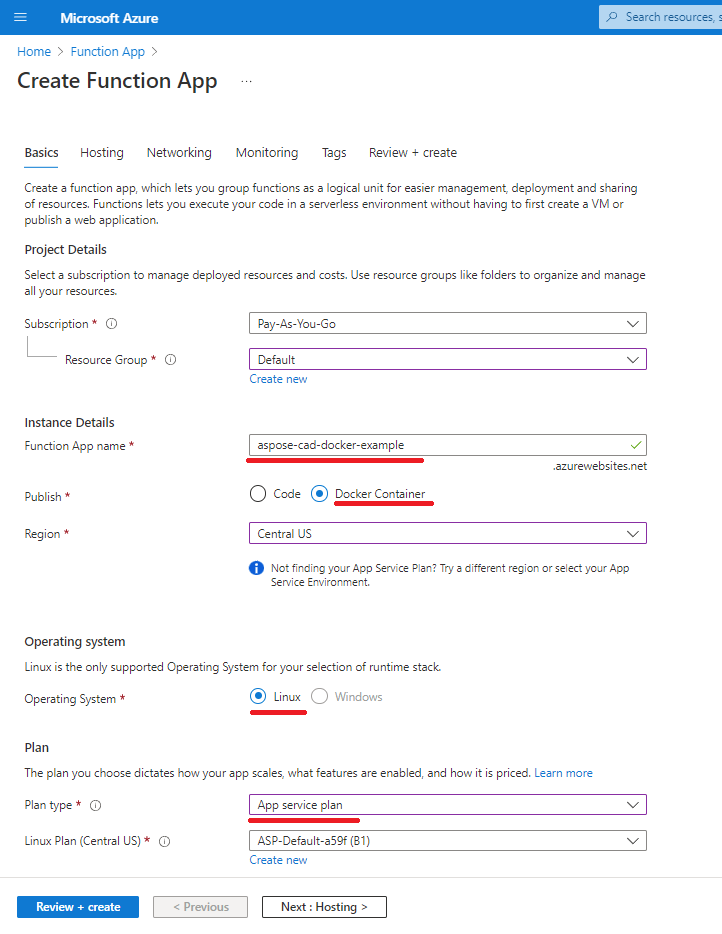
- Répétez les paramètres de base comme dans l’image ci-dessous.

- Cliquez sur ‘Examiner + créer’ -> Créer.
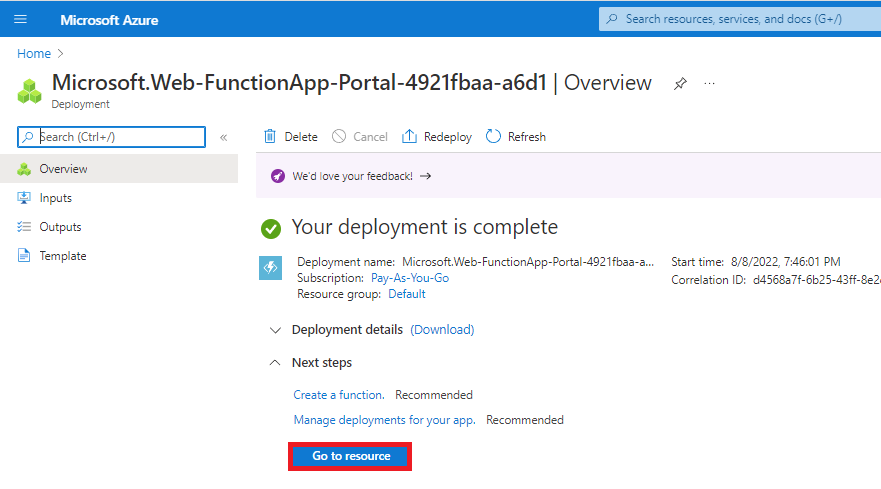
- Attendez que le déploiement se termine.
- Cliquez sur le bouton ‘Accéder à la ressource’.

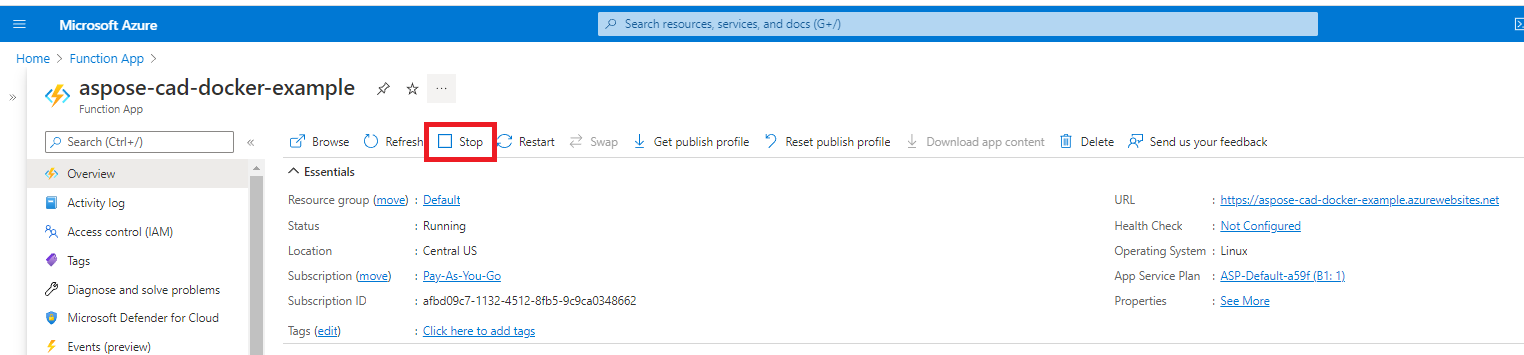
- Arrêtez la fonction aspose-cad-docker-example.

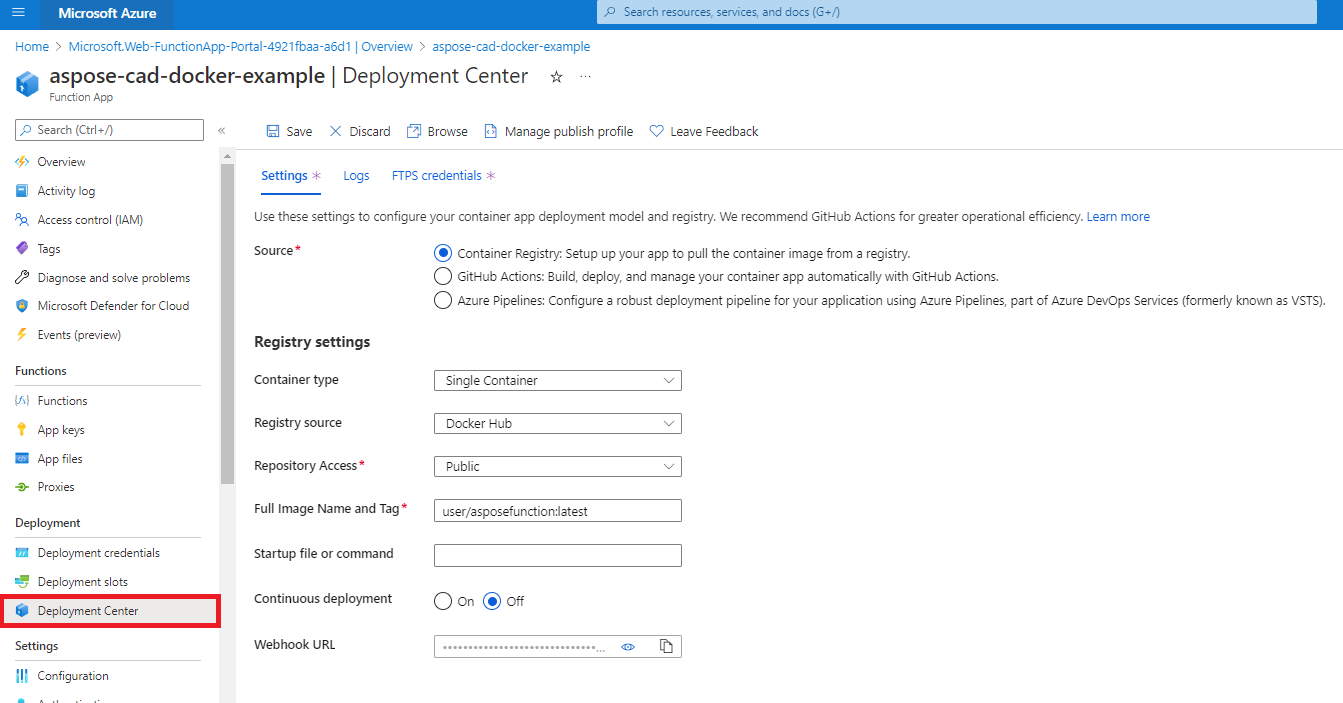
- Allez dans le menu du centre de déploiement et faites les réglages appropriés.

- Enregistrez les paramètres
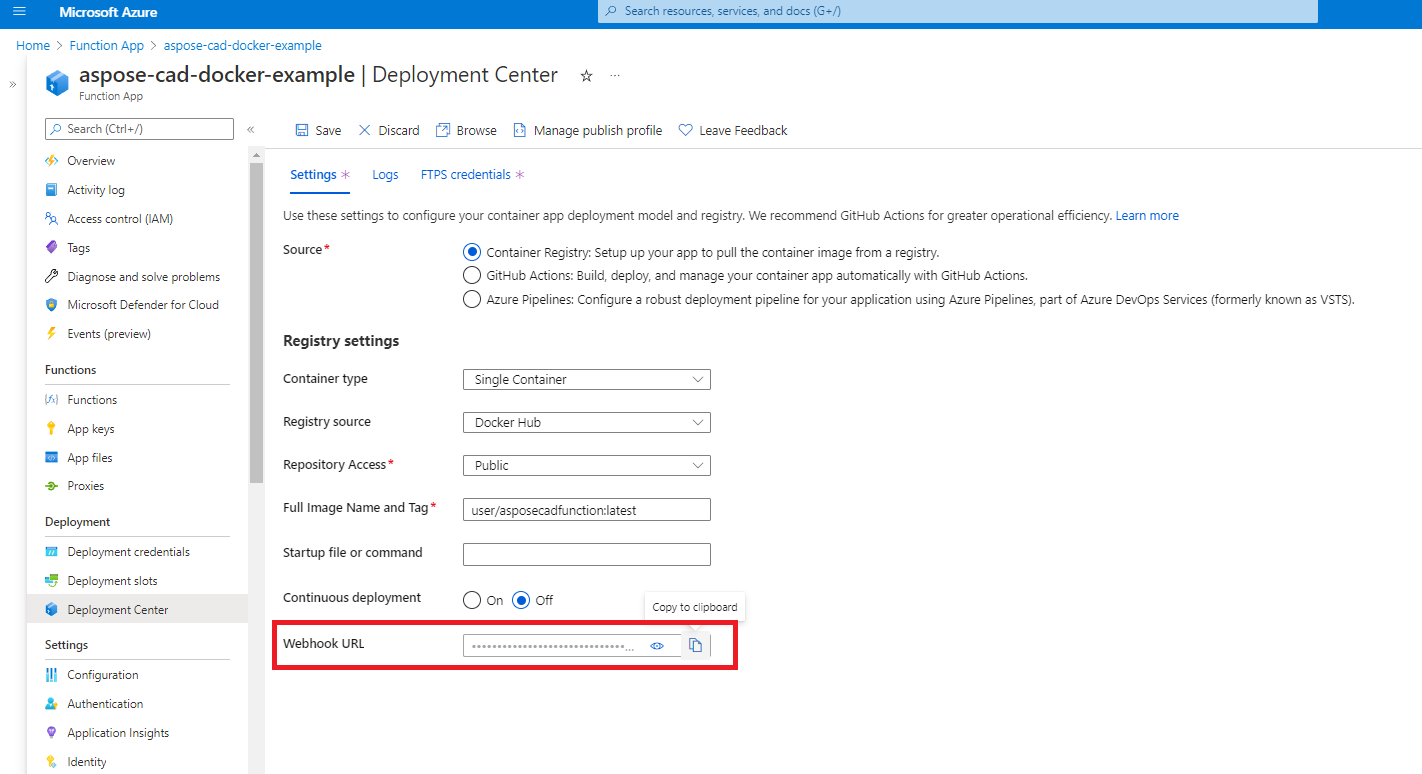
- Copiez l’URL du Webhook des paramètres du centre de déploiement.

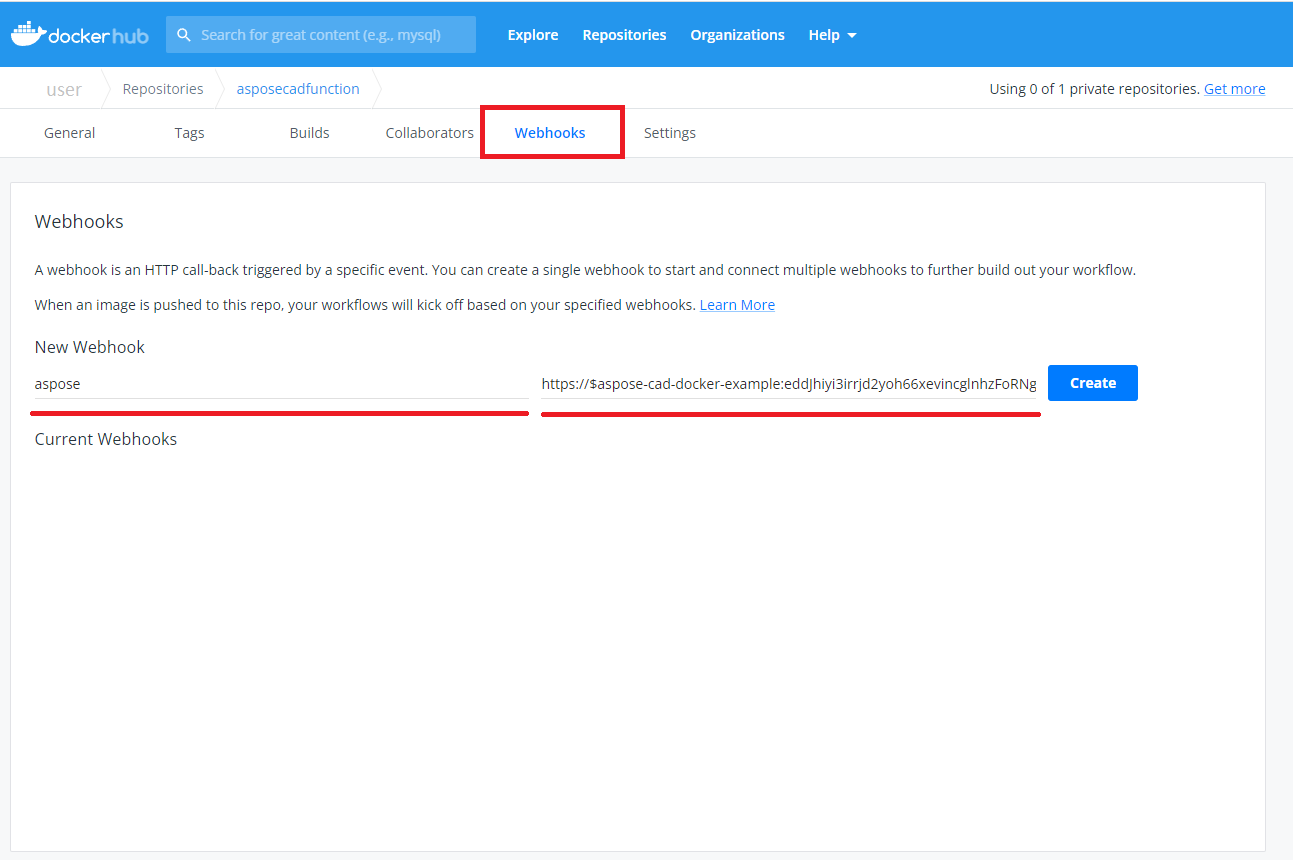
- Allez sur Docker Hub, sélectionnez votre dépôt et sélectionnez les webhooks.
- Collez l’URL du ‘Webhook’ d’Azure dans l’URL du webhook Docker Hub et définissez le nom.

- Cliquez sur le bouton créer.
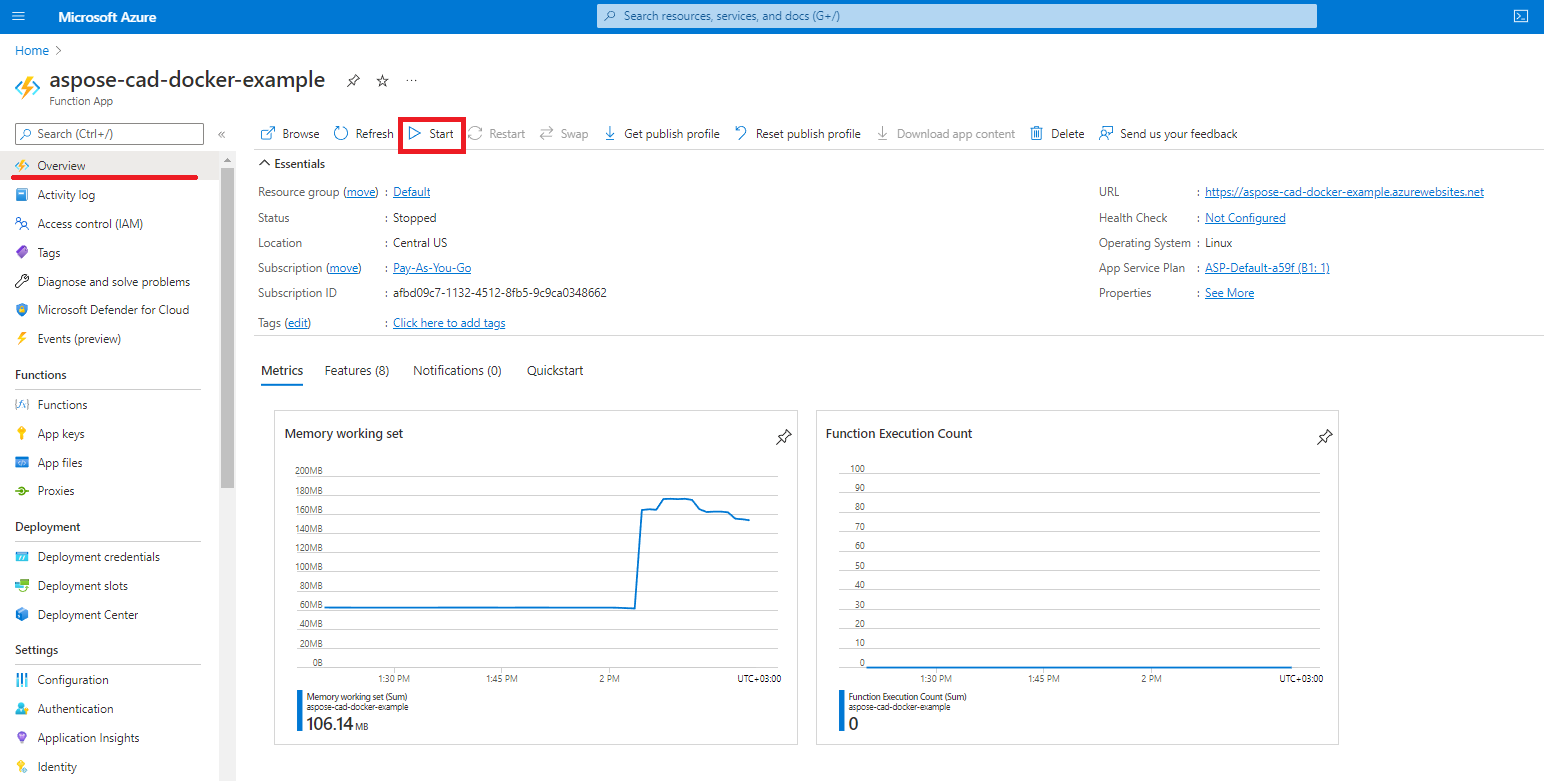
- Retournez au menu de synthèse de la fonction Azure et démarrez le conteneur.

Exemple d’exécution
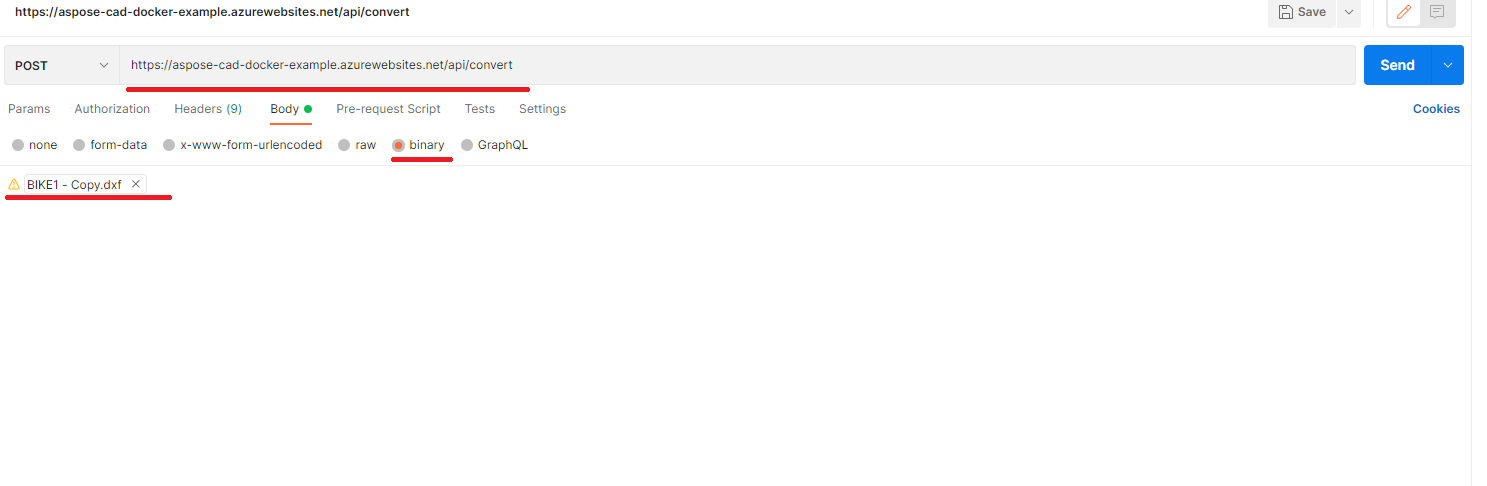
- Paramètres de Postman.

- Sélectionnez n’importe quel fichier DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Cliquez sur le bouton envoyer.
Autres exemples
Pour plus d’exemples sur la façon d’utiliser Aspose.CAD dans Docker, consultez les exemples.
Voir aussi
- Installer Docker Desktop sur Windows
- Installer Docker Desktop sur Mac
- Visual Studio 2022, SDK .NET 6
- Option Passer aux conteneurs Linux
- Informations supplémentaires sur .NET Core SDK