Comment exécuter Aspose.CAD dans l'interface utilisateur d'application multiplateforme (MAUI)
Prérequis
- Visual Studio 2022.
- Le SDK .NET 7 est utilisé dans l’exemple.
MAUI
L’interface utilisateur d’application multiplateforme .NET (.NET MAUI) est un cadre multiplateforme pour créer des applications mobiles et de bureau natives avec C# et XAML. Avec .NET MAUI, vous pouvez développer des applications qui peuvent fonctionner sur Android, iOS, macOS et Windows à partir d’une base de code partagée unique.
.NET MAUI est open-source et est l’évolution de Xamarin.Forms, étendue des scénarios mobiles aux scénarios de bureau, avec des contrôles UI reconstruits de zéro pour la performance et l’extensibilité. Si vous avez déjà utilisé Xamarin.Forms pour créer des interfaces utilisateur multiplateformes, vous remarquerez de nombreuses similarités avec .NET MAUI. Cependant, il existe également certaines différences. Avec .NET MAUI, vous pouvez créer des applications multiplateformes à l’aide d’un seul projet, mais vous pouvez ajouter du code source spécifique à la plateforme et des ressources si nécessaire. L’un des principaux objectifs de .NET MAUI est de vous permettre de mettre en œuvre autant de logique de votre application et de mise en page UI que possible dans une seule base de code.
Installation de MAUI
- Pour créer des applications .NET MAUI, vous aurez besoin de la version la plus récente de Visual Studio 2022
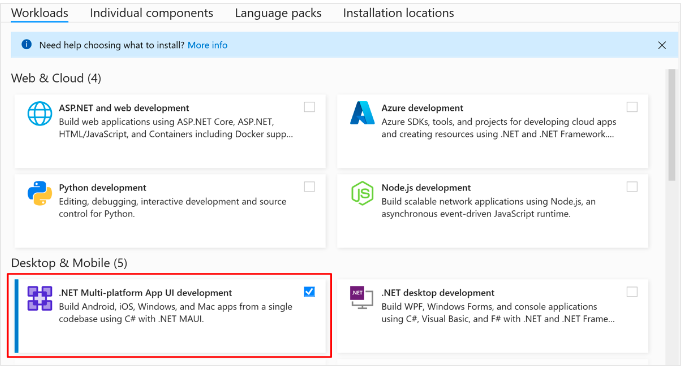
- Soit installez Visual Studio, soit modifiez votre installation existante, et installez la charge de travail de développement de l’interface utilisateur d’application multiplateforme .NET avec ses options d’installation optionnelles par défaut :

Créer un projet
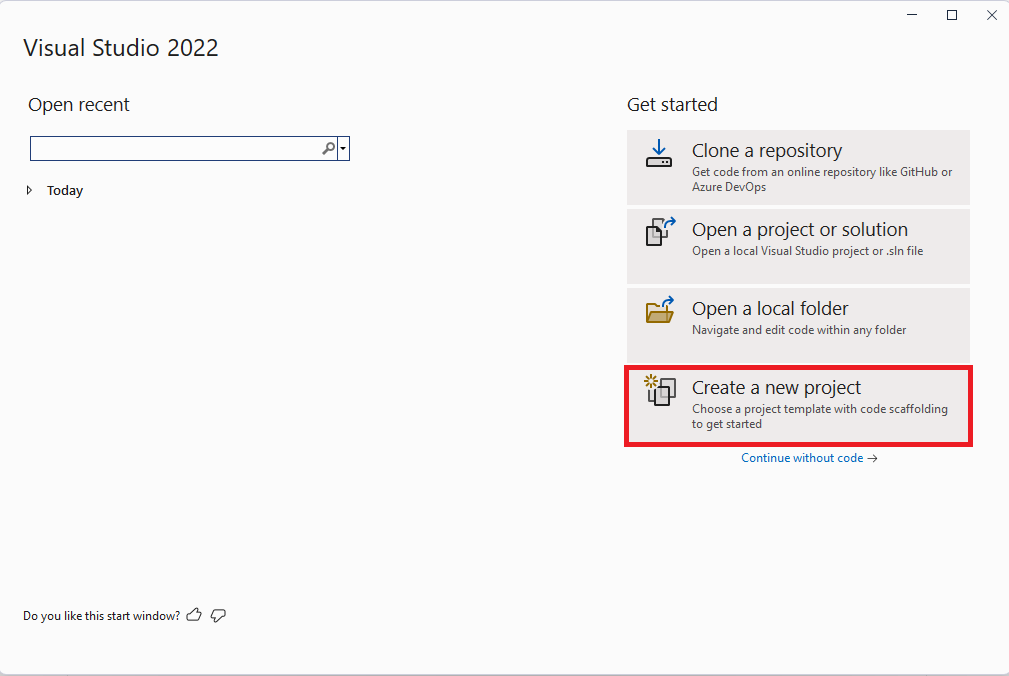
- Lancez Visual Studio. Dans la fenêtre de démarrage, cliquez sur Créer un nouveau projet pour créer un nouveau projet :

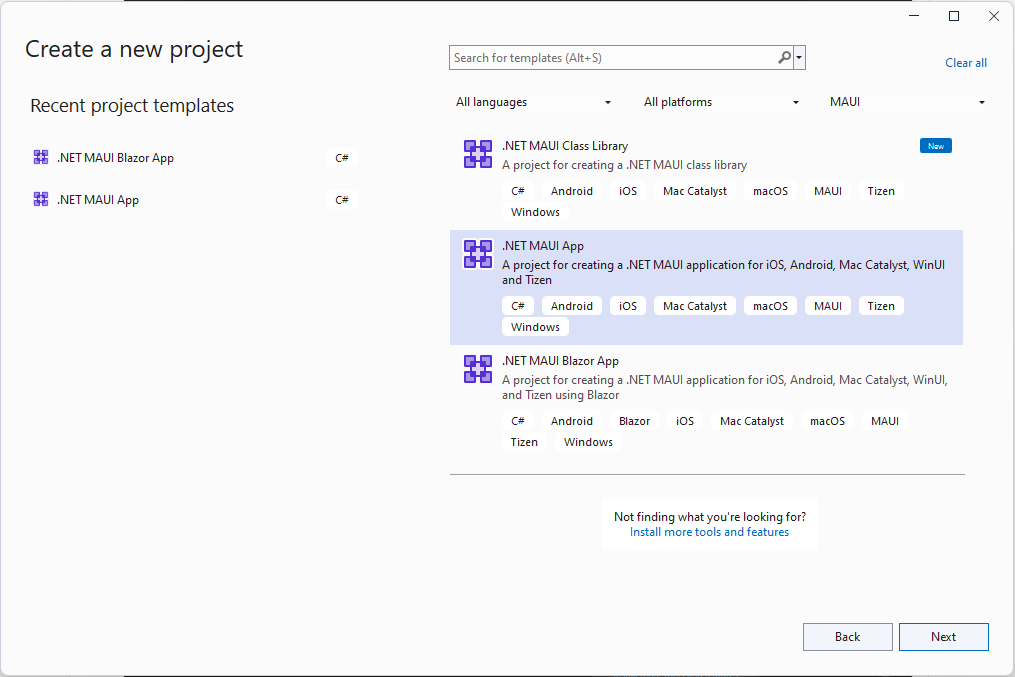
- Dans la fenêtre Créer un nouveau projet, sélectionnez MAUI dans le menu déroulant Tous les types de projets, sélectionnez le modèle d’application .NET MAUI et cliquez sur le bouton Suivant :

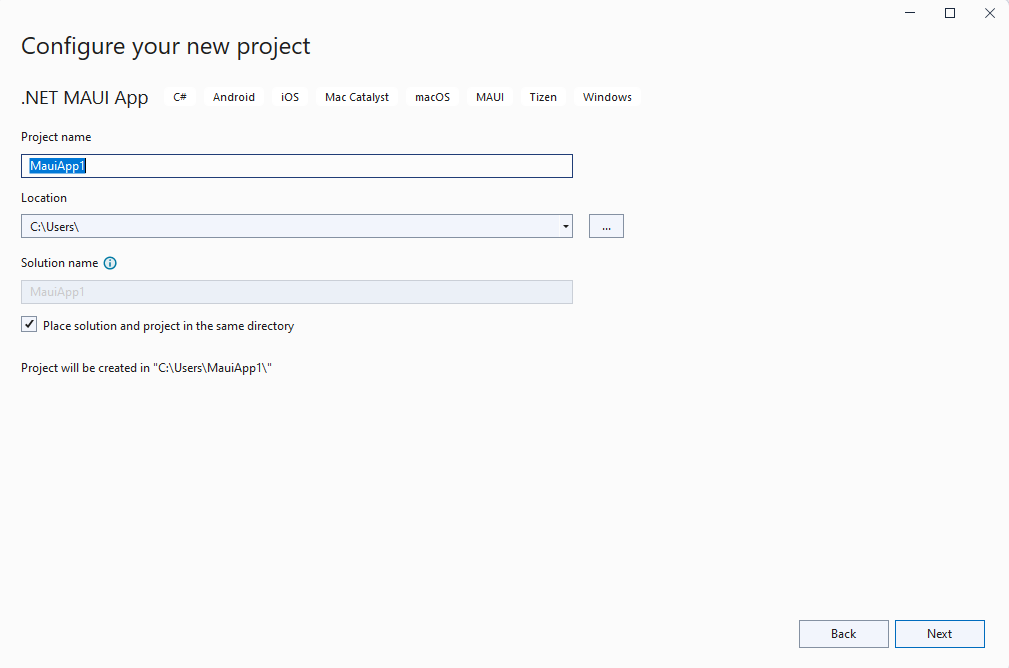
- Dans la fenêtre Configurer votre nouveau projet, nommez votre projet, choisissez un emplacement approprié pour celui-ci et cliquez sur le bouton Suivant :

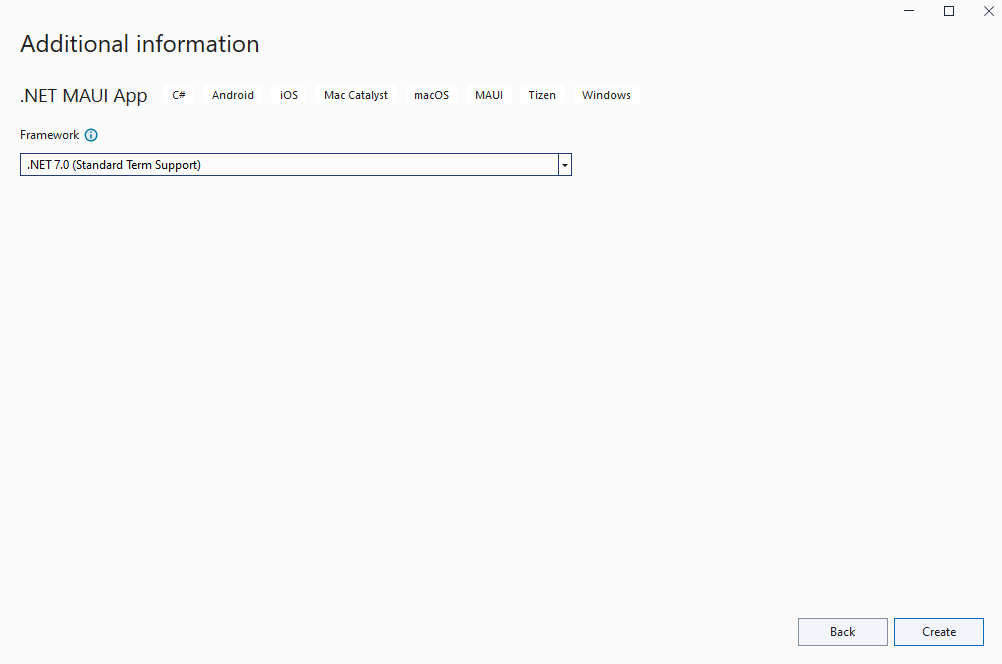
- Dans la fenêtre Informations supplémentaires, choisissez la version de .NET que vous souhaitez cibler et cliquez sur le bouton Créer :

- Attendez que le projet soit créé et que ses dépendances soient restaurées
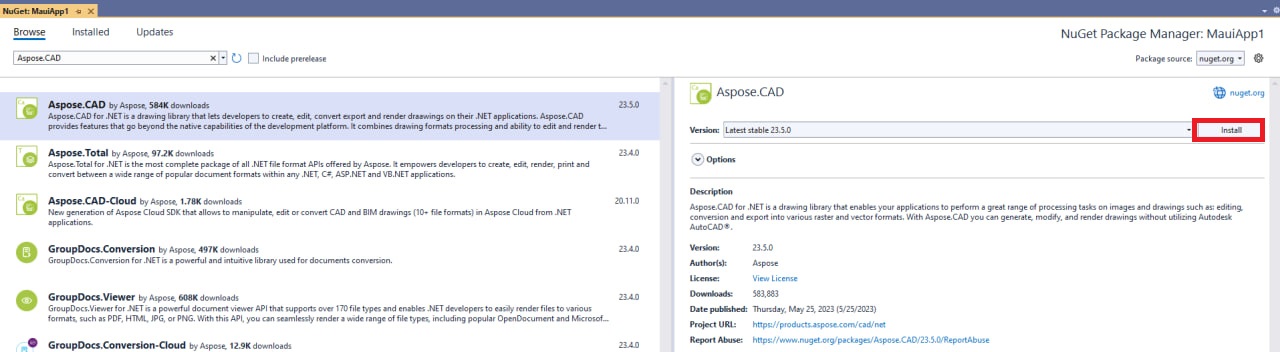
- Installez la dernière version d’Aspose.CAD depuis NuGet :

- Remplacez le code dans MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Bienvenue dans .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Mignon petit bot dot net qui vous fait signe!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Bonjour, le monde !" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Bienvenue dans l'interface utilisateur d'application multiplateforme .NET" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Bienvenue dans l'interface utilisateur d'application multiplateforme dot net" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Sélectionner un fichier" SemanticProperties.Hint="Comptez le nombre de fois que vous cliquez" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Effacer" SemanticProperties.Hint="Comptez le nombre de fois que vous cliquez" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Ajoutez de nouvelles méthodes dans MainPage.xaml.csN’oubliez pas d’ajouter using Aspose.CAD et using Aspose.CAD.ImageOptions dans le fichier.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "any" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Déboguer un ordinateur Windows
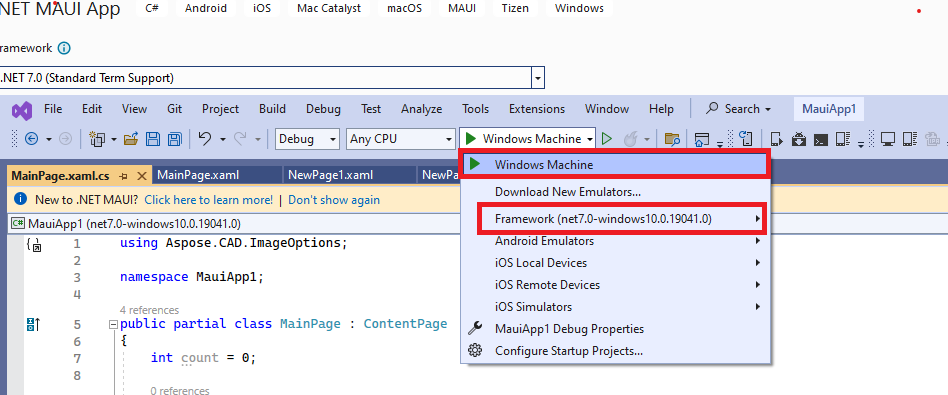
- Dans la barre d’outils Visual Studio, utilisez le menu déroulant Cible de débogage pour sélectionner Framework, puis l’entrée net7.0-windows :

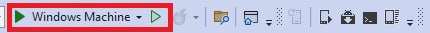
- Dans la barre d’outils Visual Studio, appuyez sur le bouton Ordinateur Windows pour construire et exécuter l’application :

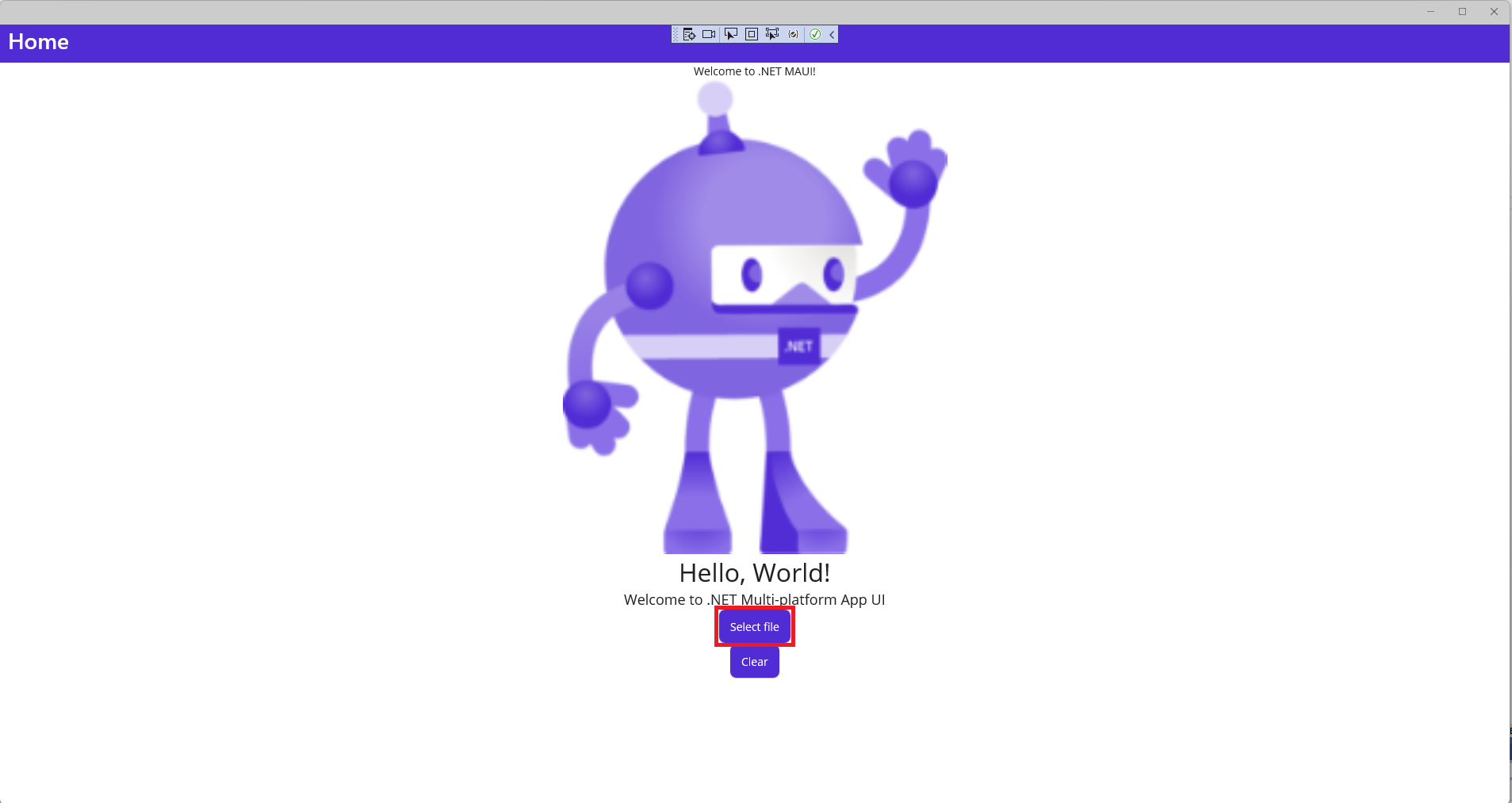
- Dans l’application en cours d’exécution, appuyez plusieurs fois sur le bouton “Sélectionner un fichier” et observez que le nombre de clics sur le bouton augmente :

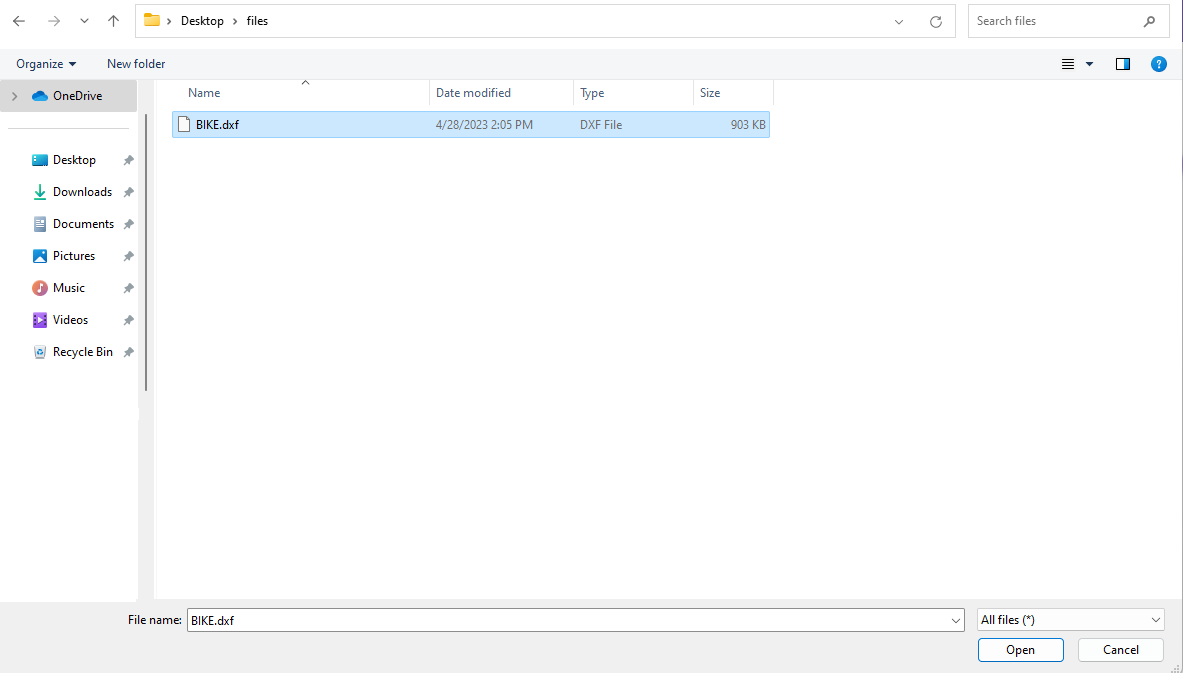
- Sélectionnez le fichier requis et cliquez sur ouvrir :

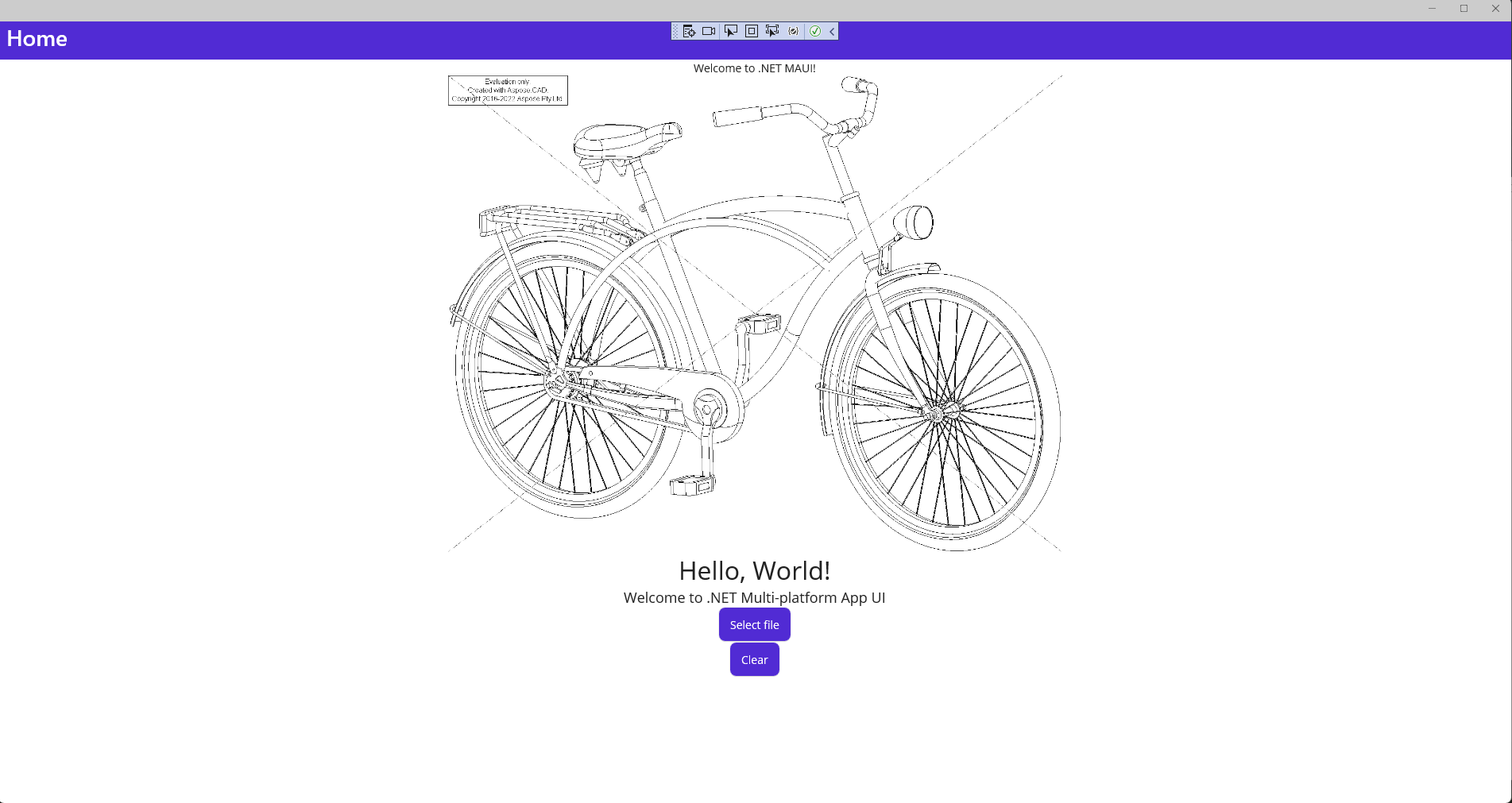
- Après le traitement du fichier, une image du fichier converti devrait apparaître à l’écran :

Installer l’émulateur Android
- Dans la barre d’outils Visual Studio, utilisez le menu déroulant Cible de débogage pour sélectionner Émulateurs Android, puis l’entrée Émulateur Android
- Dans la barre d’outils Visual Studio, appuyez sur le bouton Émulateur Android :

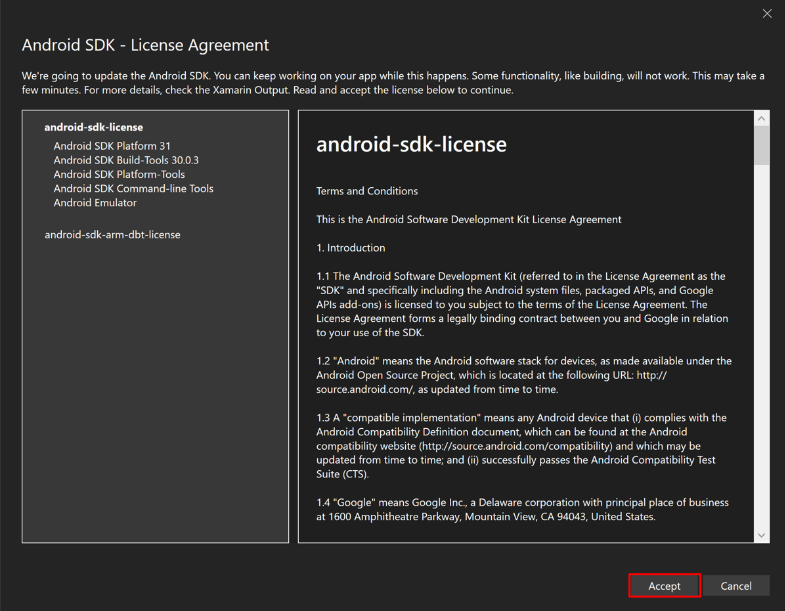
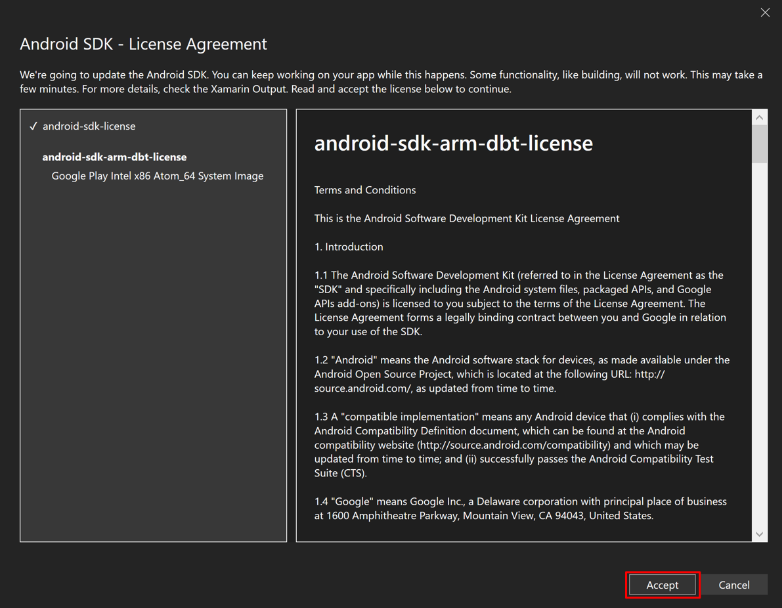
- Dans la fenêtre Accord de licence du SDK Android, appuyez sur le bouton Accepter :

- Dans la fenêtre Accord de licence du SDK Android, appuyez sur le bouton Accepter :

- Dans la boîte de dialogue Contrôle de compte d’utilisateur, appuyez sur le bouton Oui :

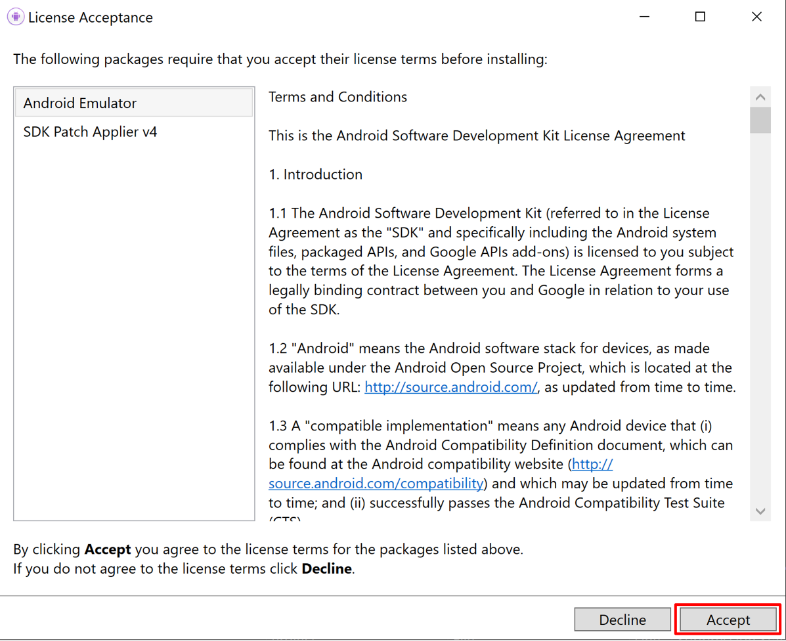
- Dans la fenêtre Acceptation de la licence, appuyez sur le bouton Accepter :

- Dans la barre d’outils Visual Studio, appuyez sur le bouton Émulateur Android :

- Dans la boîte de dialogue Contrôle de compte d’utilisateur, appuyez sur le bouton Oui :

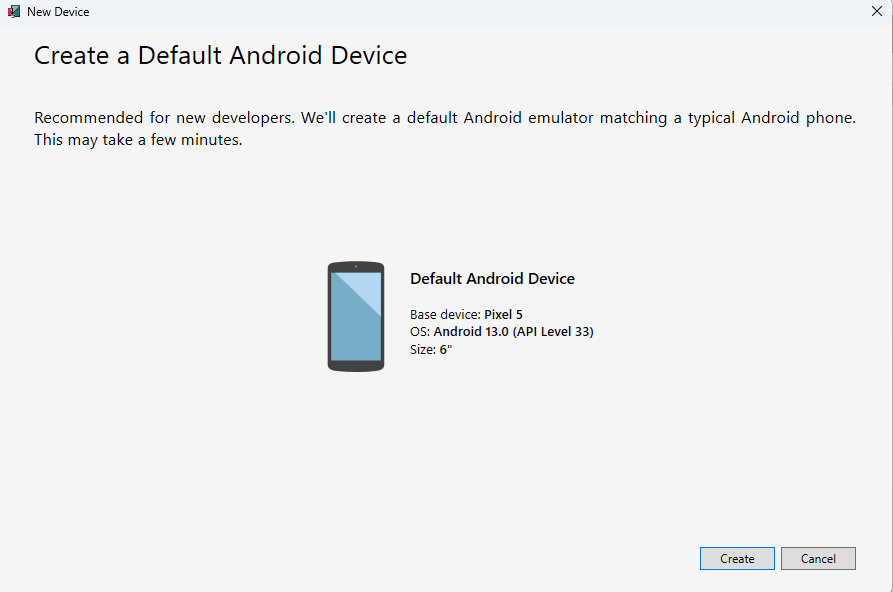
- Dans la fenêtre Nouvel appareil, appuyez sur le bouton Créer :

- Fermez la fenêtre du Gestionnaire d’appareils Android
Déboguer avec l’émulateur Android
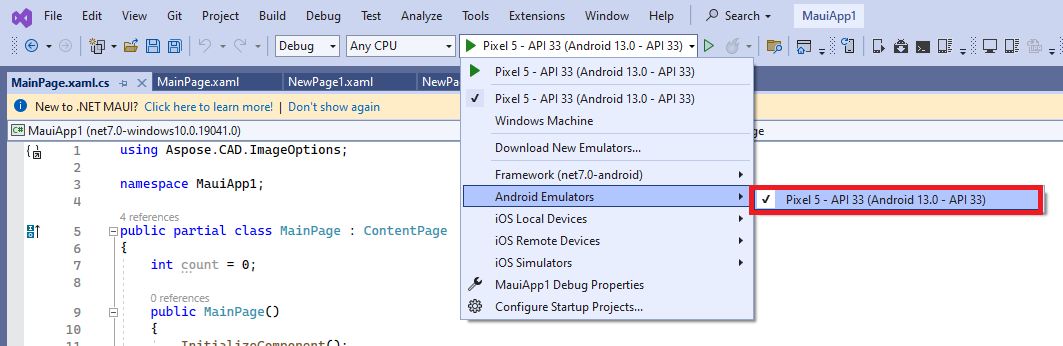
- Dans la barre d’outils Visual Studio, appuyez sur le bouton Pixel 5 - API 33 (Android 13.0 - API 33) pour construire et exécuter l’application :

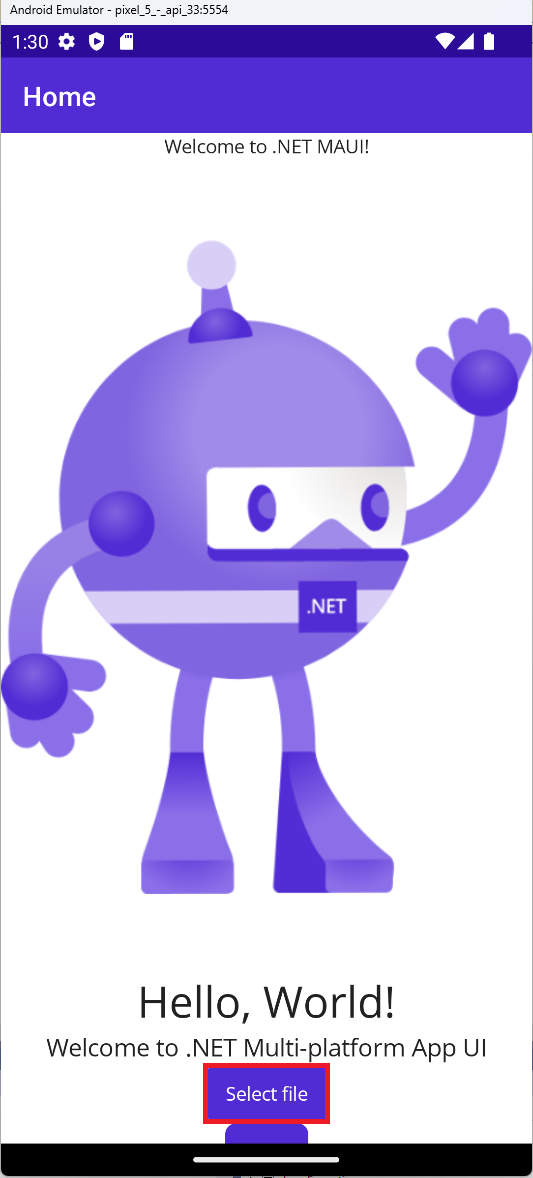
- Dans l’application en cours d’exécution dans l’émulateur Android, appuyez plusieurs fois sur le bouton “Sélectionner un fichier” et observez que le nombre de clics sur le bouton augmente :

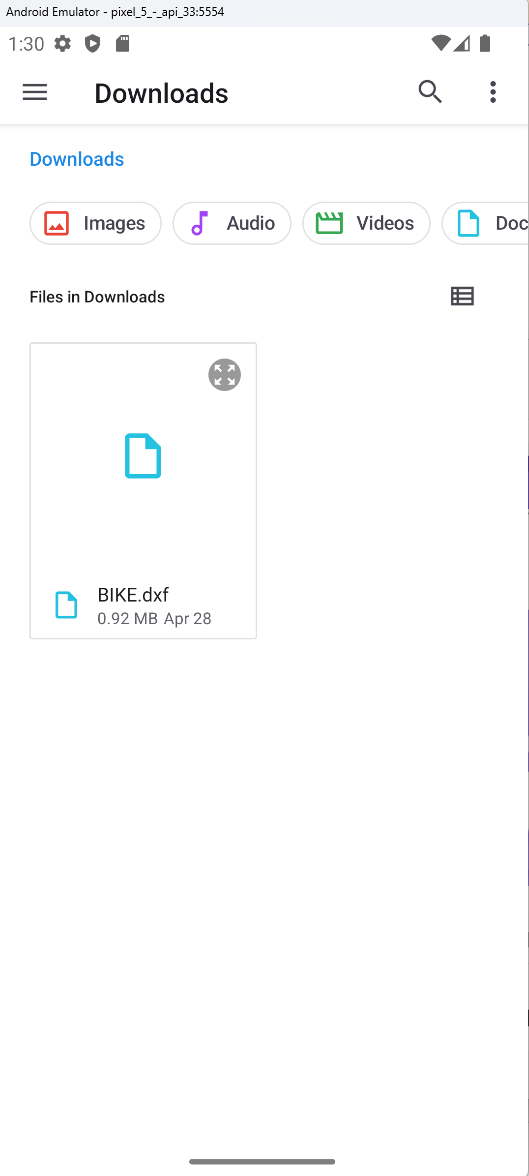
- Sélectionnez le fichier requis et cliquez sur sélectionner :

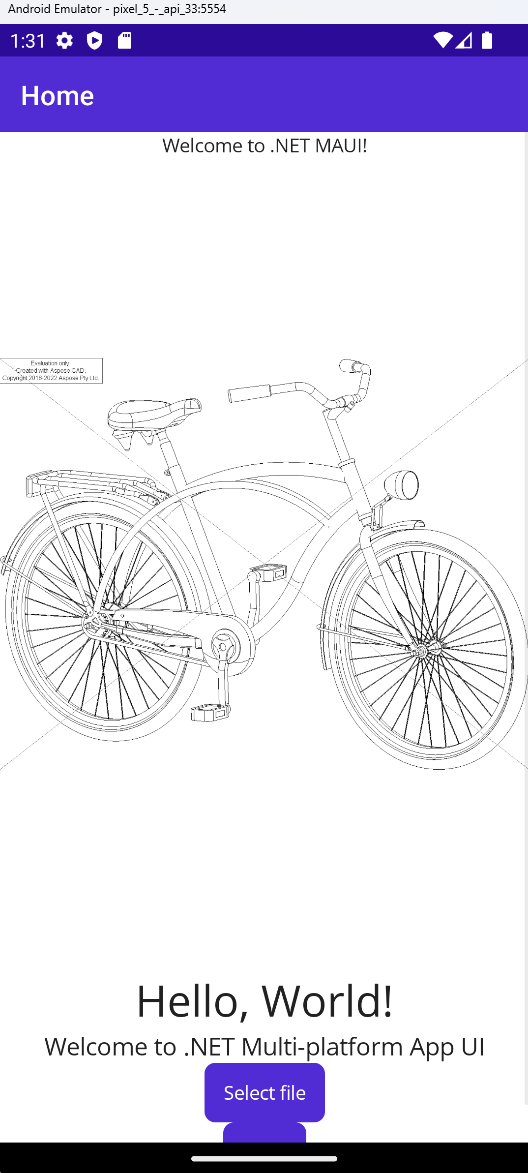
- Après le traitement du fichier, une image du fichier converti devrait apparaître à l’écran :

Plus d’exemples
Pour plus d’exemples sur la façon d’utiliser Aspose.CAD dans Docker, consultez les exemples.