איך להשתמש ב-Aspose.CAD ב-React
Contents
[
Hide
]דרישות מוקדמות
- Visual Code
- Node.js
המרת תמונת dgn ל-png והצגתה בדפדפן
בדוגמה זו, תיצור תוכנית המרה פשוטה שממירה ציור ושומרת אותו כתמונה.
יצירת פרויקט React
- ודא שאתה לא כבר בתיקיית עבודה של React.
- התחל אחת חדשה ולאחר מכן את שם התוכנית או השתמש בתוכניות אחרות ליצירת פרויקט כמו Visual Code או WebStorm:
npx create-react-app react-example - התקן את Aspose.CAD מחבילת npm
npm install aspose-cad - צור תגי קובץ קלט ותמונה כדי לטעון ולהציג את הציור
<span style="background-color: red"> <input id="file" type="file"/> <img alt="המומר" id="image" /> </span> - ב-App.tsx, אנו מתארים את תהליך התחלת תהליכי עזר, עיבוד ושמירת התמונה
import React from 'react'; import './App.css'; import {boot} from "aspose-cad/dotnet"; import {Image, PngOptions} from "aspose-cad"; function App() { return ( <div className="App"> <header className="App-header"> <input id="file" type="file"/> <img alt="המומר" id="image" /> </header> </div> ); } window.onload = async function () { console.log("טוען WASM..."); await boot(); console.log("נשאר WASM"); // @ts-ignore document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; // @ts-ignore var array = new Uint8Array(arrayBuffer); // טען var file = Image.load(array); // שמור var exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then((exportedFile: BlobPart) => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); // @ts-ignore document.querySelector("#image").src = imageUrl; }); } // @ts-ignore reader.readAsArrayBuffer(this.files[0]); }, false); }; export default App; - הפעל את היישום
npm start
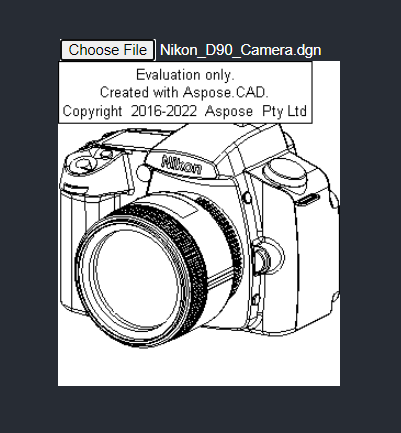
דוגמת ביצוע
- בחר קובץ.

- בחר כל קובץ DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- אם התשובה מצליחה, הקובץ יוצג על המסך ויוצע להוריד אותו.