איך להריץ Aspose.CAD ב-UI של אפליקציות רב-פלטפורמיות (MAUI)
דרישות מקדימות
- Visual Studio 2022.
- SDK של NET 7 בשימוש בדוגמה.
MAUI
. .NET MAUI (ממשק אפליקציות רב-פלטפורמיות) היא מסגרת עבור יצירת אפליקציות ניידות ודסקטופיות מקוריות עם C# ו-XAML. באמצעות .NET MAUI, תוכל לפתח אפליקציות שיכולות לפעול על Android, iOS, macOS ו-Windows מתוך קוד-בסיס משותף אחד.
. .NET MAUI היא קוד פתוח וההמשך של Xamarin.Forms, שהורחבה מתרחישים ניידים לתרחישים של דסקטופ, עם רכיבי UI שנבנו מחדש מהיסוד עבור ביצועים ונגישות. אם השתמשת בעבר ב-Xamarin.Forms כדי לבנות ממשקי משתמש רב-פלטפורמיים, תבחין בהרבה דמיון עם .NET MAUI. עם זאת, יש גם כמה הבדלים. באמצעות .NET MAUI, תוכל ליצור אפליקציות רב-פלטפורמיות באמצעות פרויקט אחד, אך תוכל להוסיף קוד מקור ומשאבים ספציפיים לפלטפורמה אם יש צורך. אחת מהמטרות המרכזיות של .NET MAUI היא לאפשר לך ליישם את מירב המאפיינים הלוגיים של האפליקציה שלך ואת פריסת ה-UI ככל האפשר בקוד-בסיס אחד.
התקנת MAUI
- כדי ליצור אפליקציות .NET MAUI, תצטרך את הגרסה האחרונה של Visual Studio 2022
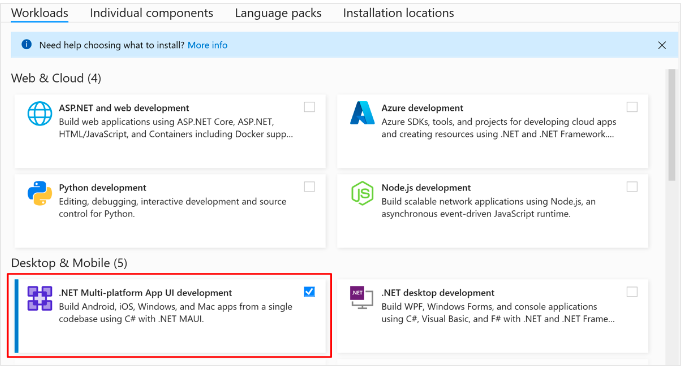
- או להתקין את Visual Studio, או לשנות את ההתקנה הקיימת שלך, ולהתקין את חבילת הפיתוח של .NET MAUI עם אפשרויות ההתקנה האופציונליות המוגדרות כברירת מחדל:

יצירת פרויקט
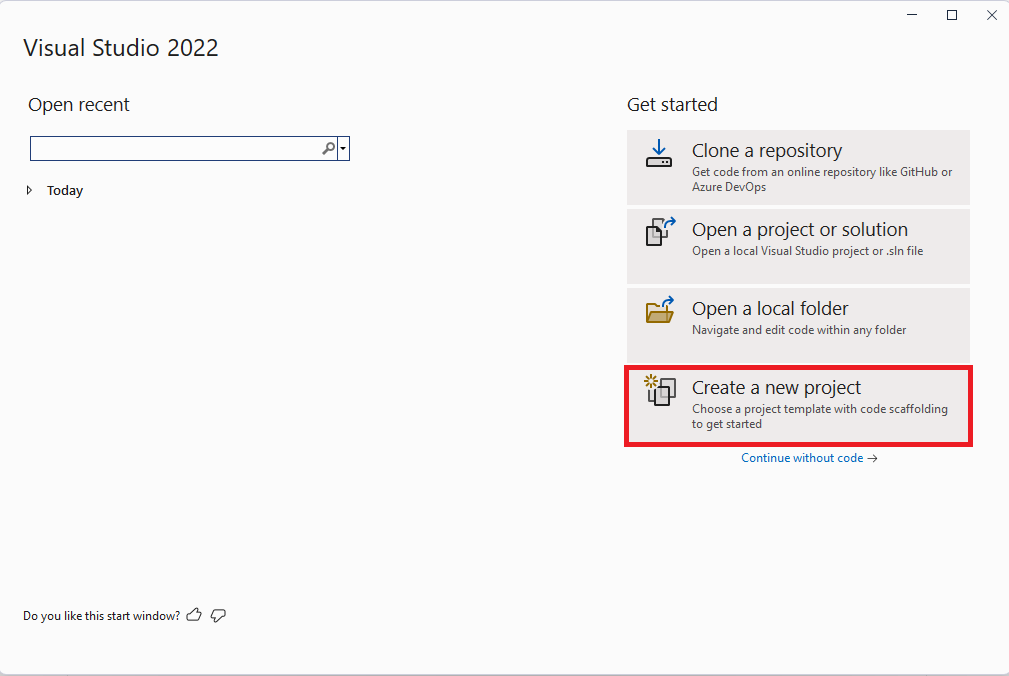
- הפעל את Visual Studio. בחלון ההתחלה, לחץ על צור פרויקט חדש על מנת ליצור פרויקט חדש:

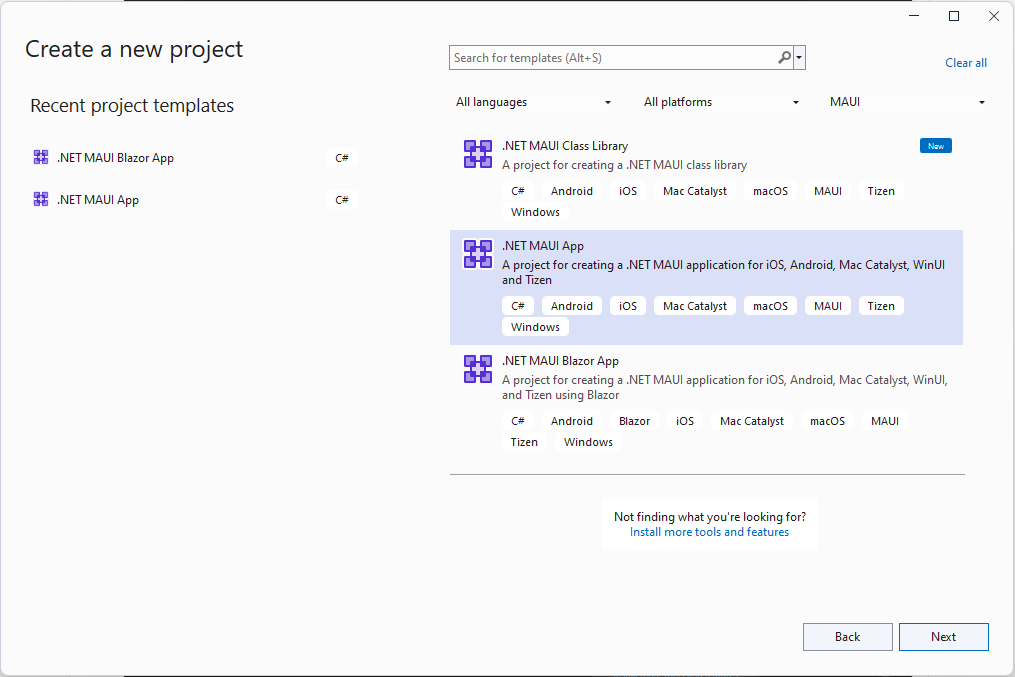
- בחלון צור פרויקט חדש, בחר MAUI בתפריט סוגי פרויקטים, בחר בתבנית .NET MAUI App, ולחץ על כפתור הבא:

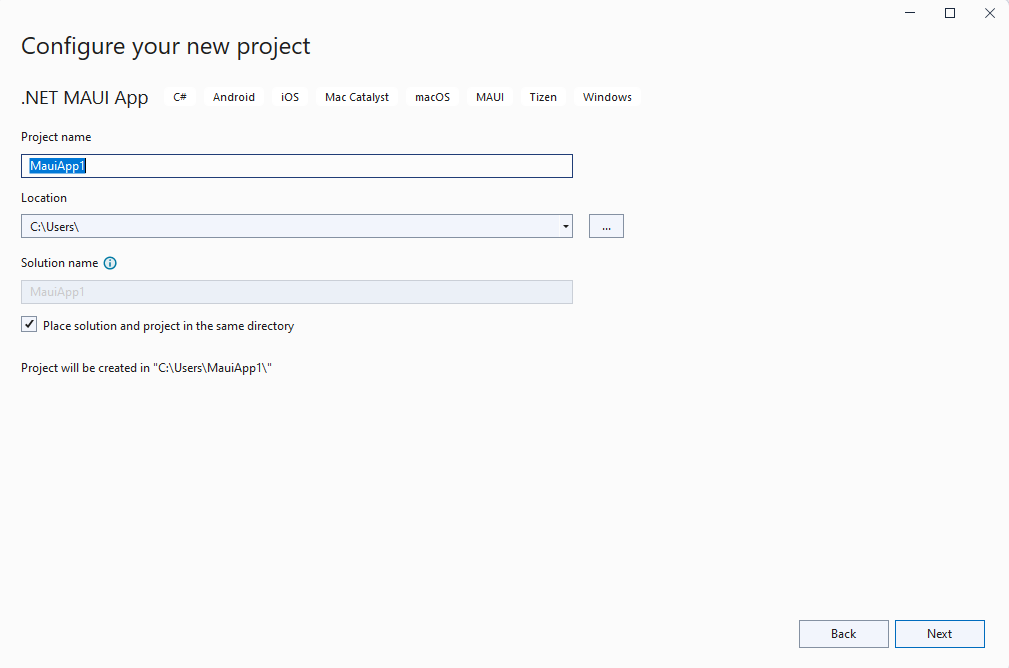
- בחלון הגדר את הפרויקט החדש שלך, תן שם לפרויקט שלך, בחר מקום מתאים עבורו, ולחץ על כפתור הבא:

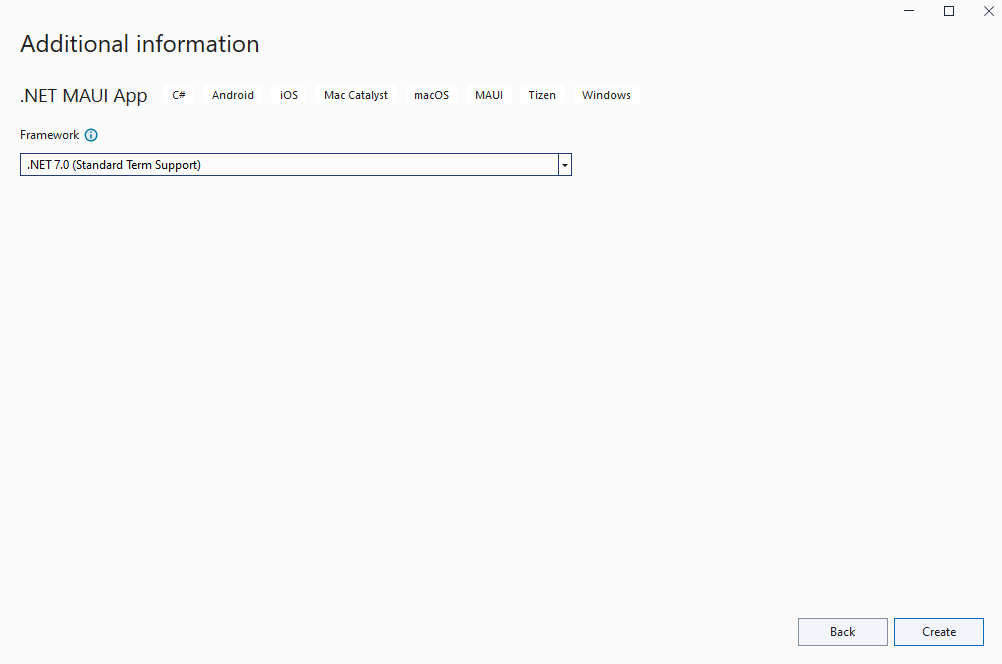
- בחלון מידע נוסף, בחר את גרסת .NET שתרצה להתמקד בה ולחץ על כפתור יצירה:

- המתן להיווצרות הפרויקט והחזרת התלויות שלו
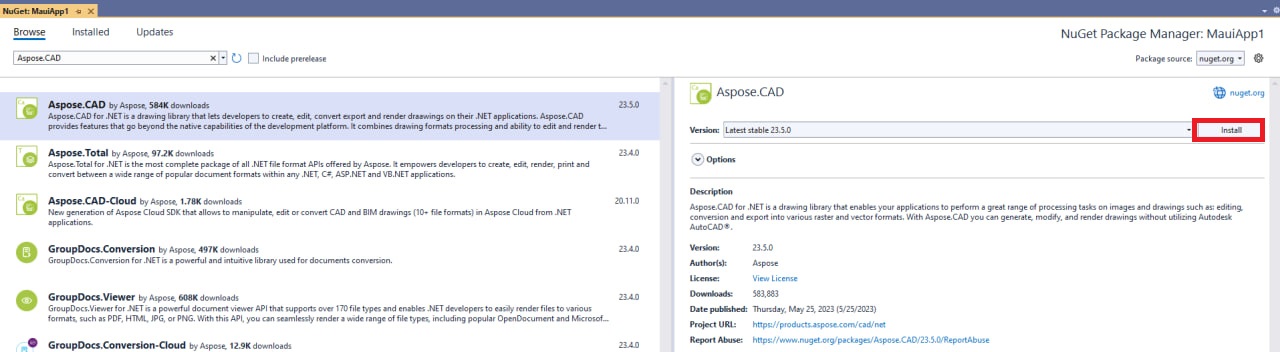
- התקן את הגרסה האחרונות של Aspose.CAD מ-NuGet:

- החלף את הקוד ב-MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="ברוך הבא ל-.NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="בוט חמוד של דוט נט מנופף לך!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="שלום, עולם!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="ברוך הבא ל-.NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="ברוך הבא ל-doto.net Multi platform App U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="בחר קובץ" SemanticProperties.Hint="סופר את מספר הפעמים שאתה לוחץ" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="נקה" SemanticProperties.Hint="סופר את מספר הפעמים שאתה לוחץ" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - הוסף שיטות חדשות ב-MainPage.xaml.csאל תשכח להוסיף using Aspose.CAD ו-using Aspose.CAD.ImageOptions בקובץ.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "כל אחד" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
ניפוי באגים במכונת Windows
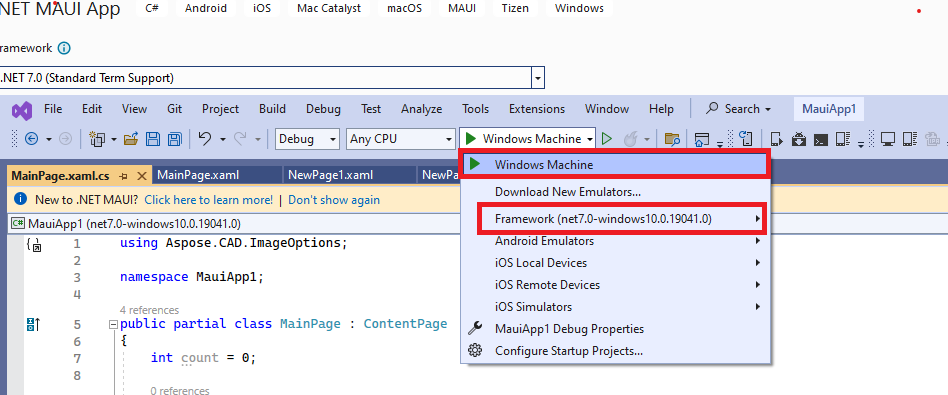
- בסרגל הכלים של Visual Studio, השתמש בתפריט היעד של ההגנה כדי לבחור Framework ואחר כך את הרישום net7.0-windows:

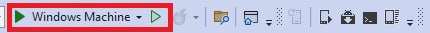
- בסרגל הכלים של Visual Studio, לחץ על כפתור Windows Machine כדי לבנות ולהפעיל את האפליקציה:

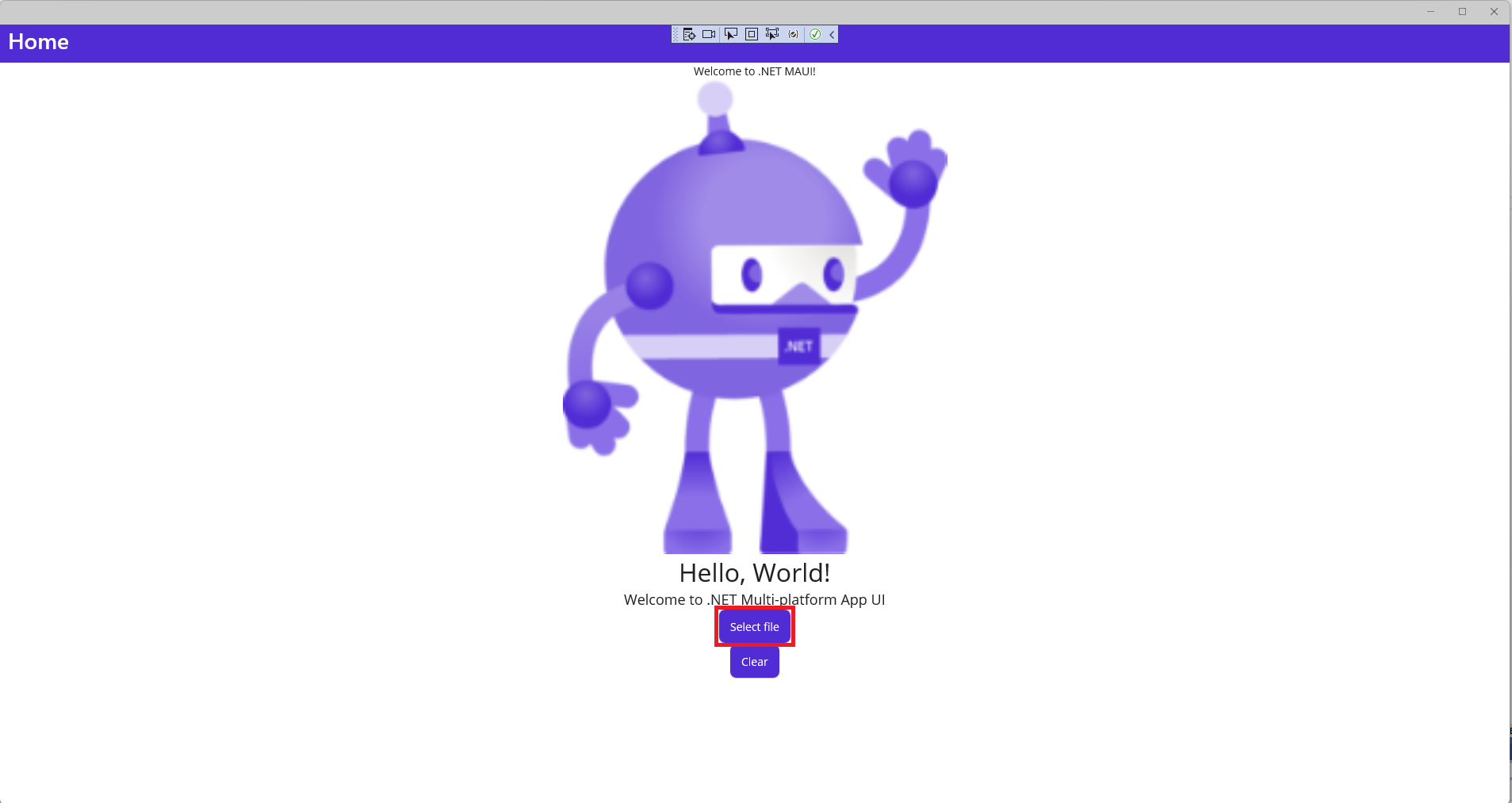
- באפליקציה הפועלת, לחץ על כפתור “בחר קובץ” כמה פעמים ושמור שהתוצאה של מספר הלחיצות על הכפתור מתעדכנת:

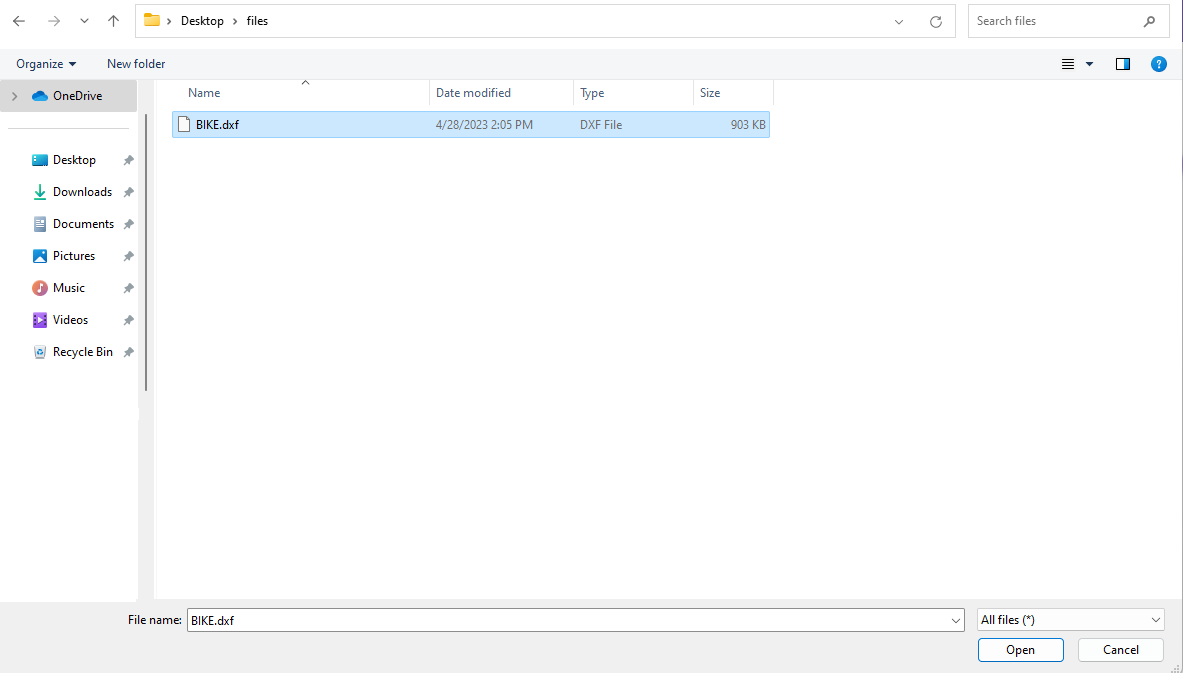
- בחר את הקובץ הנדרש ולחץ על פתח:

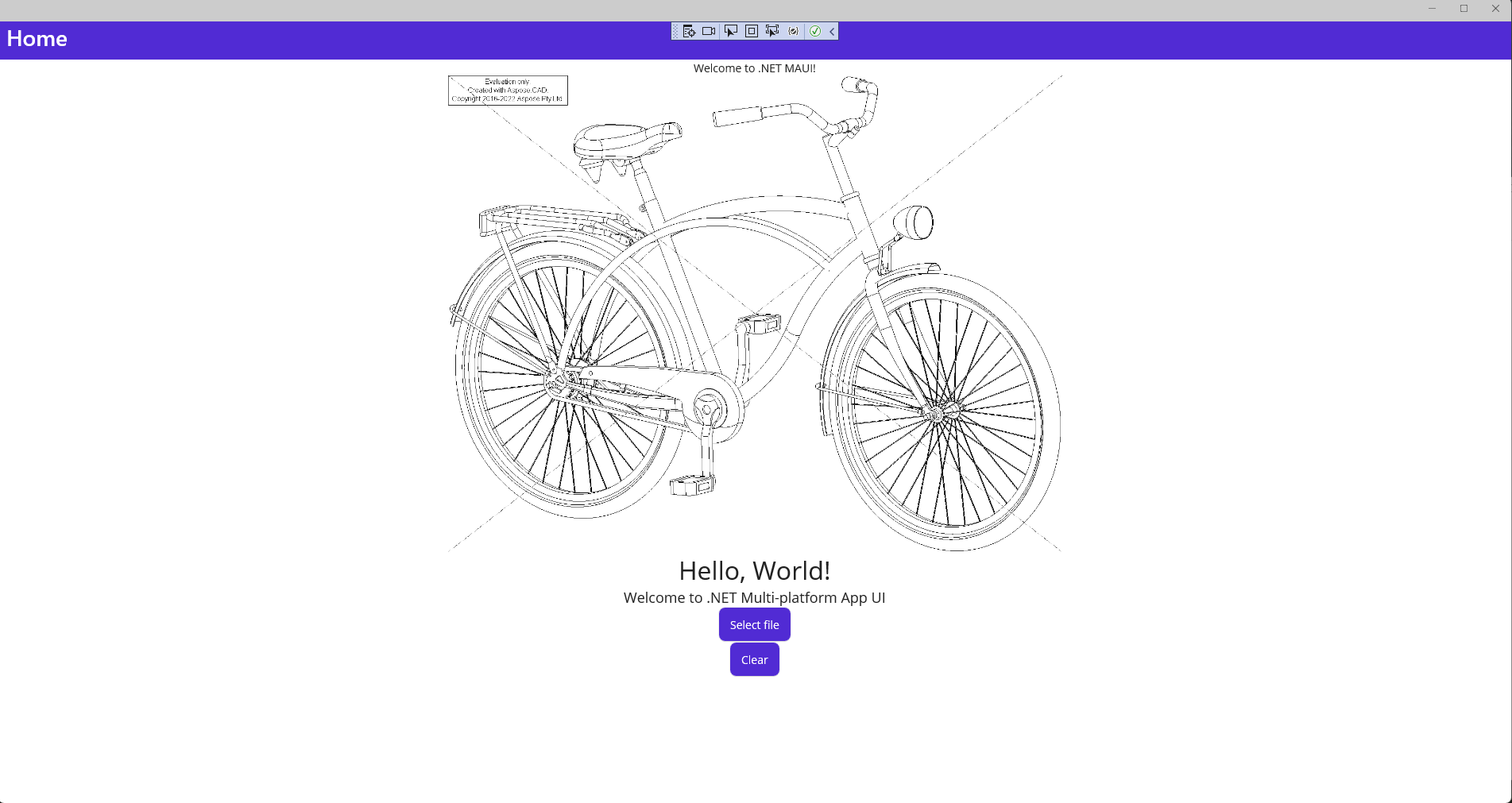
- לאחר עיבוד הקובץ, התמונה של הקובץ המומר צריכה להופיע על המסך:

התקנת אמולטור אנדרואיד
- בסרגל הכלים של Visual Studio, השתמש בתפריט היעד של ההגנה כדי לבחור אנדרואיד אמולטורים ולאחר מכן את רישום האמולטור אנדרואיד
- בסרגל הכלים של Visual Studio, לחץ על כפתור האמולטור אנדרואיד:

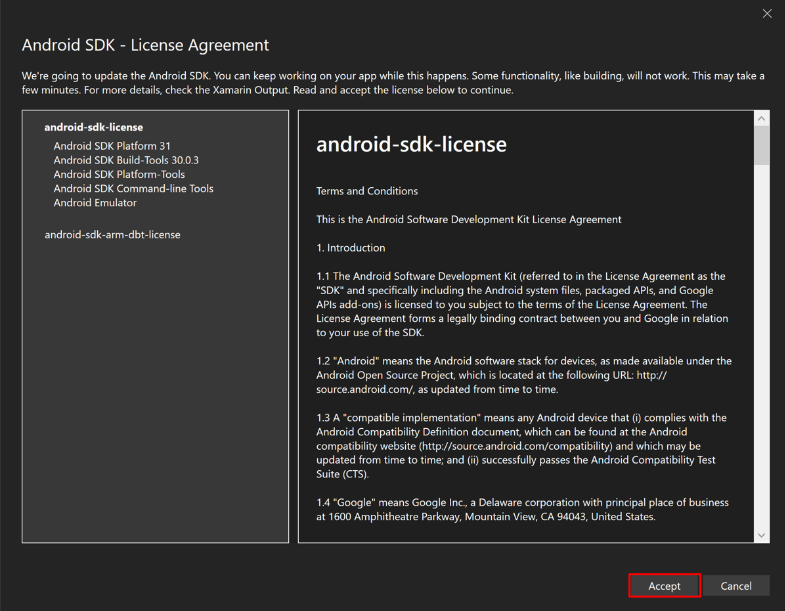
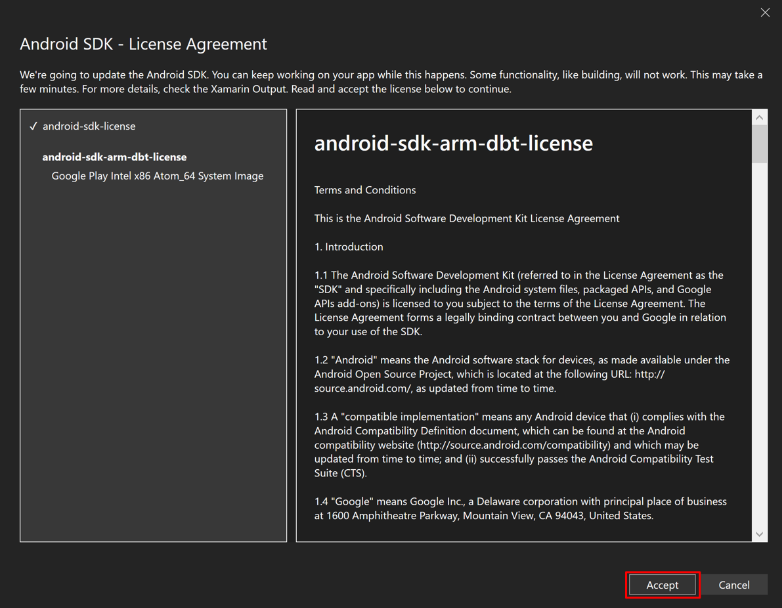
- בחלון הסכם רישוי של Android SDK, לחץ על כפתור קבל:

- בחלון הסכם רישוי של Android SDK, לחץ על כפתור קבל:

- בחלון בקרת חשבון המשתמש, לחץ על כפתור כן:

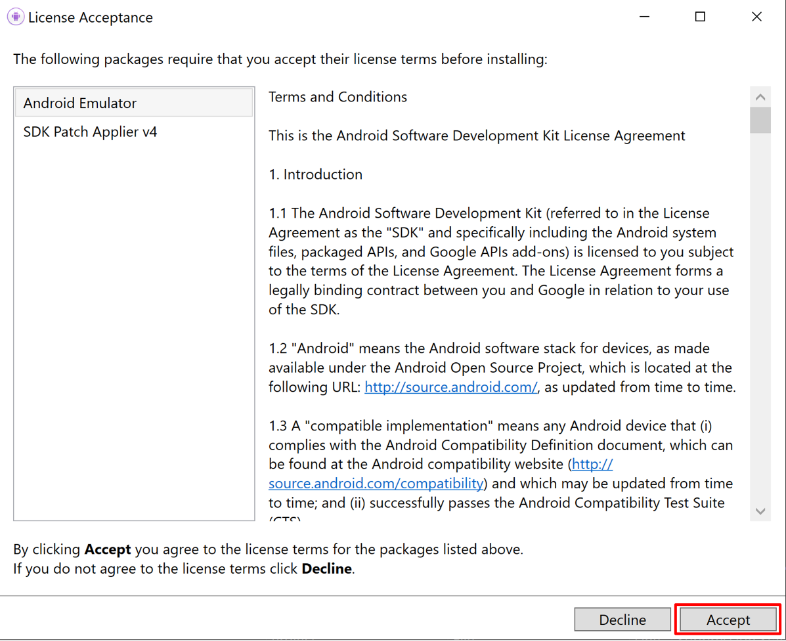
- בחלון קבלת רישוי, לחץ על כפתור קבל:

- בסרגל הכלים של Visual Studio, לחץ על כפתור האמולטור אנדרואיד:

- בחלון בקרת חשבון המשתמש, לחץ על כפתור כן:

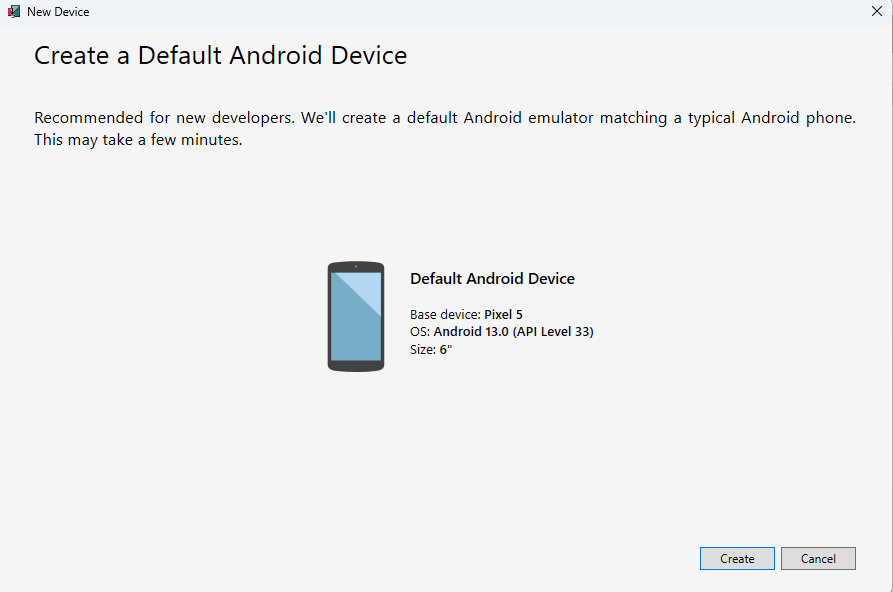
- בחלון מכשיר חדש, לחץ על כפתור צור:

- סגור את חלון מנהל המכשירים של אנדרואיד
ניפוי באגים עם אמולטור אנדרואיד
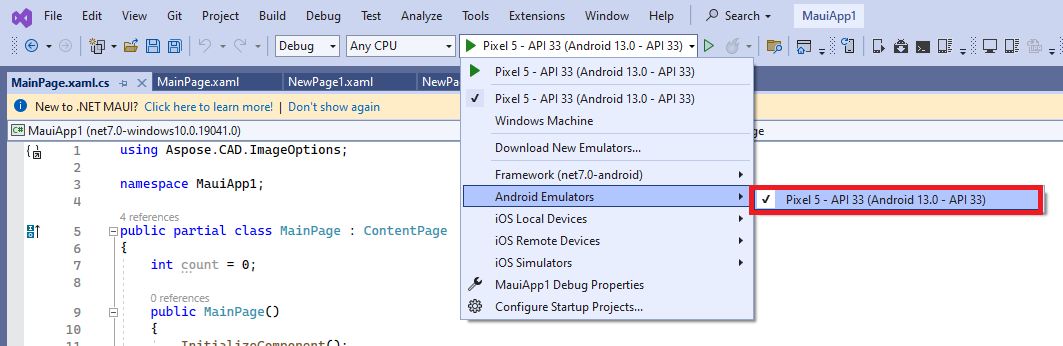
- בסרגל הכלים של Visual Studio, לחץ על כפתור Pixel 5 - API 33 (Android 13.0 - API 33) כדי לבנות ולהפעיל את האפליקציה:

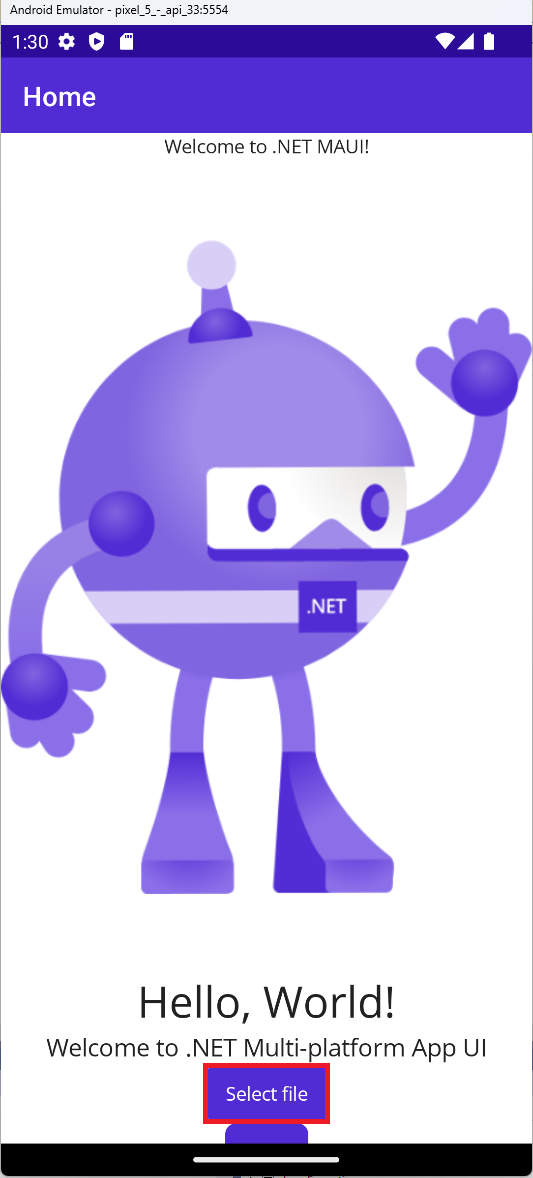
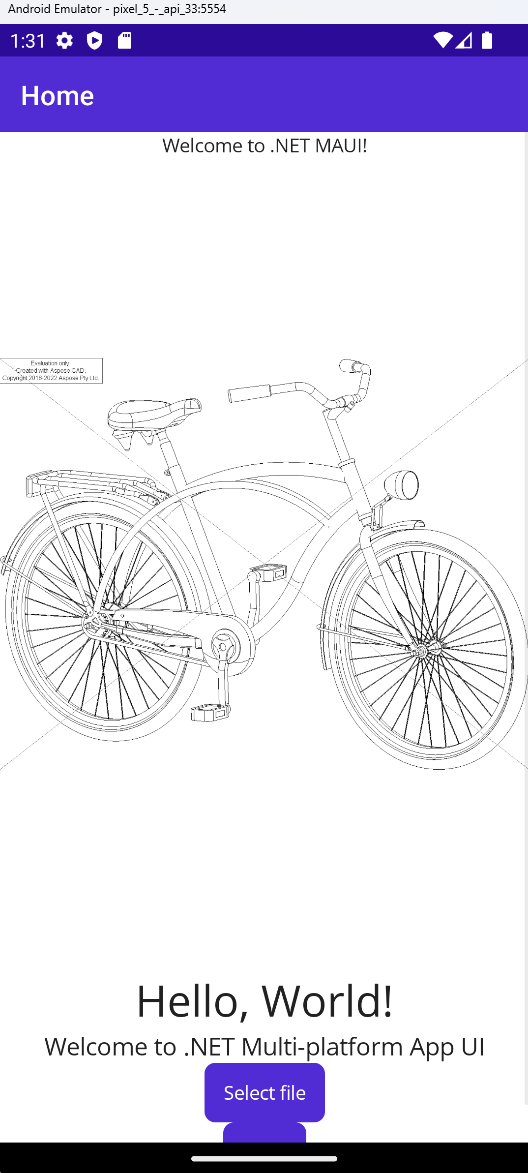
- באפליקציה הפועלת באמולטור אנדרואיד, לחץ על כפתור “בחר קובץ” מספר פעמים ושמור שהספירה של מספר הלחיצות על הכפתור מתעדכנת:

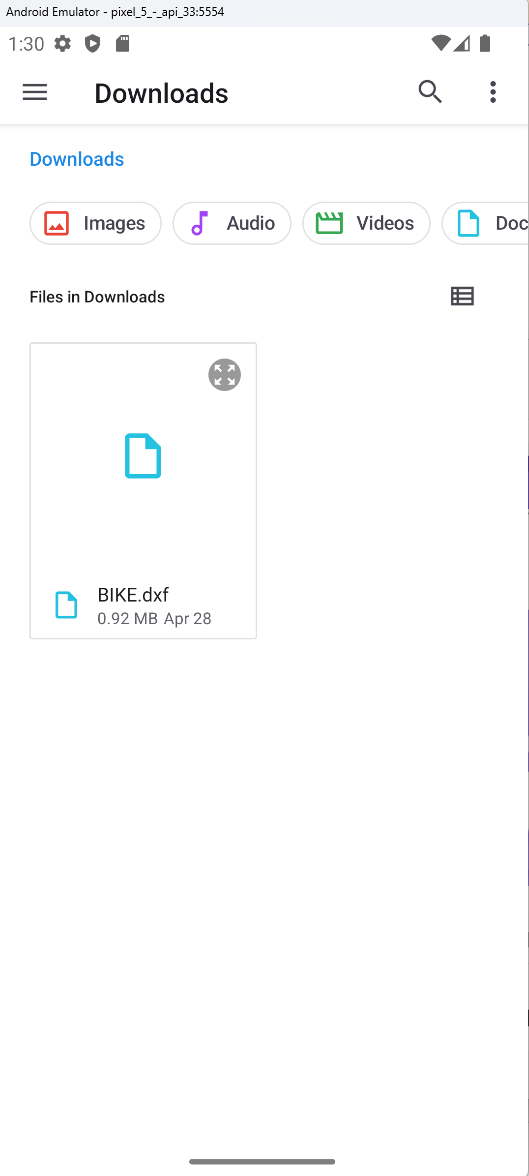
- בחר את הקובץ הנדרש ולחץ על בחר:

- לאחר עיבוד הקובץ, התמונה של הקובץ המומר צריכה להופיע על המסך:

דוגמאות נוספות
למבצעות נוספות על איך תוכל להשתמש ב-Aspose.CAD ב-Docker, ראה את דוגמאות.