Cara Menggunakan Aspose.CAD di Angular
Contents
[
Hide
]Prasyarat
- Angular CLI
- Visual Code
- Node.js
Mengonversi gambar dgn menjadi png dan menampilkannya di browser
Dalam contoh ini, Anda membuat program konversi sederhana yang mengonversi gambar dan menyimpannya sebagai gambar.
Membuat Proyek Angular
- Pastikan Anda tidak berada di direktori workspace Angular.
- Mulai yang baru dan kemudian beri nama program atau gunakan program lain untuk membuat proyek seperti Visual Code atau WebStorm:
ng new angular-example - Pasang Aspose.CAD dari paket npm
npm install aspose-cad - Buka file angular.json dan tambahkan entri di field skrip, skrip ini mulai dimuat dengan proyek, diperlukan untuk memulai pemrosesan file
"scripts": [ "node_modules/aspose-cad/dotnet.js" ] - Di app.component.html, buat input tipe file dan tag img untuk memuat dan menampilkan gambar
<span style="background-color: red"> <input type="file" class="file-upload" (change)="onFileSelected($event)" /> <img alt="" id="image" [src]="imageUrl" /> </span> - Di app.component.ts, kami menjelaskan proses memulai proses pembantu, pemrosesan dan penyimpanan gambar
import {Component} from '@angular/core'; import {DomSanitizer} from '@angular/platform-browser'; import {Image} from "aspose-cad/commonjs/Core/Image"; import {PngOptions} from "aspose-cad/commonjs/Options/PngOptions"; //perlu untuk mem-boot proses dotnet declare let dotnet: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular-example'; imageUrl: any; imgFile: Uint8Array | null | undefined; constructor(private sanitizer: DomSanitizer) { } // @ts-ignore async ngOnInit() { console.log("aspose-cad WASM sedang dimuat..."); await dotnet.boot().then((ex: any) => { console.log("aspose-cad WASM telah dimuat"); }); } // @ts-ignore async onFileSelected(event) { const file: File = event.target.files[0]; file.arrayBuffer().then(async buff => { let x = new Uint8Array(buff); this.imgFile = await Image.Load(x); //Muat gambar console.log(this.imgFile); var exportedFile = await Image.Save(this.imgFile, new PngOptions()); //simpan gambar ke png var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); //buat src untuk gambar yang telah dikonversi this.imageUrl = this.sanitizer.bypassSecurityTrustUrl(urlCreator.createObjectURL(blob)); //unduh gambar png let url = window.URL.createObjectURL(blob); let a = document.createElement('a'); document.body.appendChild(a); a.setAttribute('style', 'display: none'); a.href = url; a.download = "file.png"; a.click(); window.URL.revokeObjectURL(url); a.remove(); }); } } - Jalankan aplikasi
npm start //atau ng servePerintah ng serve:
- Membangun aplikasi
- Memulai server pengembangan
- Memantau file sumber
- Membangun ulang aplikasi saat Anda melakukan perubahan
Flag –open membuka browser di http://localhost:4200.
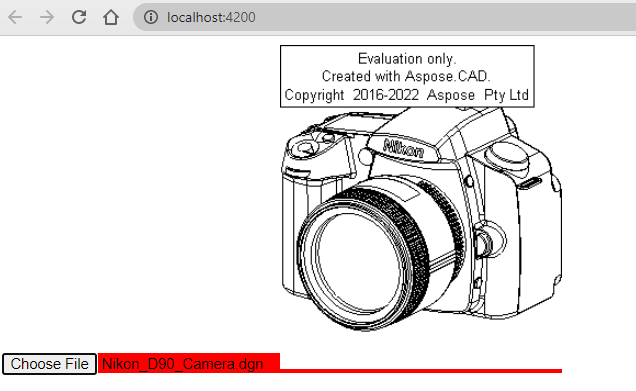
Contoh Eksekusi
- Pilih file.

- Pilih file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Jika jawaban berhasil, file akan ditampilkan di layar dan akan menawarkan untuk mengunduhnya.