Cara Menggunakan Aspose.CAD di React
Contents
[
Hide
]Prasyarat
- Visual Code
- Node.js
Mengonversi gambar dgn ke png dan menampilkannya di browser
Dalam contoh ini, Anda membuat program konversi sederhana yang mengonversi gambar dan menyimpannya sebagai gambar.
Membuat Proyek React
- Pastikan Anda tidak sedang berada di direktori workspace React.
- Mulai yang baru dan kemudian nama program atau gunakan program lain untuk membuat proyek seperti Visual Code atau WebStorm:
npx create-react-app react-example - Instal Aspose.CAD dari paket npm
npm install aspose-cad - Buat tag input type file dan img untuk memuat dan menampilkan gambar
<span style="background-color: red"> <input id="file" type="file"/> <img alt="converted" id="image" /> </span> - Di App.tsx, kita menjelaskan proses memulai proses pembantu, memproses dan menyimpan gambar
import React from 'react'; import './App.css'; import {boot} from "aspose-cad/dotnet"; import {Image, PngOptions} from "aspose-cad"; function App() { return ( <div className="App"> <header className="App-header"> <input id="file" type="file"/> <img alt="converted" id="image" /> </header> </div> ); } window.onload = async function () { console.log("loading WASM..."); await boot(); console.log("loaded WASM"); // @ts-ignore document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; // @ts-ignore var array = new Uint8Array(arrayBuffer); // MEMUAT var file = Image.load(array); // MENYIMPAN var exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then((exportedFile: BlobPart) => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); // @ts-ignore document.querySelector("#image").src = imageUrl; }); } // @ts-ignore reader.readAsArrayBuffer(this.files[0]); }, false); }; export default App; - Jalankan aplikasi
npm start
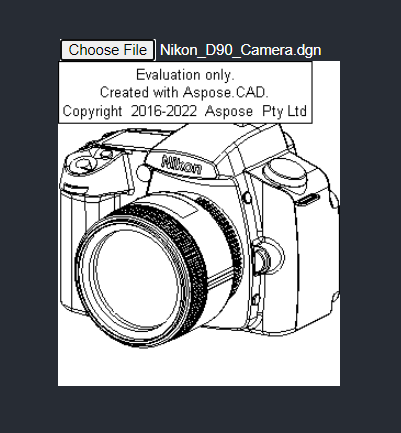
Contoh Eksekusi
- Pilih file.

- Pilih file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG mana pun.
- Jika jawabannya berhasil, file akan ditampilkan di layar dan akan menawarkan untuk mengunduhnya.