Cara Menggunakan Aspose.CAD di TypeScript
Contents
[
Hide
]Prasyarat
- Visual Code + Live Server
- Node.js
Mengonversi gambar dgn ke png dan menampilkannya di browser
Dalam contoh ini, Anda membuat program konversi sederhana yang mengonversi gambar dan menyimpannya sebagai gambar.
Membuat JavaScript
Buat package.json di folder proyek
npm init -yModifikasi package.json, tambahkan ketergantungan aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Buat index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //GET_FILE_FORMAT var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // LOAD var file = Image.load(array); console.log(file); // SAVE var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Gunakan perintah npm untuk membuat index.js
tscBuat index.html
<!DOCTYPE html> Buka konsol (Ctrl+Shift+I) untuk melihat output. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Instal paket menggunakan perintah npm
npm installJalankan aplikasi dengan Live Server atau yarn
npm run serve
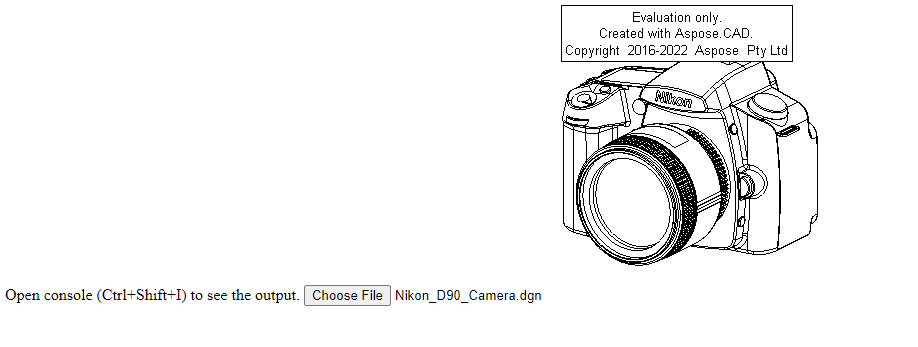
Contoh Eksekusi
- Pilih file.

- Pilih file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG mana saja.
- Jika jawabannya berhasil, file akan ditampilkan di layar dan akan menawarkan untuk mengunduhnya.