Cara Menjalankan Aspose.CAD di UI Aplikasi Multi-platform (MAUI)
Prasyarat
- Visual Studio 2022.
- SDK .NET 7 digunakan dalam contoh ini.
MAUI
.NET Multi-platform App UI (.NET MAUI) adalah framework lintas platform untuk membuat aplikasi mobile dan desktop native dengan C# dan XAML. Dengan menggunakan .NET MAUI, Anda dapat mengembangkan aplikasi yang dapat berjalan di Android, iOS, macOS, dan Windows dari satu basis kode yang dibagikan.
.NET MAUI bersifat open-source dan merupakan evolusi dari Xamarin.Forms, diperluas dari skenario mobile ke desktop, dengan kontrol UI yang dibangun kembali dari awal untuk kinerja dan ekstensi. Jika Anda pernah menggunakan Xamarin.Forms untuk membangun antarmuka pengguna lintas platform, Anda akan melihat banyak kesamaan dengan .NET MAUI. Namun, ada juga beberapa perbedaan. Dengan menggunakan .NET MAUI, Anda dapat membuat aplikasi multi-platform menggunakan satu proyek, tetapi Anda dapat menambahkan kode sumber dan sumber daya spesifik platform jika perlu. Salah satu tujuan utama dari .NET MAUI adalah memungkinkan Anda mengimplementasikan sebanyak mungkin logika aplikasi dan tata letak UI Anda dalam satu basis kode.
Instalasi MAUI
- Untuk membuat aplikasi .NET MAUI, Anda perlu versi terbaru dari Visual Studio 2022
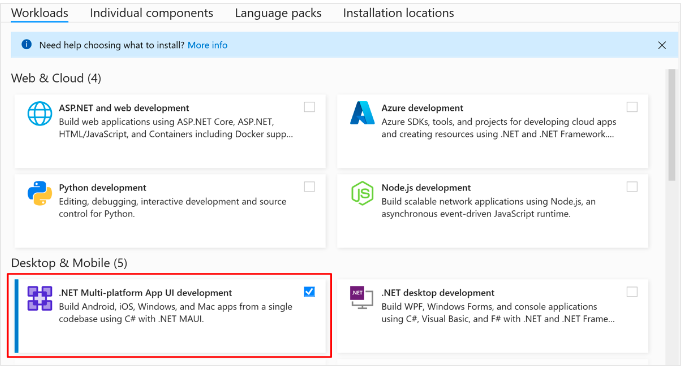
- Install Visual Studio, atau modifikasi instalasi Anda yang sudah ada, dan instal beban pengembangan .NET Multi-platform App UI dengan pilihan instalasi opsional defaultnya:

Buat proyek
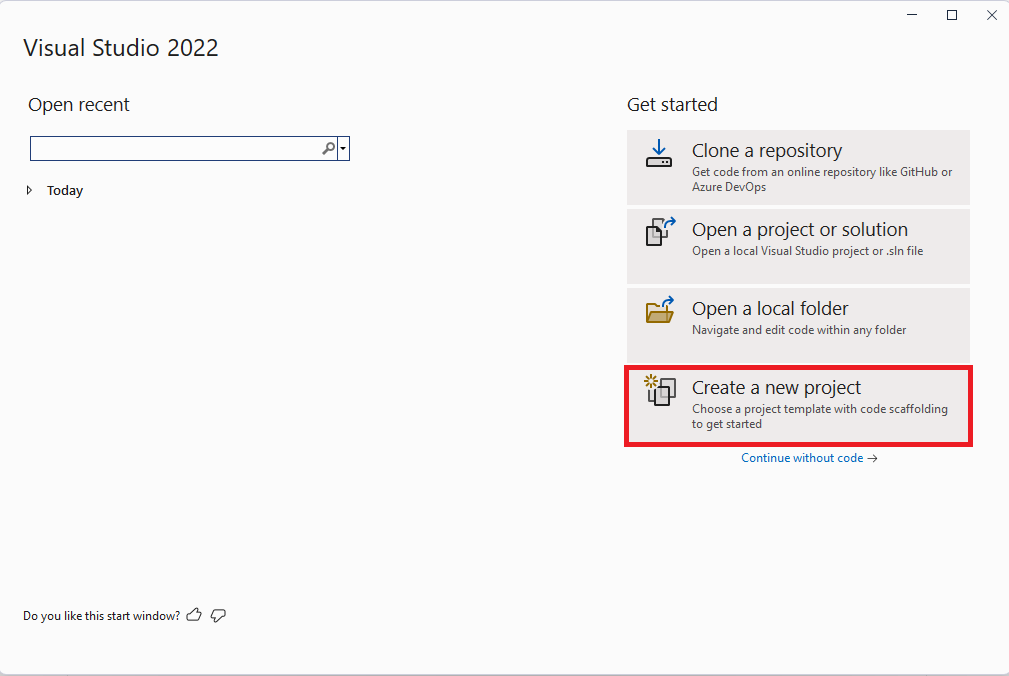
- Luncurkan Visual Studio. Di jendela awal, klik Buat proyek baru untuk membuat proyek baru:

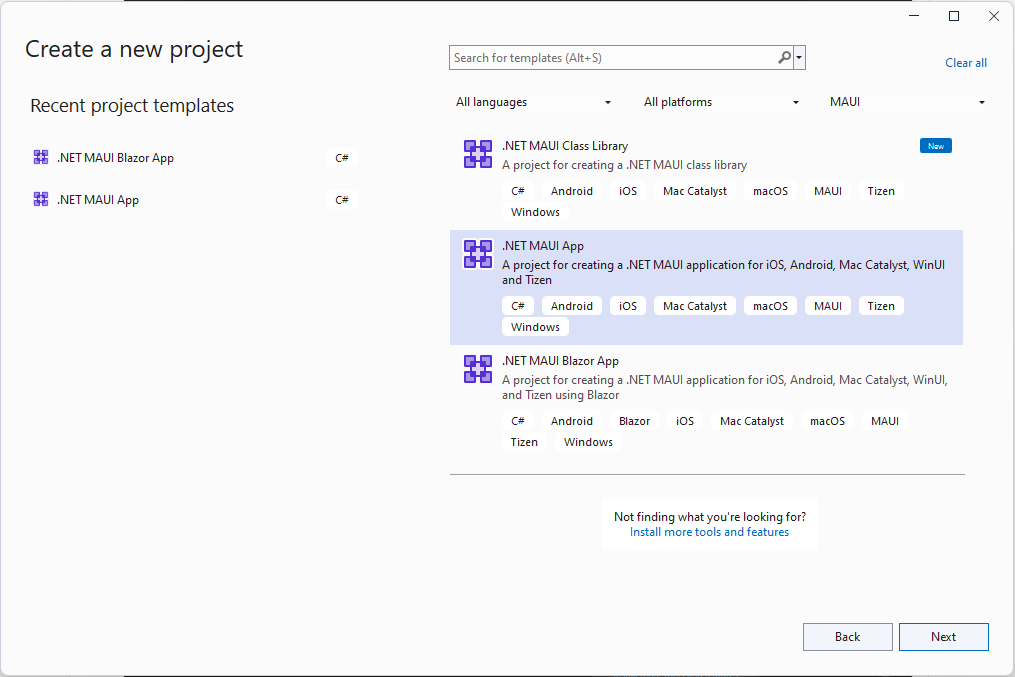
- Di jendela Buat proyek baru, pilih MAUI di drop-down Semua jenis proyek, pilih template Aplikasi .NET MAUI, dan klik tombol Selanjutnya:

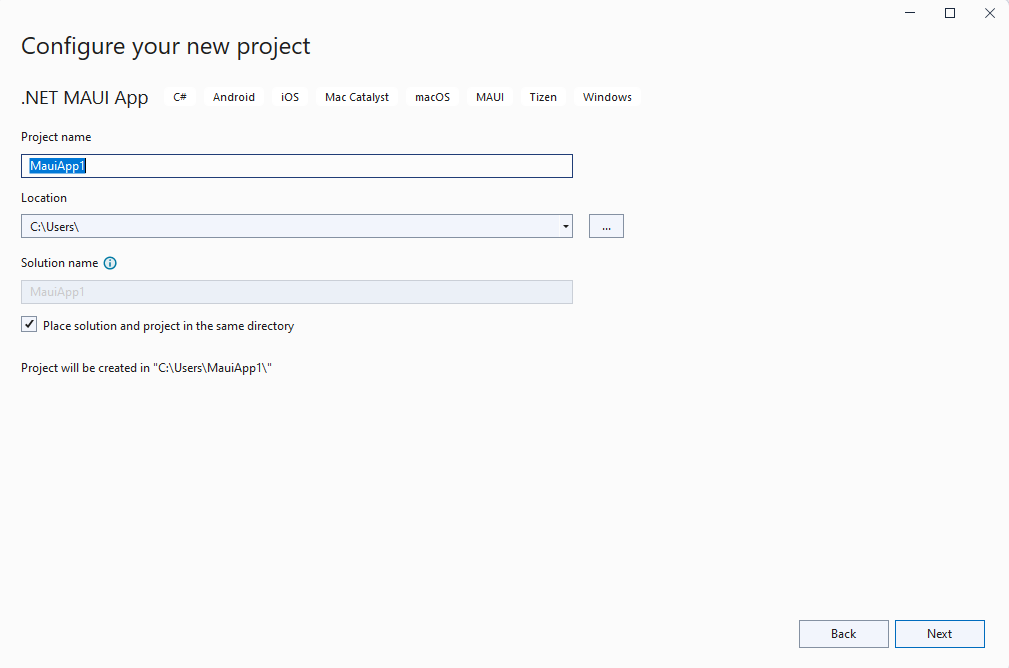
- Di jendela Konfigurasi proyek baru Anda, beri nama proyek Anda, pilih lokasi yang sesuai untuknya, dan klik tombol Selanjutnya:

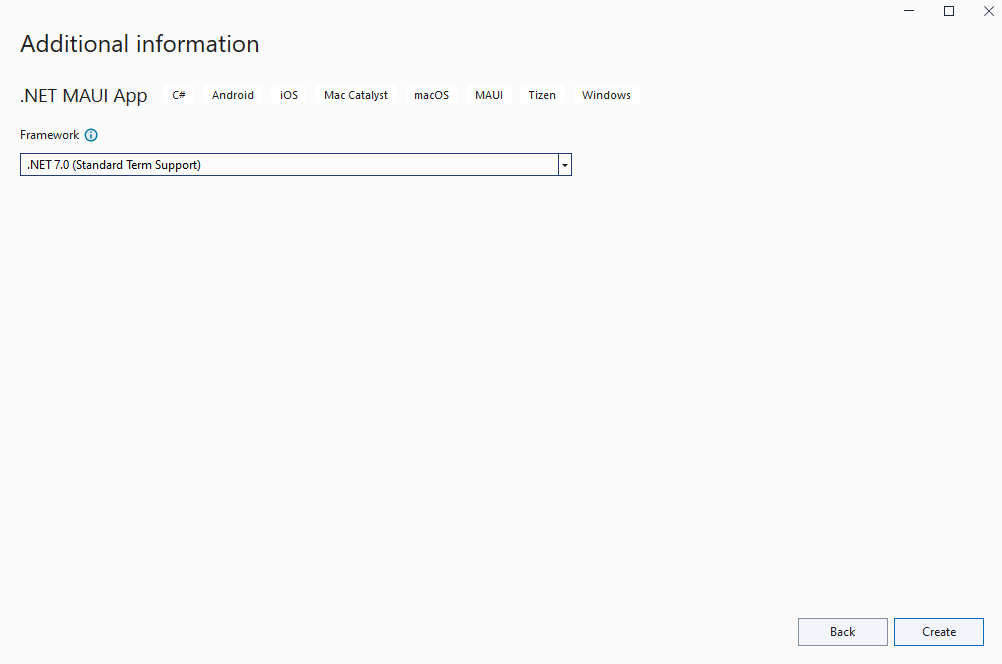
- Di jendela Informasi tambahan, pilih versi .NET yang ingin Anda targetkan dan klik tombol Buat:

- Tunggu proyek dibuat dan dependensinya dipulihkan
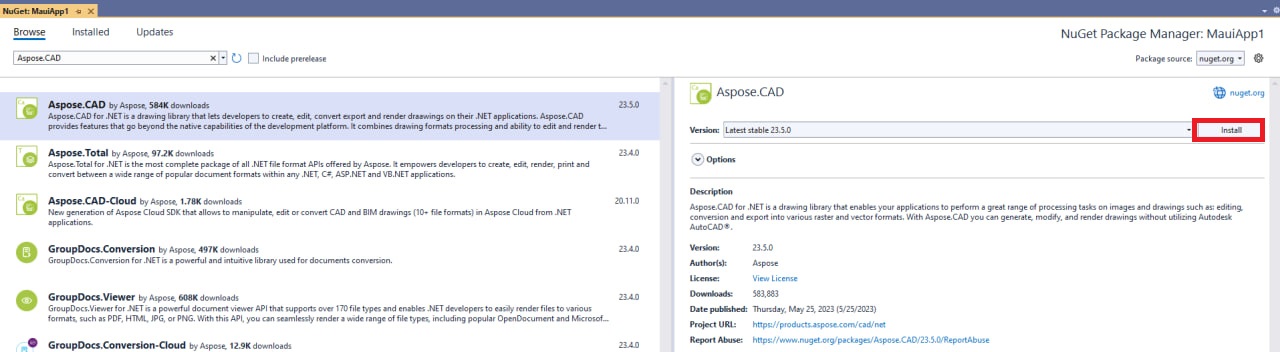
- Instal versi terbaru Aspose.CAD dari NuGet:

- Ganti kode di MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Selamat datang di .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Robot dot net yang lucu melambai hi kepada Anda!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Halo, Dunia!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Selamat datang di UI Aplikasi Multi-platform .NET" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Selamat datang di dot net UI Aplikasi Multi-platform" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Pilih file" SemanticProperties.Hint="Menghitung jumlah klik yang Anda lakukan" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Bersihkan" SemanticProperties.Hint="Menghitung jumlah klik yang Anda lakukan" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Tambahkan metode baru di MainPage.xaml.csJangan lupa menambahkan using Aspose.CAD dan using Aspose.CAD.ImageOptions di file.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "any" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Debug Mesin Windows
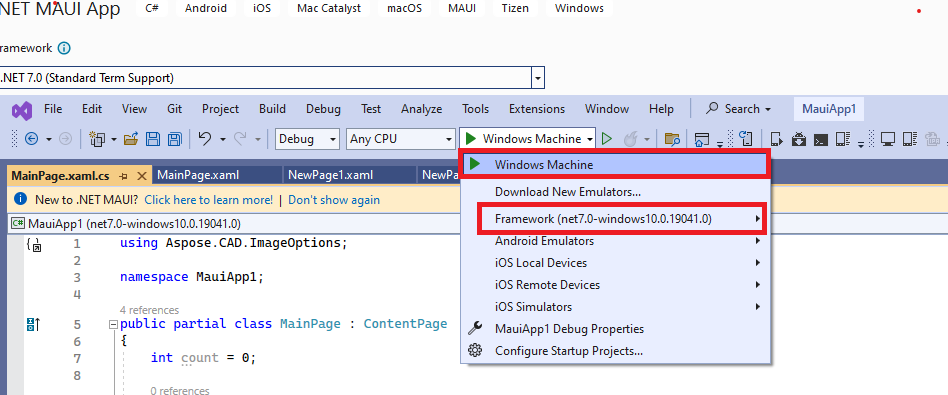
- Di toolbar Visual Studio, gunakan drop-down Target Debug untuk memilih Framework dan kemudian entri net7.0-windows:

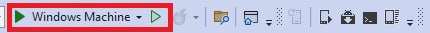
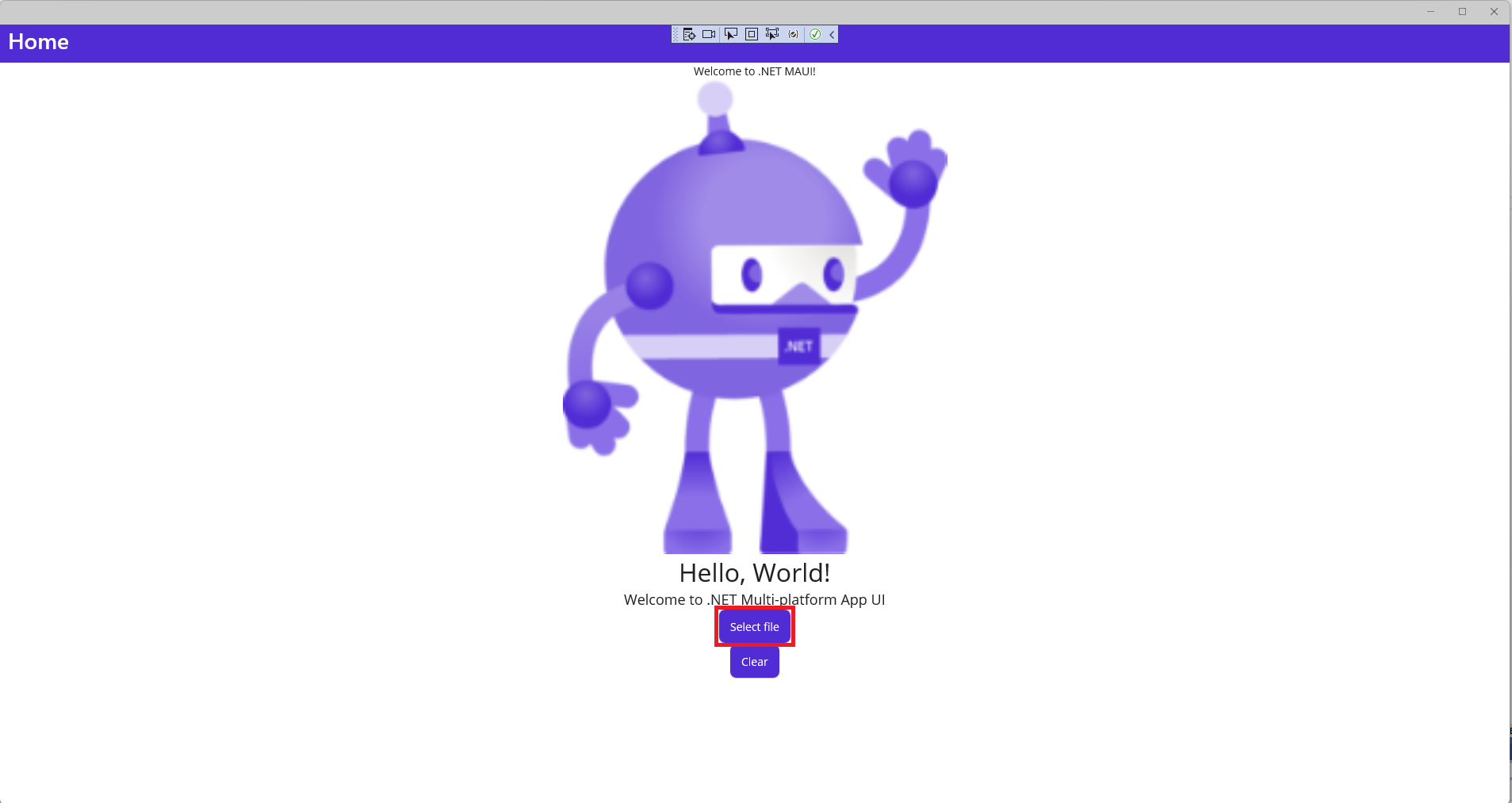
- Di toolbar Visual Studio, tekan tombol Mesin Windows untuk membangun dan menjalankan aplikasi:

- Di aplikasi yang berjalan, tekan tombol “Pilih file” beberapa kali dan amati bahwa jumlah klik tombol meningkat:

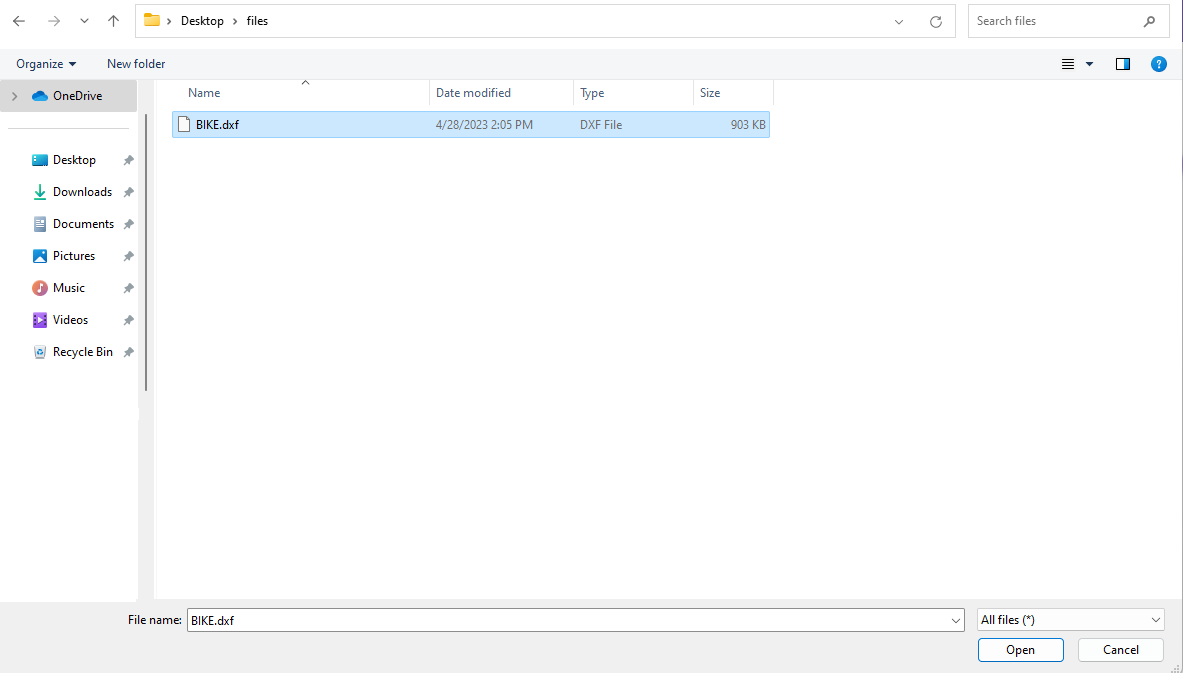
- Pilih file yang diperlukan dan klik buka:

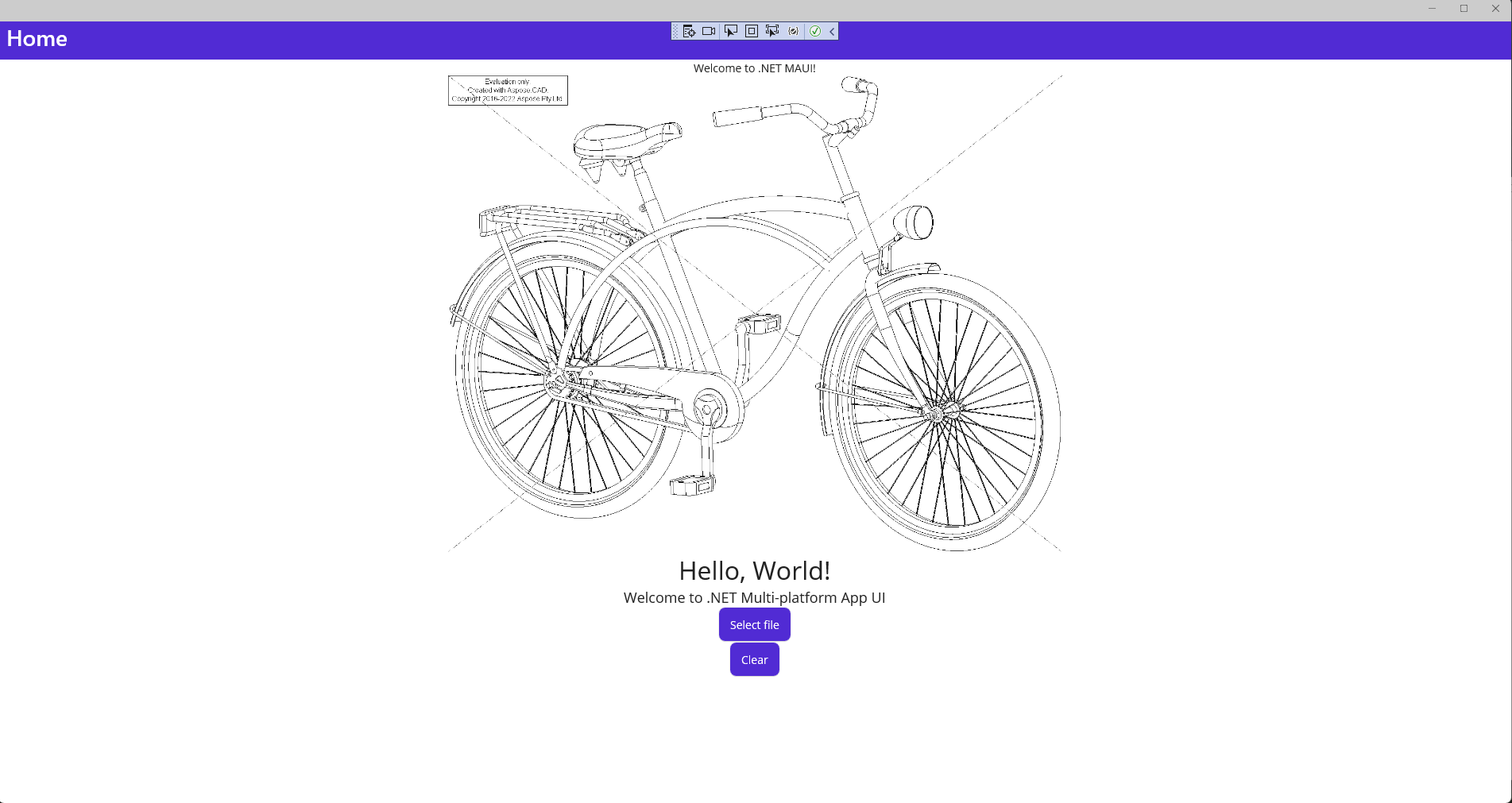
- Setelah memproses file, gambar dari file yang dikonversi harus muncul di layar:

Instal Emulator Android
- Di toolbar Visual Studio, gunakan drop-down Target Debug untuk memilih Emulator Android dan kemudian entri Emulator Android
- Di toolbar Visual Studio, tekan tombol Emulator Android:

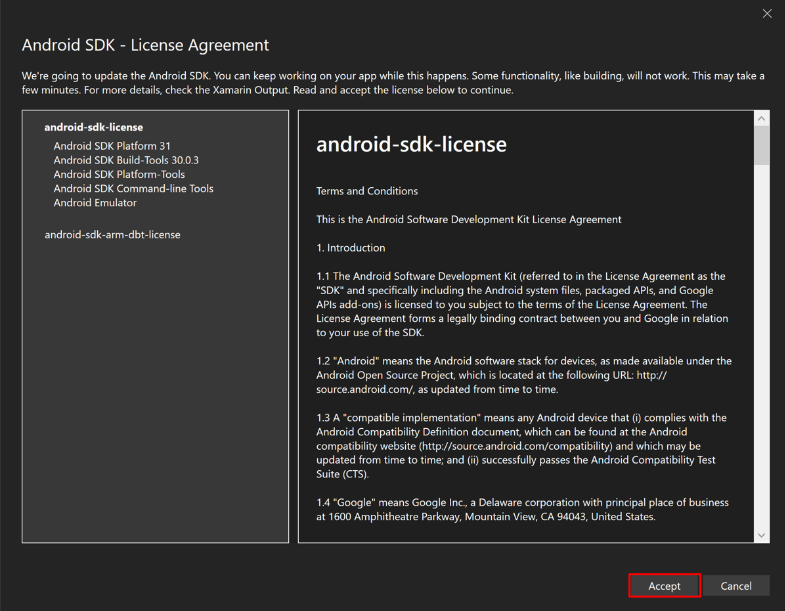
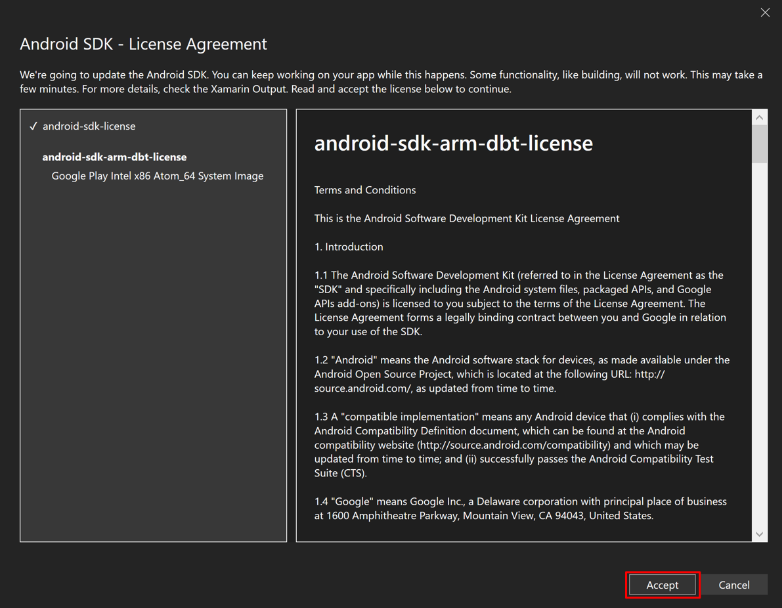
- Di jendela Persetujuan Lisensi Android SDK, tekan tombol Terima:

- Di jendela Persetujuan Lisensi Android SDK, tekan tombol Terima:

- Di dialog Kontrol Akun Pengguna, tekan tombol Ya:

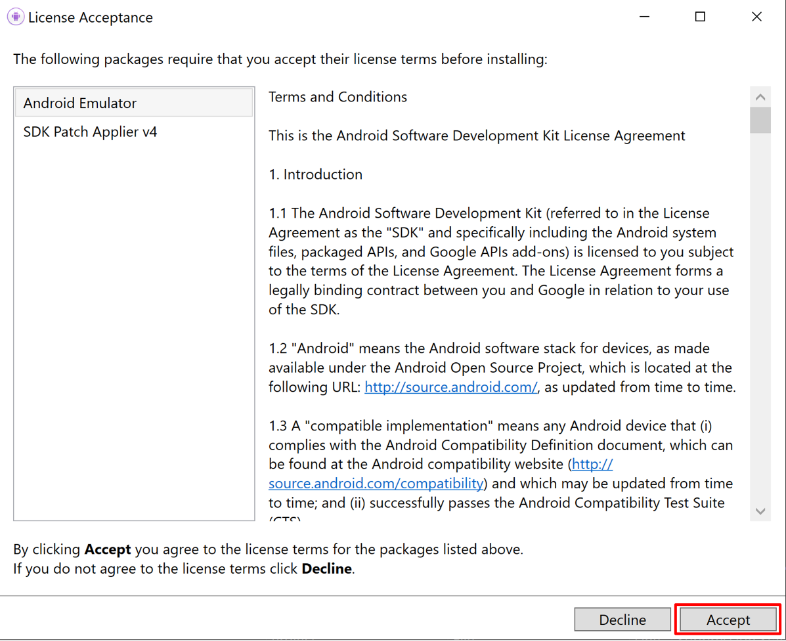
- Di jendela Penerimaan Lisensi, tekan tombol Terima:

- Di toolbar Visual Studio, tekan tombol Emulator Android:

- Di dialog Kontrol Akun Pengguna, tekan tombol Ya:

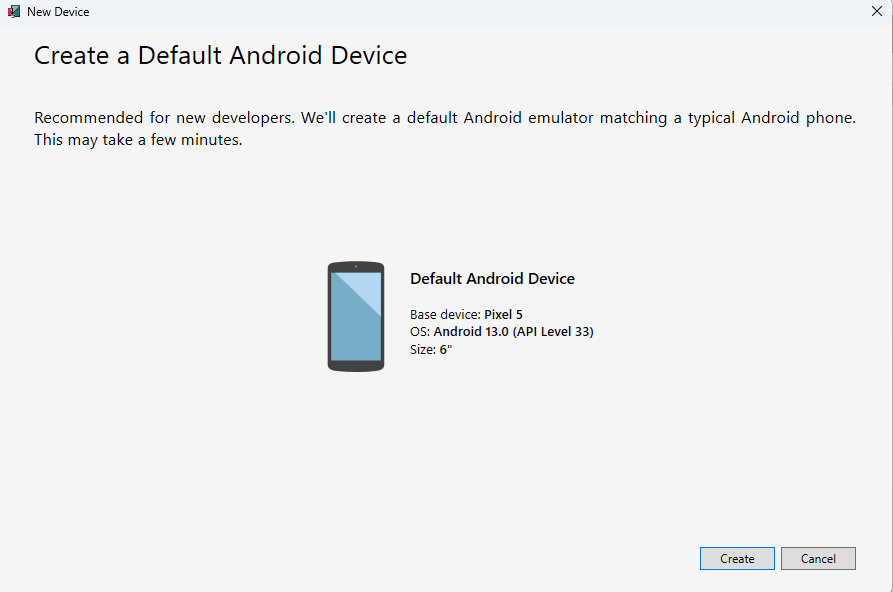
- Di jendela Perangkat Baru, tekan tombol Buat:

- Tutup jendela Pengelola Perangkat Android
Debug dengan Emulator Android
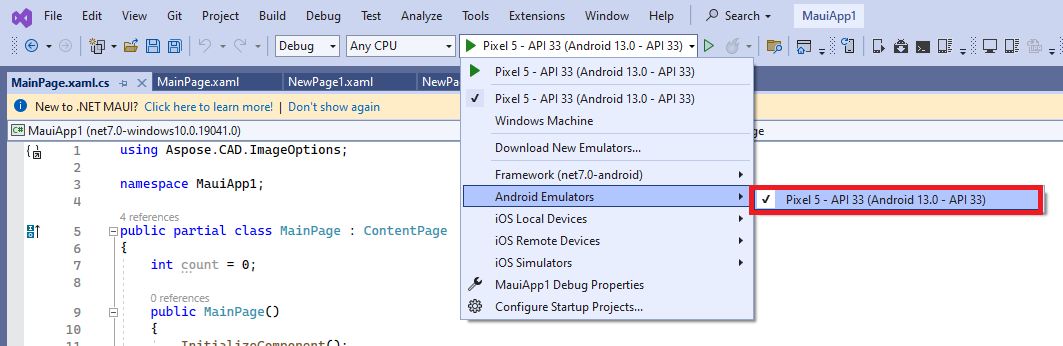
- Di toolbar Visual Studio, tekan tombol Pixel 5 - API 33 (Android 13.0 - API 33) untuk membangun dan menjalankan aplikasi:

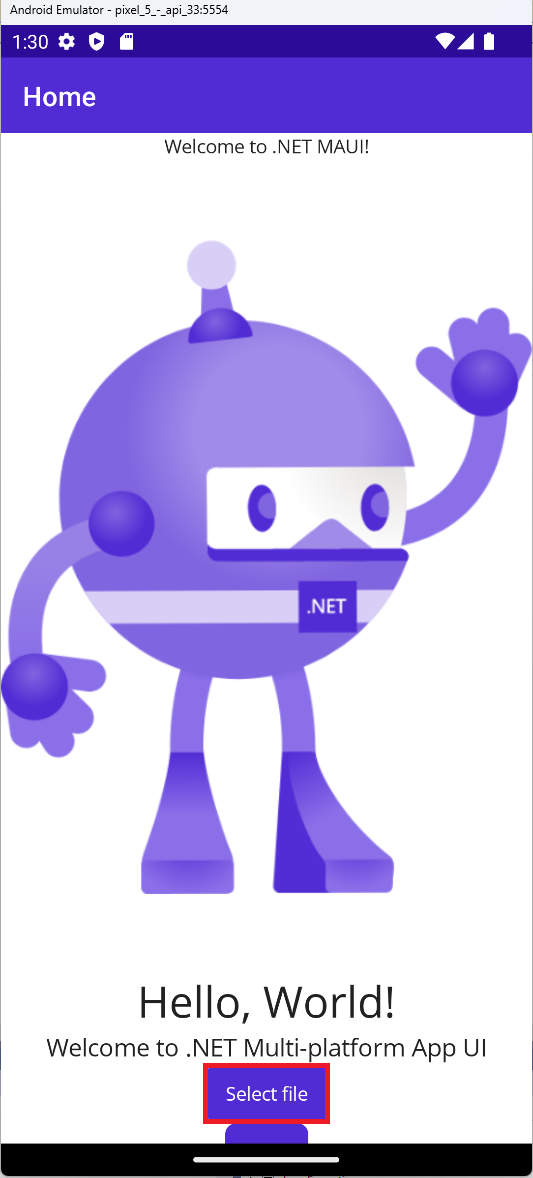
- Di aplikasi yang berjalan di emulator Android, tekan tombol “Pilih file” beberapa kali dan amati bahwa jumlah klik tombol meningkat:

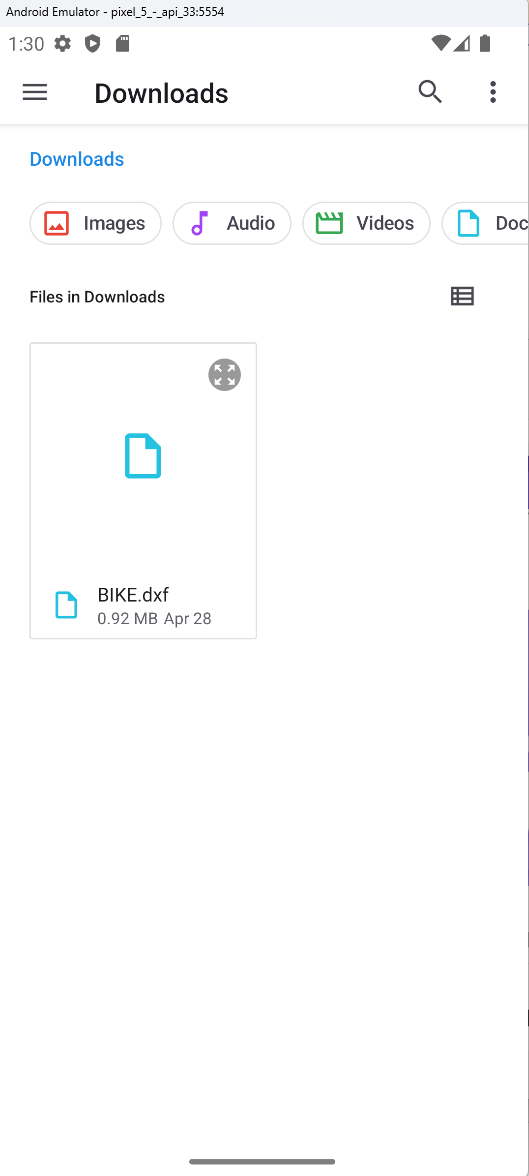
- Pilih file yang diperlukan dan klik pilih:

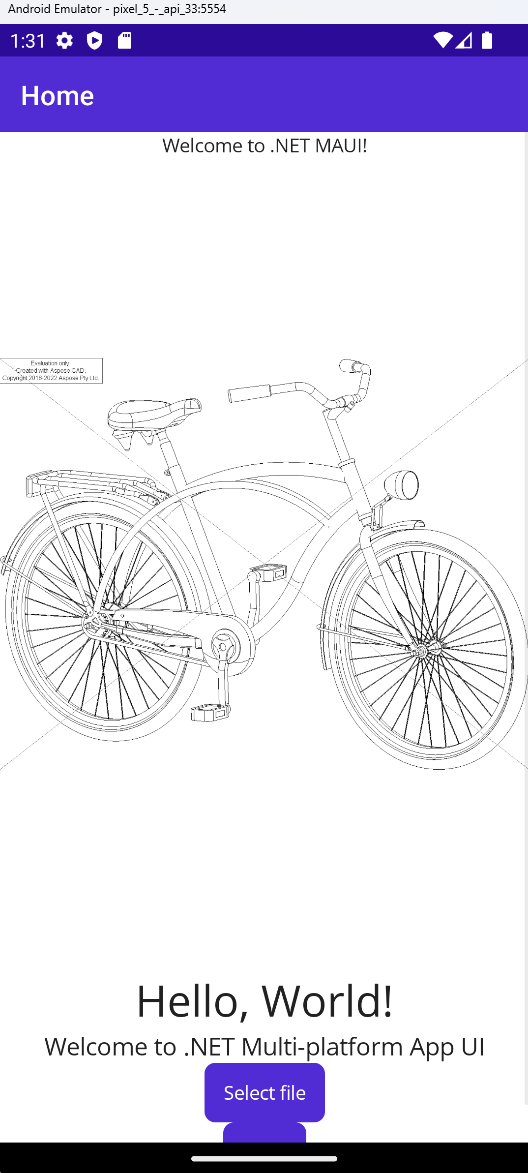
- Setelah memproses file, gambar dari file yang dikonversi harus muncul di layar:

Contoh Lain
Untuk lebih banyak contoh tentang bagaimana Anda dapat menggunakan Aspose.CAD di Docker, lihat contoh.