Come usare Aspose.CAD in Angular
Contents
[
Hide
]Prerequisiti
- Angular CLI
- Visual Code
- Node.js
Convertire un’immagine dgn in png e visualizzarla nel browser
In questo esempio, crei un semplice programma di conversione che converte un disegno e lo salva come immagine.
Creazione del Progetto Angular
- Assicurati di non essere già nella directory di un workspace Angular.
- Inizia un nuovo progetto e poi il nome del programma o usa altri programmi per creare un progetto come Visual Code o WebStorm:
ng new angular-example - Installa Aspose.CAD dal pacchetto npm
npm install aspose-cad - Apri il file angular.json e aggiungi una voce nel campo script, questo script inizia a caricarsi con il progetto, è necessario per iniziare a elaborare i file
"scripts": [ "node_modules/aspose-cad/dotnet.js" ] - In app.component.html, crea un tag input di tipo file e img per caricare e visualizzare il disegno
<span style="background-color: red"> <input type="file" class="file-upload" (change)="onFileSelected($event)" /> <img alt="" id="image" [src]="imageUrl" /> </span> - In app.component.ts, descriviamo il processo di avvio dei processi di supporto, elaborazione e salvataggio dell’immagine
import {Component} from '@angular/core'; import {DomSanitizer} from '@angular/platform-browser'; import {Image} from "aspose-cad/commonjs/Core/Image"; import {PngOptions} from "aspose-cad/commonjs/Options/PngOptions"; //necessario avviare il processo dotnet declare let dotnet: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular-example'; imageUrl: any; imgFile: Uint8Array | null | undefined; constructor(private sanitizer: DomSanitizer) { } // @ts-ignore async ngOnInit() { console.log("aspose-cad WASM caricamento..."); await dotnet.boot().then((ex: any) => { console.log("aspose-cad WASM è stato caricato"); }); } // @ts-ignore async onFileSelected(event) { const file: File = event.target.files[0]; file.arrayBuffer().then(async buff => { let x = new Uint8Array(buff); this.imgFile = await Image.Load(x); //Carica immagine console.log(this.imgFile); var exportedFile = await Image.Save(this.imgFile, new PngOptions()); //salva immagine in png var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); //crea src per immagine convertita this.imageUrl = this.sanitizer.bypassSecurityTrustUrl(urlCreator.createObjectURL(blob)); //scarica immagine png let url = window.URL.createObjectURL(blob); let a = document.createElement('a'); document.body.appendChild(a); a.setAttribute('style', 'display: none'); a.href = url; a.download = "file.png"; a.click(); window.URL.revokeObjectURL(url); a.remove(); }); } } - Avvia l’applicazione
npm start //oppure ng serveIl comando ng serve:
- Compila l’applicazione
- Avvia il server di sviluppo
- Monitora i file sorgente
- Ricompila l’applicazione mentre apporti modifiche
L’opzione –open apre un browser su http://localhost:4200.
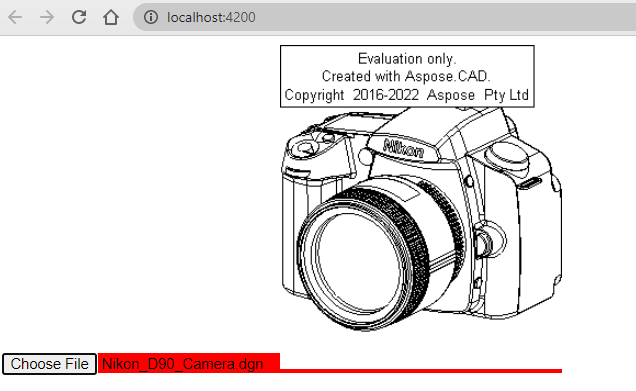
Esempio di esecuzione
- Scegli un file.

- Seleziona qualsiasi file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Se la risposta è positiva, il file verrà visualizzato sullo schermo e verrà offerto di scaricarlo.