Come usare Aspose.CAD in React
Contents
[
Hide
]Requisiti
- Visual Code
- Node.js
Converti un’immagine dgn in png e visualizzala nel browser
In questo esempio, crei un semplice programma di conversione che converte un disegno e lo salva come immagine.
Creare il Progetto React
- Assicurati di non essere già in una directory di lavoro React.
- Inizia una nuova e poi il nome del programma o usa altri programmi per creare un progetto come Visual Code o WebStorm:
npx create-react-app react-example - Installa Aspose.CAD dal pacchetto npm
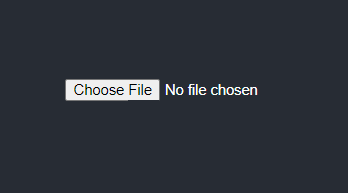
npm install aspose-cad - Crea un input di tipo file e tag img per caricare e visualizzare il disegno
<span style="background-color: red"> <input id="file" type="file"/> <img alt="convertito" id="image" /> </span> - In App.tsx, descriviamo il processo di avvio dei processi di supporto, elaborazione e salvataggio dell’immagine
import React from 'react'; import './App.css'; import {boot} from "aspose-cad/dotnet"; import {Image, PngOptions} from "aspose-cad"; function App() { return ( <div className="App"> <header className="App-header"> <input id="file" type="file"/> <img alt="convertito" id="image" /> </header> </div> ); } window.onload = async function () { console.log("caricamento WASM..."); await boot(); console.log("WASM caricato"); // @ts-ignore document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; // @ts-ignore var array = new Uint8Array(arrayBuffer); // CARICA var file = Image.load(array); // Salva var exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then((exportedFile: BlobPart) => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); // @ts-ignore document.querySelector("#image").src = imageUrl; }); } // @ts-ignore reader.readAsArrayBuffer(this.files[0]); }, false); }; export default App; - Avvia l’applicazione
npm start
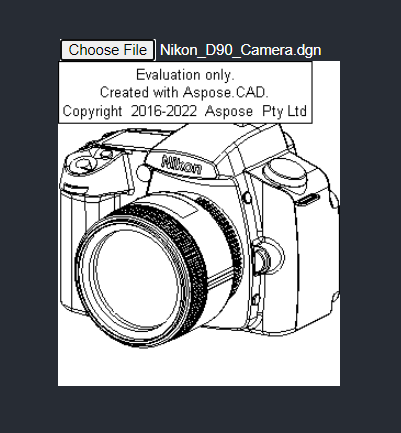
Esempio di esecuzione
- Scegli file.

- Seleziona qualsiasi file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Se la risposta è positiva, il file verrà visualizzato sullo schermo e verrà offerta la possibilità di scaricarlo.