Come usare Aspose.CAD in TypeScript
Contents
[
Hide
]Requisiti
- Visual Code + Live Server
- Node.js
Converti immagine dgn in png e visualizzala nel browser
In questo esempio, crei un semplice programma di conversione che converte un disegno e lo salva come immagine.
Creare il JavaScript
Crea package.json nella cartella del progetto
npm init -yModifica package.json, aggiungi le dipendenze di aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Crea index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //OTTENERE_IL_FORMATO_DEI_FILE var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // CARICAMENTO var file = Image.load(array); console.log(file); // SALVA var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Usa il comando npm per creare index.js
tscCrea index.html
<!DOCTYPE html> Apri la console (Ctrl+Shift+I) per vedere l'output. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //OTTENERE_IL_FORMATO_DEI_FILE fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // CARICAMENTO file = Aspose.CAD.Image.load(array); console.log(file); // SALVA exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Installa i pacchetti utilizzando il comando npm
npm installAvvia l’applicazione con Live Server o yarn
npm run serve
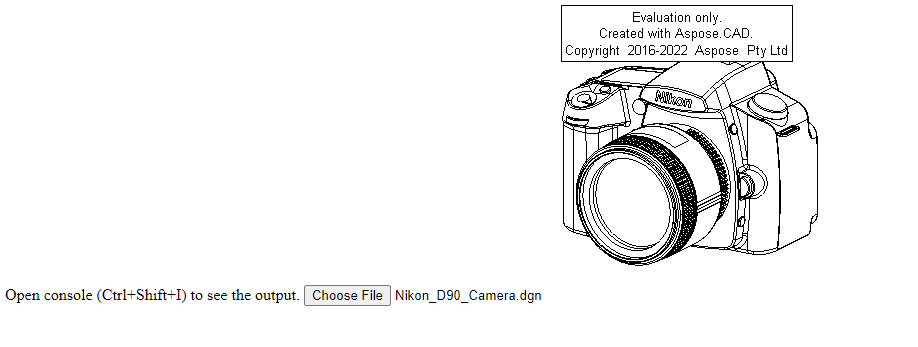
Esempio di esecuzione
- Scegli file.

- Seleziona qualsiasi file DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Se la risposta è positiva, il file verrà visualizzato sullo schermo e offrirà di scaricarlo.