Aspose.CADをマルチプラットフォームアプリUI(MAUI)で実行する方法
Contents
[
Hide
]前提条件
- Visual Studio 2022。
- サンプルでは、.NET 7 SDKが使用されています。
MAUI
.NETマルチプラットフォームアプリUI(.NET MAUI)は、C#とXAMLを使用してネイティブのモバイルおよびデスクトップアプリを作成するためのクロスプラットフォームフレームワークです。 .NET MAUIを使用すると、Android、iOS、macOS、Windowsで動作するアプリを単一の共有コードベースから開発できます。
.NET MAUIはオープンソースであり、Xamarin.Formsの進化版であり、モバイルからデスクトップシナリオに拡張されており、パフォーマンスと拡張性のためにゼロから再構築されたUIコントロールがあります。 以前にXamarin.Formsを使用してクロスプラットフォームのユーザーインターフェースを構築していた場合、.NET MAUIとの多くの類似点に気付くでしょう。 ただし、いくつかの違いもあります。 .NET MAUIを使用すると、単一のプロジェクトでマルチプラットフォームアプリを作成できますが、必要に応じてプラットフォーム固有のソースコードやリソースを追加できます。 .NET MAUIの主要な目標の1つは、可能な限りアプリのロジックやUIレイアウトを単一のコードベースで実装できるようにすることです。
MAUIのインストール
- .NET MAUIアプリを作成するには、最新バージョンのVisual Studio 2022が必要です。
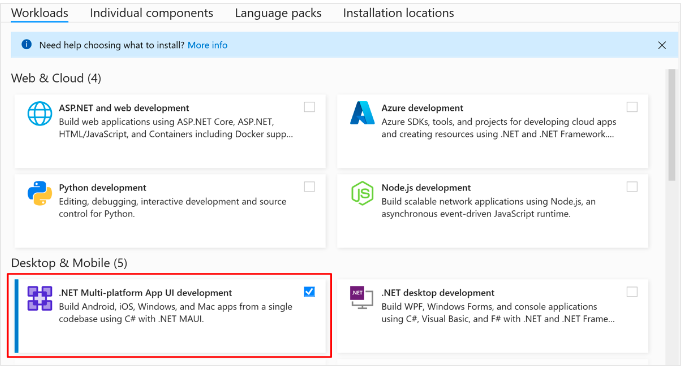
- Visual Studioをインストールするか、既存のインストールを変更して、.NETマルチプラットフォームアプリUI開発ワークロードをデフォルトのオプションでインストールします:

プロジェクトの作成
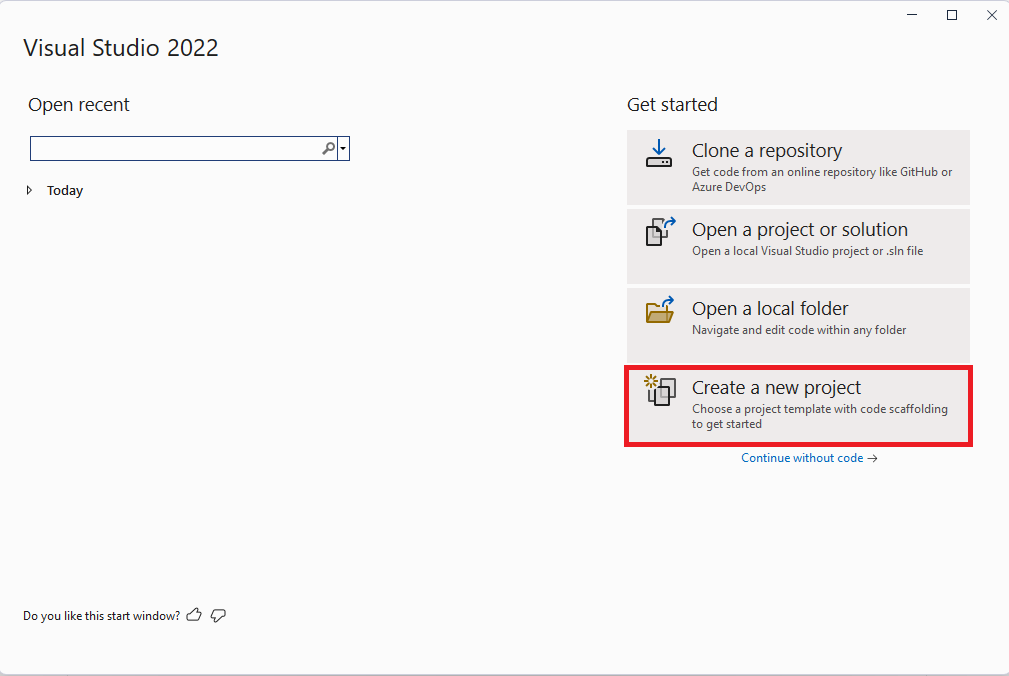
- Visual Studioを起動します。スタートウィンドウで「新しいプロジェクトの作成」をクリックして、新しいプロジェクトを作成します:

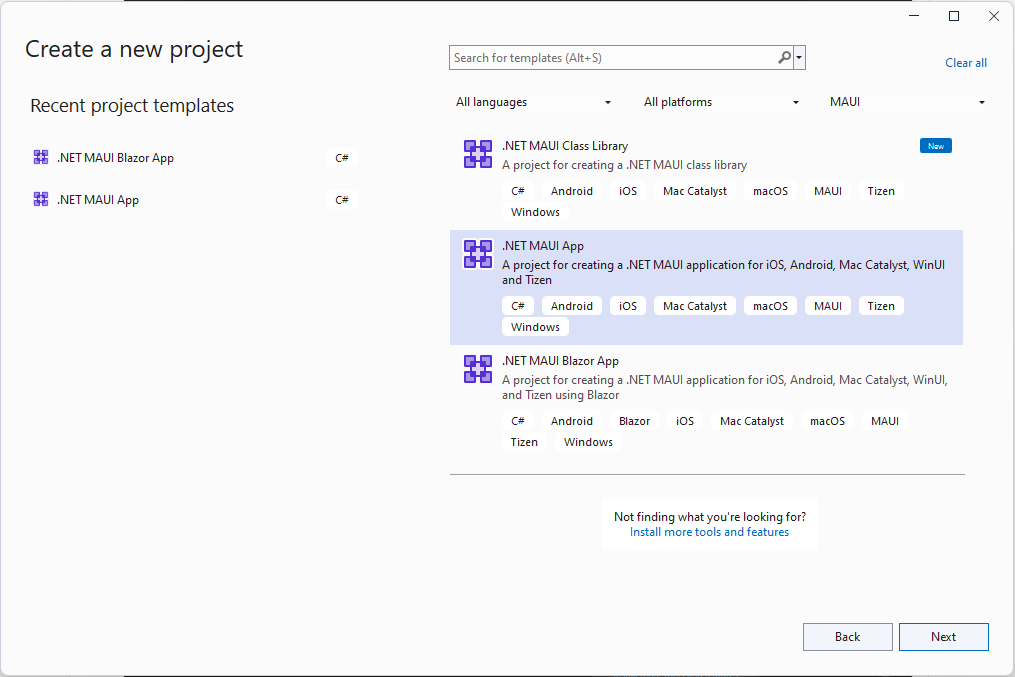
- 「新しいプロジェクトの作成」ウィンドウで、「すべてのプロジェクトタイプ」ドロップダウンからMAUIを選択し、「.NET MAUIアプリ」テンプレートを選択して「次へ」ボタンをクリックします:

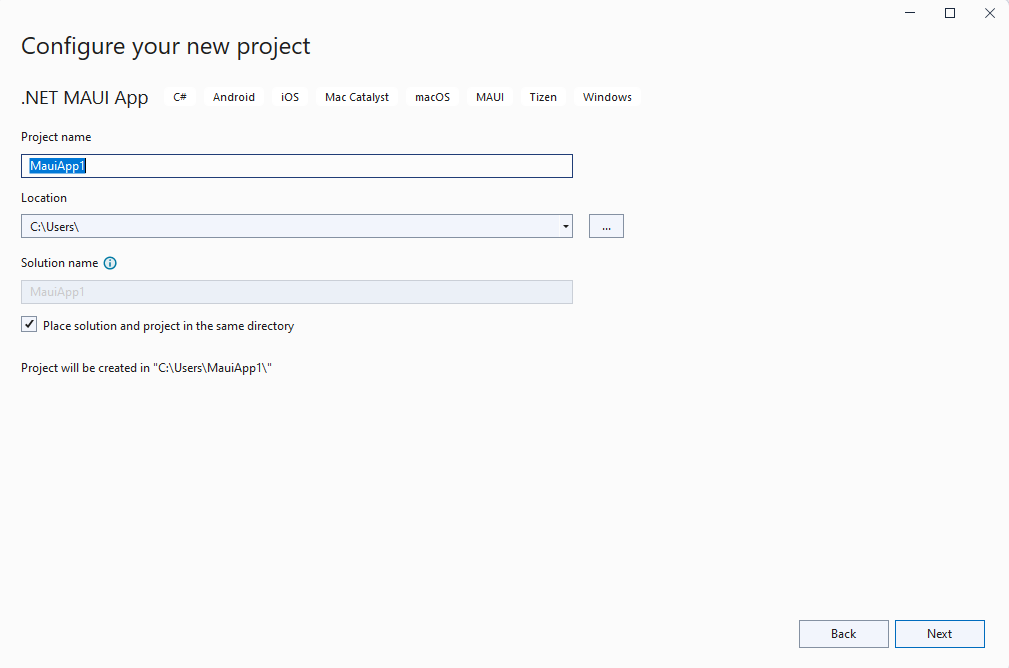
- 「新しいプロジェクトの構成」ウィンドウで、プロジェクト名を付け、適切な場所を選択して「次へ」ボタンをクリックします:

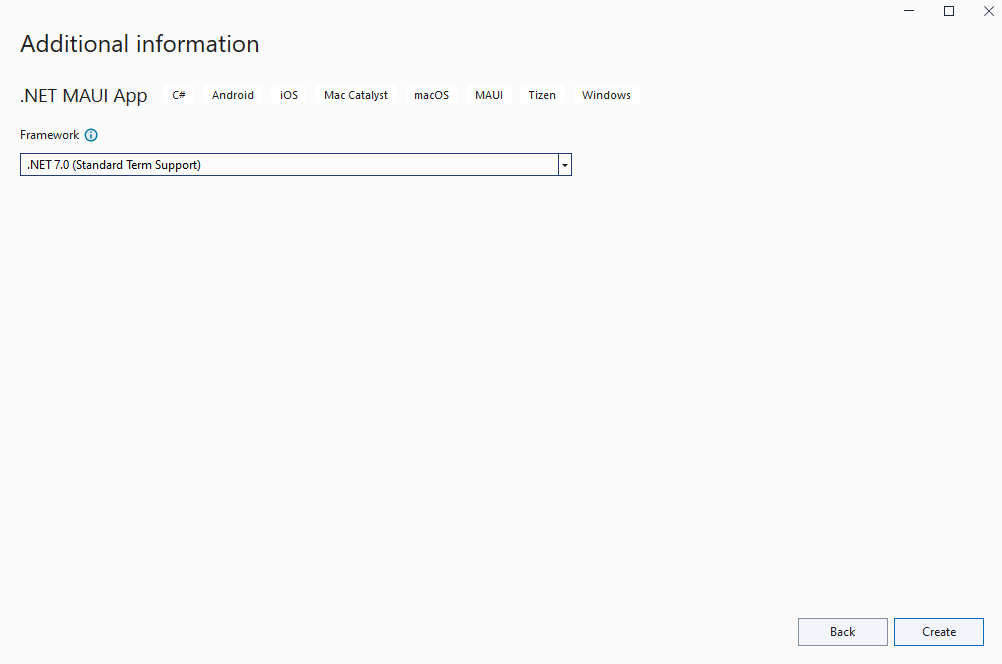
- 「追加情報」ウィンドウで、ターゲットとする.NETのバージョンを選択し、「作成」ボタンをクリックします:

- プロジェクトが作成され、その依存関係が復元されるのを待ちます。
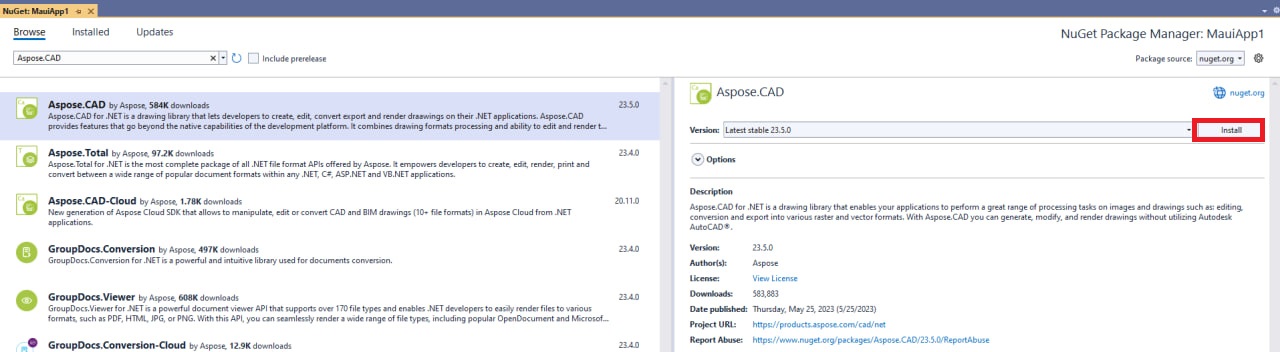
- NuGetから最新のAspose.CADバージョンをインストールします:

- MainPage.xamlのコードを置き換えます
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="ようこそ、.NET MAUIへ!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="かわいいドットネットボットがあなたに手を振っています!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="こんにちは、世界!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text=".NETマルチプラットフォームアプリUIへようこそ" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="ドットネットマルチプラットフォームアプリUIへようこそ" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="ファイルを選択" SemanticProperties.Hint="クリックした回数をカウントします" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="クリア" SemanticProperties.Hint="クリックした回数をカウントします" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - MainPage.xaml.csに新しいメソッドを追加しますAspose.CADとAspose.CAD.ImageOptionsをファイルに追加するのを忘れないでください。
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "any" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Windowsマシンでのデバッグ
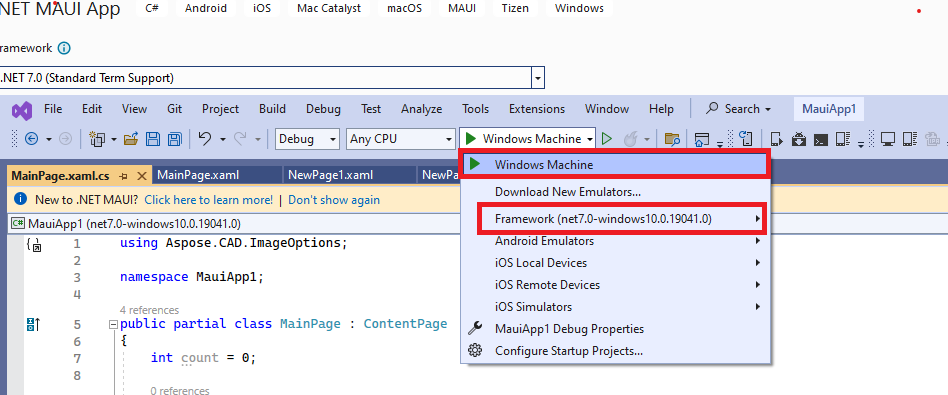
- Visual Studioのツールバーで、デバッグターゲットドロップダウンを使用して「Framework」を選択し、次に「net7.0-windows」エントリを選択します:

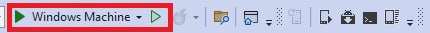
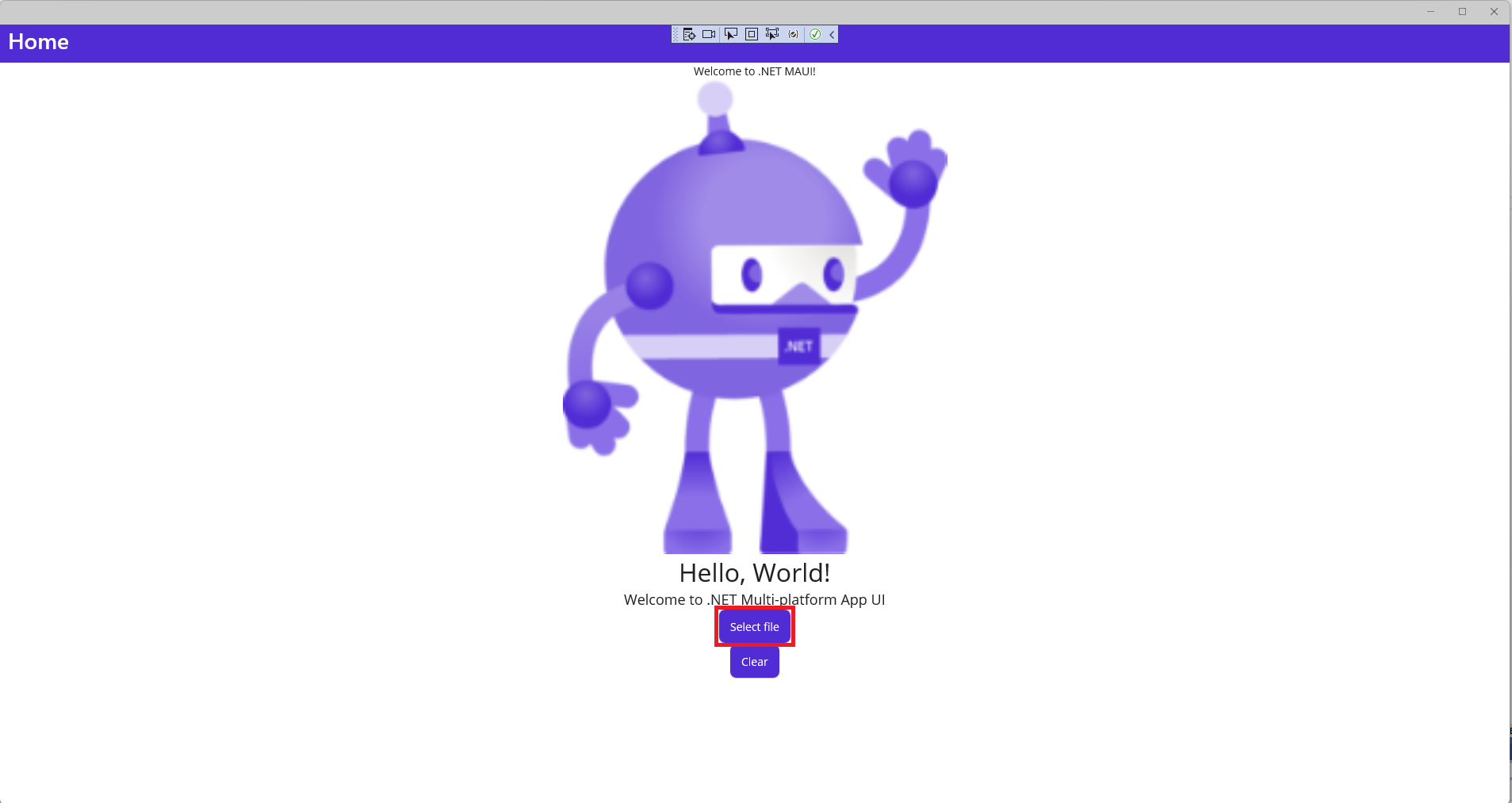
- Visual Studioのツールバーで「Windowsマシン」ボタンを押して、アプリをビルドして実行します:

- 実行中のアプリで「ファイルを選択」ボタンを何度か押し、ボタンのクリック回数が増加するのを観察します:

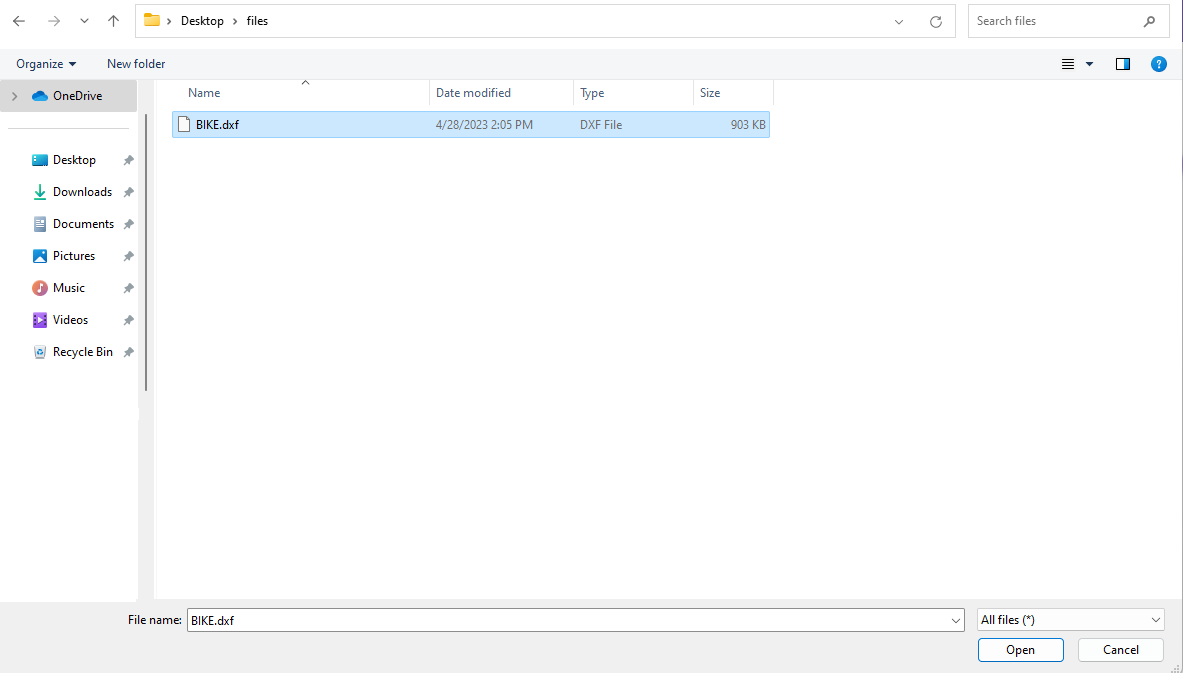
- 必要なファイルを選択し、「開く」をクリックします:

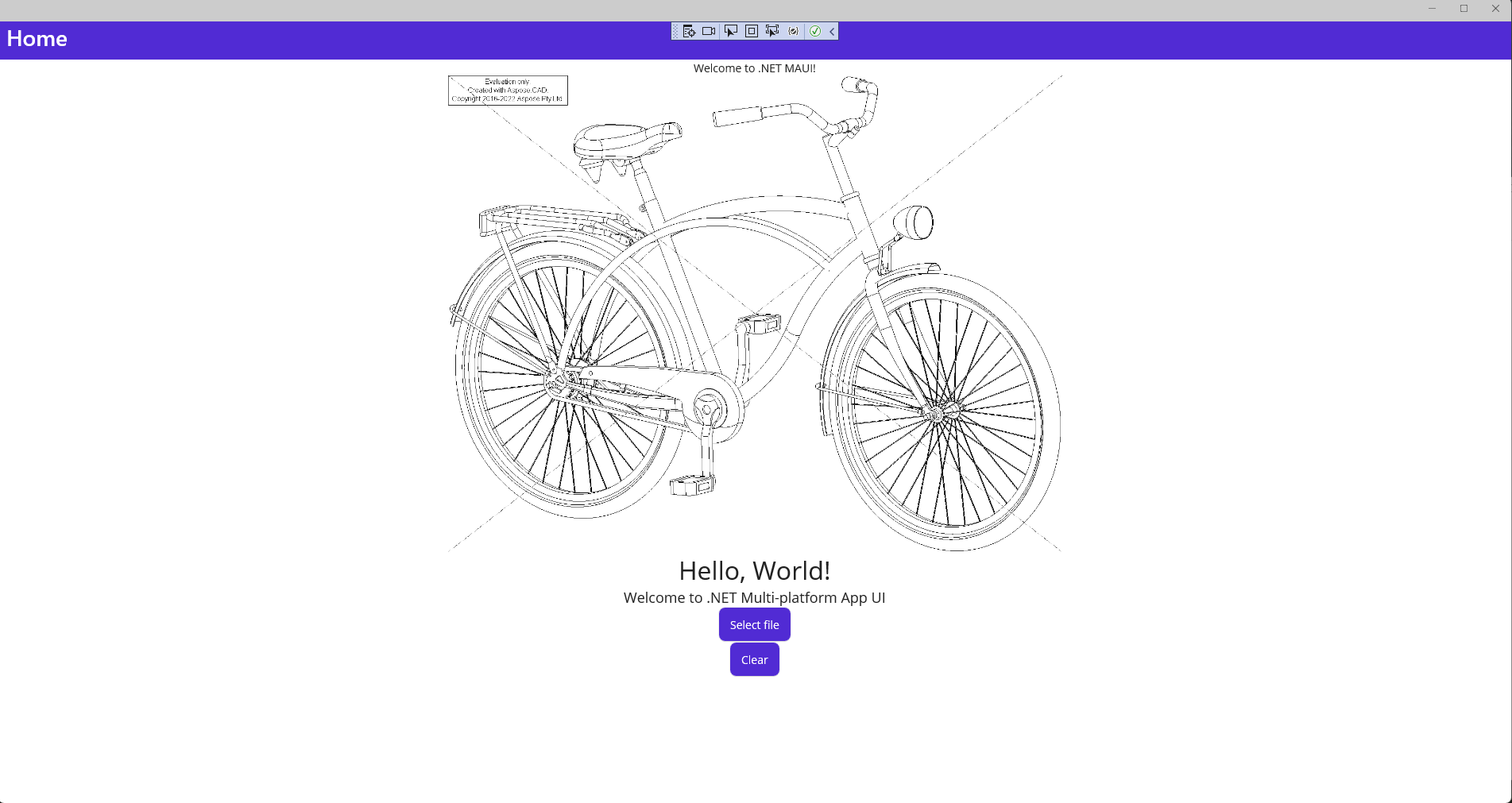
- ファイルの処理後、変換されたファイルの画像が画面に表示されるはずです:

Androidエミュレーターのインストール
- Visual Studioのツールバーで、デバッグターゲットドロップダウンを使用して「Androidエミュレーター」を選択し、次に「Androidエミュレーター」エントリを選択します。
- Visual Studioのツールバーで「Androidエミュレーター」ボタンを押します:

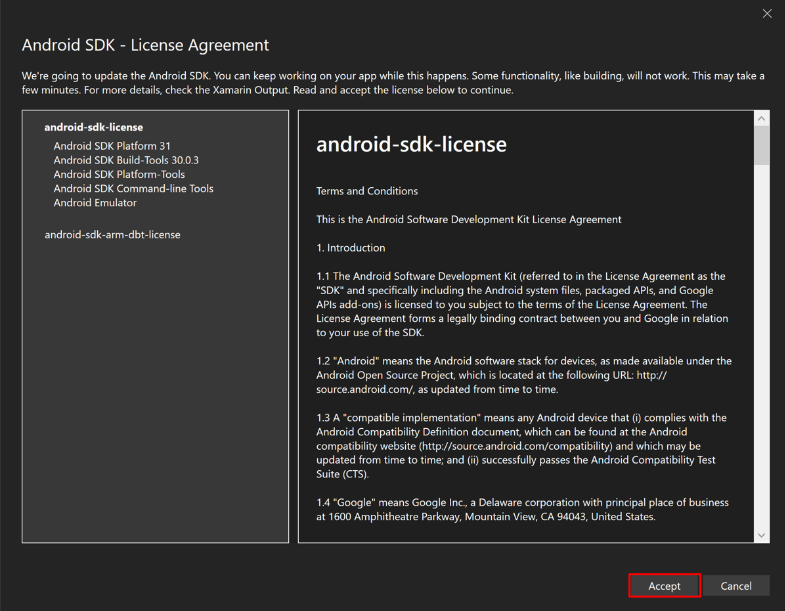
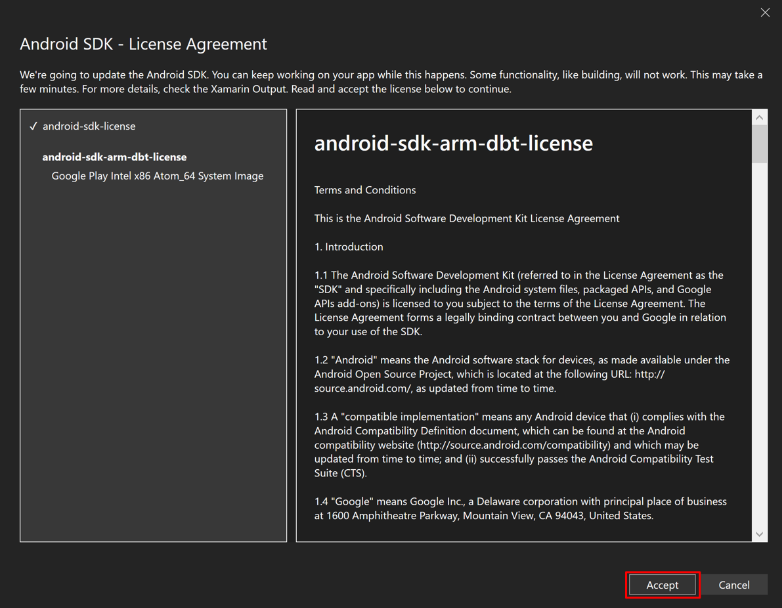
- Android SDK - ライセンス契約ウィンドウで「同意」ボタンを押します:

- Android SDK - ライセンス契約ウィンドウで「同意」ボタンを押します:

- ユーザーアカウント制御ダイアログで「はい」ボタンを押します:

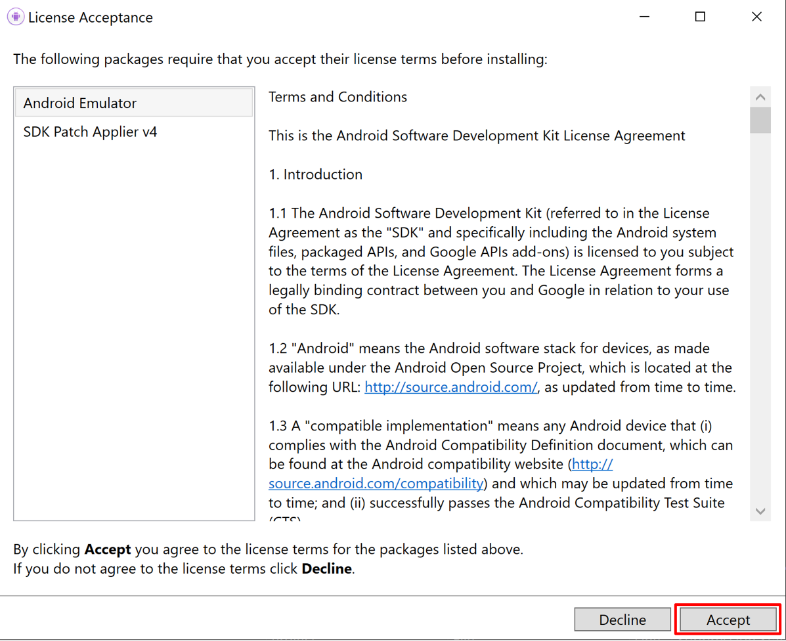
- ライセンス受諾ウィンドウで「同意」ボタンを押します:

- Visual Studioのツールバーで「Androidエミュレーター」ボタンを押します:

- ユーザーアカウント制御ダイアログで「はい」ボタンを押します:

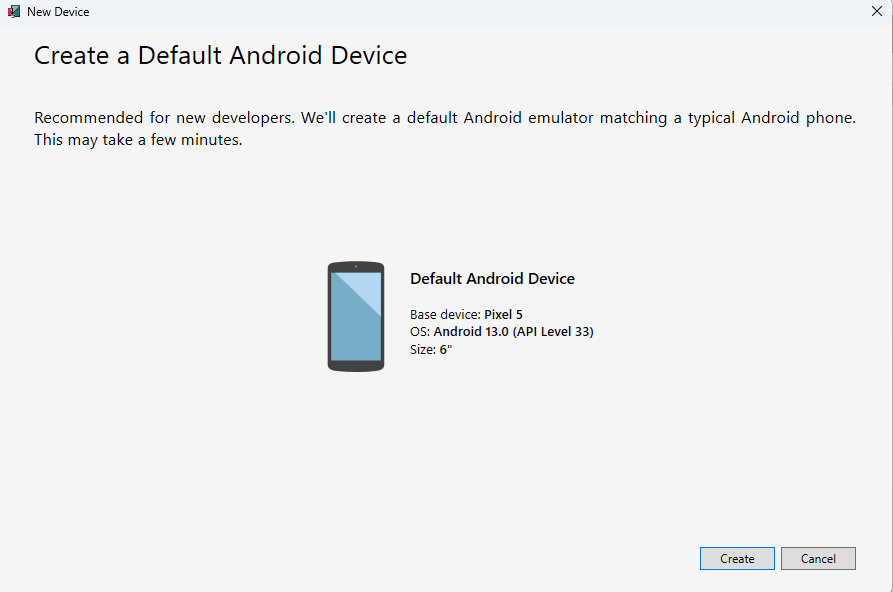
- 新しいデバイスウィンドウで「作成」ボタンを押します:

- Androidデバイスマネージャーウィンドウを閉じます。
Androidエミュレーターでのデバッグ
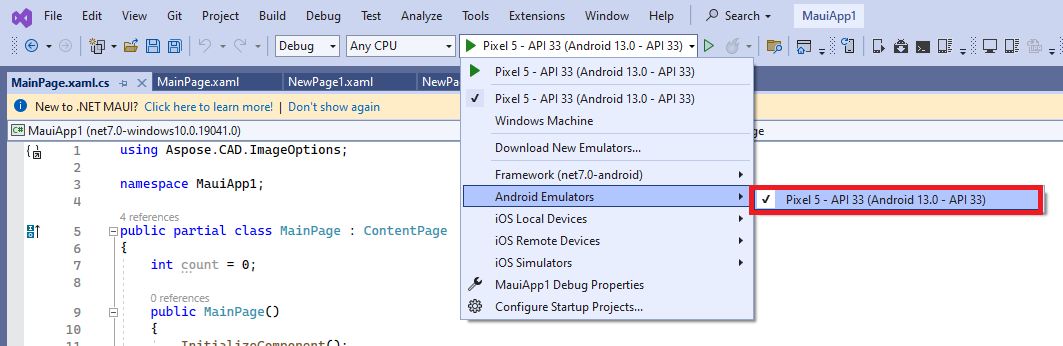
- Visual Studioのツールバーで「Pixel 5 - API 33 (Android 13.0 - API 33)」ボタンを押してアプリをビルドして実行します:

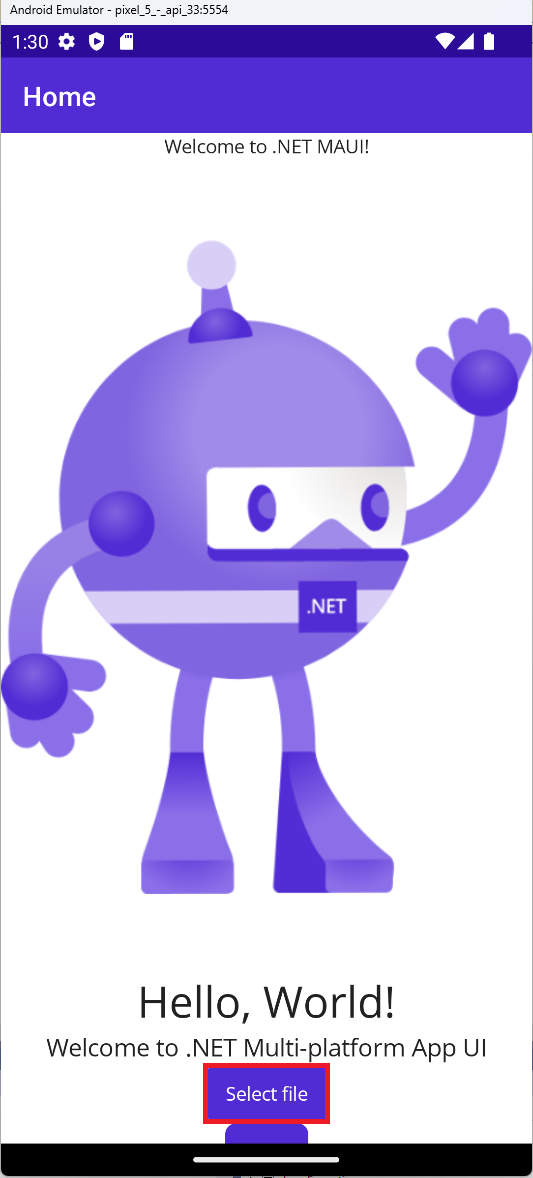
- Androidエミュレーターの実行中のアプリで「ファイルを選択」ボタンを何度か押し、ボタンのクリック回数が増加するのを観察します:

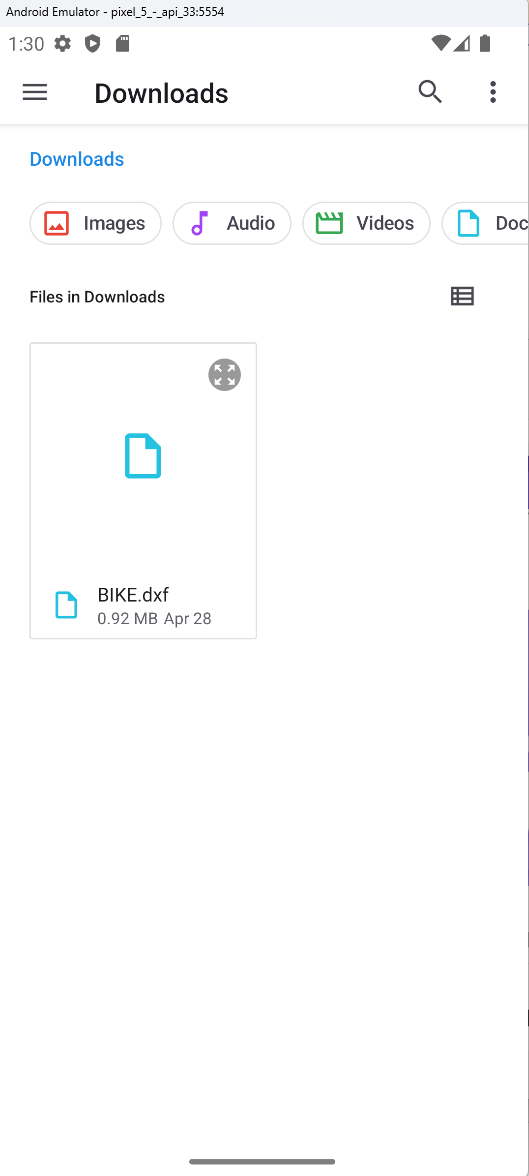
- 必要なファイルを選択し、「選択」をクリックします:

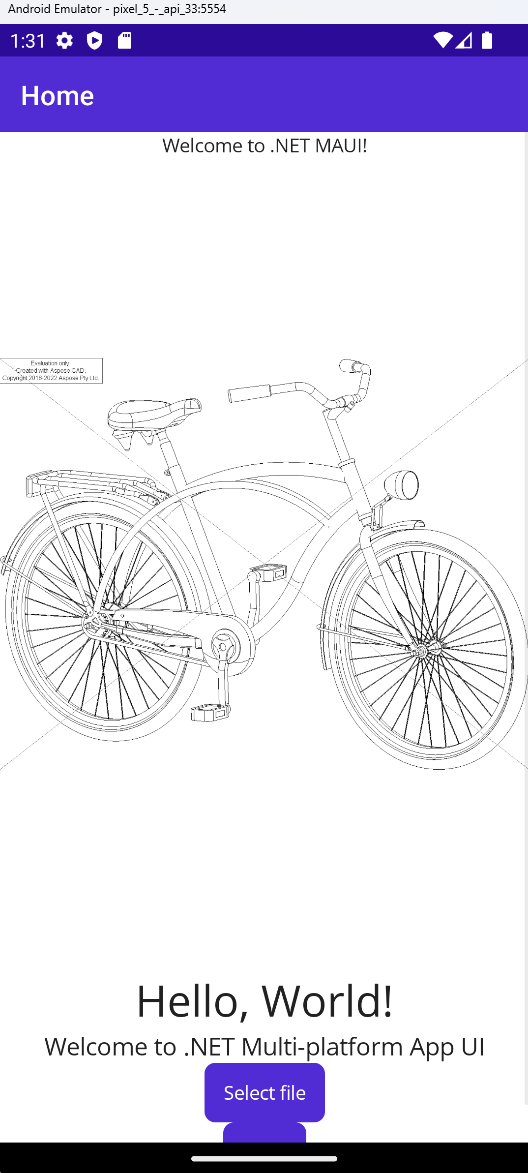
- ファイルの処理後、変換されたファイルの画像が画面に表示されるはずです:

その他の例
DockerでAspose.CADを使用する方法のさらなるサンプルについては、examplesを参照してください。