Jak używać Aspose.CAD w TypeScript
Contents
[
Hide
]Wymagania wstępne
- Visual Code + Live Server
- Node.js
Konwersja obrazu dgn do png i wyświetlenie w przeglądarce
W tym przykładzie Tworzysz prosty program konwersji, który konwertuje rysunek i zapisuje go jako obraz.
Tworzenie JavaScriptu
Utwórz package.json w katalogu projektu
npm init -yEdytuj package.json, dodaj zależności aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Utwórz index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //GET_FILE_FORMAT var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // LOAD var file = Image.load(array); console.log(file); // SAVE var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Użyj polecenia npm, aby utworzyć index.js
tscUtwórz index.html
<!DOCTYPE html> Otwórz konsolę (Ctrl+Shift+I), aby zobaczyć wynik. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Zainstaluj pakiety używając polecenia npm
npm installUruchom aplikację za pomocą Live Server lub yarn
npm run serve
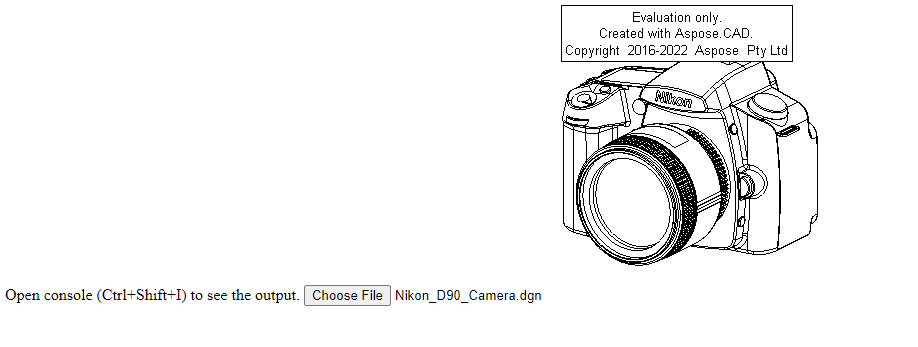
Przykład wykonania
- Wybierz plik.

- Wybierz dowolny plik DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Jeśli odpowiedź jest pozytywna, plik zostanie wyświetlony na ekranie i zaoferuje jego pobranie.