Jak uruchomić Aspose.CAD w Multi-platform App UI(MAUI)
Wymagania wstępne
- Visual Studio 2022.
- SDK .NET 7 jest używany w przykładzie.
MAUI
.NET Multi-platform App UI (.NET MAUI) to framework wieloplatformowy do tworzenia natywnych aplikacji mobilnych i desktopowych w C# i XAML. Korzystając z .NET MAUI, możesz rozwijać aplikacje, które będą działać na Androidzie, iOS, macOS i Windows z jednej wspólnej bazy kodu.
.NET MAUI jest projektem open-source i stanowi rozwinięcie Xamarin.Forms, rozszerzone z urządzeń mobilnych na scenariusze desktopowe, z kontrolkami UI przebudowanymi od podstaw dla wydajności i możliwości rozbudowy. Jeśli wcześniej używałeś Xamarin.Forms do budowy interfejsów użytkownika wieloplatformowych, zauważysz wiele podobieństw do .NET MAUI. Jednak są także pewne różnice. Korzystając z .NET MAUI, możesz tworzyć aplikacje wieloplatformowe korzystając z jednego projektu, ale możesz dodać specyficzny dla platformy kod źródłowy i zasoby, jeśli zajdzie taka potrzeba. Jednym z głównych celów .NET MAUI jest umożliwienie implementacji jak największej części logiki aplikacji i układu UI w jednej bazie kodu.
Instalacja MAUI
- Aby stworzyć aplikacje .NET MAUI, potrzebujesz najnowszej wersji Visual Studio 2022
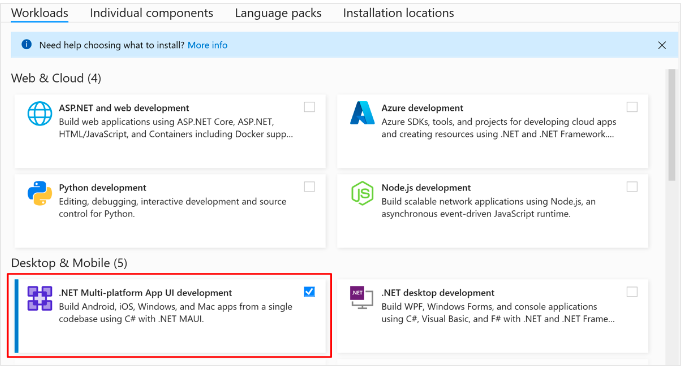
- Zainstaluj Visual Studio lub zmodyfikuj istniejącą instalację, a następnie zainstaluj zadanie deweloperskie .NET Multi-platform App UI z domyślnymi opcjami instalacyjnymi:

Utwórz projekt
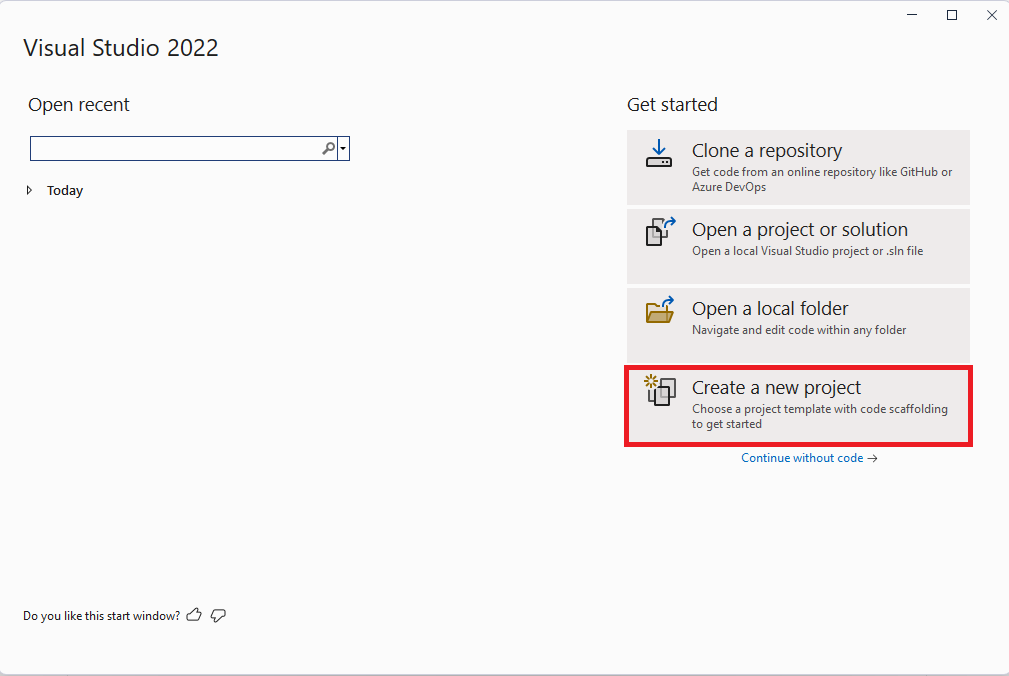
- Uruchom Visual Studio. W oknie startowym kliknij Utwórz nowy projekt, aby stworzyć nowy projekt:

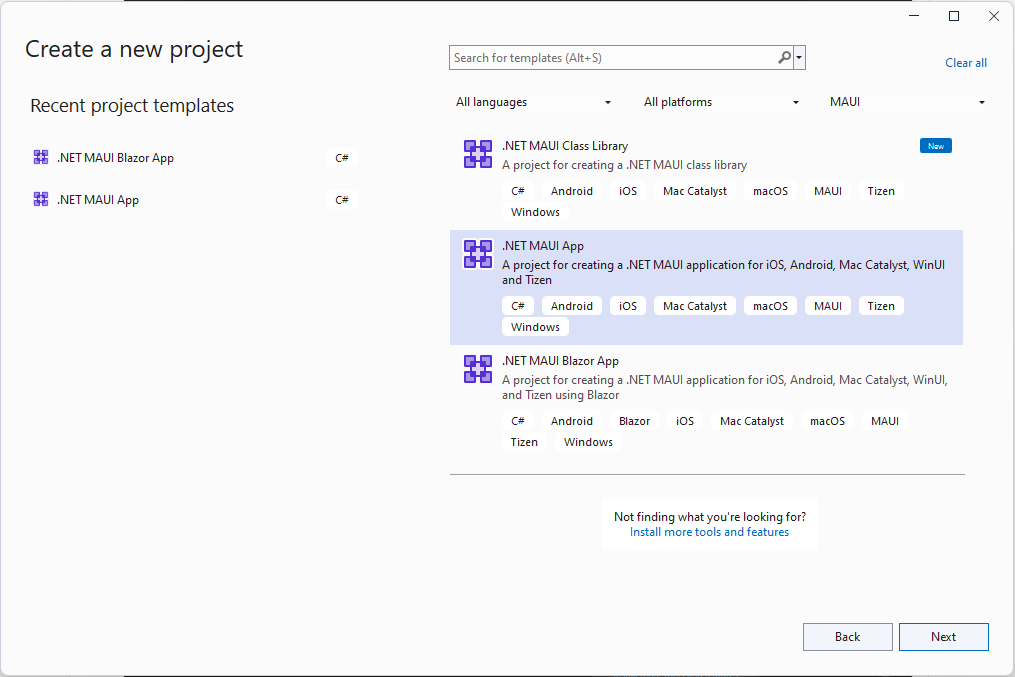
- W oknie Utwórz nowy projekt wybierz MAUI w rozwijanej liście Wszystkie typy projektów, wybierz szablon aplikacji .NET MAUI i kliknij przycisk Dalej:

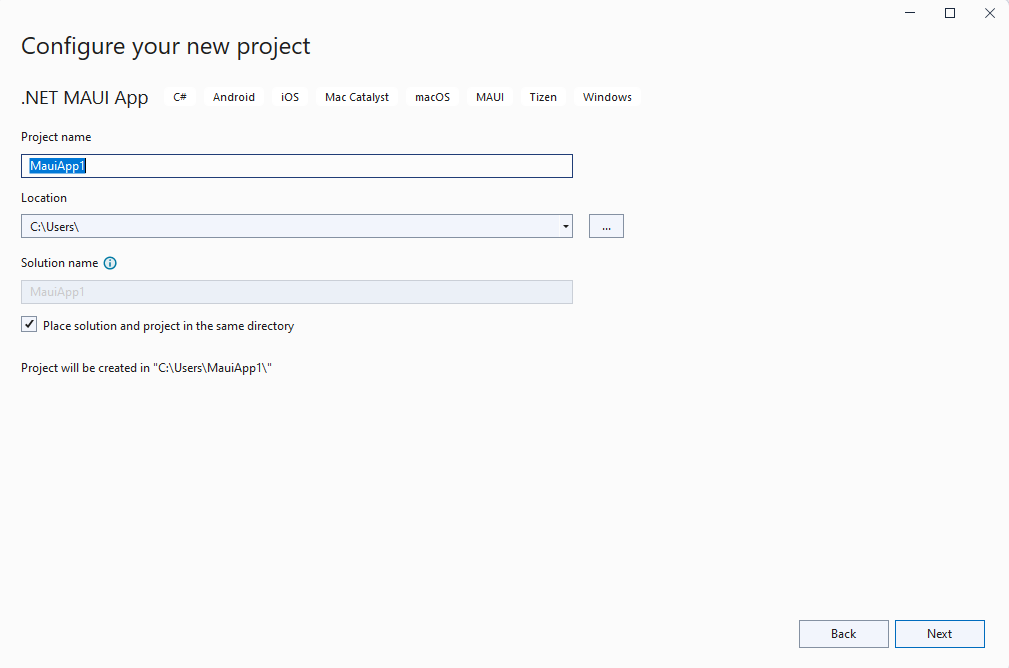
- W oknie Konfiguruj swój nowy projekt, nadaj swojemu projektowi nazwę, wybierz odpowiednią lokalizację dla niego i kliknij przycisk Dalej:

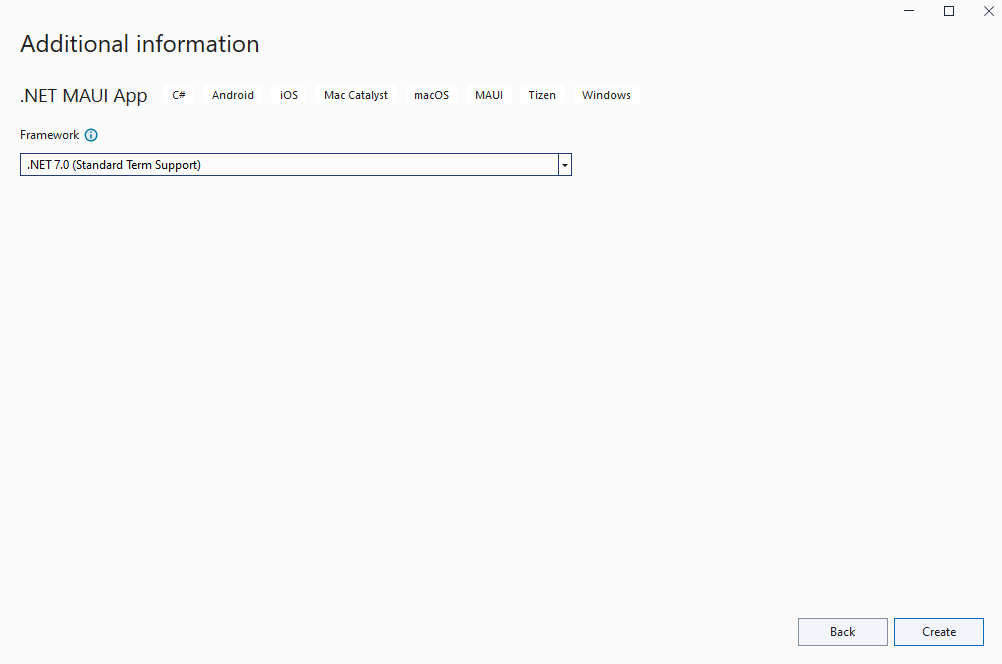
- W oknie Dodatkowe informacje wybierz wersję .NET, którą chcesz obsługiwać i kliknij przycisk Utwórz:

- Poczekaj, aż projekt zostanie utworzony, a zależności przywrócone
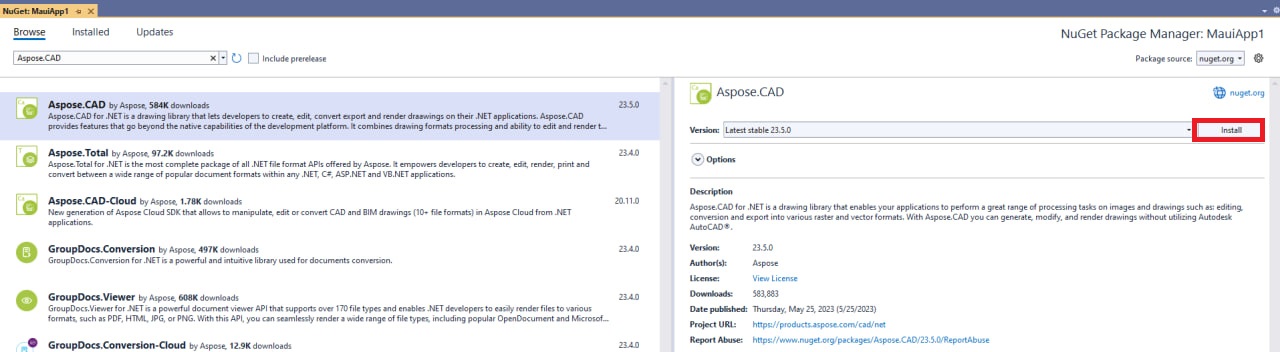
- Zainstaluj najnowszą wersję Aspose.CAD z NuGet:

- Zastąp kod w MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Witamy w .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Uroczy bot dotnet machający do Ciebie!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Witaj, świecie!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Witamy w .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Witamy w dotnet Multi platform App UI" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Wybierz plik" SemanticProperties.Hint="Zlicza ile razy klikasz" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Wyczyść" SemanticProperties.Hint="Zlicza ile razy klikasz" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Dodaj nowe metody w MainPage.xaml.csNie zapomnij dodać using Aspose.CAD i using Aspose.CAD.ImageOptions w pliku.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "dowolny" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Debugowanie na komputerze z Windows
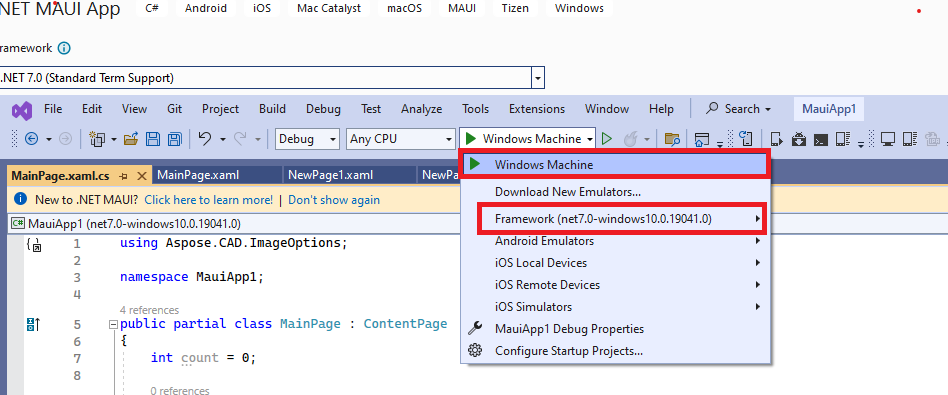
- W pasku narzędzi Visual Studio użyj rozwijanej listy Cel debugowania, aby wybrać Framework, a następnie wpis net7.0-windows:

- W pasku narzędzi Visual Studio naciśnij przycisk Komputer z Windows, aby zbudować i uruchomić aplikację:

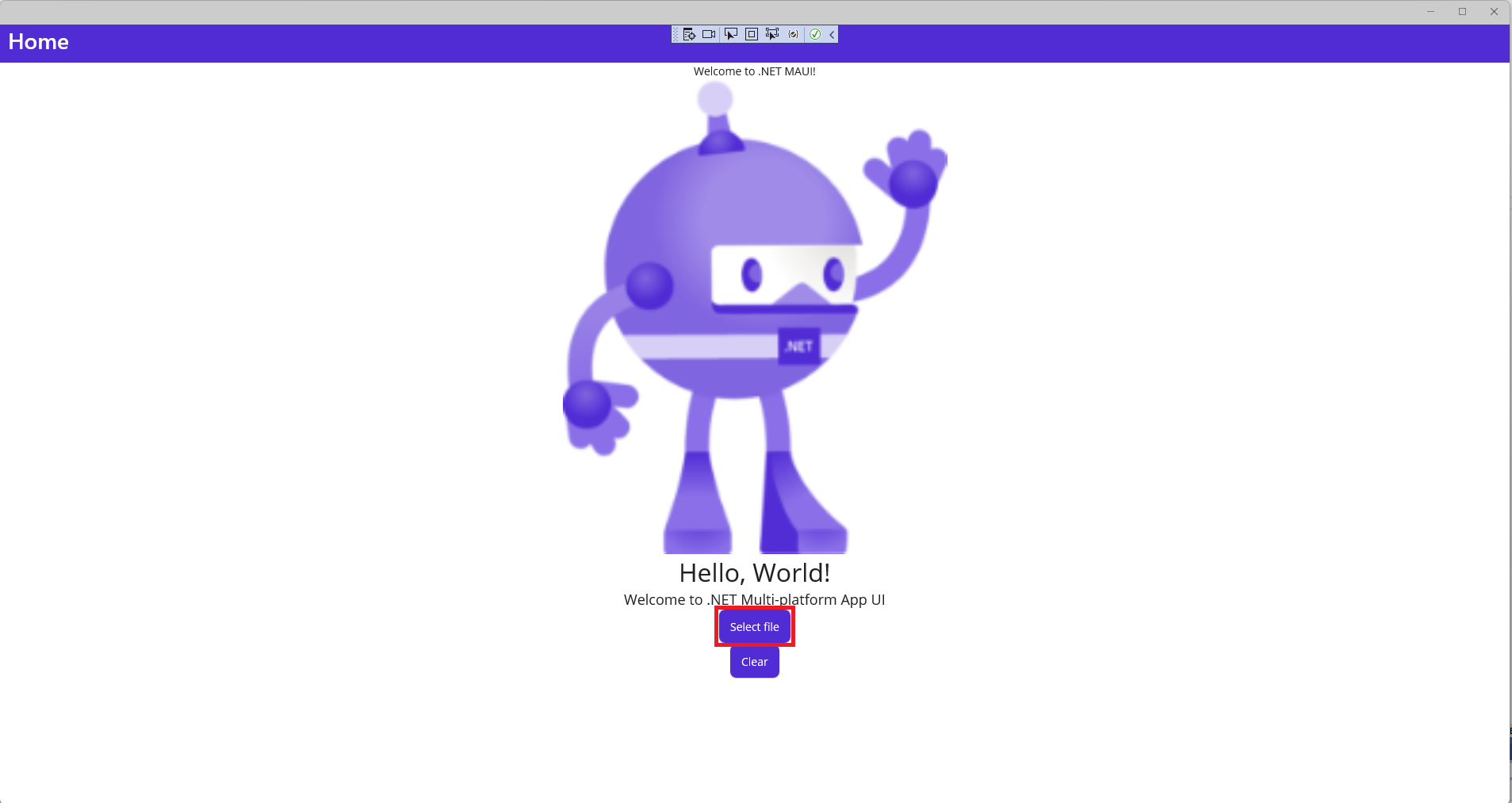
- W działającej aplikacji naciśnij przycisk “Wybierz plik” kilka razy i zauważ, że liczba kliknięć przycisku wzrasta:

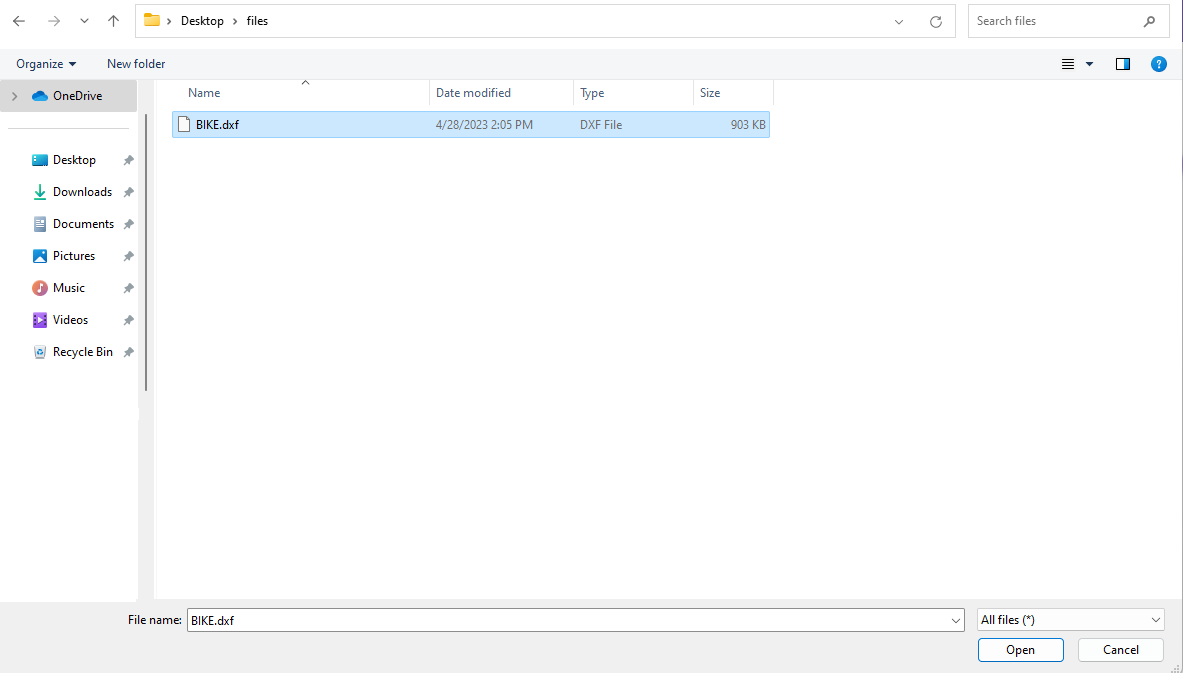
- Wybierz wymagany plik i kliknij otwórz:

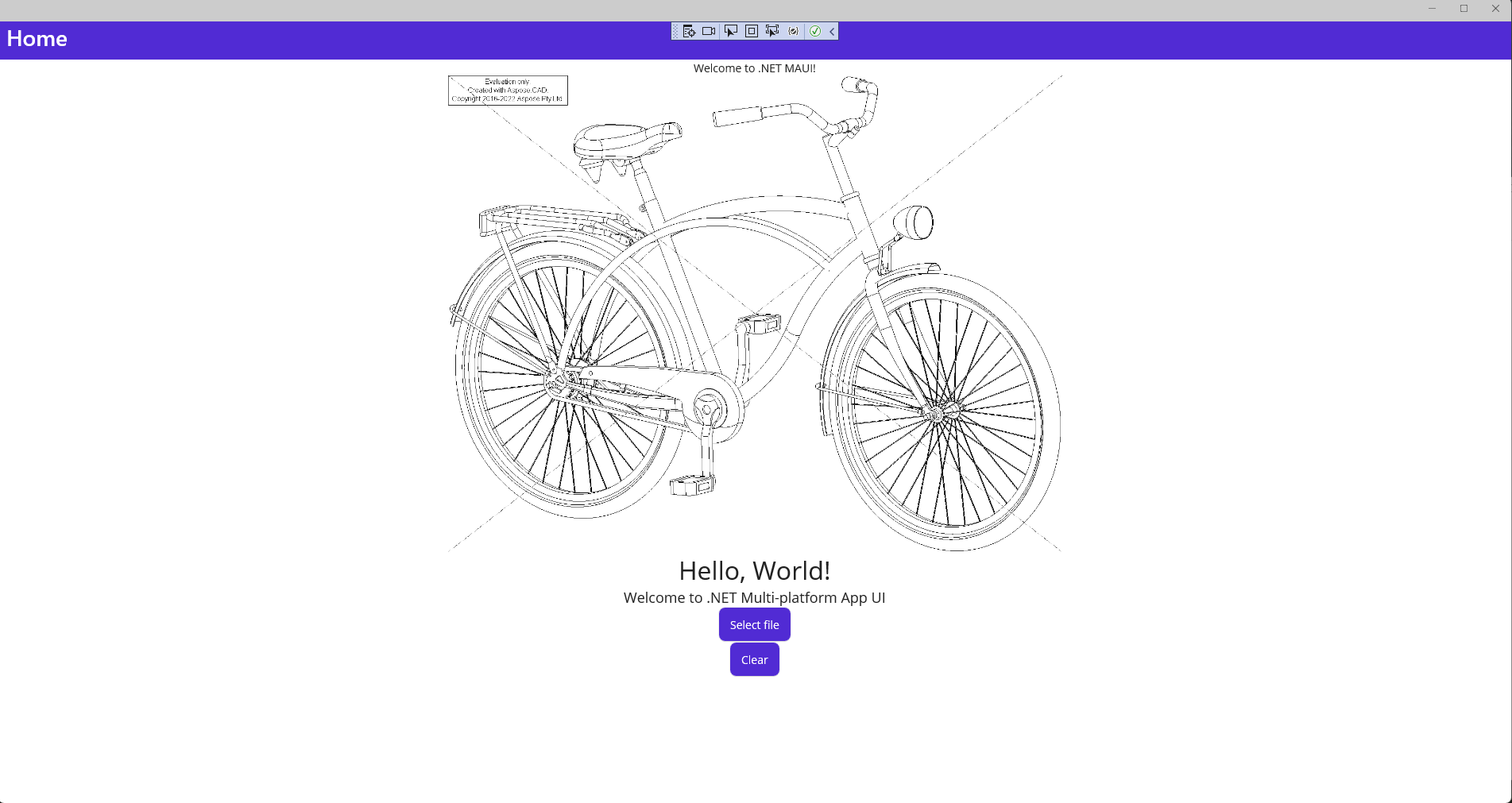
- Po przetworzeniu pliku, obraz przetworzonego pliku powinien pojawić się na ekranie:

Instalacja Emulatora Androida
- W pasku narzędzi Visual Studio użyj rozwijanej listy Cel debugowania, aby wybrać Emulator Androida, a następnie wybierz wpis Emulator Androida
- W pasku narzędzi Visual Studio naciśnij przycisk Emulator Androida:

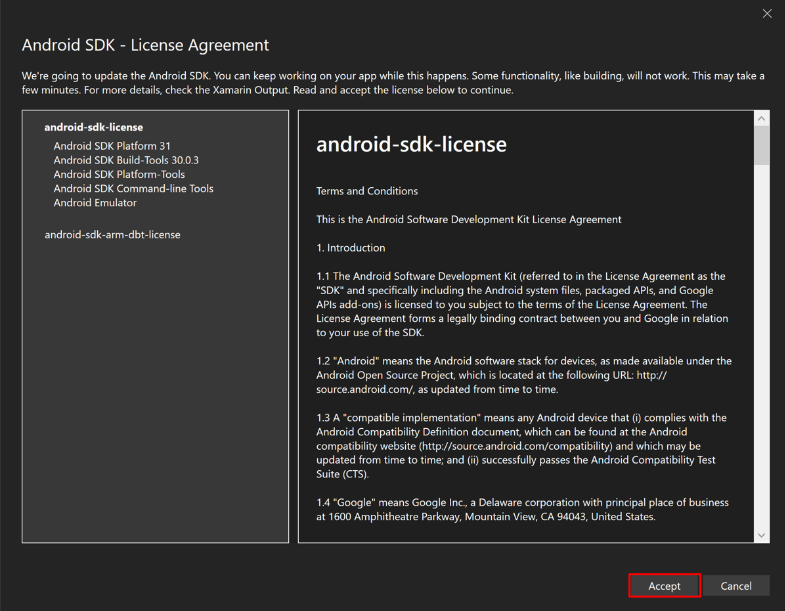
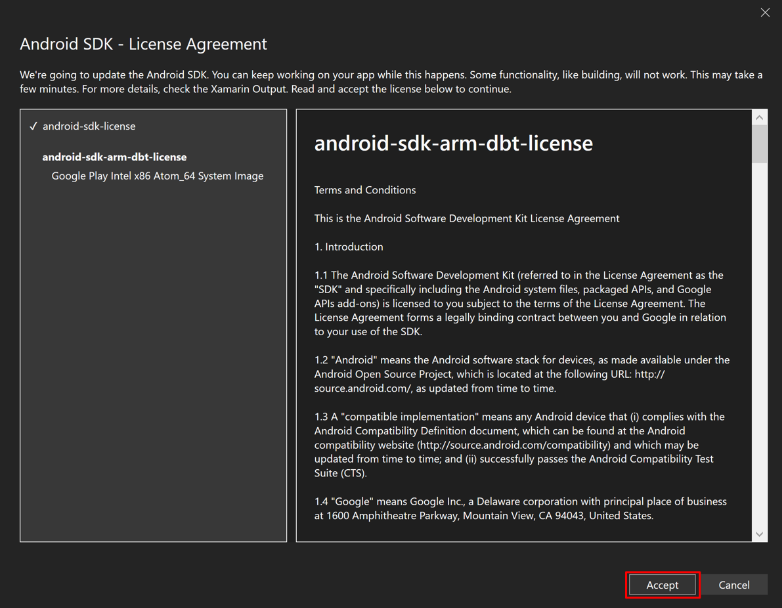
- W oknie Umowa licencyjna SDK Androida, naciśnij przycisk Akceptuj:

- W oknie Umowa licencyjna SDK Androida, naciśnij przycisk Akceptuj:

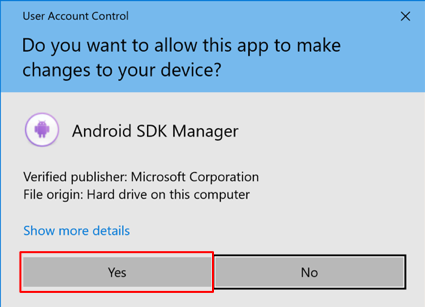
- W oknie Kontrola konta użytkownika naciśnij przycisk Tak:

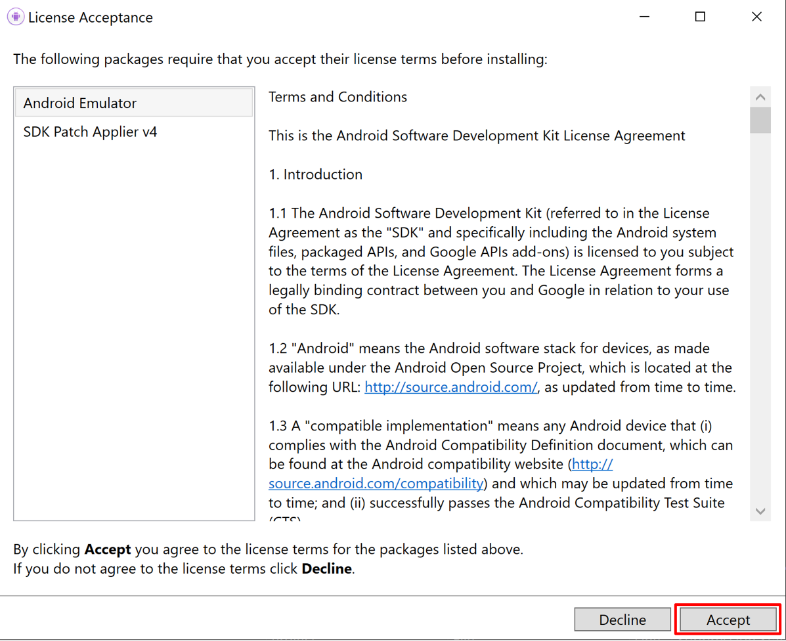
- W oknie Akceptacja licencji naciśnij przycisk Akceptuj:

- W pasku narzędzi Visual Studio naciśnij przycisk Emulator Androida:

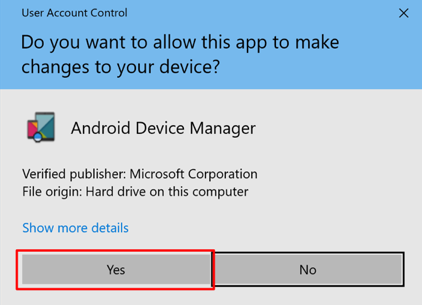
- W oknie Kontrola konta użytkownika, naciśnij przycisk Tak:

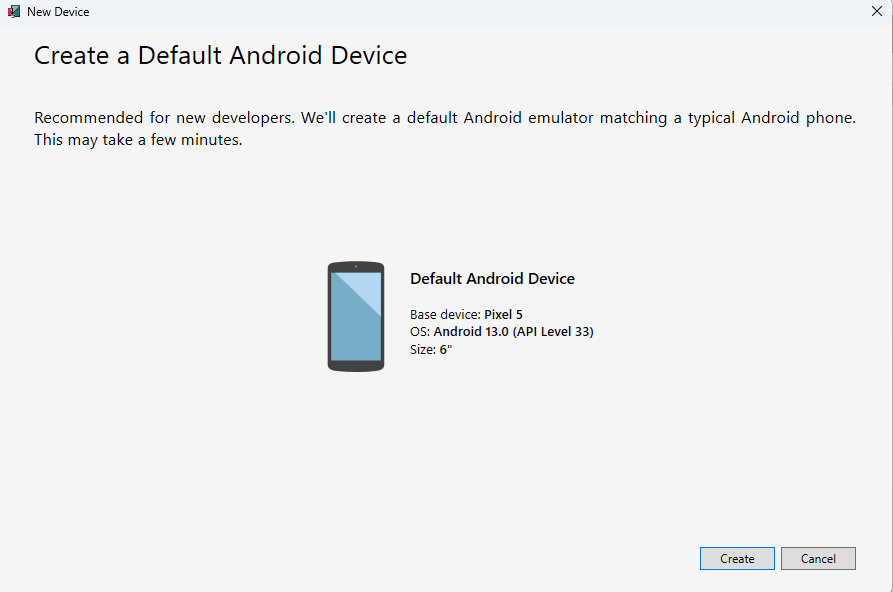
- W oknie Nowe urządzenie naciśnij przycisk Utwórz:

- Zamknij okno Menedżera urządzeń Android
Debugowanie z Emulatora Androida
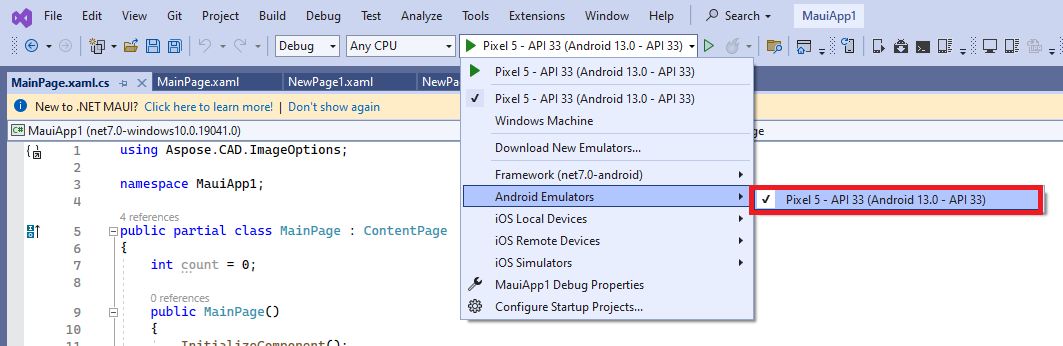
- W pasku narzędzi Visual Studio naciśnij przycisk Pixel 5 - API 33 (Android 13.0 - API 33), aby zbudować i uruchomić aplikację:

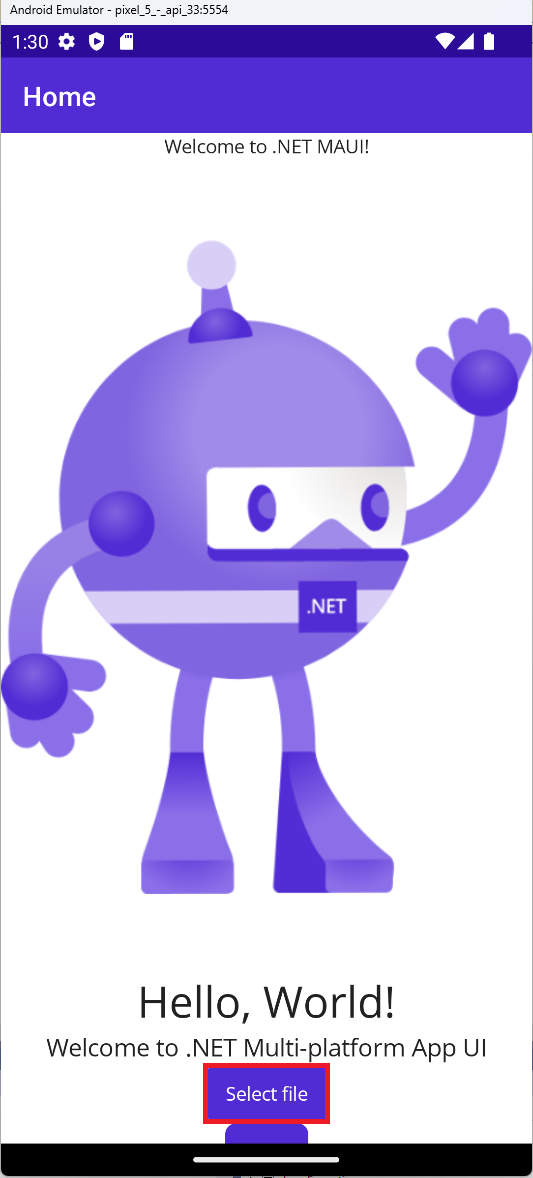
- W działającej aplikacji w emulatorze Android naciśnij przycisk “Wybierz plik” kilka razy i zauważ, że liczba kliknięć przycisku wzrasta:

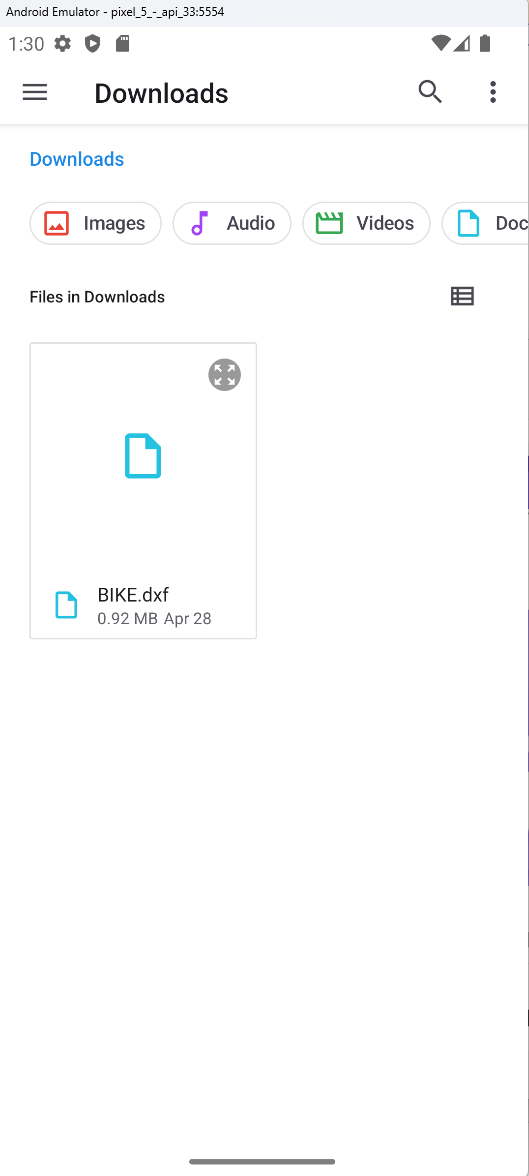
- Wybierz wymagany plik i kliknij wybierz:

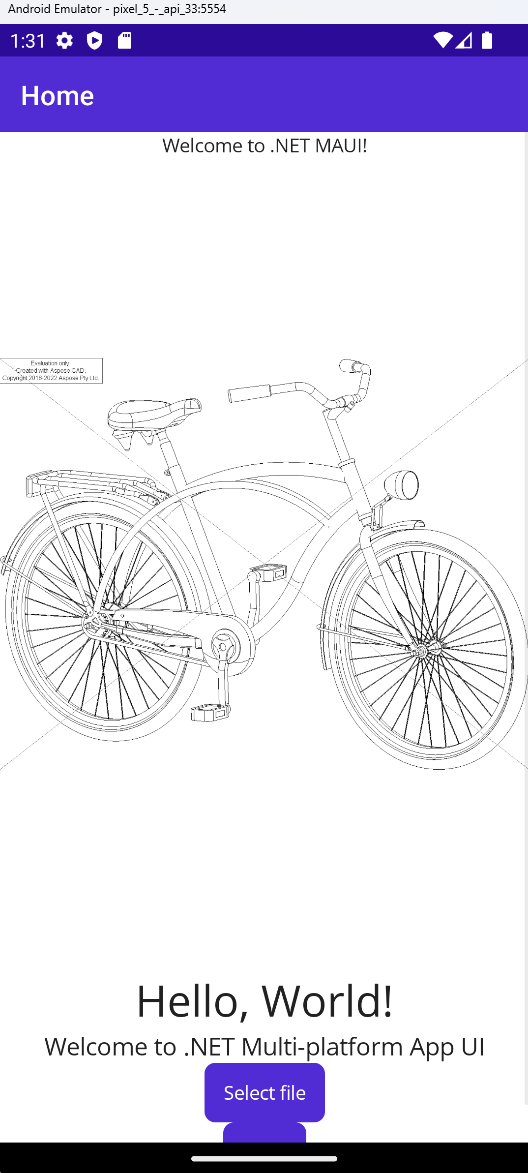
- Po przetworzeniu pliku, obraz przetworzonego pliku powinien pojawić się na ekranie:

Więcej przykładów
Aby zobaczyć więcej przykładów użycia Aspose.CAD w Dockerze, zobacz przykłady.