Como usar Aspose.CAD no React
Contents
[
Hide
]Pré-requisitos
- Visual Code
- Node.js
Converter imagem dgn para png e exibir no navegador
Neste exemplo, você cria um programa simples de conversão que converte um desenho e o salva como uma imagem.
Criando o Projeto React
- Certifique-se de que você não está em um diretório de espaço de trabalho do React.
- Inicie um novo e, em seguida, o nome do programa ou use outros programas para criar um projeto, como Visual Code ou WebStorm:
npx create-react-app react-example - Instale Aspose.CAD do pacote npm
npm install aspose-cad - Crie um tipo de arquivo de entrada e tags de img para carregar e exibir o desenho
<span style="background-color: red"> <input id="file" type="file"/> <img alt="convertido" id="image" /> </span> - No App.tsx, descrevemos o processo de inicialização dos processos auxiliares, processamento e salvamento da imagem
import React from 'react'; import './App.css'; import {boot} from "aspose-cad/dotnet"; import {Image, PngOptions} from "aspose-cad"; function App() { return ( <div className="App"> <header className="App-header"> <input id="file" type="file"/> <img alt="convertido" id="image" /> </header> </div> ); } window.onload = async function () { console.log("carregando WASM..."); await boot(); console.log("WASM carregado"); // @ts-ignore document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; // @ts-ignore var array = new Uint8Array(arrayBuffer); // CARREGAR var file = Image.load(array); // SALVAR var exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then((exportedFile: BlobPart) => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); // @ts-ignore document.querySelector("#image").src = imageUrl; }); } // @ts-ignore reader.readAsArrayBuffer(this.files[0]); }, false); }; export default App; - Inicie a aplicação
npm start
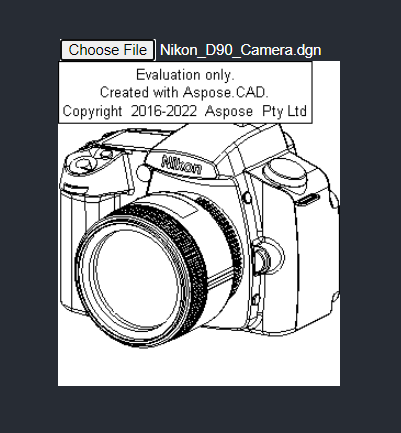
Exemplo de execução
- Escolha o arquivo.

- Selecione qualquer arquivo DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Se a resposta for bem-sucedida, o arquivo será exibido na tela e oferecerá a opção de baixá-lo.