Como Executar Aspose.CAD em MAUI (Multi-platform App UI)
Pré-requisitos
- Visual Studio 2022.
- O SDK .NET 7 é usado no exemplo.
MAUI
.NET Multi-platform App UI (.NET MAUI) é uma estrutura multiplataforma para criar aplicativos nativos para dispositivos móveis e desktop com C# e XAML. Usando o .NET MAUI, você pode desenvolver aplicativos que podem ser executados no Android, iOS, macOS e Windows a partir de uma única base de código compartilhada.
O .NET MAUI é de código aberto e é a evolução do Xamarin.Forms, estendido de cenários móveis para desktop, com controles de UI reconstruídos do zero para desempenho e extensibilidade. Se você já usou o Xamarin.Forms para construir interfaces de usuário multiplataforma, notará muitas semelhanças com o .NET MAUI. No entanto, também existem algumas diferenças. Usando o .NET MAUI, você pode criar aplicativos multiplataforma usando um único projeto, mas pode adicionar código-fonte e recursos específicos da plataforma, se necessário. Um dos principais objetivos do .NET MAUI é permitir que você implemente o máximo possível da lógica do seu aplicativo e do layout da UI em uma única base de código.
Instalação do MAUI
- Para criar aplicativos .NET MAUI, você precisará da versão mais recente do Visual Studio 2022
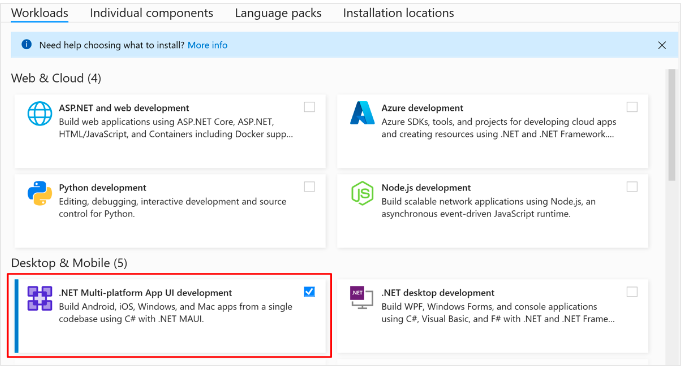
- Instale o Visual Studio ou modifique sua instalação existente e instale a carga de trabalho de desenvolvimento do .NET Multi-platform App UI com suas opções de instalação opcionais padrão:

Criar projeto
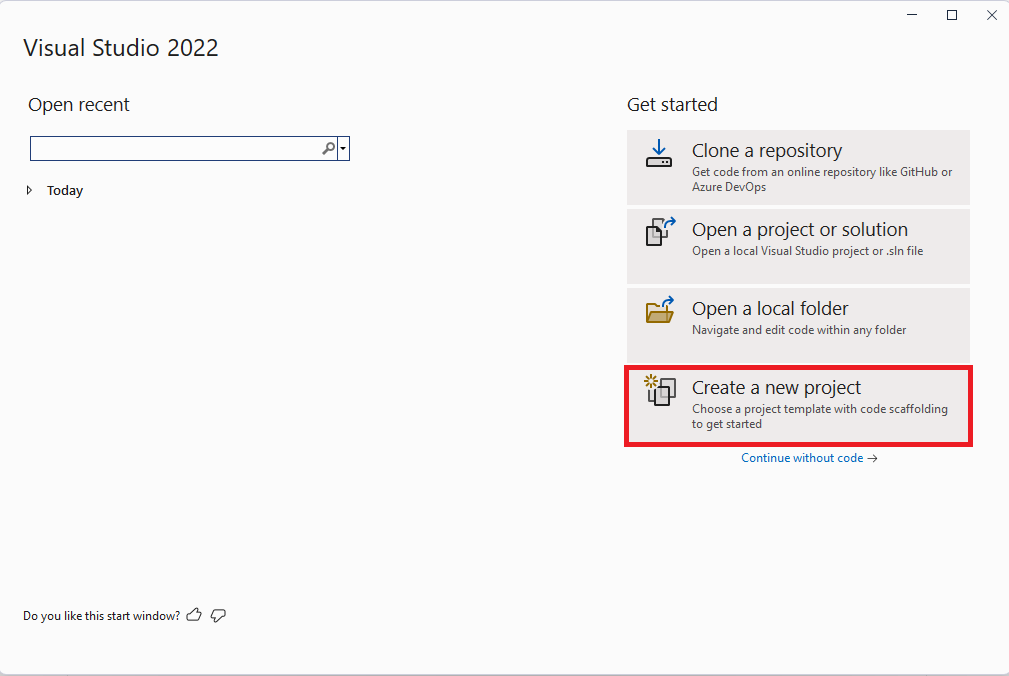
- Inicie o Visual Studio. Na janela inicial, clique em Criar um novo projeto para criar um novo projeto:

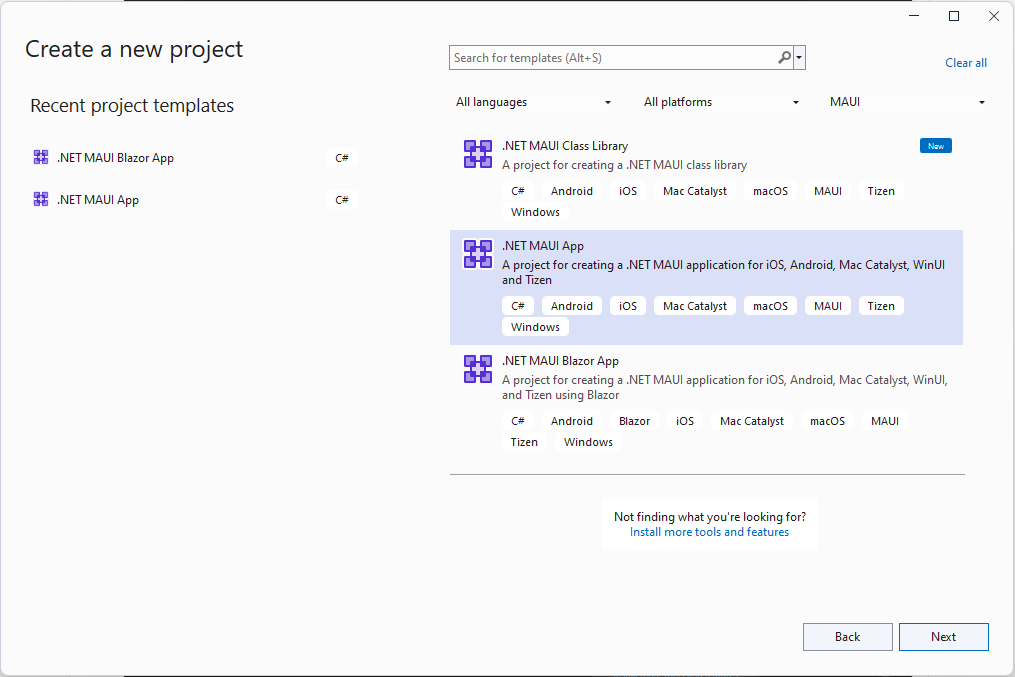
- Na janela Criar um novo projeto, selecione MAUI no menu suspenso Todos os tipos de projeto, selecione o modelo .NET MAUI App e clique no botão Avançar:

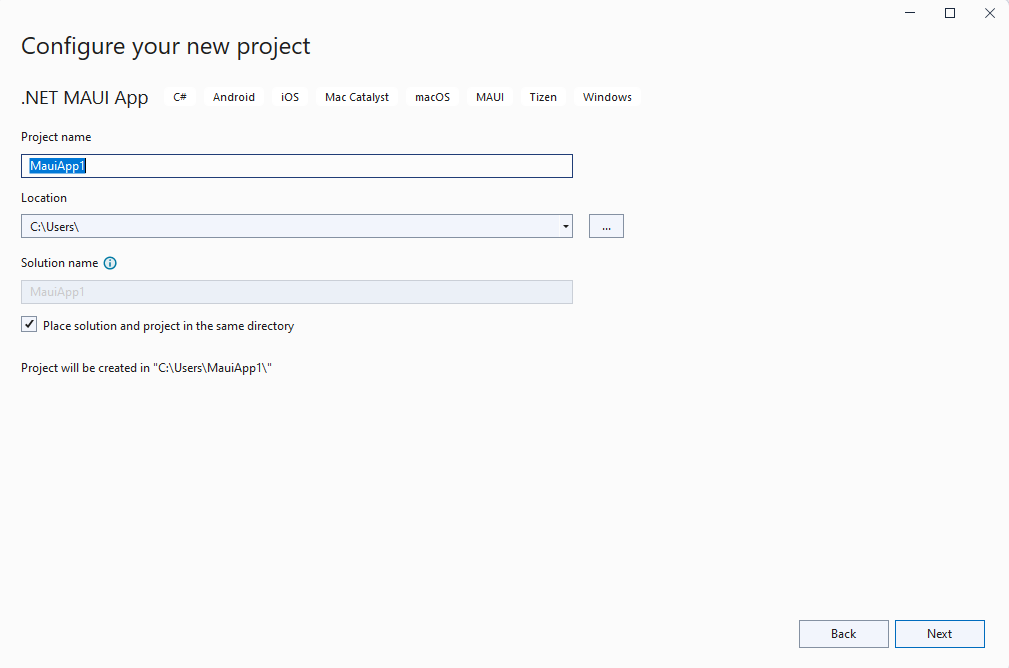
- Na janela Configurar seu novo projeto, nomeie seu projeto, escolha um local adequado para ele e clique no botão Avançar:

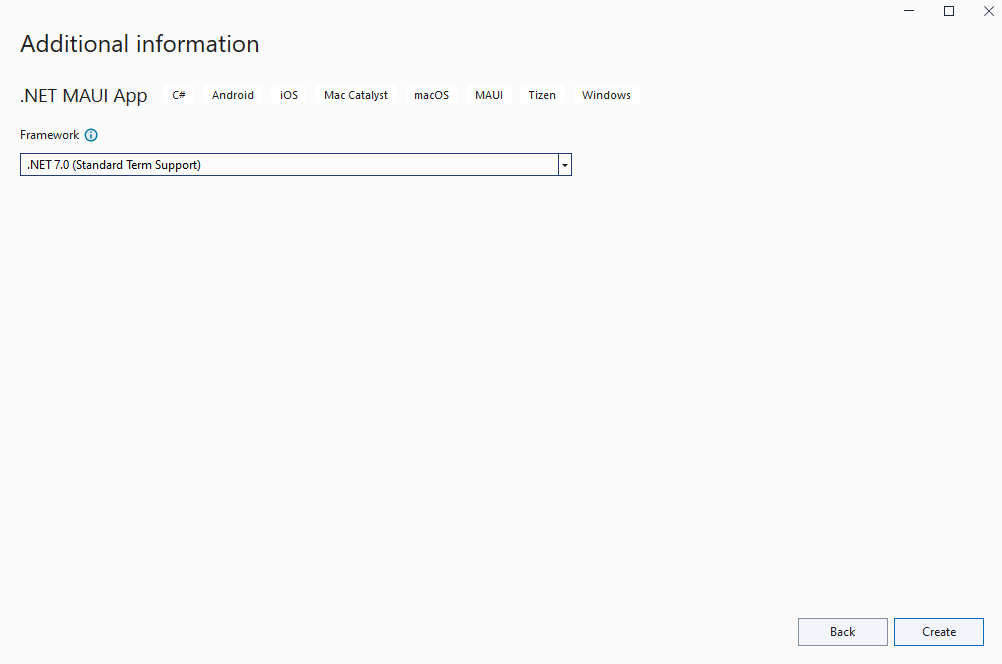
- Na janela Informações adicionais, escolha a versão do .NET que você gostaria de visar e clique no botão Criar:

- Aguarde a criação do projeto e a restauração de suas dependências
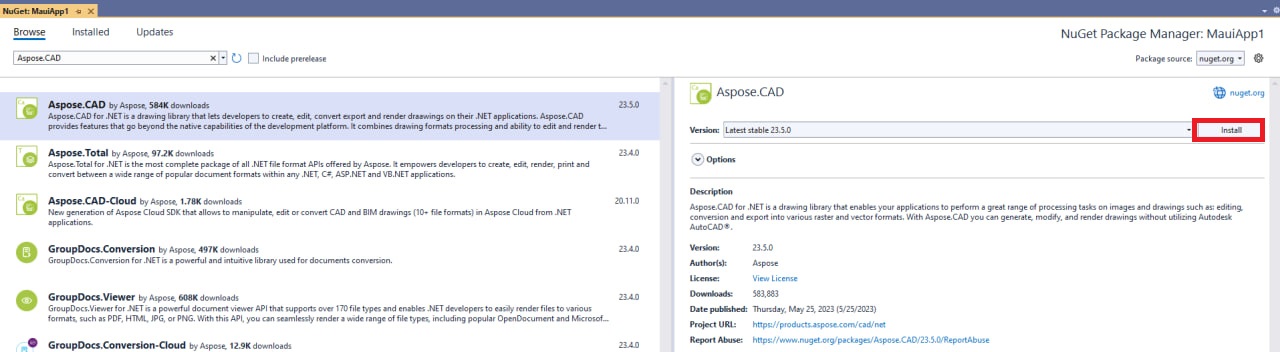
- Instale a versão mais recente do Aspose.CAD a partir do NuGet:

- Substitua o código em MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Bem-vindo ao .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Cute dot net bot acenando para você!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Olá, Mundo!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Bem-vindo à UI de Aplicativos Multi-plataforma do .NET" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Bem-vindo à UI de Aplicativos Multi-plataforma do dot net" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Selecionar arquivo" SemanticProperties.Hint="Conta o número de vezes que você clica" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Limpar" SemanticProperties.Hint="Conta o número de vezes que você clica" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Adicione novos métodos em MainPage.xaml.csNão esqueça de adicionar using Aspose.CAD e using Aspose.CAD.ImageOptions no arquivo.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "qualquer" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Depurar Máquina Windows
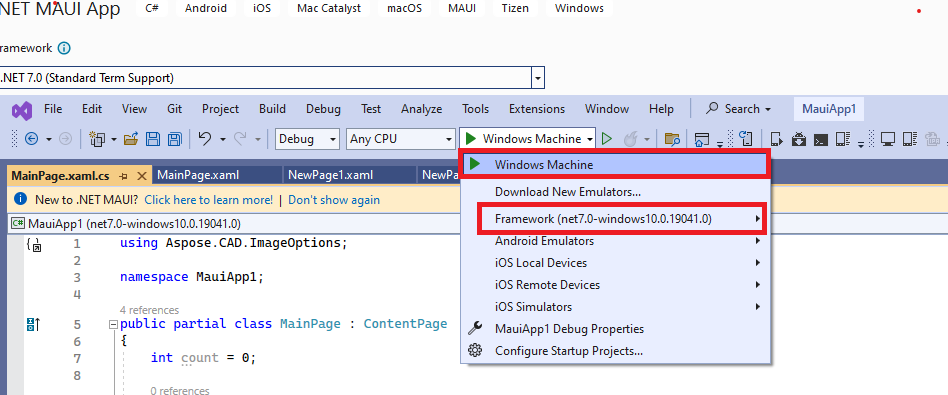
- Na barra de ferramentas do Visual Studio, use o menu suspenso Alvo de Depuração para selecionar Framework e depois a entrada net7.0-windows:

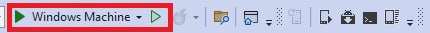
- Na barra de ferramentas do Visual Studio, pressione o botão Máquina Windows para compilar e executar o aplicativo:

- No aplicativo em execução, pressione o botão “Selecionar arquivo” várias vezes e observe que a contagem do número de cliques no botão é incrementada:

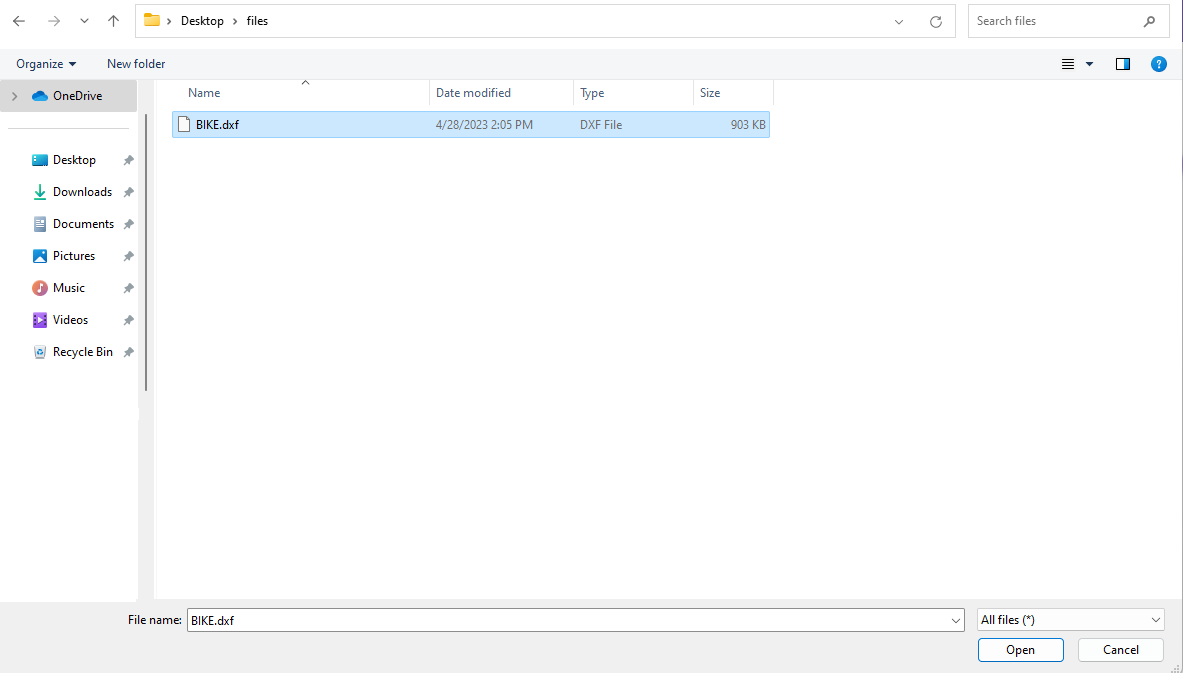
- Selecione o arquivo necessário e clique em abrir:

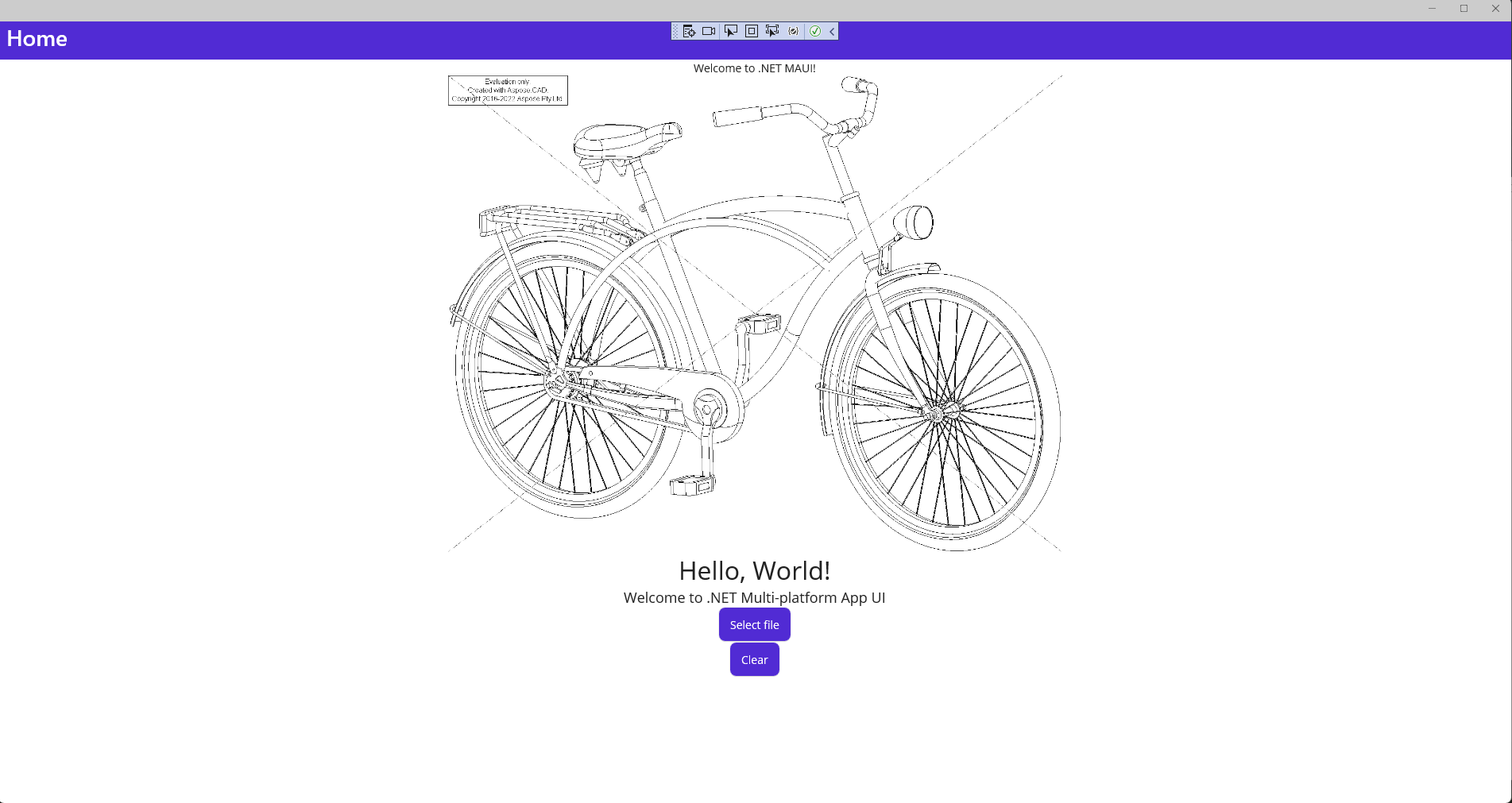
- Após processar o arquivo, uma imagem do arquivo convertido deve aparecer na tela:

Instalar Emulador Android
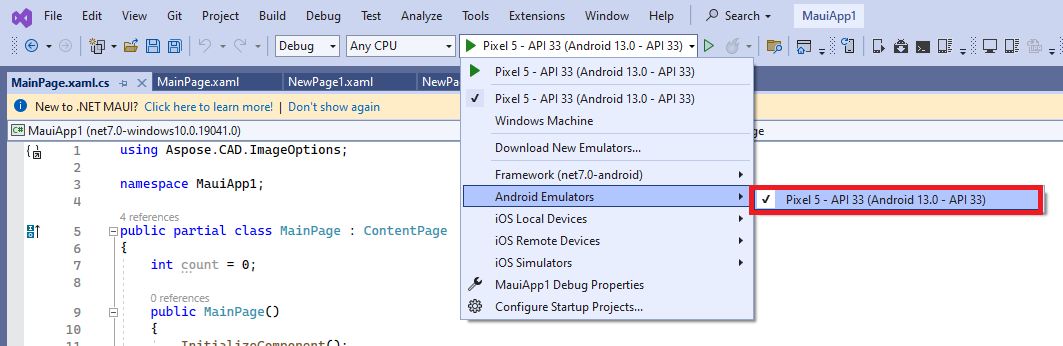
- Na barra de ferramentas do Visual Studio, use o menu suspenso Alvo de Depuração para selecionar Emuladores Android e depois a entrada Emulador Android
- Na barra de ferramentas do Visual Studio, pressione o botão Emulador Android:

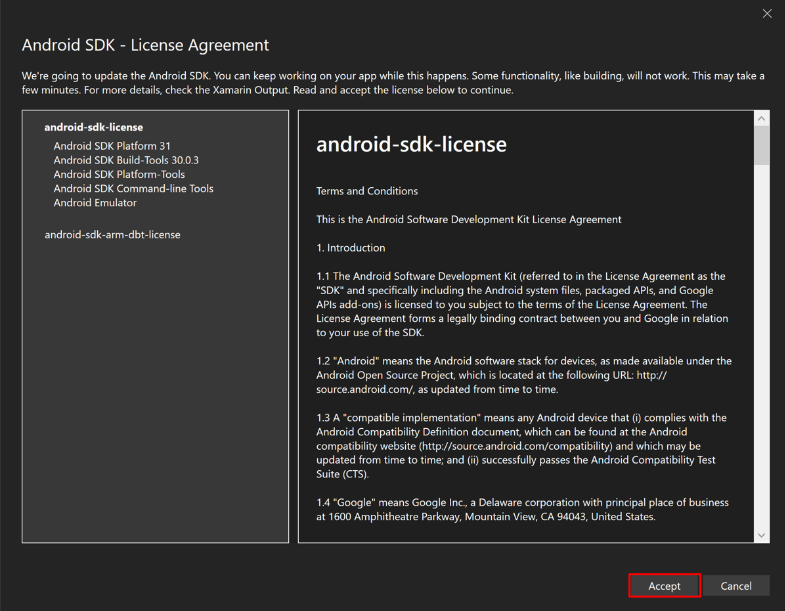
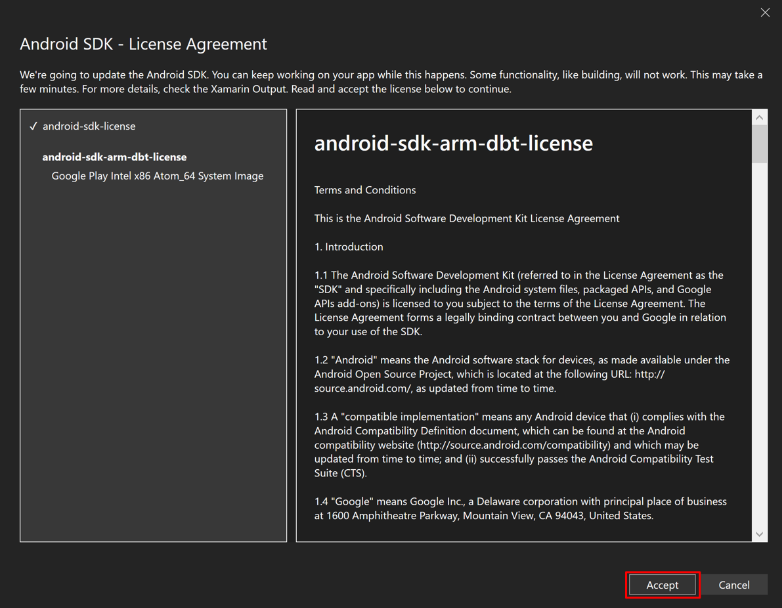
- Na janela Contrato de Licença do SDK Android, pressione o botão Aceitar:

- Na janela Contrato de Licença do SDK Android, pressione o botão Aceitar:

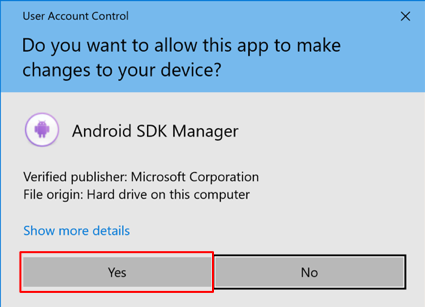
- Na caixa de diálogo Controle de Conta de Usuário, pressione o botão Sim:

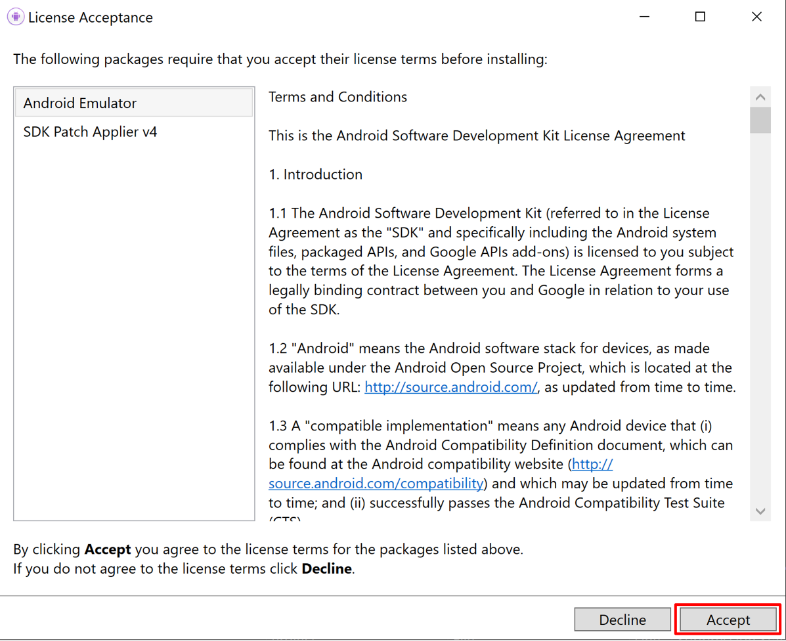
- Na janela Aceitação de Licença, pressione o botão Aceitar:

- Na barra de ferramentas do Visual Studio, pressione o botão Emulador Android:

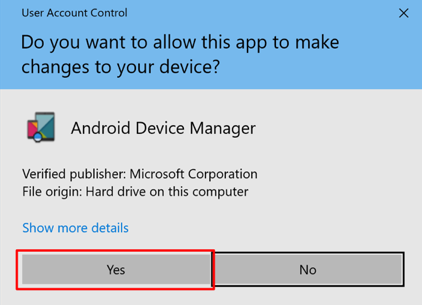
- Na caixa de diálogo Controle de Conta de Usuário, pressione o botão Sim:

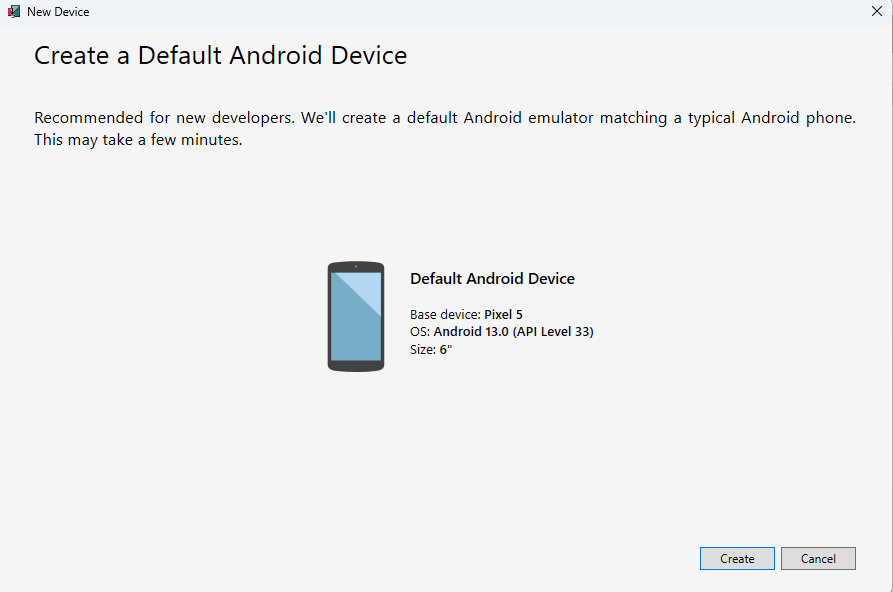
- Na janela Novo Dispositivo, pressione o botão Criar:

- Feche a janela do Gerenciador de Dispositivos Android
Depurar com Emulador Android
- Na barra de ferramentas do Visual Studio, pressione o botão Pixel 5 - API 33 (Android 13.0 - API 33) para compilar e executar o aplicativo:

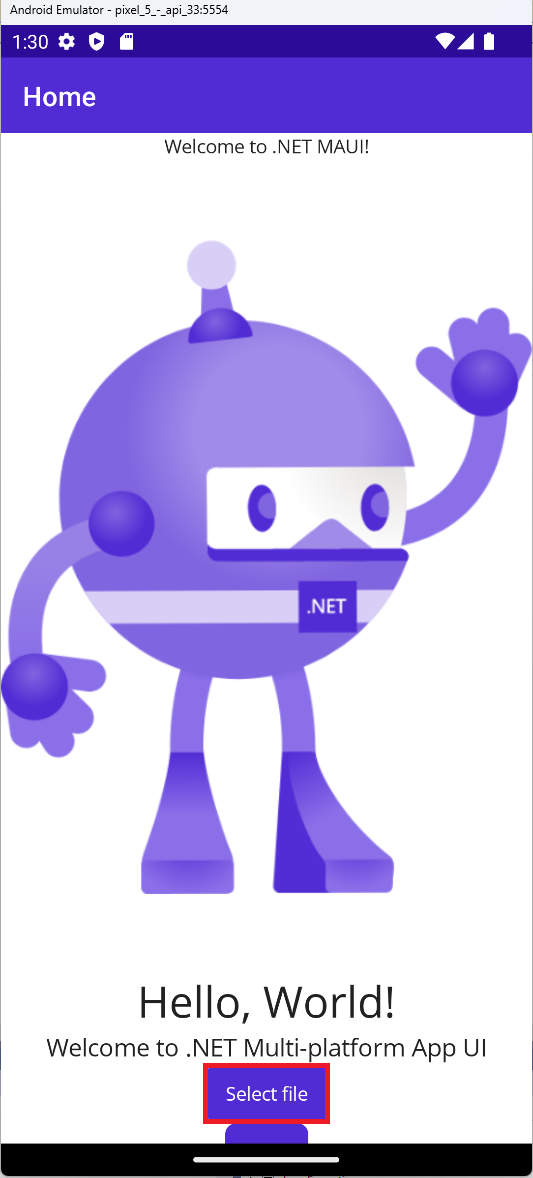
- No aplicativo em execução no emulador Android, pressione o botão “Selecionar arquivo” várias vezes e observe que a contagem do número de cliques no botão é incrementada:

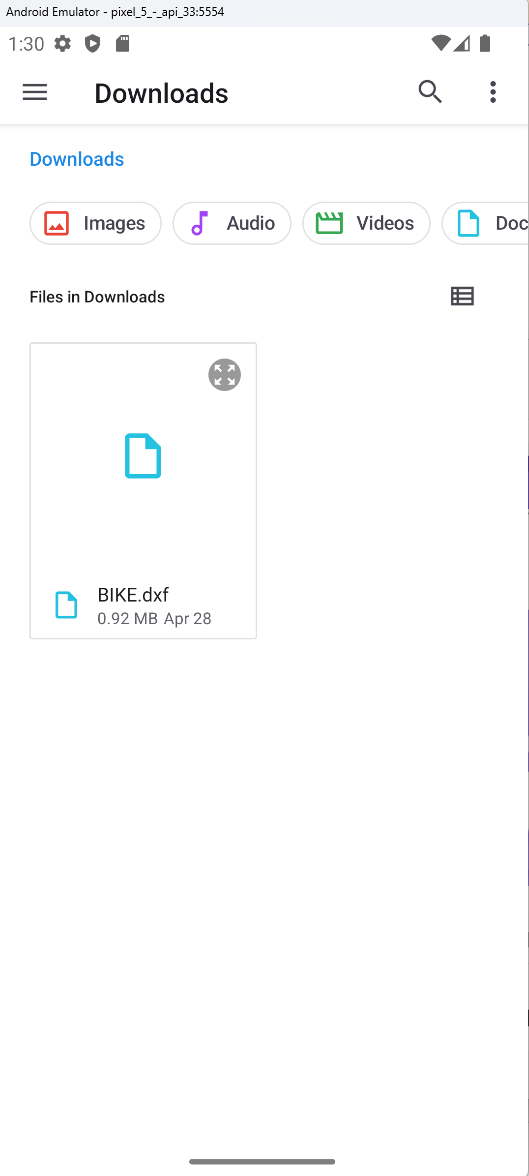
- Selecione o arquivo necessário e clique em selecionar:

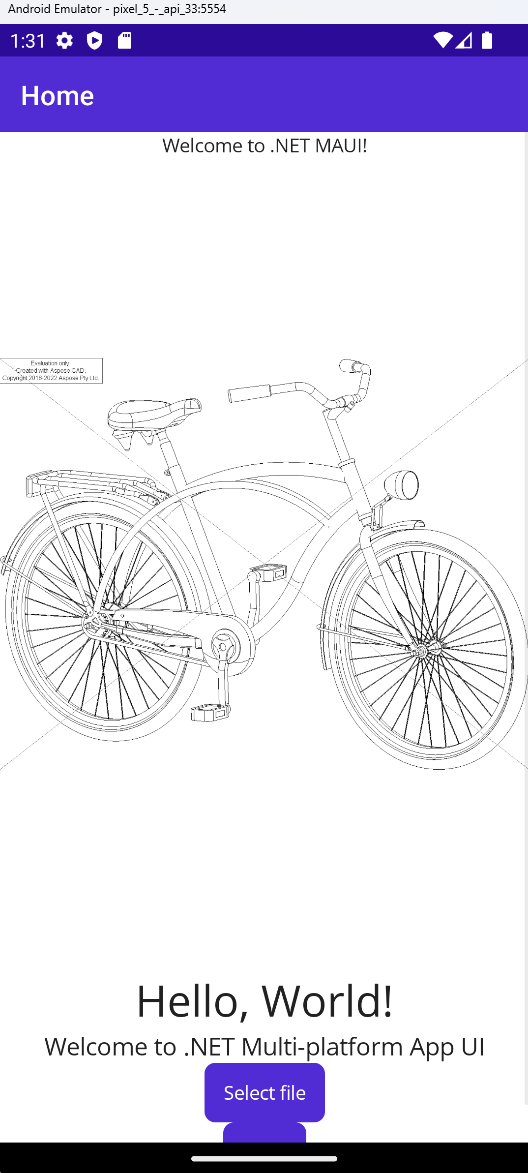
- Após processar o arquivo, uma imagem do arquivo convertido deve aparecer na tela:

Mais Exemplos
Para mais exemplos de como você pode usar Aspose.CAD no Docker, veja os exemplos.