Как использовать Aspose.CAD в Angular
Contents
[
Hide
]Предварительные требования
- Angular CLI
- Visual Code
- Node.js
Конвертация изображения dgn в png и отображение в браузере
В этом примере вы создаете простую программу конвертации, которая конвертирует чертеж и сохраняет его как изображение.
Создание проекта Angular
- Убедитесь, что вы еще не находитесь в каталоге рабочего пространства Angular.
- Начните новый и затем укажите название программы или используйте другие программы для создания проекта, такие как Visual Code или WebStorm:
ng new angular-example - Установите Aspose.CAD из npm пакета
npm install aspose-cad - Откройте файл angular.json и добавьте запись в поле скриптов, этот скрипт начинает загружаться с проектом, он необходим для начала обработки файлов
"scripts": [ "node_modules/aspose-cad/dotnet.js" ] - В app.component.html создайте теги input с типом file и img для загрузки и отображения чертежа
<span style="background-color: red"> <input type="file" class="file-upload" (change)="onFileSelected($event)" /> <img alt="" id="image" [src]="imageUrl" /> </span> - В app.component.ts мы описываем процесс запуска вспомогательных процессов, обработки и сохранения изображения
import {Component} from '@angular/core'; import {DomSanitizer} from '@angular/platform-browser'; import {Image} from "aspose-cad/commonjs/Core/Image"; import {PngOptions} from "aspose-cad/commonjs/Options/PngOptions"; //нужно запустить процесс dotnet declare let dotnet: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular-example'; imageUrl: any; imgFile: Uint8Array | null | undefined; constructor(private sanitizer: DomSanitizer) { } // @ts-ignore async ngOnInit() { console.log("Загрузка aspose-cad WASM..."); await dotnet.boot().then((ex: any) => { console.log("aspose-cad WASM загружен"); }); } // @ts-ignore async onFileSelected(event) { const file: File = event.target.files[0]; file.arrayBuffer().then(async buff => { let x = new Uint8Array(buff); this.imgFile = await Image.Load(x); //Загрузить изображение console.log(this.imgFile); var exportedFile = await Image.Save(this.imgFile, new PngOptions()); //сохранить изображение в png var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); //создать src для сконвертированного изображения this.imageUrl = this.sanitizer.bypassSecurityTrustUrl(urlCreator.createObjectURL(blob)); //скачать изображение в формате png let url = window.URL.createObjectURL(blob); let a = document.createElement('a'); document.body.appendChild(a); a.setAttribute('style', 'display: none'); a.href = url; a.download = "file.png"; a.click(); window.URL.revokeObjectURL(url); a.remove(); }); } } - Запустите приложение
npm start //или ng serveКоманда ng serve:
- Собирает приложение
- Запускает сервер разработки
- Наблюдает за исходными файлами
- Пересобирает приложение по мере внесения изменений
Флаг –open открывает браузер на http://localhost:4200.
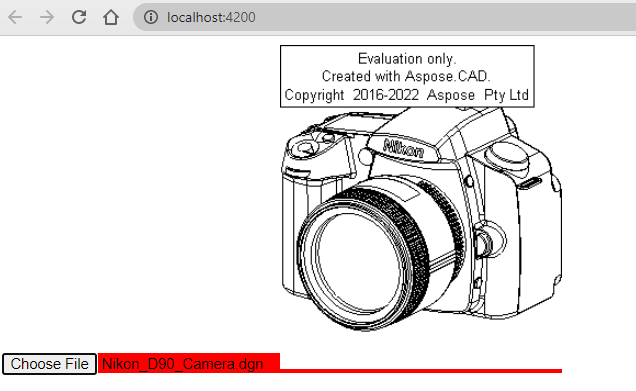
Пример выполнения
- Выберите файл.

- Выберите любой файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Если ответ успешный, файл будет отображен на экране и предложит его скачать.