Как использовать Aspose.CAD в JavaScript
Contents
[
Hide
]Предварительные требования
- Visual Code + Live Server
- Node.js
Конвертация изображения dgn в png и отображение в браузере
В этом примере вы создаете простую программу конвертации, которая преобразует чертеж и сохраняет его в качестве изображения.
Создание JavaScript
Создайте package.json с зависимостями aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Создайте index.html
<!DOCTYPE html> Откройте консоль (Ctrl+Shift+I), чтобы увидеть вывод. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Установите пакеты с помощью команды npm
npm installЗапустите приложение с помощью Live Server или yarn
npm run serve
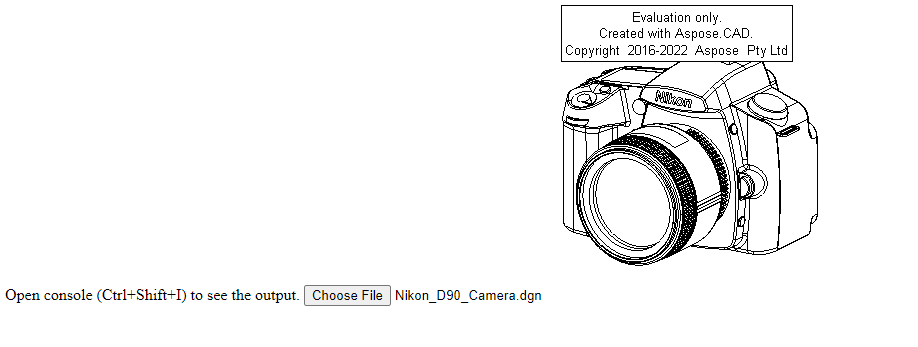
Пример выполнения
- Выберите файл.

- Выберите любой файл формата DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Если ответ успешен, файл будет отображен на экране и будет предложено его скачать.