Как использовать Aspose.CAD в TypeScript
Contents
[
Hide
]Предварительные условия
- Visual Code + Live Server
- Node.js
Преобразование изображения dgn в png и отображение в браузере
В этом примере вы создаете простую программу для преобразования, которая преобразует рисунок и сохраняет его в виде изображения.
Создание JavaScript
Создайте package.json в папке проекта
npm init -yИзмените package.json, добавьте зависимости aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Создайте index.ts
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //ПОЛУЧИТЬ_ФОРМАТ_ФАЙЛА var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // ЗАГРУЗИТЬ var file = Image.load(array); console.log(file); // СОХРАНИТЬ var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }Используйте команду npm, чтобы создать index.js
tscСоздайте index.html
<!DOCTYPE html> Откройте консоль (Ctrl+Shift+I), чтобы увидеть результат. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //ПОЛУЧИТЬ_ФОРМАТ_ФАЙЛА fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // ЗАГРУЗИТЬ file = Aspose.CAD.Image.load(array); console.log(file); // СОХРАНИТЬ exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Установите пакеты, используя команду npm
npm installЗапустите приложение с помощью Live Server или yarn
npm run serve
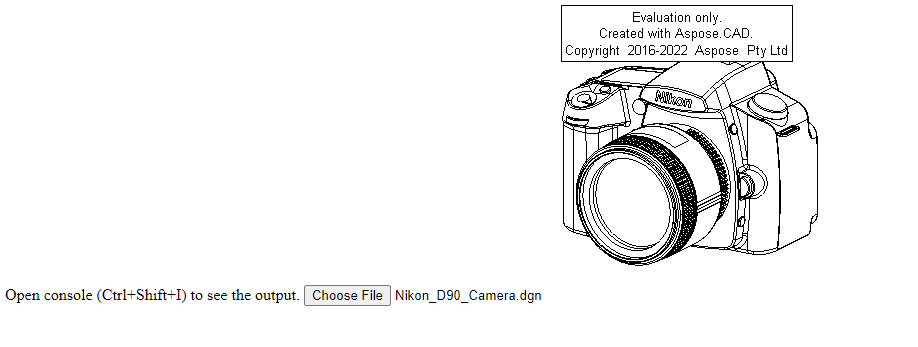
Пример выполнения
- Выберите файл.

- Выберите любой файл формата DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Если ответ успешен, файл будет отображаться на экране и предложит его скачать.