Как использовать Aspose.CAD в Vue
Contents
[
Hide
]Предварительные требования
- Vue CLI
- Visual Code
- Node.js
Преобразование изображения dgn в png и отображение в браузере
В этом примере вы создадите простую программу преобразования, которая конвертирует чертеж и сохраняет его как изображение.
Создание проекта Vue
- Убедитесь, что вы не находитесь уже в каталоге рабочего пространства Vue.
- Начните новый проект и задайте имя программы или используйте другие программы для создания проекта, такие как Visual Code или WebStorm:
vue create vue-example - Установите Aspose.CAD из npm пакета
npm install aspose-cad - Создайте теги ввода типа файл и изображение для загрузки и отображения чертежа
<input id="file" type="file"> <img id="image" /> - В App.vue мы описываем процесс запуска вспомогательных процессов, обработки и отображения изображения
<script> import {Drawing, PngOptions} from "aspose-cad"; export default{ beforeCreate: function () { // необходимо для начала процесса сборки let recaptchaScript = document.createElement('script') recaptchaScript.setAttribute('src', '/node_modules/aspose-cad/dotnet.js') document.head.appendChild(recaptchaScript) let dotnet; }, mounted() { window.addEventListener('load', this.onWindowLoad) }, methods: { async onWindowLoad() { console.log("загрузка WASM..."); await dotnet.boot(); console.log("WASM загружен"); document.querySelector('input').addEventListener('change', function() { const reader = new FileReader(); reader.onload = function() { let arrayBuffer = this.result; let array = new Uint8Array(arrayBuffer); // ЗАГРУЗКА let file = Image.load(array); console.log(file); // СОХРАНЕНИЕ let exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); let urlCreator = window.URL || window.webkitURL; let blob = new Blob([exportedFile], { type: 'application/octet-stream' }); let imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }, }, } </script> <template> <header> <img alt="Логотип Vue" class="logo" src="./assets/logo.svg" width="125" height="125" /> <p>Пример aspose.cad для Vue.</p> </header> <main> <input id="file" type="file"> <br/> <img id="image" /> </main> </template> <style scoped> header { line-height: 1.5; } main{ text-align: center; } .logo { display: block; margin: 0 auto 2rem; } @media (min-width: 1024px) { header { display: flex; place-items: center; padding-right: calc(var(--section-gap) / 2); } header .wrapper { display: flex; place-items: flex-start; flex-wrap: wrap; } } </style> - Запустите приложение
npm run dev
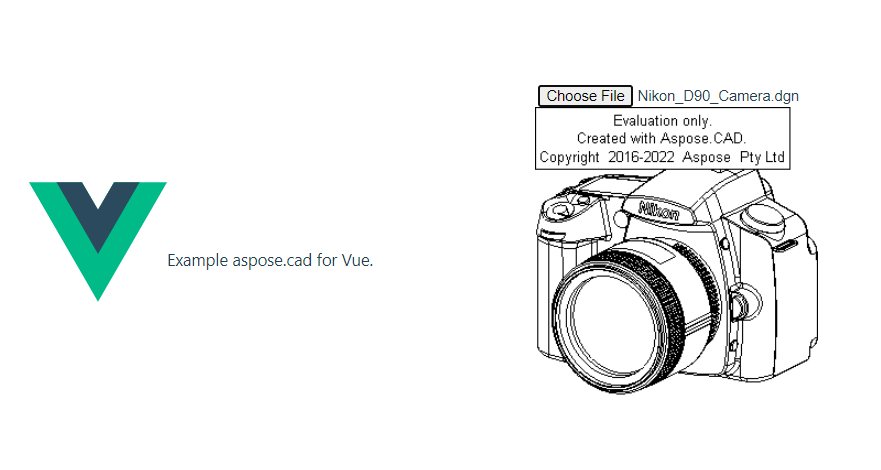
Пример выполнения
- Выберите файл.

- Выберите любой файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Если ответ будет успешным, файл будет отображён на экране и предложит его скачать.