Как запустить Aspose.CAD в Multi-platform App UI(MAUI)
Предварительные требования
- Visual Studio 2022.
- Используется .NET 7 SDK в примере.
MAUI
.NET Multi-platform App UI (.NET MAUI) - это кросс-платформенный фреймворк для создания нативных мобильных и настольных приложений с C# и XAML. С помощью .NET MAUI вы можете разрабатывать приложения, которые могут работать на Android, iOS, macOS и Windows из одной общей кодовой базы.
.NET MAUI является опенсорсным и представляет собой эволюцию Xamarin.Forms, расширенной от мобильных к настольным сценариям, с элементами управления UI, которые были заново разработаны для производительности и расширяемости. Если вы ранее использовали Xamarin.Forms для создания кросс-платформенных пользовательских интерфейсов, вы заметите много схожестей с .NET MAUI. Однако есть также некоторые различия. Используя .NET MAUI, вы можете создавать многоплатформенные приложения с использованием одного проекта, но при необходимости вы можете добавить специфичный для платформы исходный код и ресурсы. Одна из ключевых целей .NET MAUI - дать вам возможность реализовать как можно больше вашей логики приложения и макета UI в одной кодовой базе.
Установка MAUI
- Чтобы создать приложения .NET MAUI, вам потребуется последняя версия Visual Studio 2022
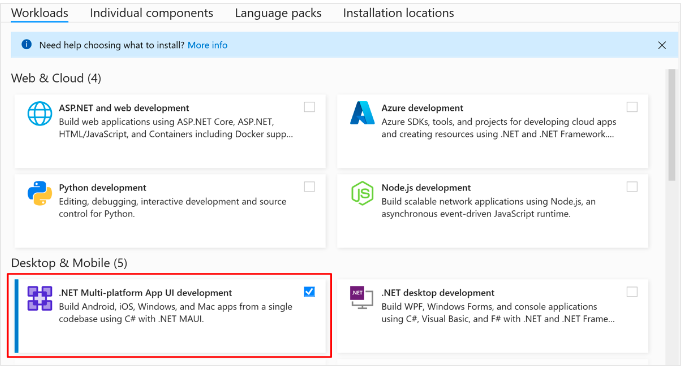
- Установите Visual Studio или измените вашу существующую установку, и установите рабочую нагрузку разработки .NET Multi-platform App UI с ее стандартными дополнительными вариантами установки:

Создание проекта
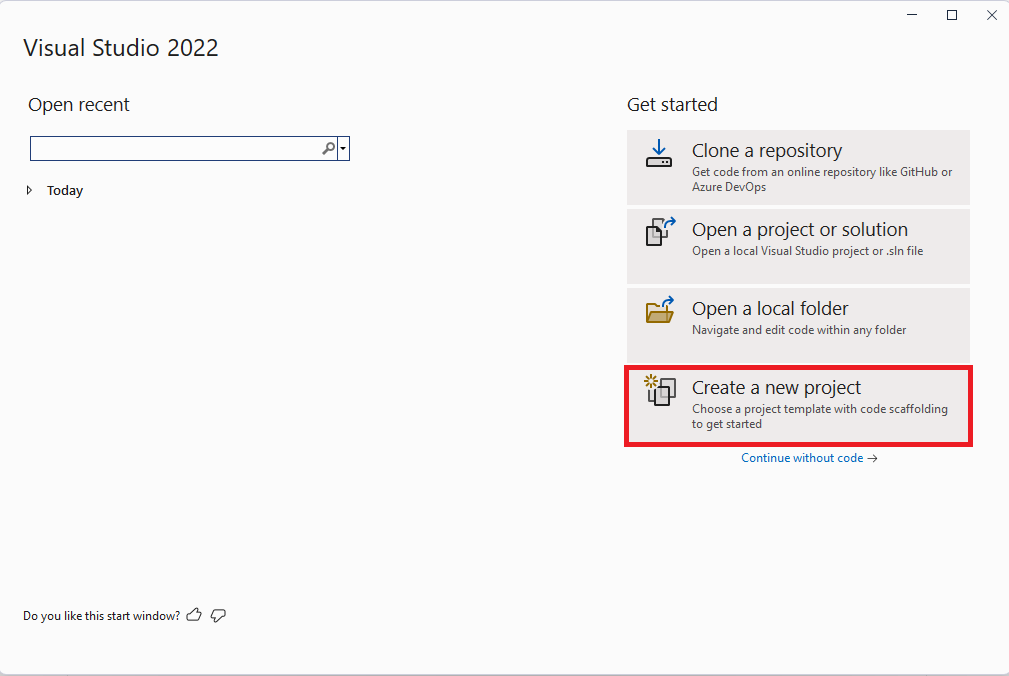
- Запустите Visual Studio. В начальном окне нажмите Создать новый проект для создания нового проекта:

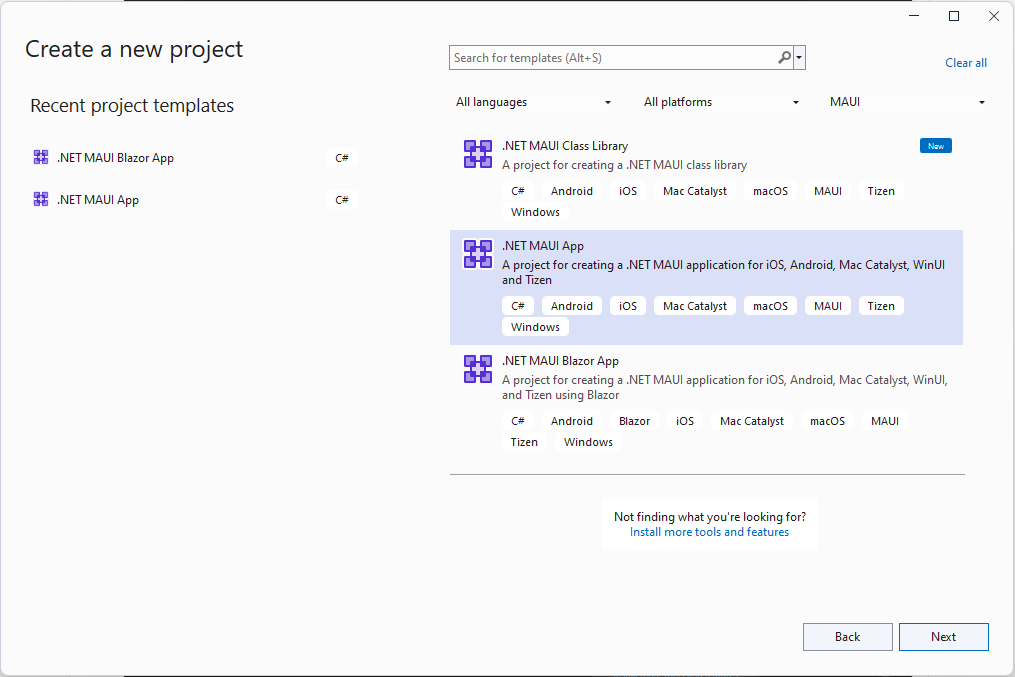
- В окне Создать новый проект выберите MAUI в выпадающем списке Все типы проектов, выберите шаблон .NET MAUI App и нажмите кнопку Дальше:

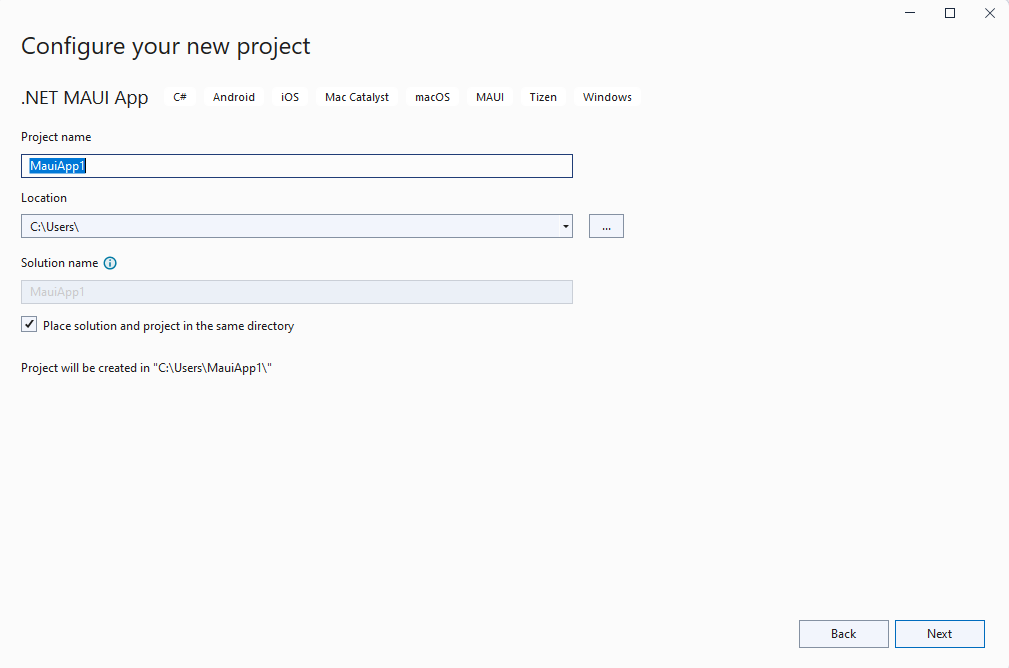
- В окне Настроить ваш новый проект введите имя вашего проекта, выберите подходящее место для него и нажмите кнопку Дальше:

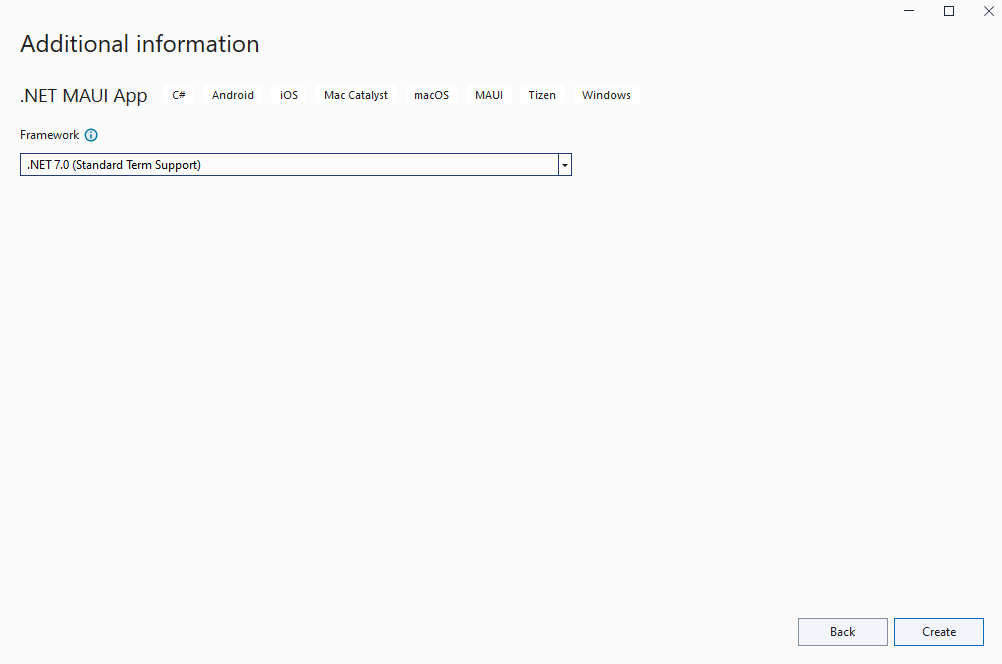
- В окне Дополнительная информация выберите версию .NET, на которую вы хотите нацелиться, и нажмите кнопку Создать:

- Дождитесь создания проекта и восстановления его зависимостей
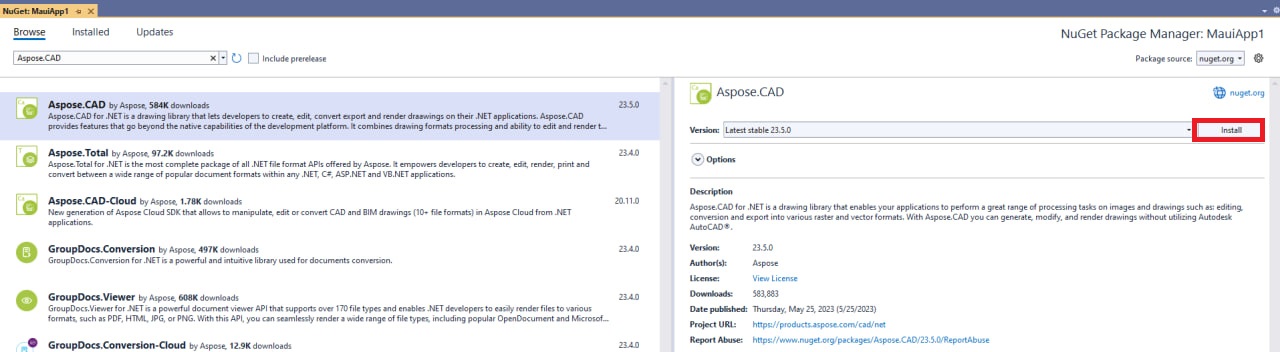
- Установите последнюю версию Aspose.CAD из NuGet:

- Замените код в MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Добро пожаловать в .NET MAUI!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Милый бот dot net, машущий вам!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Привет, мир!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Добро пожаловать в .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Добро пожаловать в dot net Multi platform App UI" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Выбрать файл" SemanticProperties.Hint="Подсчитывает количество нажатий кнопки" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Очистить" SemanticProperties.Hint="Подсчитывает количество нажатий кнопки" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - Добавьте новые методы в MainPage.xaml.csНе забудьте добавить using Aspose.CAD и using Aspose.CAD.ImageOptions в файл.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "any" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Отладка на Windows машине
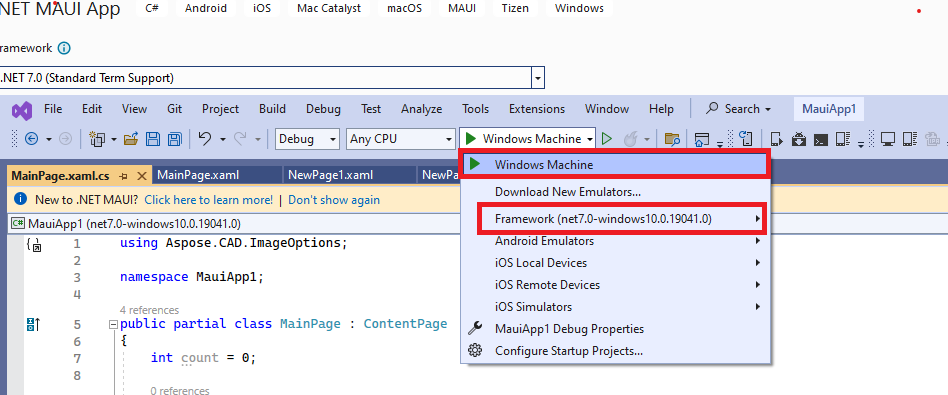
- В панели инструментов Visual Studio используйте выпадающий список Целевой отладчик для выбора Framework, затем выберите элемент net7.0-windows:

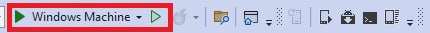
- В панели инструментов Visual Studio нажмите кнопку Windows Machine, чтобы построить и запустить приложение:

- В работающем приложении нажмите кнопку “Выбрать файл” несколько раз и наблюдайте, как увеличивается количество нажатий кнопки:

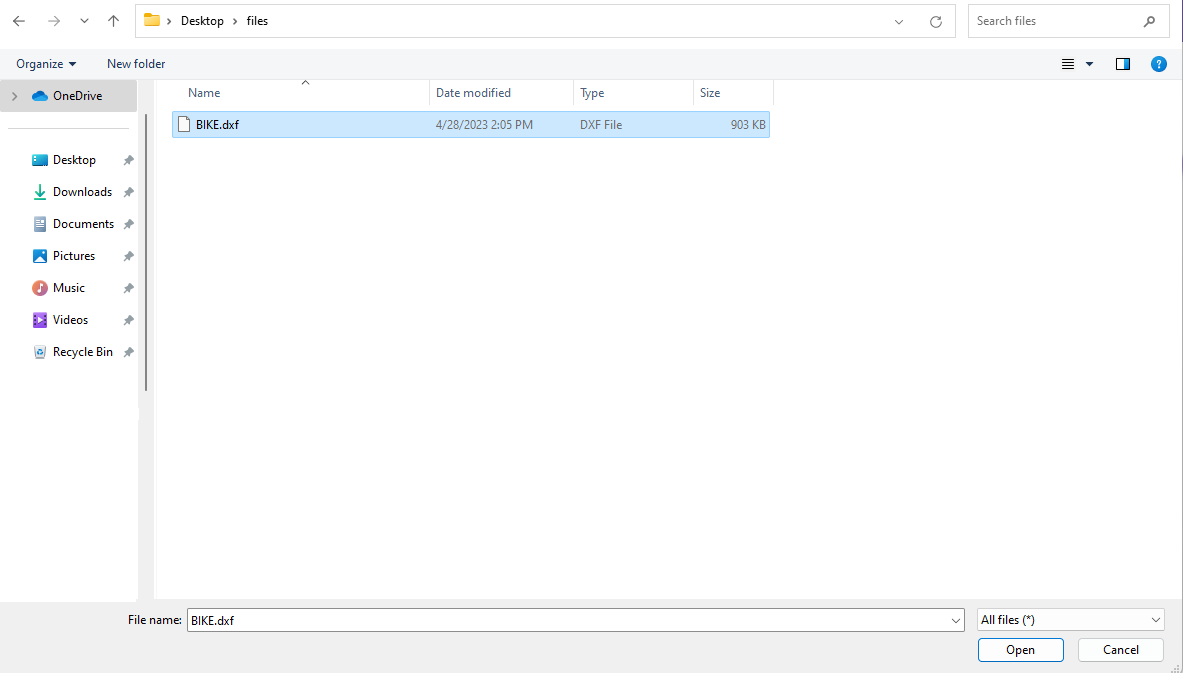
- Выберите необходимый файл и нажмите открыть:

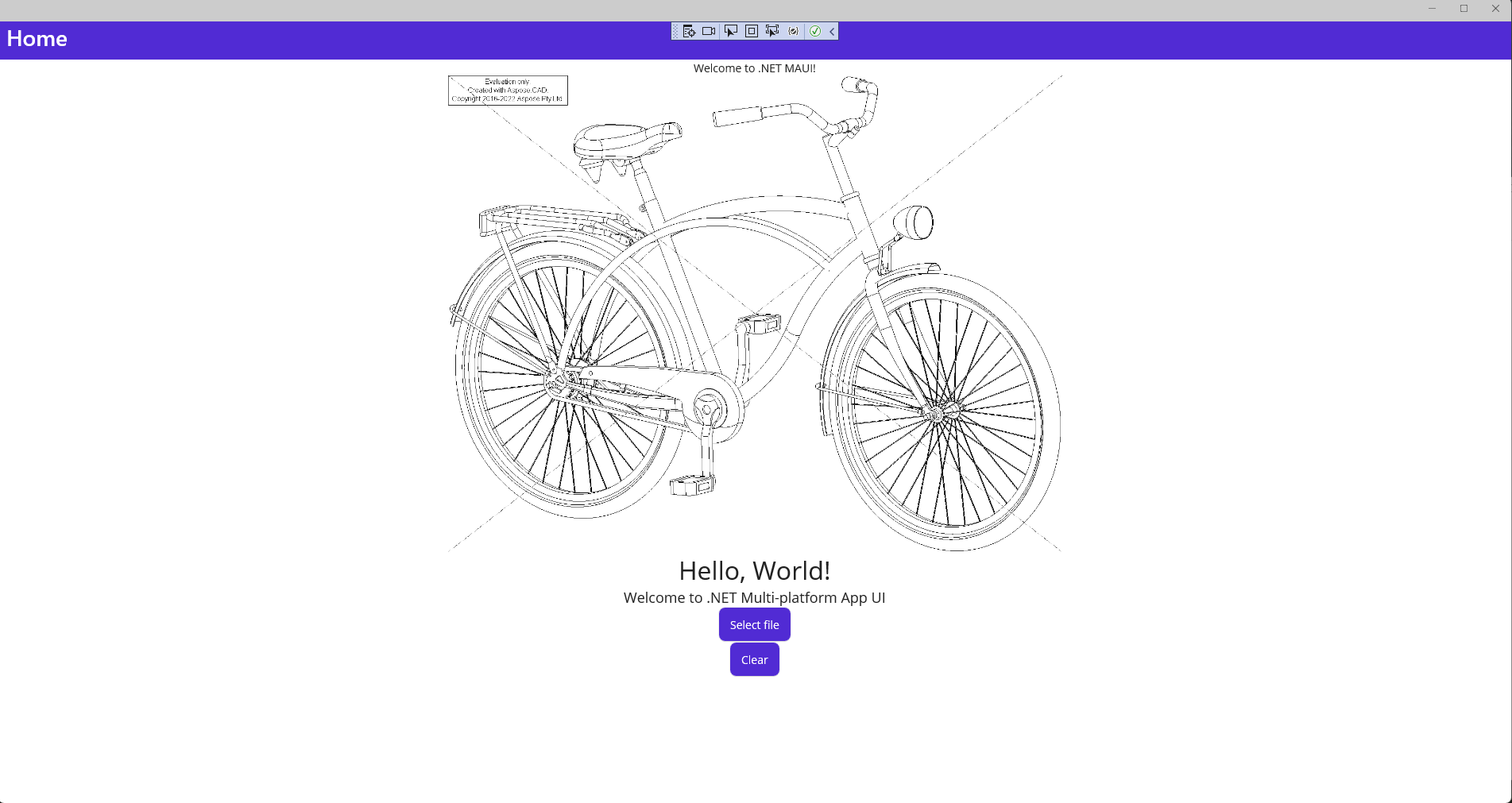
- После обработки файла на экране должно появиться изображение конвертированного файла:

Установка эмулятора Android
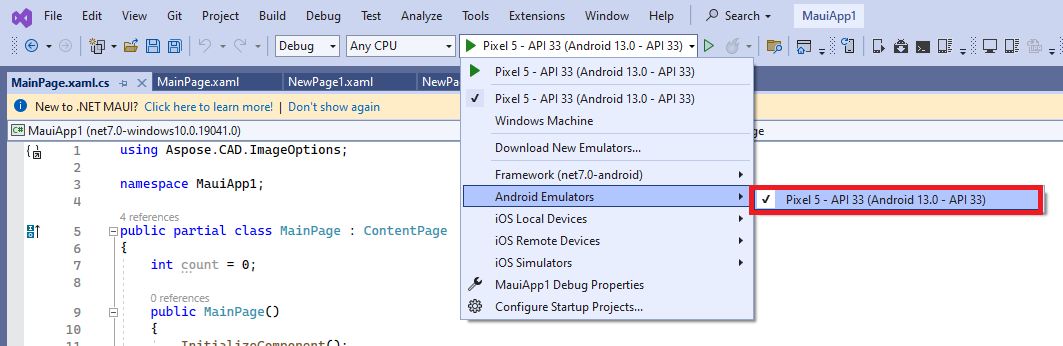
- В панели инструментов Visual Studio используйте выпадающий список Целевой отладчик для выбора Эмуляторов Android и затем выберите элемент Android Emulator
- В панели инструментов Visual Studio нажмите кнопку Android Emulator:

- В окне Лицензионное соглашение Android SDK нажмите кнопку Принять:

- В окне Лицензионное соглашение Android SDK нажмите кнопку Принять:

- В диалоговом окне Управление учетными записями пользователей нажмите кнопку Да:

- В окне Принятие лицензии нажмите кнопку Принять:

- В панели инструментов Visual Studio нажмите кнопку Android Emulator:

- В диалоговом окне Управление учетными записями пользователей нажмите кнопку Да:

- В окне Новое устройство нажмите кнопку Создать:

- Закройте окно Менеджер устройств Android
Отладка с эмулятором Android
- В панели инструментов Visual Studio нажмите кнопку Pixel 5 - API 33 (Android 13.0 - API 33), чтобы построить и запустить приложение:

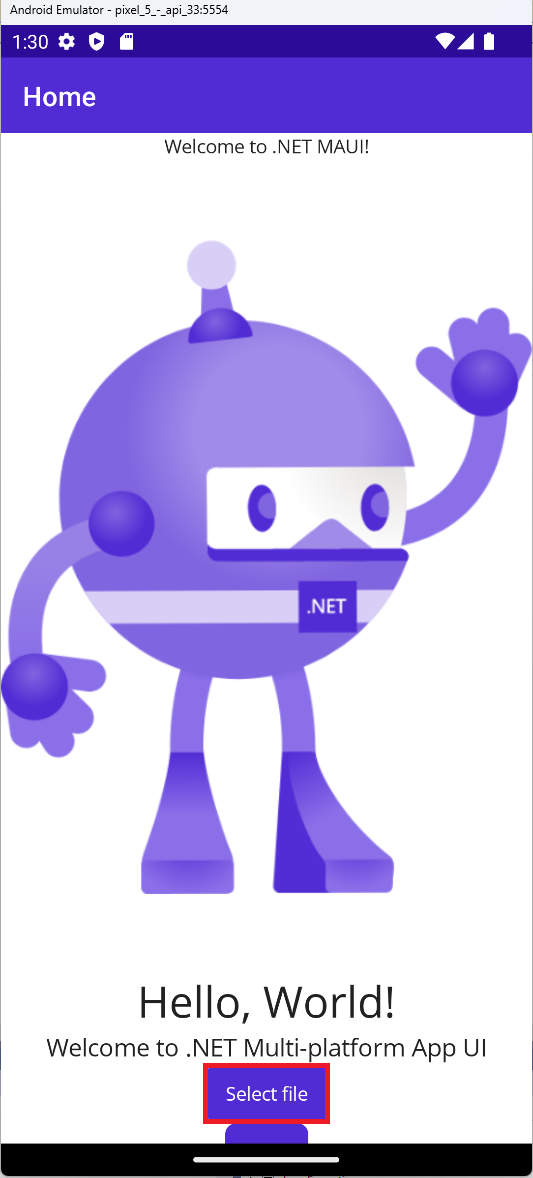
- В работающем приложении в эмуляторе Android нажмите кнопку “Выбрать файл” несколько раз и наблюдайте, как увеличивается количество нажатий кнопки:

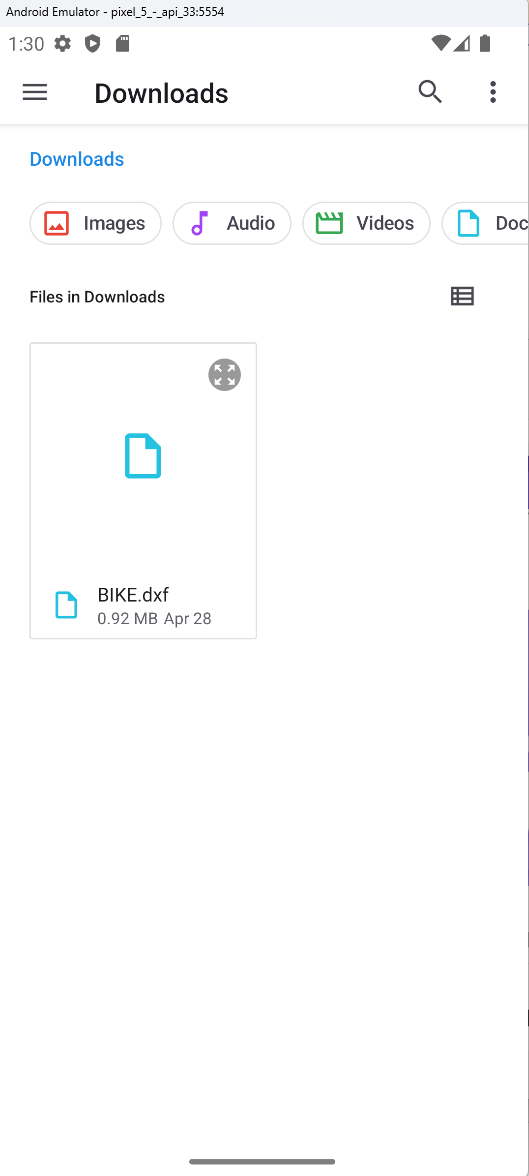
- Выберите необходимый файл и нажмите выбрать:

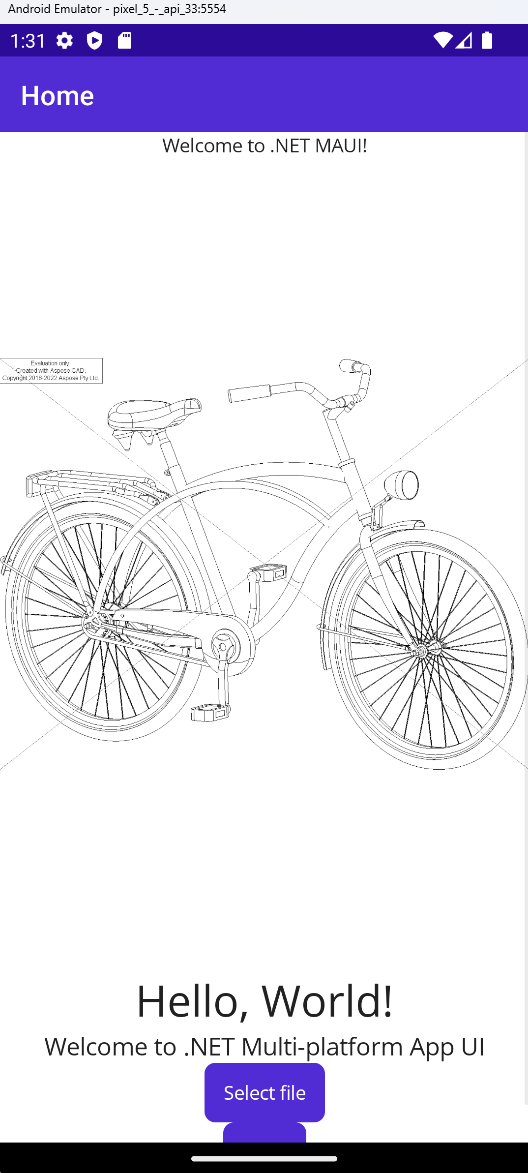
- После обработки файла на экране должно появиться изображение конвертированного файла:

Больше примеров
Для получения дополнительных примеров того, как вы можете использовать Aspose.CAD в Docker, смотрите пример.