วิธีการใช้ Aspose.CAD ใน JavaScript
Contents
[
Hide
]ข้อกำหนดเบื้องต้น
- Visual Code + Live Server
- Node.js
แปลงภาพ dgn เป็น png และแสดงในเบราว์เซอร์
ในตัวอย่างนี้ คุณจะสร้างโปรแกรมการแปลงง่ายๆ ที่แปลงภาพวาดและบันทึกเป็นภาพ
สร้าง JavaScript
สร้าง package.json ด้วยอ dependence aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }สร้าง index.html
<!DOCTYPE html> เปิดคอนโซล (Ctrl+Shift+I) เพื่อดูผลลัพธ์ <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>ติดตั้งแพคเกจโดยใช้คำสั่ง npm
npm installเริ่มแอปพลิเคชันด้วย Live Server หรือ yarn
npm run serve
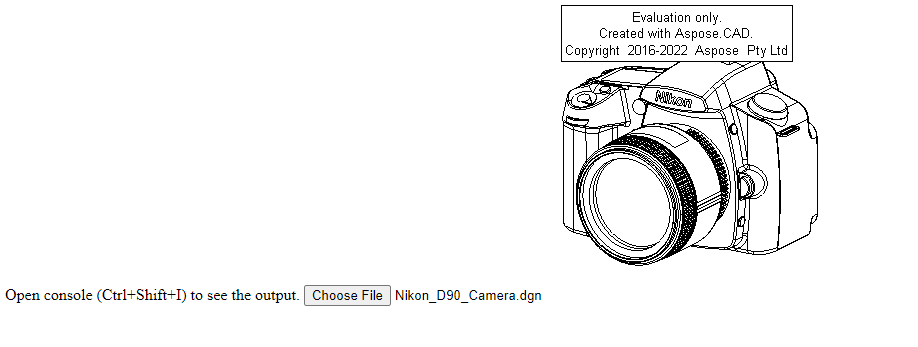
ตัวอย่างการทำงาน
- เลือกไฟล์.

- เลือกไฟล์ DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG ใดๆ
- หากคำตอบสำเร็จ ไฟล์จะแสดงบนหน้าจอและจะมีการเสนอให้ดาวน์โหลด.