Aspose.CAD'i JavaScript'te Nasıl Kullanılır
Contents
[
Hide
]Ön Koşullar
- Visual Code + Live Server
- Node.js
DGN görüntüsünü PNG’ye dönüştürme ve tarayıcıda görüntüleme
Bu örnekte, bir çizimi dönüştüren ve bunu bir görüntü olarak kaydeden basit bir dönüşüm programı oluşturuyorsunuz.
JavaScript Oluşturma
Aspose.CAD bağımlılıkları ile package.json oluşturun
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }index.html oluşturun
<!DOCTYPE html> Konsolu açmak için (Ctrl+Shift+I) çıkışları görün. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //DOSYA_FORMATINI_AL fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // YÜKLE file = Aspose.CAD.Image.load(array); console.log(file); // KAYDET exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>npm komutunu kullanarak paketleri yükleyin
npm installLive Server veya yarn ile uygulamayı başlatın
npm run serve
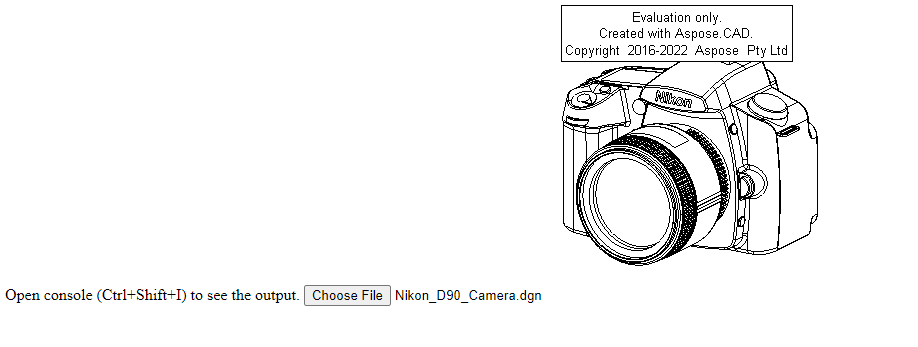
Çalıştırma örneği
- Dosya seçin.

- Herhangi bir DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG dosyasını seçin.
- Cevap başarılı olursa, dosya ekranda görüntülenir ve indirilmesi için teklif edilir.