Aspose.CAD'i TypeScript'te Nasıl Kullanılır
Contents
[
Hide
]Gerekli Ön Koşullar
- Visual Code + Live Server
- Node.js
DGN görüntüsünü PNG’ye dönüştürme ve tarayıcıda görüntüleme
Bu örnekte, bir çizimi dönüştüren ve resmi kaydeden basit bir dönüşüm programı oluşturursunuz.
JavaScript Oluşturma
Proje klasöründe package.json oluşturun
npm init -ypackage.json dosyasını düzenleyin, aspose-cad bağımlılıklarını ekleyin
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }index.ts oluşturun
import { PngOptions, Image } from './node_modules/aspose-cad/es2015/index.js'; declare let window: any; window.processDrawing = async function processDrawing(array: Uint8Array): Promise<any> { //DOSYA_FORMATINI_AL var fileFormat = Image.getFileFormat(array); console.log(fileFormat); // YÜKLE var file = Image.load(array); console.log(file); // KAYDET var exportedFilePromise = Image.save(array, new PngOptions()); return await exportedFilePromise.then(exportedFile => { console.log(exportedFile); return exportedFile; }); }npm komutunu kullanarak index.js oluşturun
tscindex.html oluşturun
<!DOCTYPE html> Konsolu açın (Ctrl+Shift+I) çıktıyı görmek için. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //DOSYA_FORMATINI_AL fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // YÜKLE file = Aspose.CAD.Image.load(array); console.log(file); // KAYDET exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>npm komutunu kullanarak paketleri yükleyin
npm installUygulamayı Live Server veya yarn ile başlatın
npm run serve
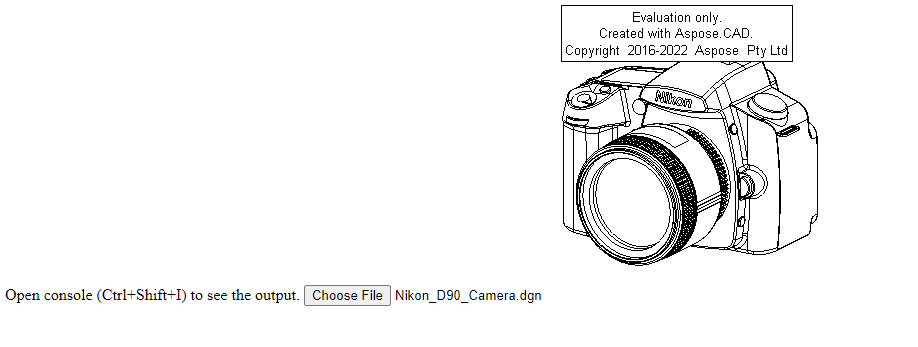
Uygulama Örneği
- Dosya seçin.

- Herhangi bir DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG dosyasını seçin.
- Cevap başarılıysa, dosya ekranda görünecek ve indirmeniz için teklif verecektir.