Aspose.CAD'i Çoklu Platform Uygulama Arayüzünde (MAUI) Nasıl Çalıştırılır
Ön Gereksinimler
- Visual Studio 2022.
- Örnek için .NET 7 SDK kullanılmıştır.
MAUI
.NET Çoklu Platform Uygulama Arayüzü (.NET MAUI), C# ve XAML ile yerel mobil ve masaüstü uygulamaları oluşturmak için kullanılan bir çapraz platform çerçevesidir. .NET MAUI kullanarak, tek bir paylaşılan kod tabanından Android, iOS, macOS ve Windows üzerinde çalışabilen uygulamalar geliştirebilirsiniz.
.NET MAUI açık kaynaklıdır ve Xamarin.Forms’un evrimi olup, mobil senaryolardan masaüstü senaryolarına uzanır ve performans ve genişletilebilirlik için sıfırdan yeniden inşa edilmiş UI kontrollerine sahiptir. Daha önce Xamarin.Forms kullanarak çapraz platform kullanıcı arayüzleri oluşturduysanız, .NET MAUI ile birçok benzerlik göreceksiniz. Ancak bazı farklılıklar da vardır. .NET MAUI kullanarak, tek bir proje ile çoklu platform uygulamaları oluşturabilirsiniz, ancak gerekirse platforma özgü kaynak kodu ve kaynaklar ekleyebilirsiniz. .NET MAUI’nin ana hedeflerinden biri, uygulama mantığınızı ve UI düzeninizi mümkün olduğunca tek bir kod tabanında uygulamanıza olanak tanımaktır.
MAUI Yüklemesi
- .NET MAUI uygulamaları oluşturmak için en son Visual Studio 2022 sürümüne ihtiyacınız olacak
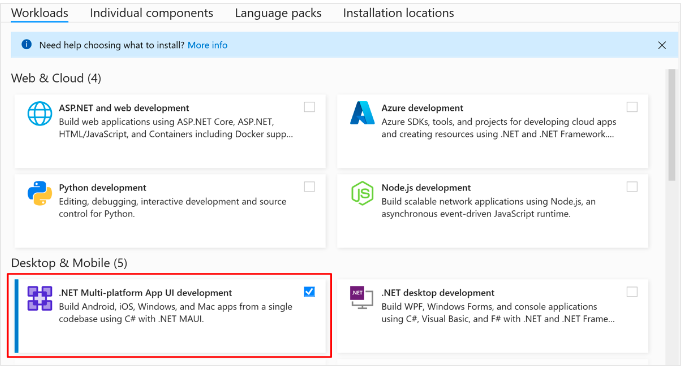
- Visual Studio’yu kurun veya mevcut kurulumunuzu değiştirin ve varsayılan isteğe bağlı kurulum seçenekleriyle .NET Çoklu Platform Uygulama Arayüzü geliştirme yükünü yükleyin:

Proje Oluşturma
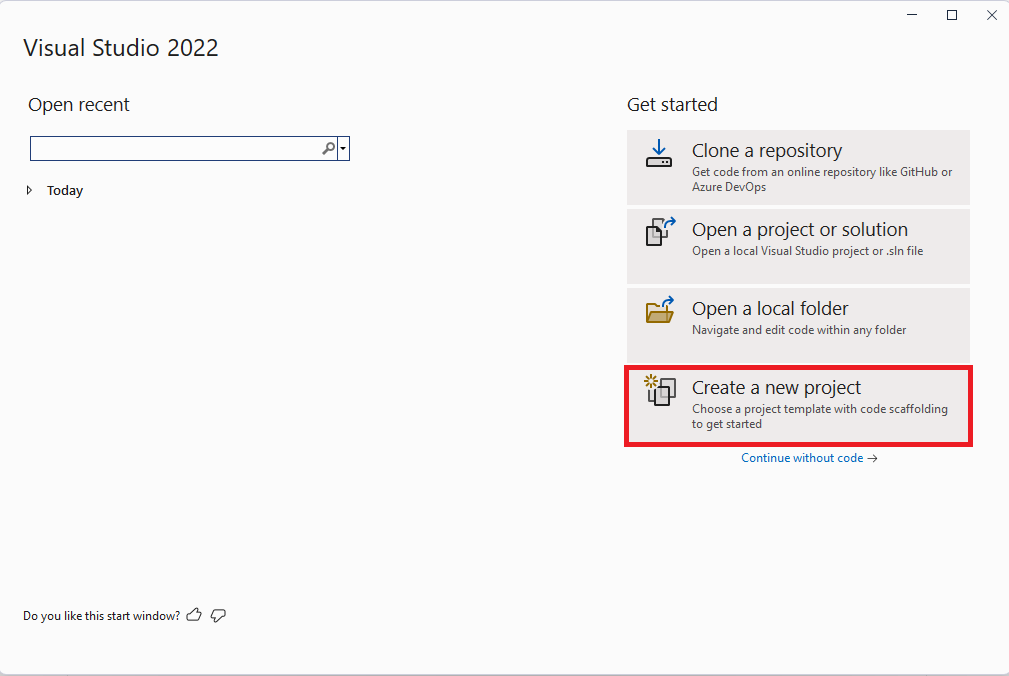
- Visual Studio’yu başlatın. Başlangıç penceresinde, yeni bir proje oluşturmak için Yeni bir proje oluştur’a tıklayın:

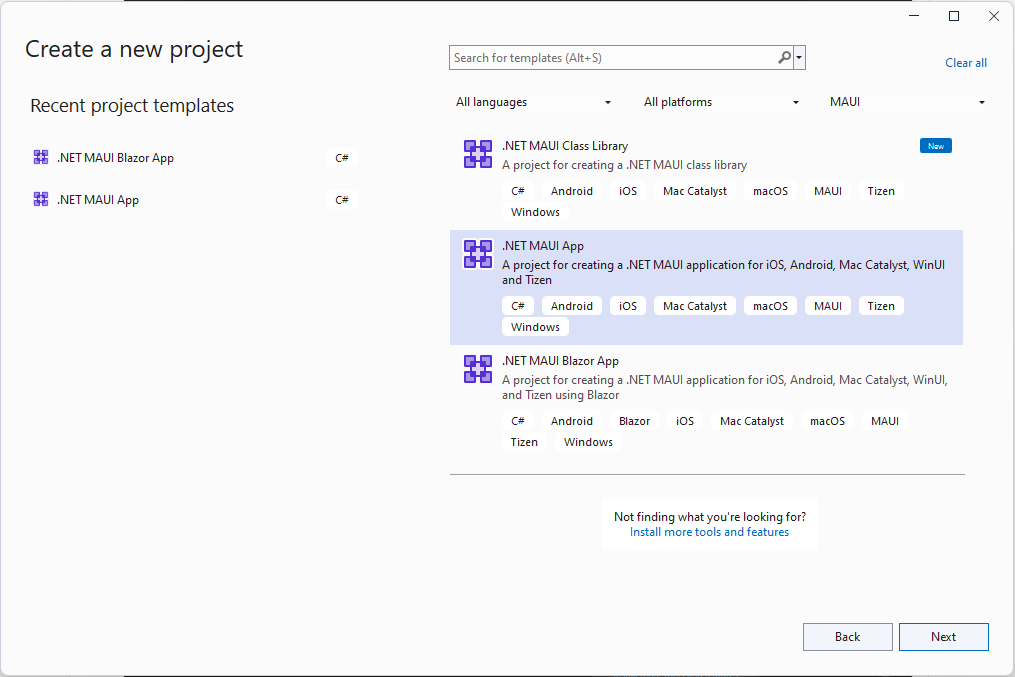
- Yeni bir proje oluştur penceresinde, Tüm proje türleri açılır menüsünden MAUI’yi seçin, .NET MAUI Uygulama şablonunu seçin ve İleri butonuna tıklayın:

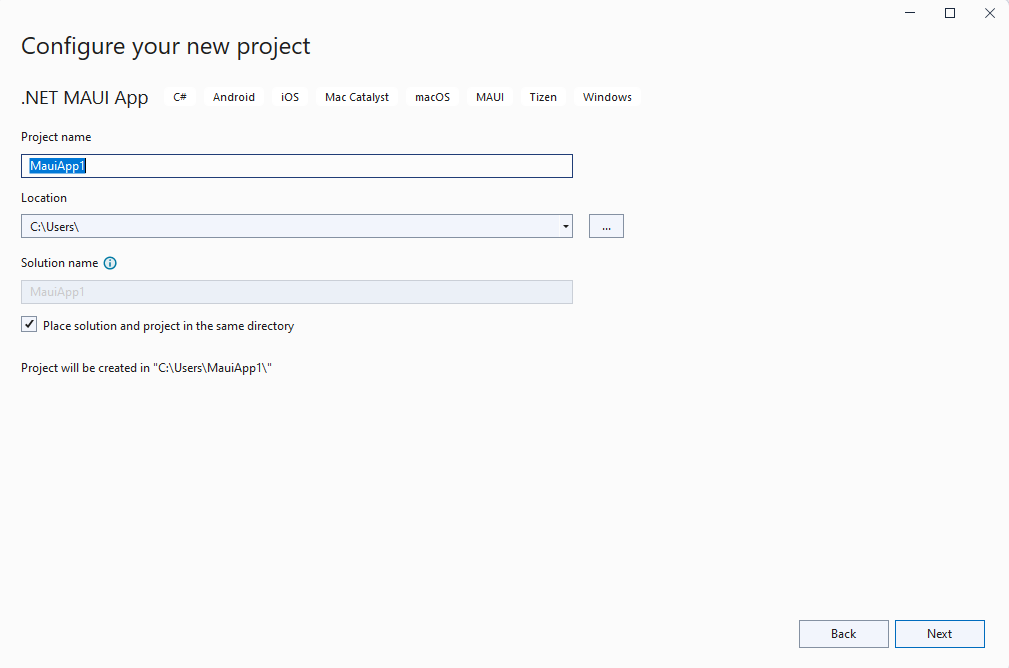
- Yeni projeyi yapılandır penceresinde, projenize bir ad verin, uygun bir konum seçin ve İleri butonuna tıklayın:

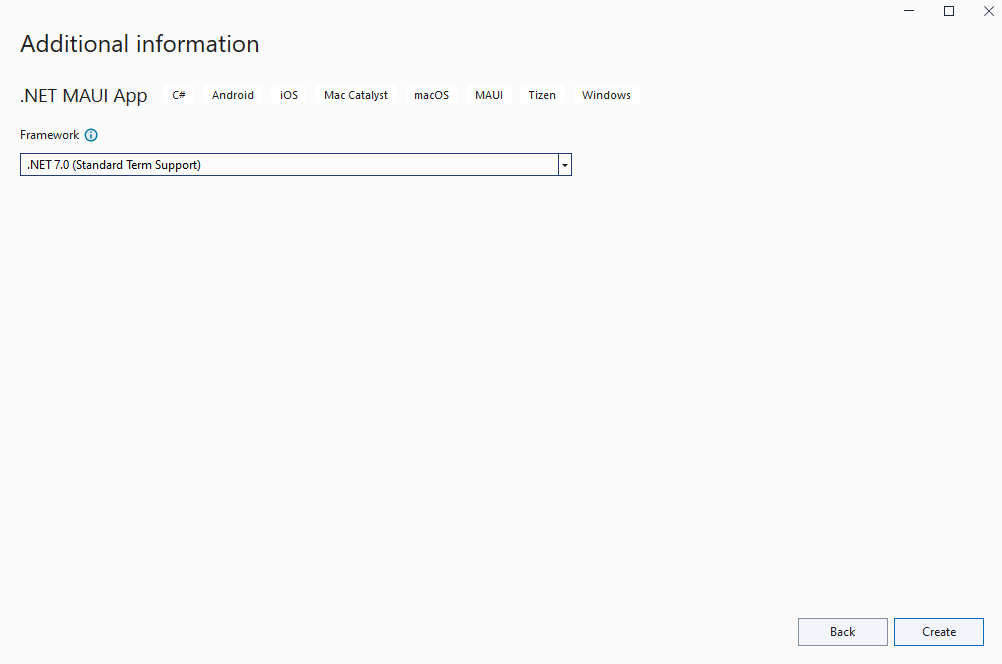
- Ek bilgi penceresinde, hedeflemek istediğiniz .NET sürümünü seçin ve Oluştur butonuna tıklayın:

- Projeyi oluşturmayı ve bağımlılıklarını geri yüklemeyi bekleyin
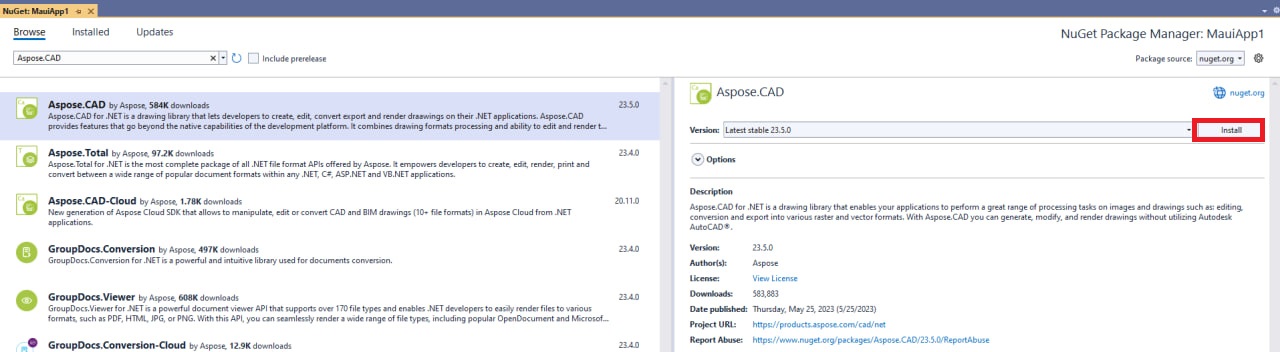
- NuGet’ten en son Aspose.CAD sürümünü yükleyin:

- MainPage.xaml dosyasındaki kodu değiştirin
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp1.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text=".NET MAUI'ye hoş geldiniz!" VerticalOptions="Center" HorizontalOptions="Center" /> <Image x:Name="Base64DecodedImage" Source="dotnet_bot.png" SemanticProperties.Description="Size selam veren sevimli dot net bot!" HeightRequest="600" HorizontalOptions="Center" /> <Label Text="Merhaba, Dünya!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text=".NET Çoklu Platform Uygulama Arayüzü'ne hoş geldiniz" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Dot net Çoklu platform Uygulama Arayüzüne hoş geldiniz" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="FileSelectrBtn" Text="Dosya seç" SemanticProperties.Hint="Tıkladığınızda sayımı yapar" Clicked="OnSelectFileClicked" HorizontalOptions="Center" /> <Button x:Name="ClearBtn" Text="Temizle" SemanticProperties.Hint="Tıkladığınızda sayımı yapar" Clicked="OnCleanClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage> - MainPage.xaml.cs dosyasına yeni yöntemler ekleyinAspose.CAD ve Aspose.CAD.ImageOptions kullanmayı unutmayın.
private void OnCleanClicked(object sender, EventArgs e) { Base64DecodedImage.Source = "dotnet_bot.png"; } private async void OnSelectFileClicked(object sender, EventArgs e) { var result = await FilePicker.PickAsync(new PickOptions() { PickerTitle = "herhangi" }); if (result == null) { return; } var stream = await result.OpenReadAsync(); var img = Aspose.CAD.Image.Load(stream); var ms = new MemoryStream(); await img.SaveAsync(ms, new PngOptions()); Base64DecodedImage.Source = ImageSource.FromStream(() => ms); }
Windows Makinesinde Hata Ayıklama
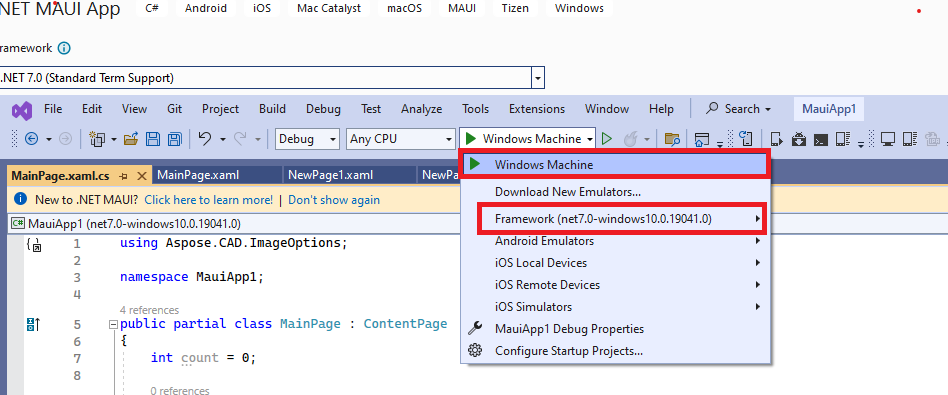
- Visual Studio araç çubuğunda, Hedef Drop-down menüsünü kullanarak Framework’ü seçin ve ardından net7.0-windows girişini seçin:

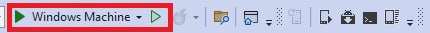
- Visual Studio araç çubuğunda, uygulamayı oluşturmak ve çalıştırmak için Windows Makinesi butonuna basın:

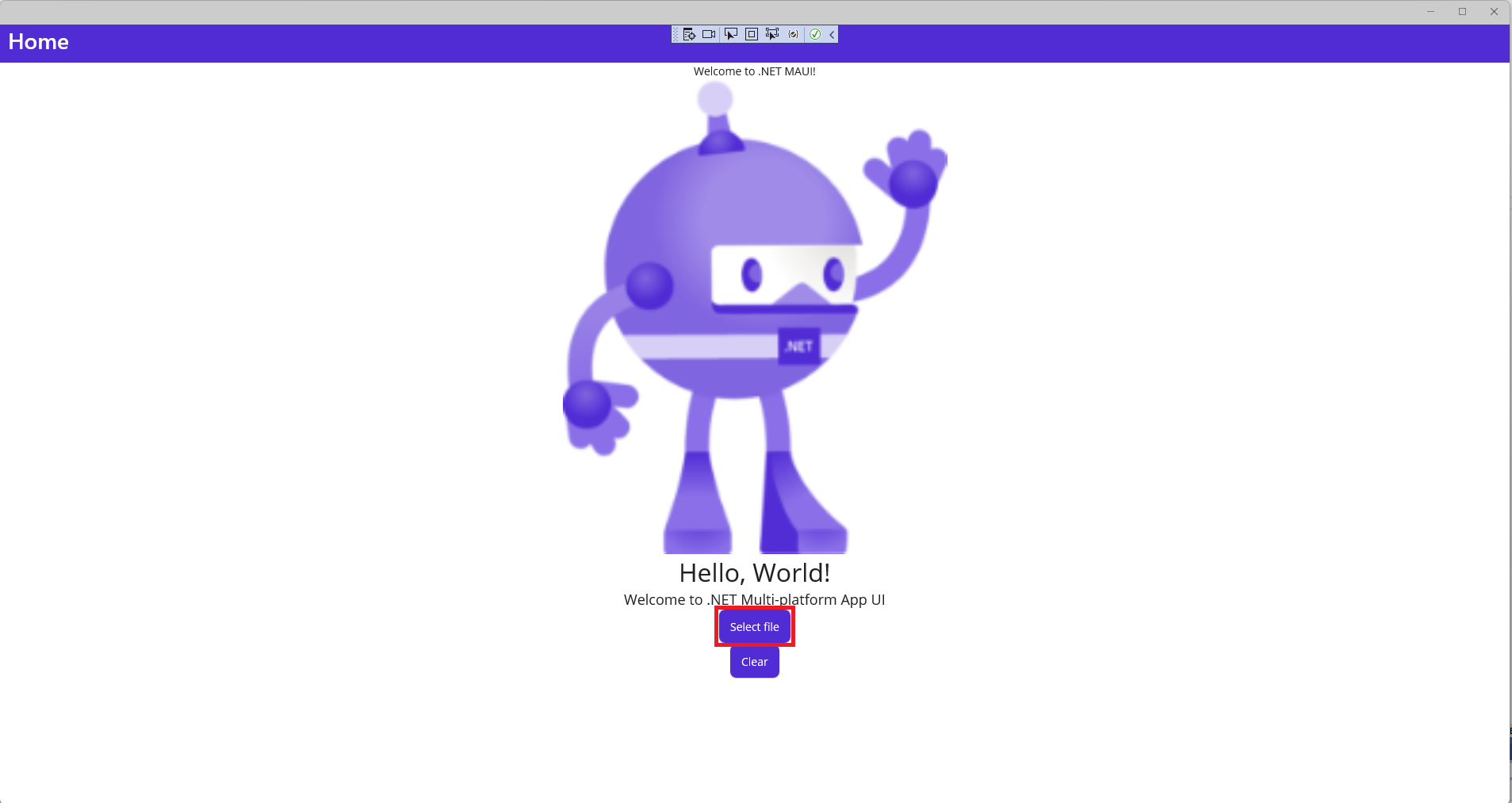
- Çalışan uygulamada, “Dosya seç” butonuna birkaç kez basın ve butona tıklama sayısının arttığını gözlemleyin:

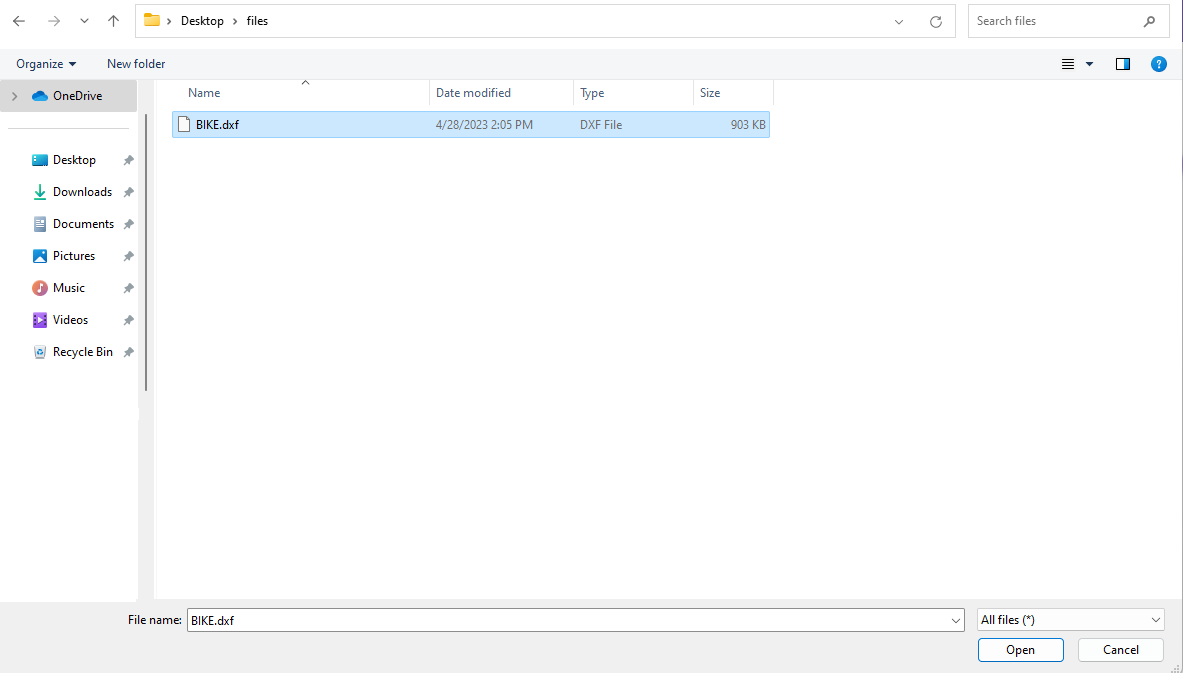
- Gerekli dosyayı seçin ve aç’a tıklayın:

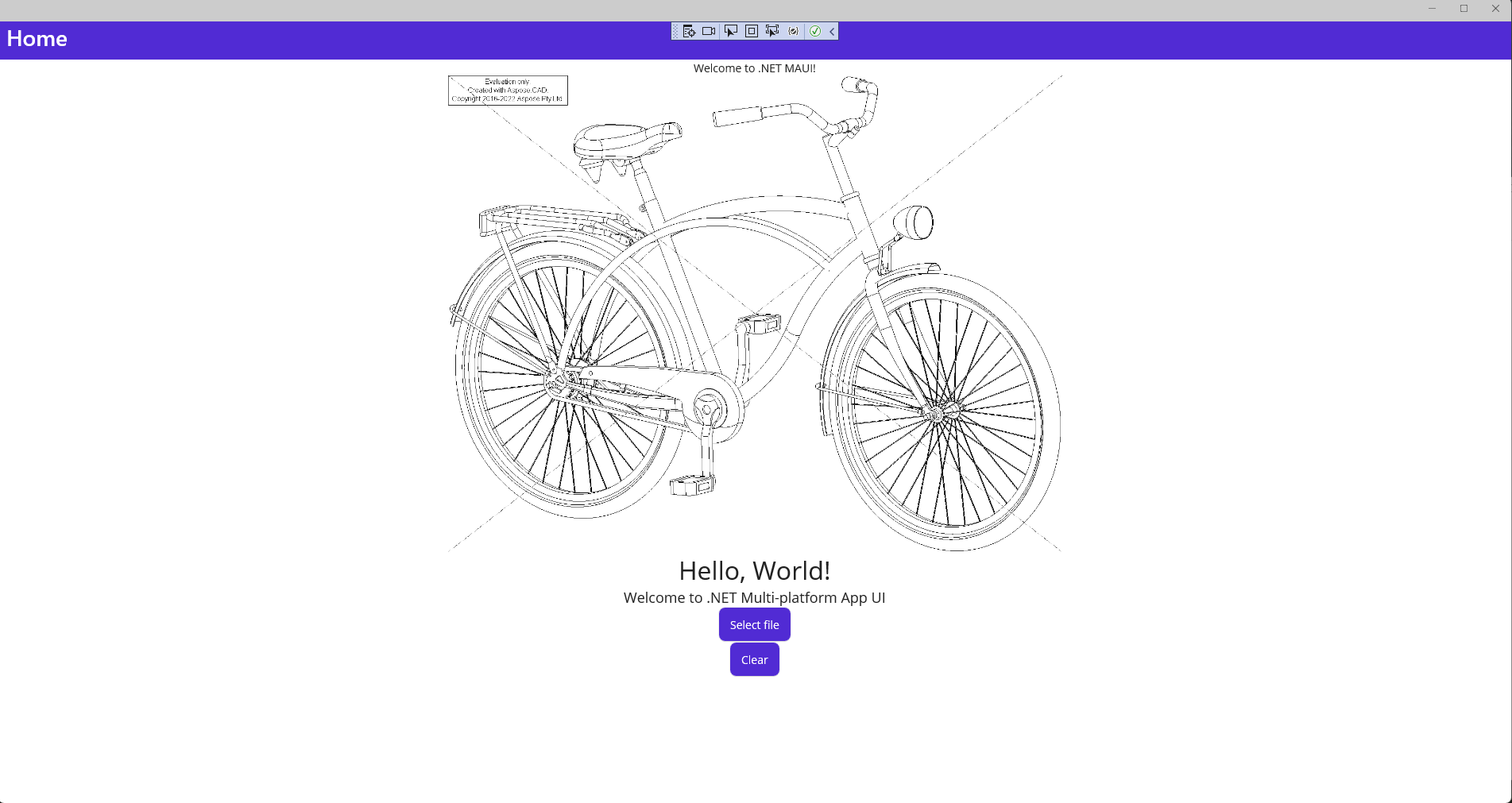
- Dosya işlendiğinde, ekranınıza dönüştürülen dosyanın bir resmi gelmelidir:

Android Emulator Yüklemesi
- Visual Studio araç çubuğunda, Hedef Drop-down menüsünü kullanarak Android Emulator’ü seçin ve ardından Android Emulator girişini seçin
- Visual Studio araç çubuğunda, Android Emulator butonuna basın:

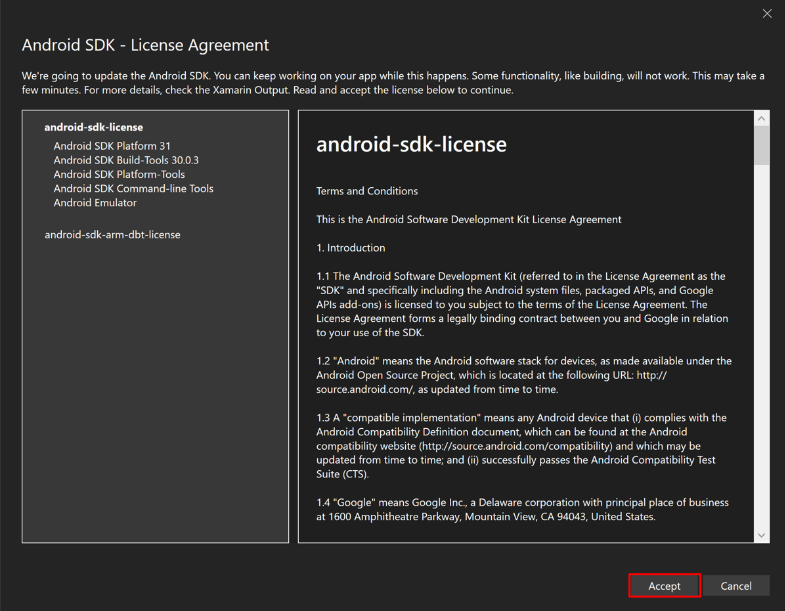
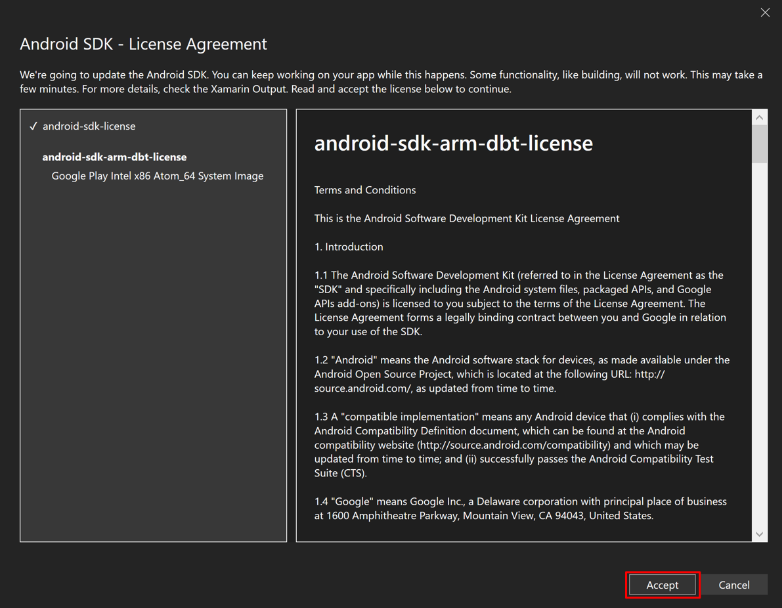
- Android SDK - Lisans Sözleşmesi penceresinde, Kabul et butonuna basın:

- Android SDK - Lisans Sözleşmesi penceresinde, Kabul et butonuna basın:

- Kullanıcı Hesabı Denetimi penceresinde, Evet butonuna basın:

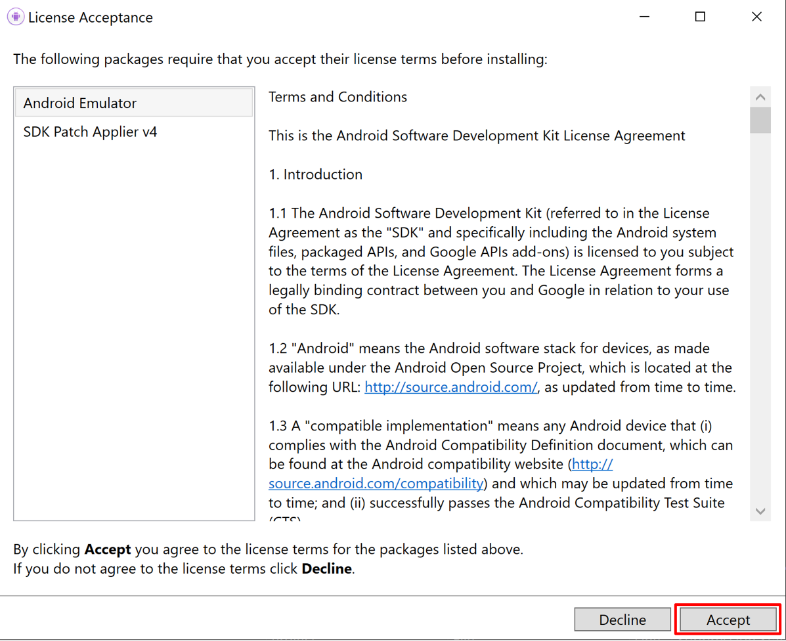
- Lisans Kabulü penceresinde, Kabul et butonuna basın:

- Visual Studio araç çubuğunda, Android Emulator butonuna basın:

- Kullanıcı Hesabı Denetimi penceresinde, Evet butonuna basın:

- Yeni Cihaz penceresinde, Oluştur butonuna basın:

- Android Cihaz Yöneticisi penceresini kapatın
Android Emulator ile Hata Ayıklama
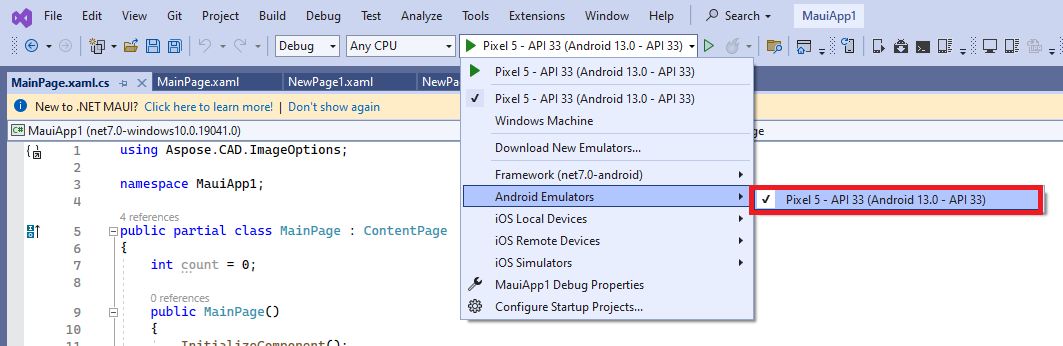
- Visual Studio araç çubuğunda, uygulamayı oluşturmak ve çalıştırmak için Pixel 5 - API 33 (Android 13.0 - API 33) butonuna basın:

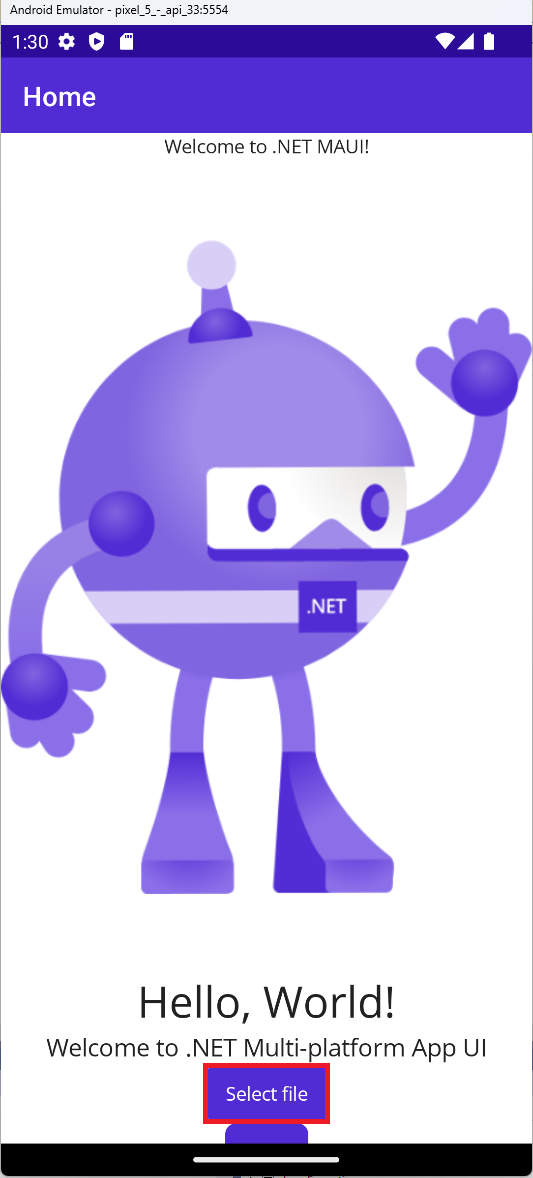
- Android emülatöründeki çalışmakta olan uygulamada, “Dosya seç” butonuna birkaç kez basın ve butona tıklama sayısının arttığını gözlemleyin:

- Gerekli dosyayı seçin ve seç butonuna tıklayın:

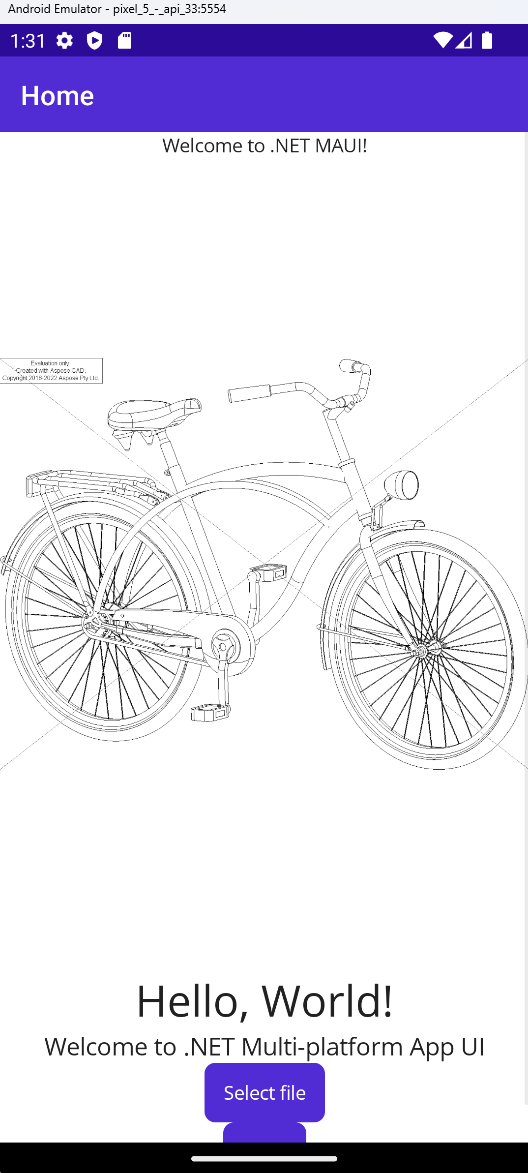
- Dosya işlendiğinde, ekranınıza dönüştürülen dosyanın bir resmi gelmelidir:

Daha Fazla Örnek
Aspose.CAD’i Docker’da nasıl kullanabileceğinizle ilgili daha fazla örnek için örnekler bağlantısına bakın.