Як використовувати Aspose.CAD в Angular
Contents
[
Hide
]Передумови
- Angular CLI
- Visual Code
- Node.js
Перетворення зображення dgn у png та відображення в браузері
У цьому прикладі ви створюєте просту програму конвертації, яка перетворює малюнок і зберігає його як зображення.
Створення проекту Angular
- Переконайтеся, що ви не знаходитесь у директорії робочого простору Angular.
- Створіть новий і введіть назву програми або використовуйте інші програми для створення проекту, такі як Visual Code або WebStorm:
ng new angular-example - Встановіть Aspose.CAD з npm пакету
npm install aspose-cad - Відкрийте файл angular.json і додайте запис у поле скриптів, цей скрипт починає завантаження з проектом, він необхідний для початку обробки файлів
"scripts": [ "node_modules/aspose-cad/dotnet.js" ] - У app.component.html створіть тег input типу file та теги img для завантаження та відображення малюнка
<span style="background-color: red"> <input type="file" class="file-upload" (change)="onFileSelected($event)" /> <img alt="" id="image" [src]="imageUrl" /> </span> - У app.component.ts ми описуємо процес запуску допоміжних процесів, обробки та збереження зображення
import {Component} from '@angular/core'; import {DomSanitizer} from '@angular/platform-browser'; import {Image} from "aspose-cad/commonjs/Core/Image"; import {PngOptions} from "aspose-cad/commonjs/Options/PngOptions"; //необхідно запустити процес dotnet declare let dotnet: any; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular-example'; imageUrl: any; imgFile: Uint8Array | null | undefined; constructor(private sanitizer: DomSanitizer) { } // @ts-ignore async ngOnInit() { console.log("aspose-cad WASM завантажується..."); await dotnet.boot().then((ex: any) => { console.log("aspose-cad WASM було завантажено"); }); } // @ts-ignore async onFileSelected(event) { const file: File = event.target.files[0]; file.arrayBuffer().then(async buff => { let x = new Uint8Array(buff); this.imgFile = await Image.Load(x); //Завантажити зображення console.log(this.imgFile); var exportedFile = await Image.Save(this.imgFile, new PngOptions()); //зберегти зображення у форматі png var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); //створити src для конвертованого зображення this.imageUrl = this.sanitizer.bypassSecurityTrustUrl(urlCreator.createObjectURL(blob)); //завантажити зображення png let url = window.URL.createObjectURL(blob); let a = document.createElement('a'); document.body.appendChild(a); a.setAttribute('style', 'display: none'); a.href = url; a.download = "file.png"; a.click(); window.URL.revokeObjectURL(url); a.remove(); }); } } - Запустіть застосунок
npm start //або ng serveКоманда ng serve:
- Будує застосунок
- Запускає сервер розробки
- Слідкує за вихідними файлами
- Збирає застосунок заново, коли ви вносите зміни
Прапор –open відкриває браузер на http://localhost:4200.
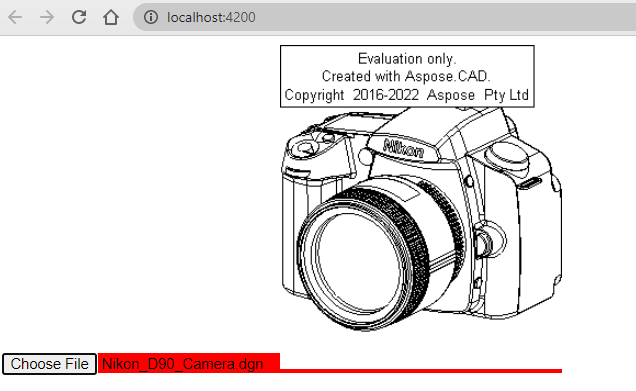
Приклад виконання
- Виберіть файл.

- Виберіть будь-який файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Якщо відповідь успішна, файл буде відображено на екрані і запропонує його завантажити.