Як використовувати Aspose.CAD у JavaScript
Contents
[
Hide
]Потреби
- Visual Code + Live Server
- Node.js
Перетворення зображення dgn у png та відображення в браузері
У цьому прикладі ви створюєте просту програму для конвертації, яка конвертує малюнок та зберігає його як зображення.
Створення JavaScript
Створіть package.json з залежностями aspose-cad
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }Створіть index.html
<!DOCTYPE html> Відкрийте консоль (Ctrl+Shift+I), щоб побачити вивід. <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //GET_FILE_FORMAT fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // LOAD file = Aspose.CAD.Image.load(array); console.log(file); // SAVE exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>Встановіть пакети за допомогою команди npm
npm installЗапустіть додаток за допомогою Live Server або yarn
npm run serve
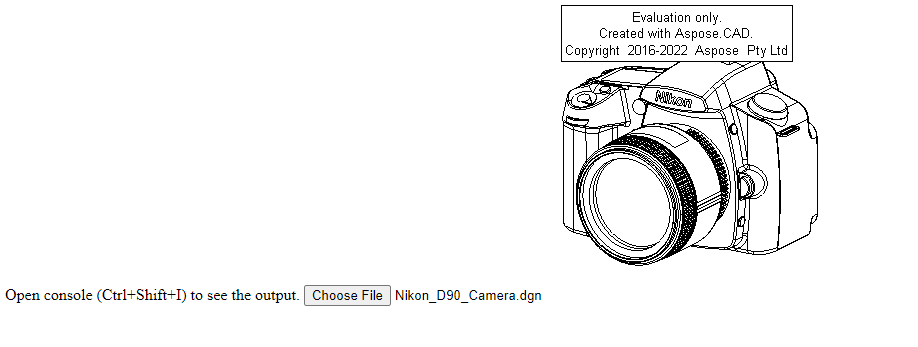
Приклад виконання
- Виберіть файл.

- Виберіть будь-який файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Якщо відповідь успішна, файл буде відображений на екрані і буде запропоновано завантажити його.