Як використовувати Aspose.CAD у React
Contents
[
Hide
]Передумови
- Visual Code
- Node.js
Конвертація зображення dgn у png та відображення в браузері
У цьому прикладі ви створюєте просту програму для конвертації, яка перетворює малюнок і зберігає його як зображення.
Створення проекту React
- Переконайтеся, що ви не перебуваєте вже в каталозі робочого простору React.
- Розпочніть новий та введіть назву програми або використовуйте інші програми для створення проекту, такі як Visual Code або WebStorm:
npx create-react-app react-example - Встановіть Aspose.CAD з пакета npm
npm install aspose-cad - Створіть теги типу input для файлів і img для завантаження та відображення малюнка
<span style="background-color: red"> <input id="file" type="file"/> <img alt="перетворене" id="image" /> </span> - У App.tsx ми описуємо процес запуску допоміжних процесів, обробки та збереження зображення
import React from 'react'; import './App.css'; import {boot} from "aspose-cad/dotnet"; import {Image, PngOptions} from "aspose-cad"; function App() { return ( <div className="App"> <header className="App-header"> <input id="file" type="file"/> <img alt="перетворене" id="image" /> </header> </div> ); } window.onload = async function () { console.log("завантаження WASM..."); await boot(); console.log("завантажено WASM"); // @ts-ignore document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; // @ts-ignore var array = new Uint8Array(arrayBuffer); // ЗАВАНТАЖИТИ var file = Image.load(array); // ЗБЕРЕГТИ var exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then((exportedFile: BlobPart) => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); // @ts-ignore document.querySelector("#image").src = imageUrl; }); } // @ts-ignore reader.readAsArrayBuffer(this.files[0]); }, false); }; export default App; - Запустіть застосунок
npm start
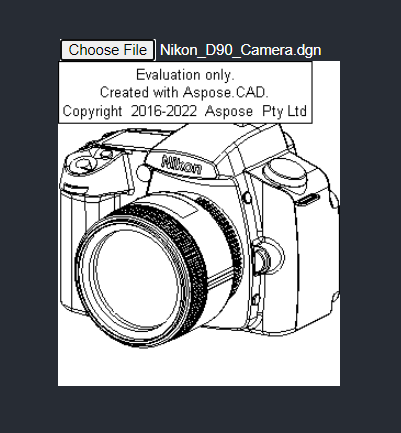
Приклад виконання
- Виберіть файл.

- Виберіть будь-який файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Якщо відповідь успішна, файл буде відображено на екрані та запропонує його завантажити.