Як використовувати Aspose.CAD у Vue
Contents
[
Hide
]Попередні вимоги
- Vue CLI
- Visual Code
- Node.js
Перетворення зображення dgn у png та відображення у браузері
У цьому прикладі ви створюєте просту програму для конвертації, яка перетворює малюнок і зберігає його як зображення.
Створення проекту Vue
- Переконайтеся, що ви вже не в каталозі робочого простору Vue.
- Розпочніть новий і введіть назву програми або використовуйте інші програми для створення проекту, такі як Visual Code або WebStorm:
vue create vue-example - Встановіть Aspose.CAD з npm пакету
npm install aspose-cad - Створіть елемент input типу file та теги img для завантаження та відображення малюнка
<input id="file" type="file"> <img id="image" /> - У App.vue ми описуємо процес запуску допоміжних процесів, обробки та відображення зображення
<script> import {Drawing, PngOptions} from "aspose-cad"; export default{ beforeCreate: function () { //потрібно для запуску процесу збирання let recaptchaScript = document.createElement('script') recaptchaScript.setAttribute('src', '/node_modules/aspose-cad/dotnet.js') document.head.appendChild(recaptchaScript) let dotnet; }, mounted() { window.addEventListener('load', this.onWindowLoad) }, methods: { async onWindowLoad() { console.log("завантаження WASM..."); await dotnet.boot(); console.log("WASM завантажено"); document.querySelector('input').addEventListener('change', function() { const reader = new FileReader(); reader.onload = function() { let arrayBuffer = this.result; let array = new Uint8Array(arrayBuffer); // ЗАВАНТАЖИТИ let file = Image.load(array); console.log(file); // ЗБЕРЕГТИ let exportedFilePromise = Image.save(array, new PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); let urlCreator = window.URL || window.webkitURL; let blob = new Blob([exportedFile], { type: 'application/octet-stream' }); let imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }, }, } </script> <template> <header> <img alt="Логотип Vue" class="logo" src="./assets/logo.svg" width="125" height="125" /> <p>Приклад aspose.cad для Vue.</p> </header> <main> <input id="file" type="file"> <br/> <img id="image" /> </main> </template> <style scoped> header { line-height: 1.5; } main{ text-align: center; } .logo { display: block; margin: 0 auto 2rem; } @media (min-width: 1024px) { header { display: flex; place-items: center; padding-right: calc(var(--section-gap) / 2); } header .wrapper { display: flex; place-items: flex-start; flex-wrap: wrap; } } </style> - Запустіть програму
npm run dev
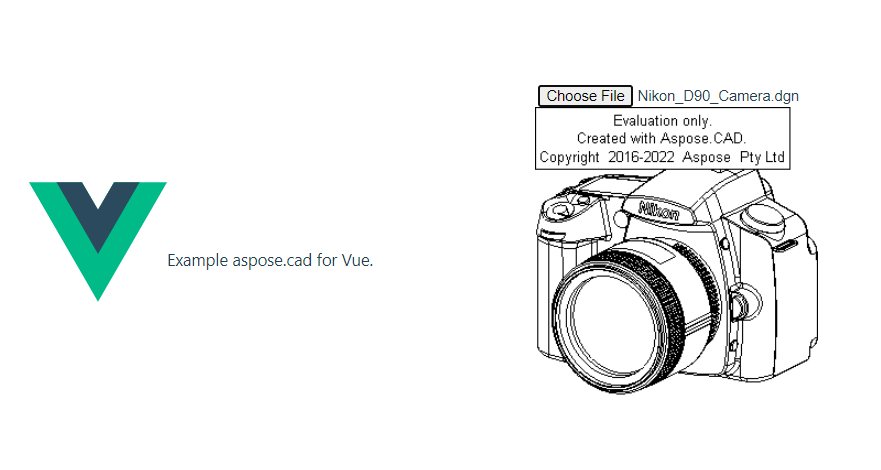
Приклад виконання
- Виберіть файл.

- Виберіть будь-який файл DXF, DWG, DGN, DWF, DWFX, IFC, STL, DWT, IGES, PLT, CF2, OBJ, HPGL, IGS, PCL, FBX, PDF, SVG.
- Якщо відповідь успішна, файл буде відображено на екрані, і ви зможете його завантажити.