如何在JavaScript中使用Aspose.CAD
Contents
[
Hide
]前提条件
- Visual Code + Live Server
- Node.js
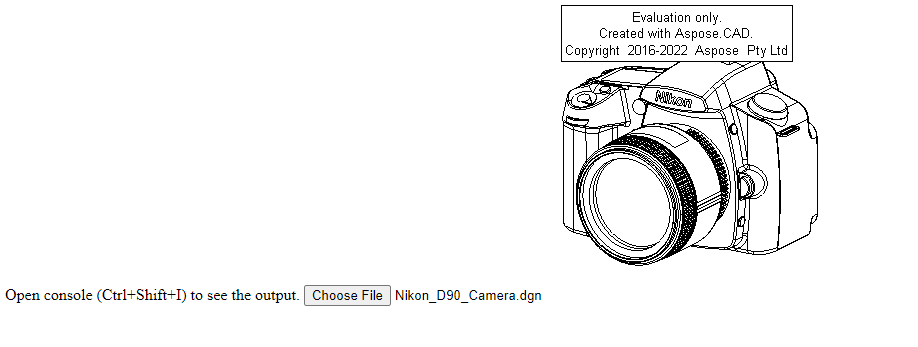
将dgn图像转换为png并在浏览器中显示
在此示例中,您将创建一个简单的转换程序,该程序将图纸转换并保存为图像。
创建JavaScript
创建带有aspose-cad依赖项的package.json
"dependencies": { "aspose-cad": "^23.1.0" }, "devDependencies": { "live-server": "^1.2.1", "typescript": "^3.3.3333", "yarn": "^1.22.19" }创建index.html
<!DOCTYPE html> 打开控制台 (Ctrl+Shift+I) 以查看输出。 <script src="./node_modules/aspose-cad/dotnet.js"></script> <script type="module" src="./node_modules/aspose-cad/es2015/index-js.js"></script> <body> <input id="file" type="file"> <img id="image" /> </body> <script> window.onload = async function () { document.querySelector('input').addEventListener('change', function() { var reader = new FileReader(); reader.onload = function() { var arrayBuffer = this.result; var array = new Uint8Array(arrayBuffer); //获取文件格式 fileFormat = Aspose.CAD.Image.getFileFormat(array); console.log(fileFormat); // 加载 file = Aspose.CAD.Image.load(array); console.log(file); // 保存 exportedFilePromise = Aspose.CAD.Image.save(array, new Aspose.CAD.PngOptions()); exportedFilePromise.then(exportedFile => { console.log(exportedFile); var urlCreator = window.URL || window.webkitURL; var blob = new Blob([exportedFile], { type: 'application/octet-stream' }); var imageUrl = urlCreator.createObjectURL(blob); document.querySelector("#image").src = imageUrl; }); } reader.readAsArrayBuffer(this.files[0]); }, false); }; </script>使用npm命令安装软件包
npm install使用Live Server或yarn启动应用程序
npm run serve
执行示例
- 选择文件。

- 选择任何DXF、DWG、DGN、DWF、DWFX、IFC、STL、DWT、IGES、PLT、CF2、OBJ、HPGL、IGS、PCL、FBX、PDF、SVG文件。
- 如果响应成功,文件将在屏幕上显示并提供下载。