العمل مع فيجوال ستوديو
العمل مع Aspose.Cells.GridWeb باستخدام فيجوال ستوديو 2013
يوضح هذا الموضوع كيفية استخدام Aspose.Cells.GridWeb من خلال إنشاء موقع ويب تجريبي في فيجوال ستوديو 2013. تم تقسيم العملية إلى خطوات.
الخطوة 1: إنشاء موقع ويب جديد
- افتح فيجوال ستوديو 2013.
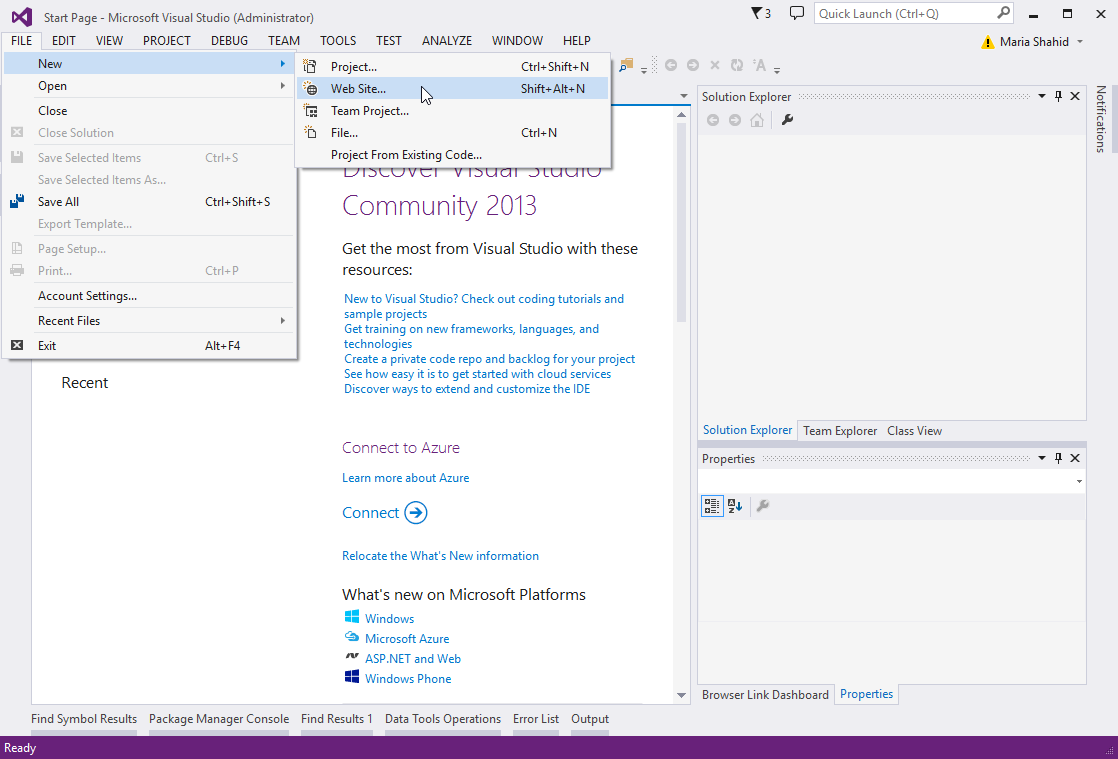
- من قائمة File، حدد New Menu، ثم Web Site.

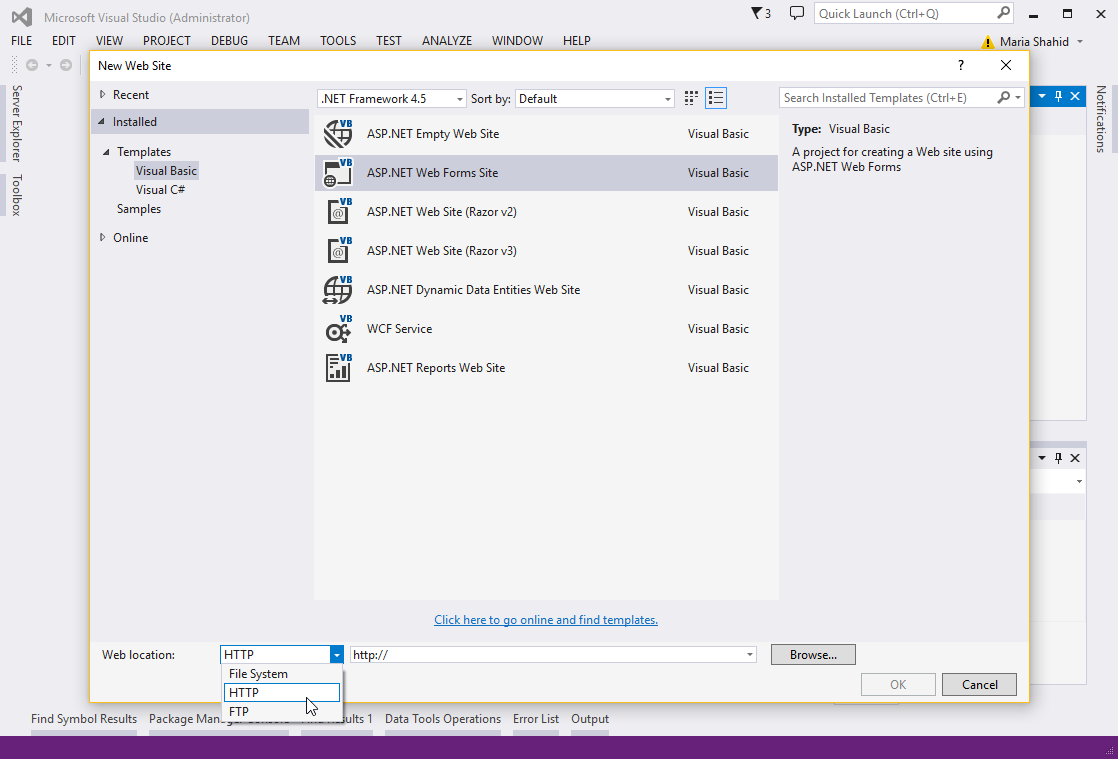
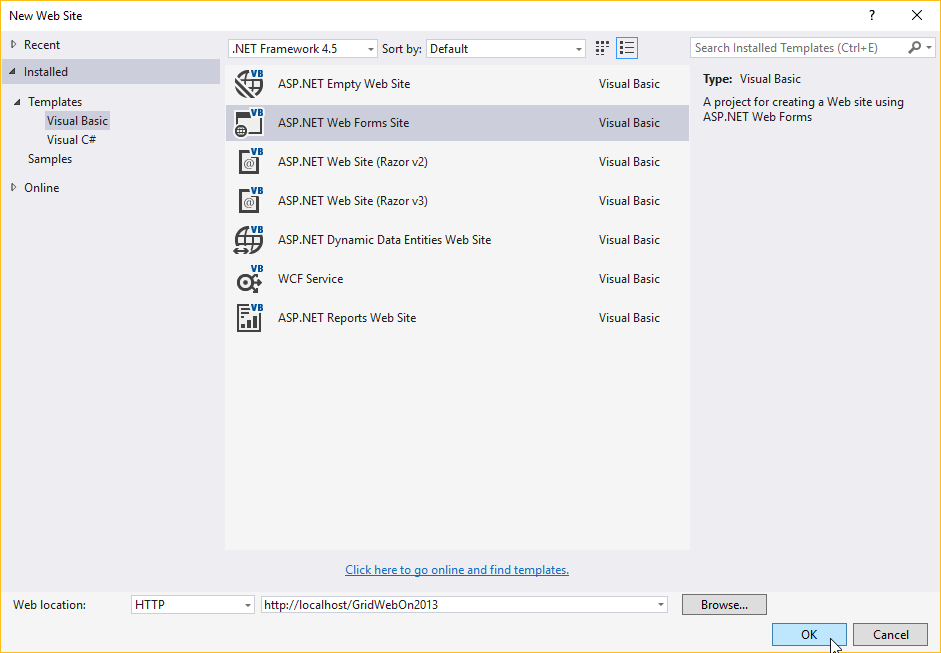
يتم فتح مربع الحوار New Web Site.
- حدد ASP.NET Web Forms Site من القوالب المثبتة في فيجوال ستوديو.
- اختر نمط HTTP كموقع لموقع الويب.

- حدد الموقع الذي ستتم فيه إنشاء ملفات موقع الويب وتخزينها.
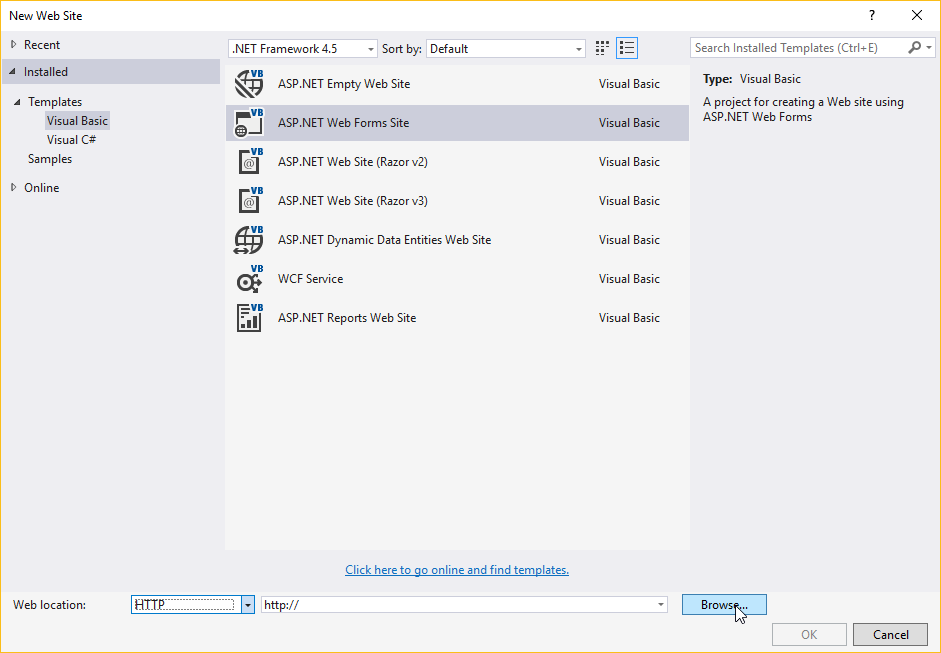
- انقر Browse في مربع الحوار New Web Site.

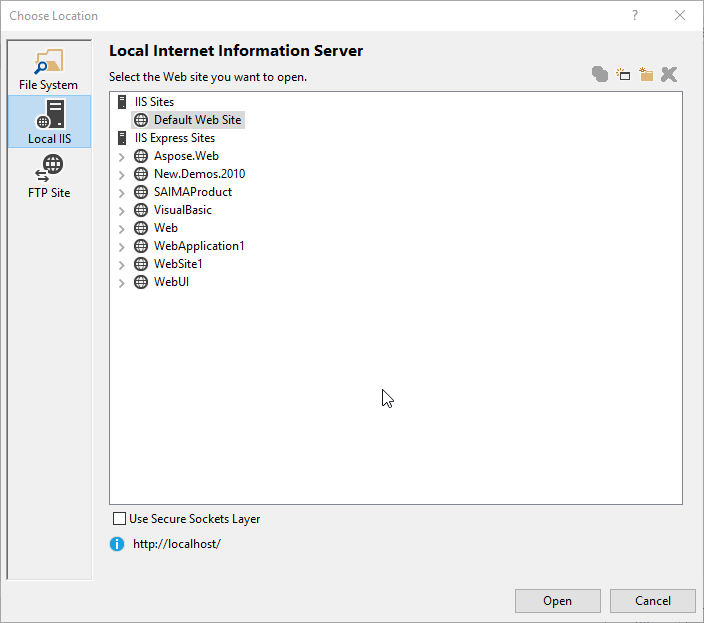
يتم عرض مربع الحوار Choose Location.
- انقر على علامة التبويب Local IIS. يتم عرض جميع المجلدات وتطبيقات الويب المخزنة في مجلد الجذر الخاص بـ IIS الخاص بك (على سبيل المثال: C:\Inetpub\wwwroot).

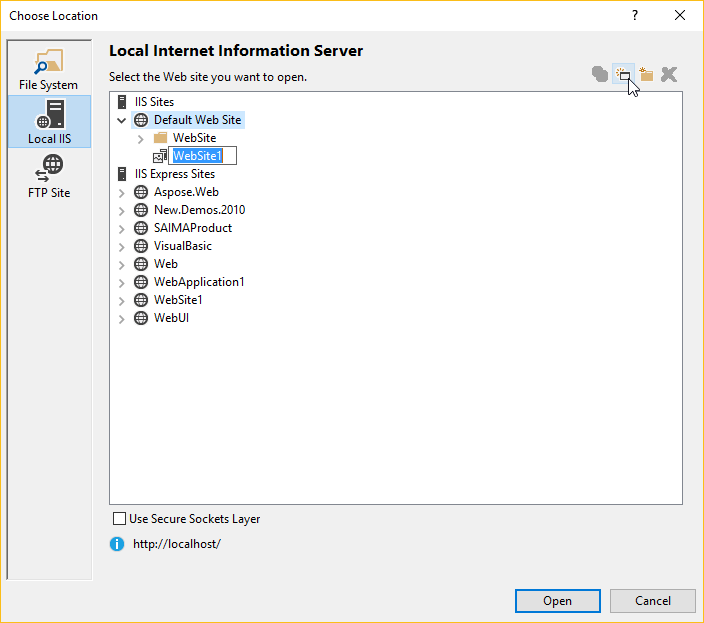
- أنشئ تطبيق ويب جديد في IIS المحلي حيث ستتم تخزين ملفات الموقع الإلكتروني. يتيح لك مربع حوار اختيار الموقع إنشاء وحذف التطبيقات الويب أو الدلائل الظاهرية في IIS المحلي. لإنشاء تطبيق ويب، انقر فوق زر كما هو موضح في الشكل أدناه.

يتم إنشاء تطبيق ويب جديد بالاسم الافتراضي WebSite.
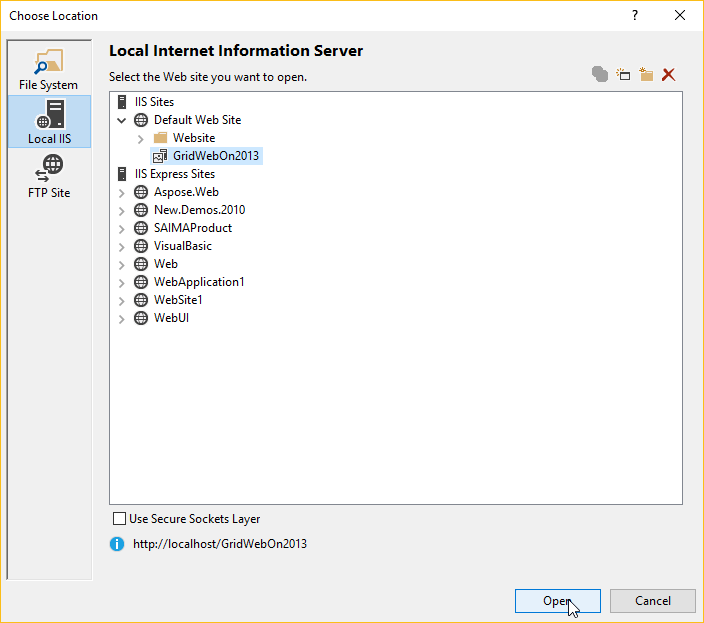
- إعادة تسمية تطبيق الويب. لقد أعدنا تسميته إلى GridWebOn2013.
- انقر فوق فتح.

You return to the New Web Site dialog. The path of web site location is set to http://localhost/GridWebOn2013.
- انقر فوق موافق للسماح لـ Visual Studio بإنشاء موقع ويب.

الخطوة 2: التحقق من عروض النص والتصميم لصفحة الويب
سيكون قد تم إنشاء موقع ويب افتراضي بواسطة Visual Studio 2013. يحتوي على صفحة ويب Default.aspx افتراضية مع بعض النصوص والعلامات الدمية.
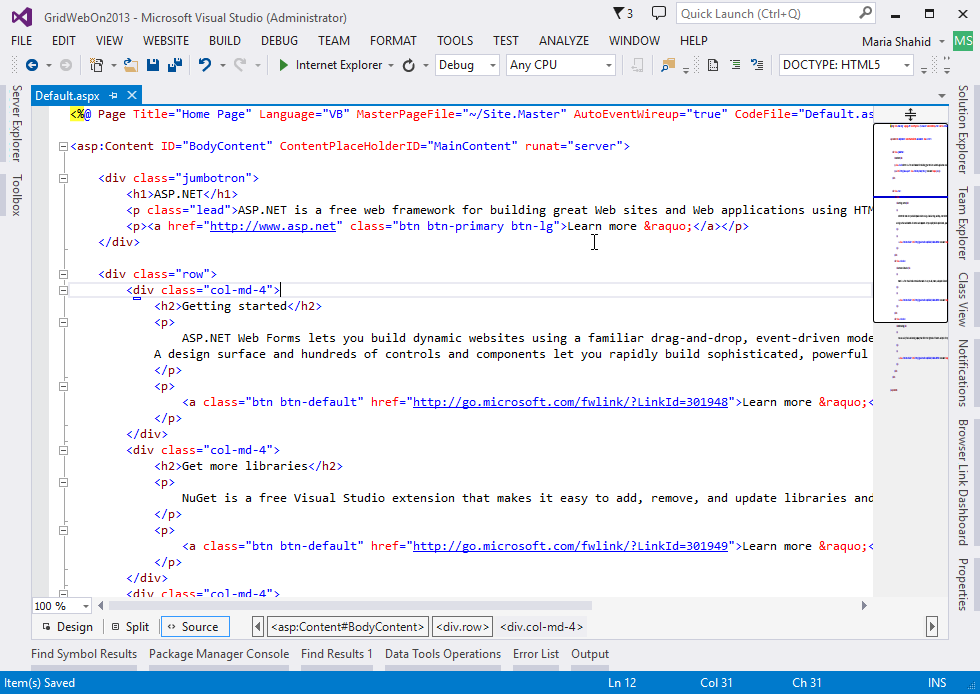
عرض المصدر لصفحة default.aspx

يمكن فتح جميع صفحات الويب (بما في ذلك ASP.NET) في وضعين. يعتبر الأول عرض المصدر الذي يتيح للمطورين الوصول إلى الشيفرة المصدرية وتعديلها. يعتبر الوضع الثاني عرض التصميم الذي يمكن استخدامه لتصميم صفحات الويب بطريقة WYSIWYG. يعرض اللقطة الشاشة أعلاه عرض المصدر لصفحة ويب default.aspx. لعرض عرض التصميم، انقر فوق تصميم.
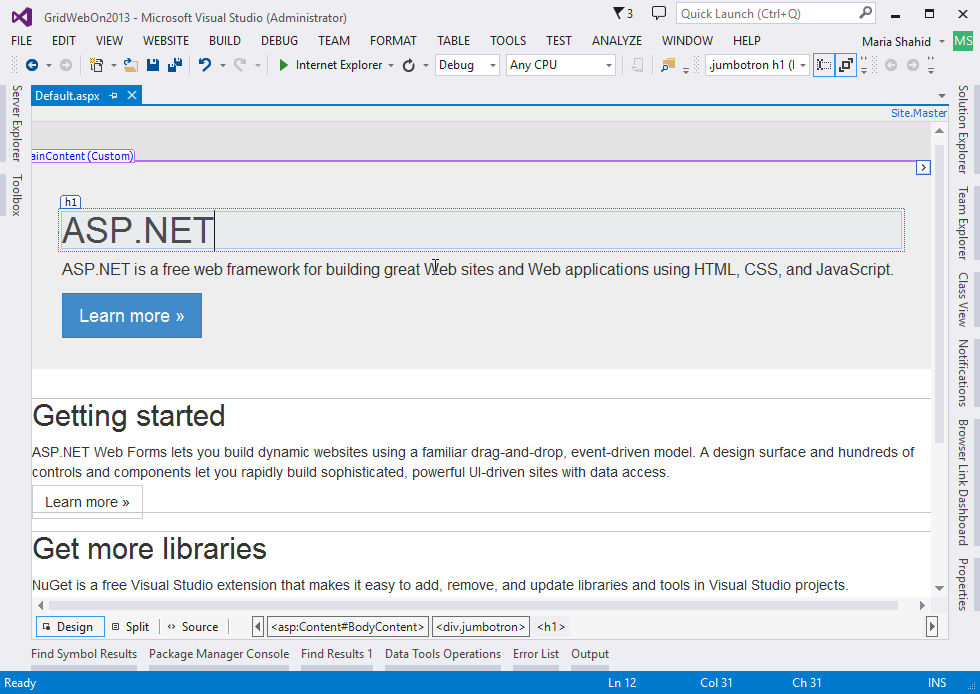
عرض التصميم لصفحة default.aspx

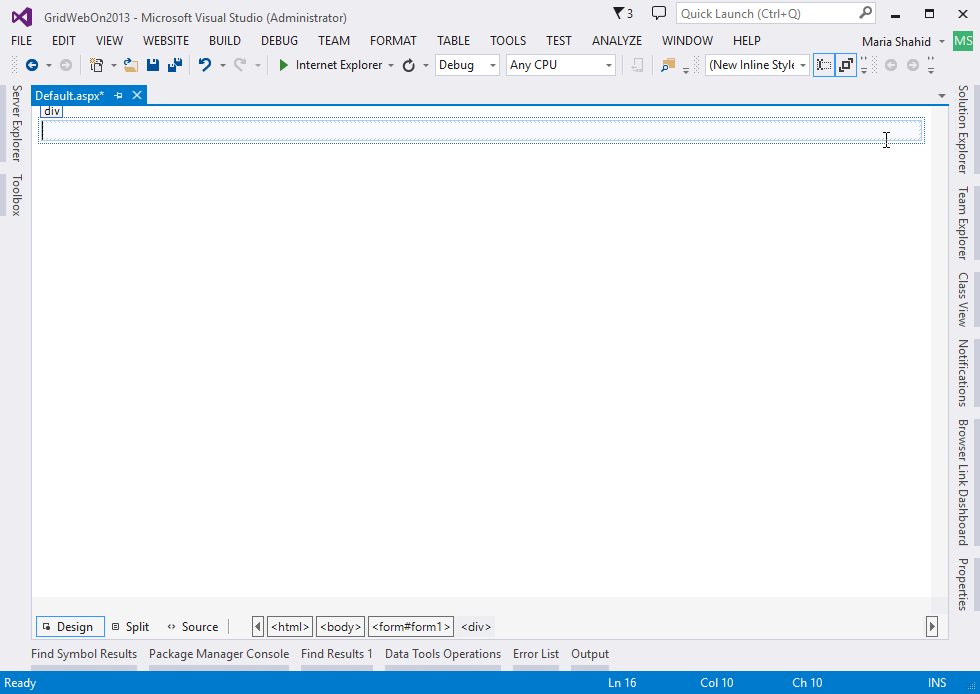
حذف الصفحة Default.aspx التي تمت إضافتها بواسطة Visual Studio وإضافة صفحة Default.aspx فارغة جديدة.

الخطوة 3: إضافة Aspose.Cells.GridWeb إلى صفحة الويب
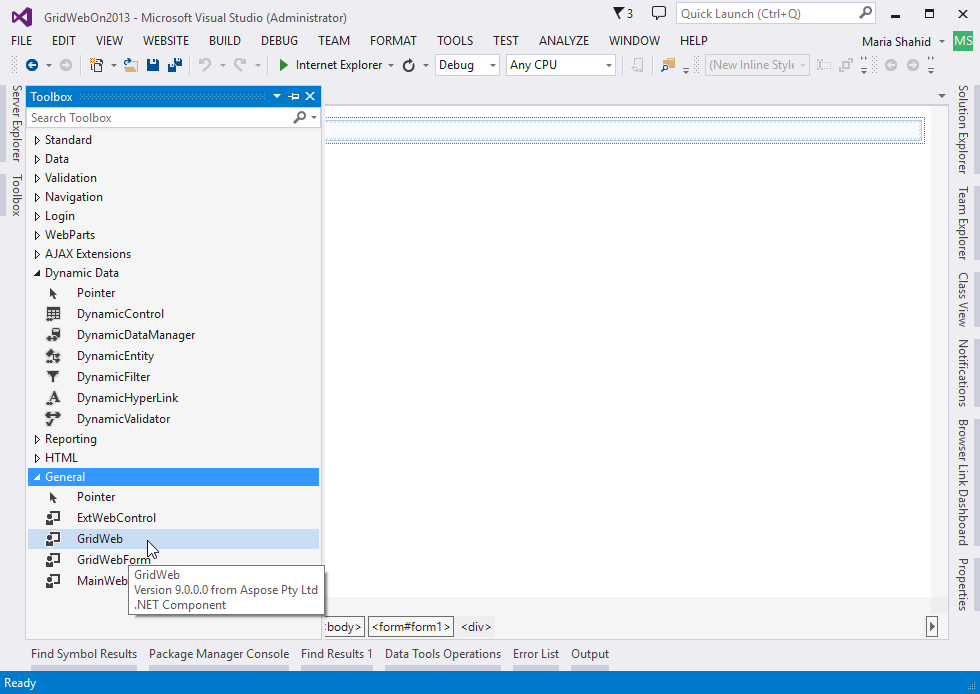
يمكنك ببساطة إضافة تحكم Aspose.Cells.GridWeb (أو GridWeb) إلى صفحة ويب عن طريق سحبه من مربع الأدوات.

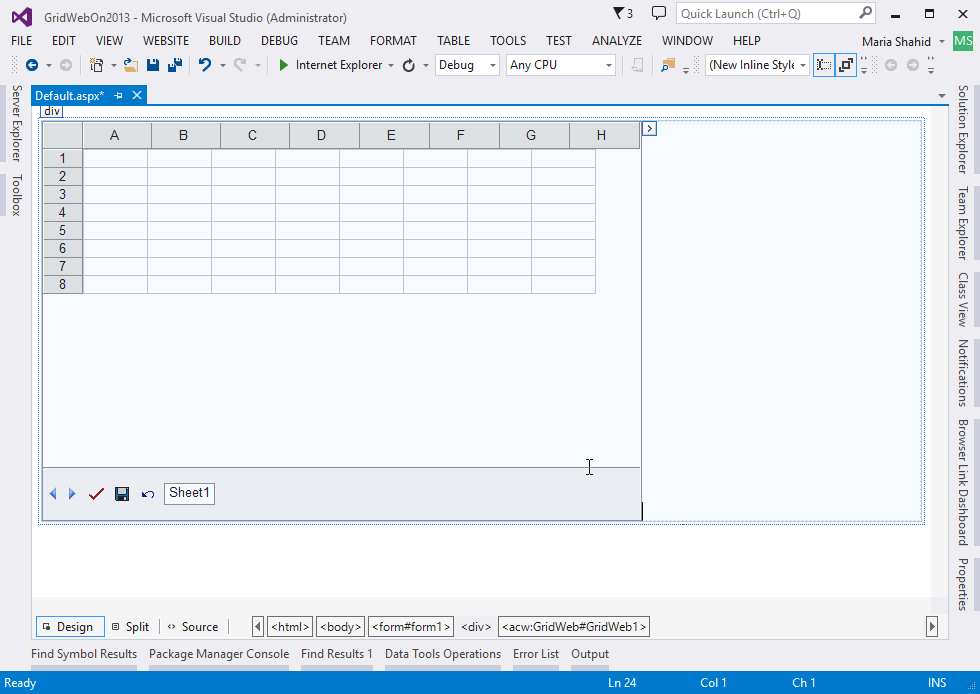
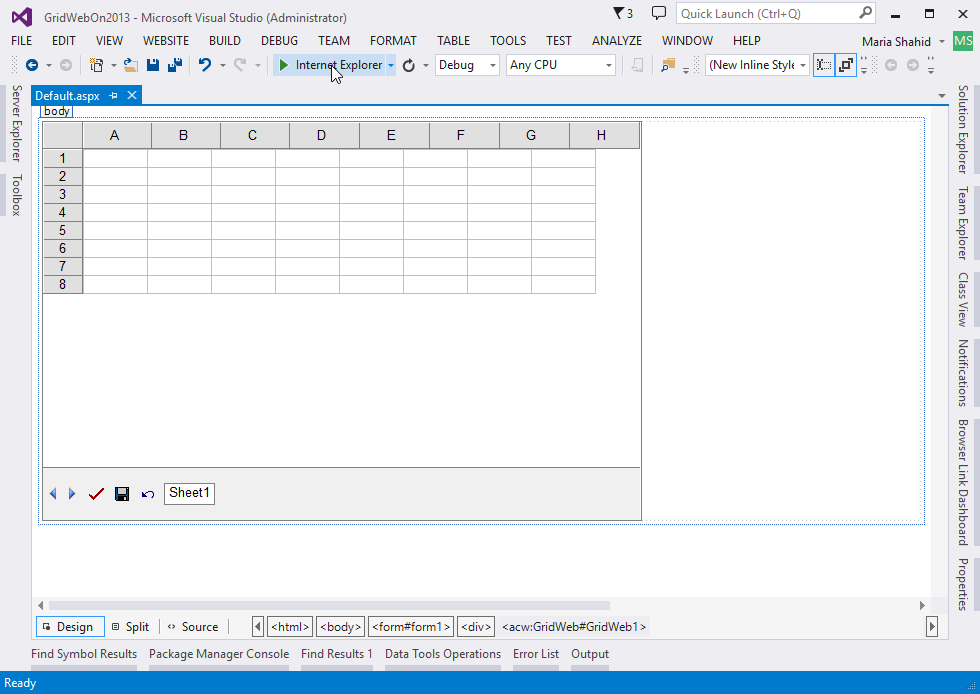
بمجرد أن يتم إسقاط تحكم GridWeb إلى صفحة ويب، سيتم عرضه على النحو التالي:

Step 4: Change the <!DOCTYPE> tag
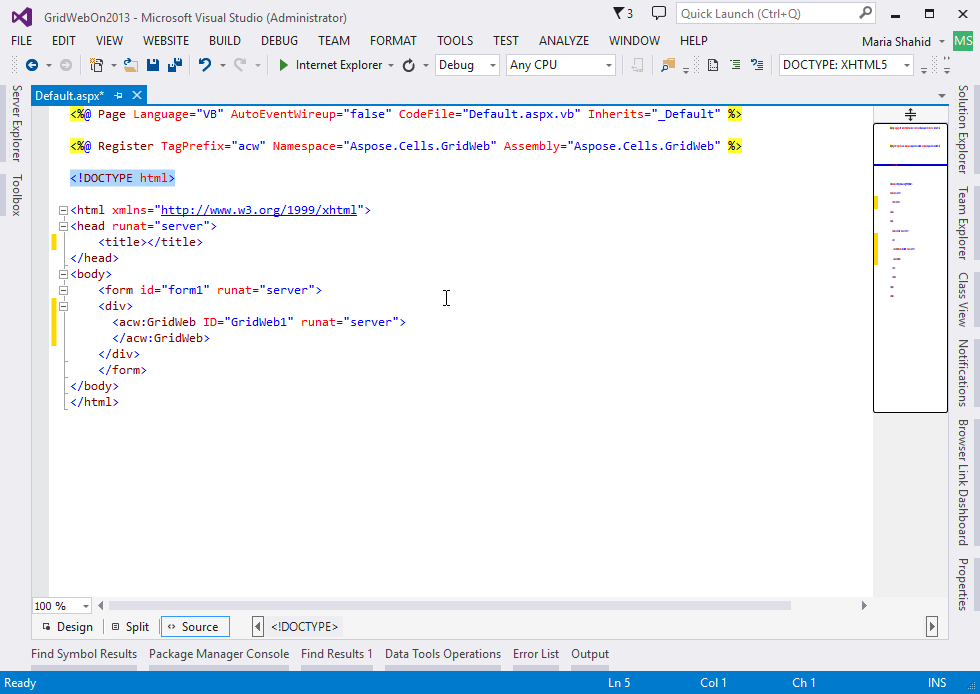
- Switch to source view and find the following <!DOCTYPE> tag in the source code:
ASP.NET
<!DOCTYPE html>
- حدد العلامة الكاملة.

- Retain, change or delete the <!DOCTYPE> tag.
- Or modify the <!DOCTYPE> tag with the following one:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
الخطوة 5: تغيير حجم التحكم Aspose.Cells.GridWeb
يمكنك تغيير عرض وارتفاع تحكم GridWeb بعد سحبه إلى الموقع الإلكتروني.
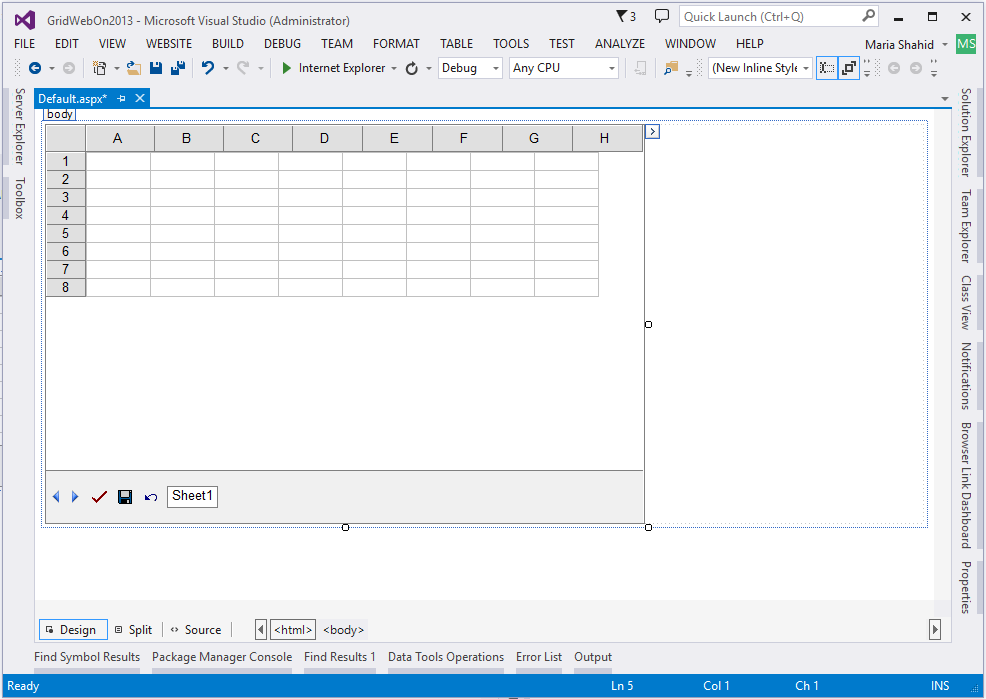
يمكنك في وضع التصميم تغيير عرض وارتفاع GridWeb.

الخطوة 6: تكوين خصائص Aspose.Cells.GridWeb
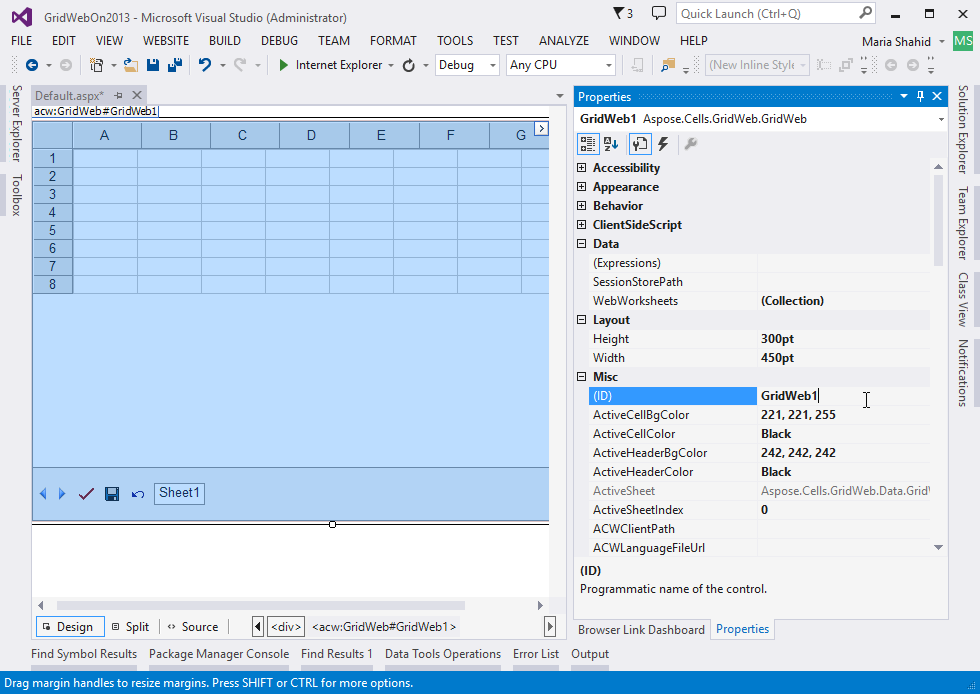
قم بتكوين خصائص Aspose.Cells.GridWeb في WYSIWYG عن طريق النقر على زر الخصائص على الجانب الأيمن من محرر الرسوميات Visual Studio 2013. يتم عرض مربع الحواصل.

يجعل الحاوية الخصائص من الممكن تكوين مظهر GridWeb وبعض خصائص أخرى للتحكم في سلوك GridWeb.
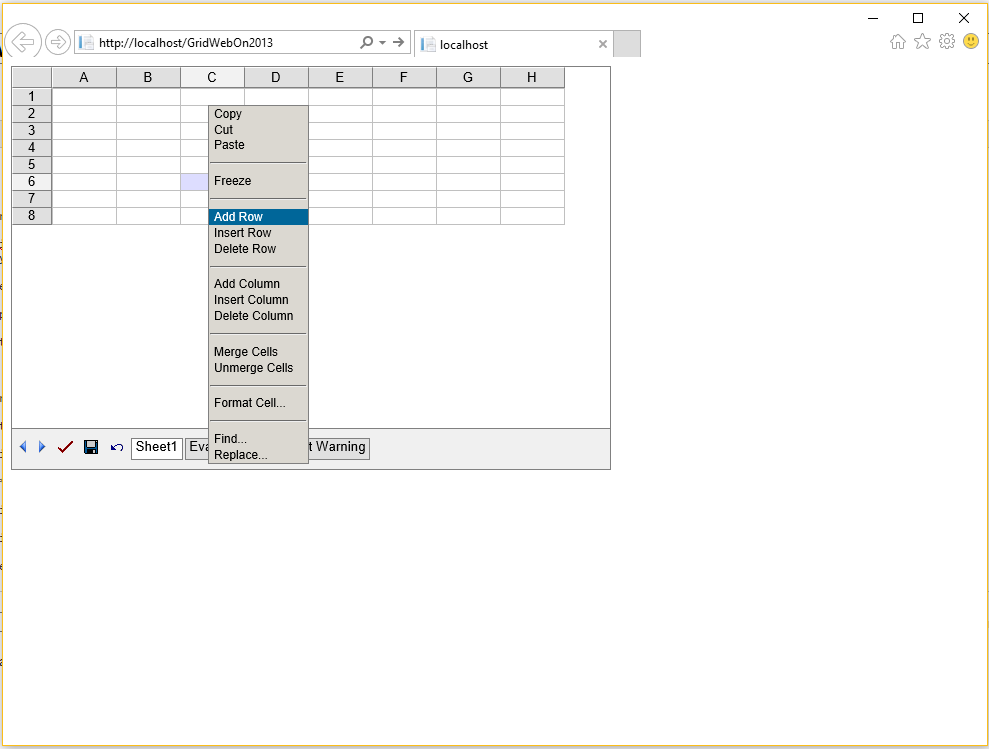
الخطوة 7: تشغيل موقع الويب الخاص بك الأول الذي يحتوي على Aspose.Cells.GridWeb
بناء وتشغيل موقع الويب.
- قم بتشغيل موقع الويب مباشرة من Visual Studio عن طريق الضغط على Ctrl+F5 أو النقر على بدء التصحيح.

الآن، يمكنك البدء في التعامل مع عنصر تحكم GridWeb.
عنصر تحكم GridWeb في العمل