Cómo utilizar Aspose.Cells.GridWeb con .NET Core
Utilizar Aspose.Cells.GridWeb con .NET Core
Este tema muestra cómo usar Aspose.Cells.GridWeb haciendo un sitio web de ejemplo en Visual Studio 2019. El proceso se ha dividido en pasos.
Paso 1: Crear un nuevo proyecto
- Abre Visual Studio 2019.
- Del menú Archivo, selecciona Nuevo, luego Proyecto. Se abre el cuadro de diálogo para crear un nuevo proyecto.
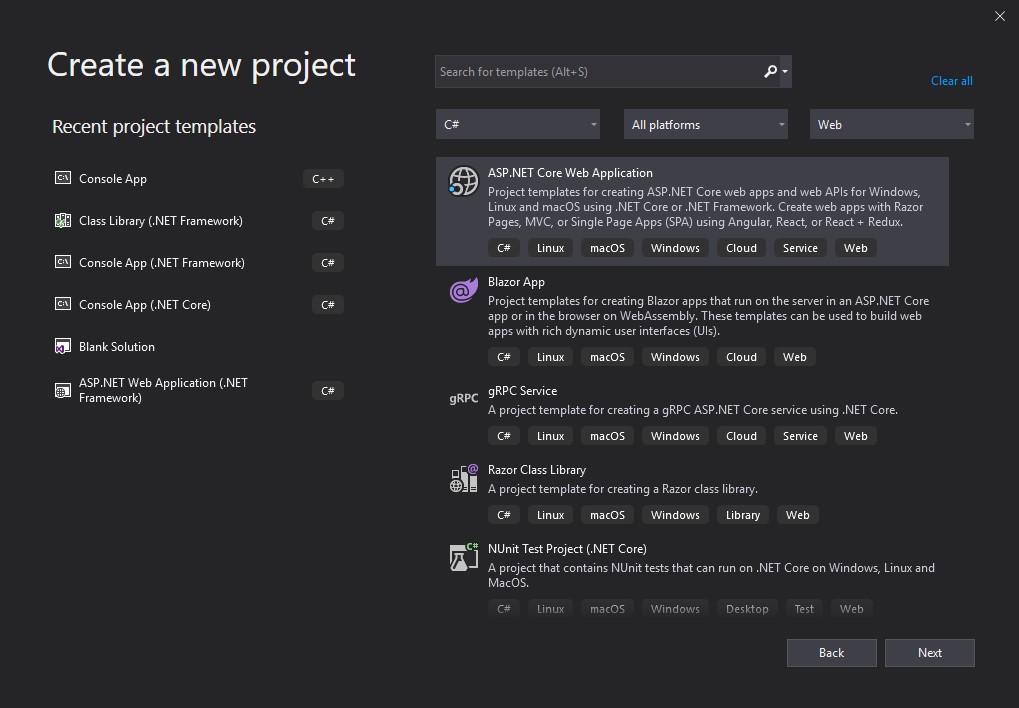
- Selecciona Aplicación web ASP.NET Core de las plantillas de proyectos instaladas en Visual Studio y haz clic en Siguiente.

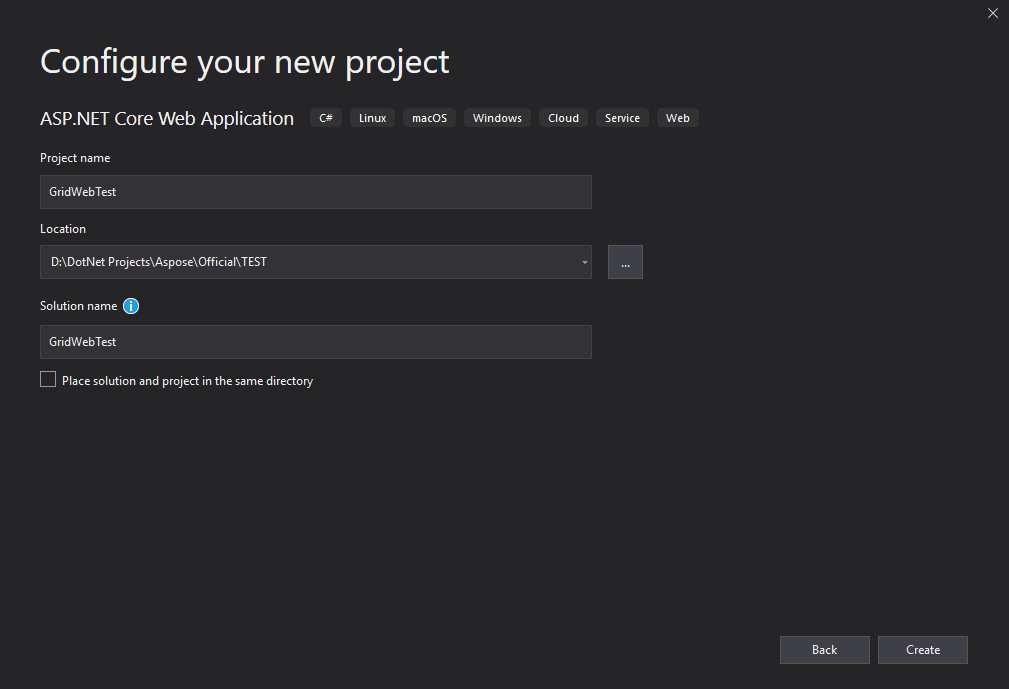
- Especifica una ubicación donde se guardará el proyecto y haz clic en Crear.

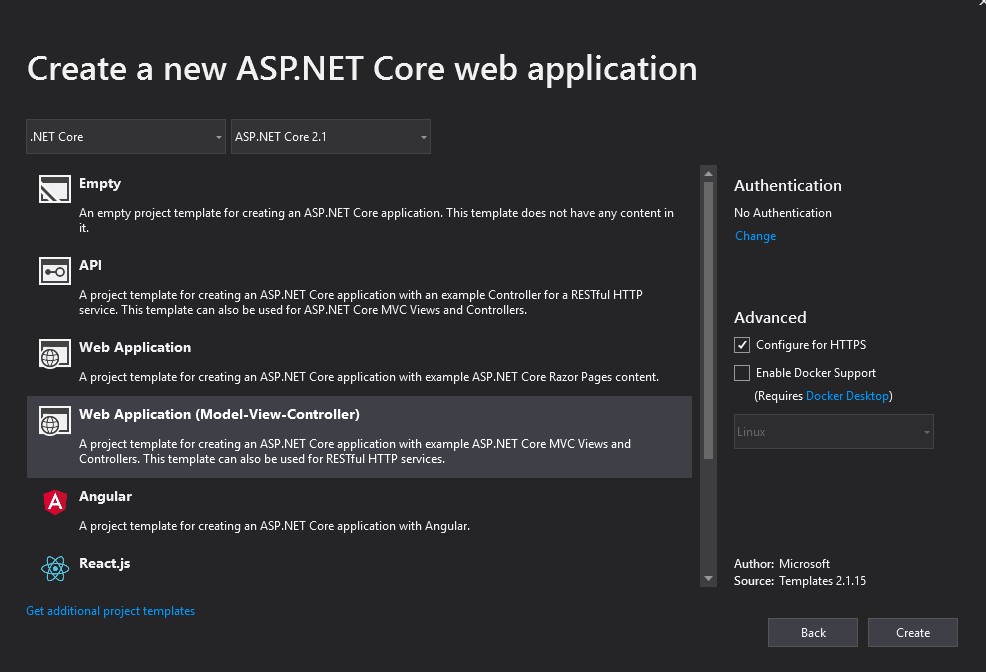
- Selecciona la plantilla Aplicación web (Modelo-Vista-Controlador) y asegúrate de que está seleccionado ASP .NET Core 2.1.

- Haz clic en Crear.
Paso 2: Comprobando la vista inicial
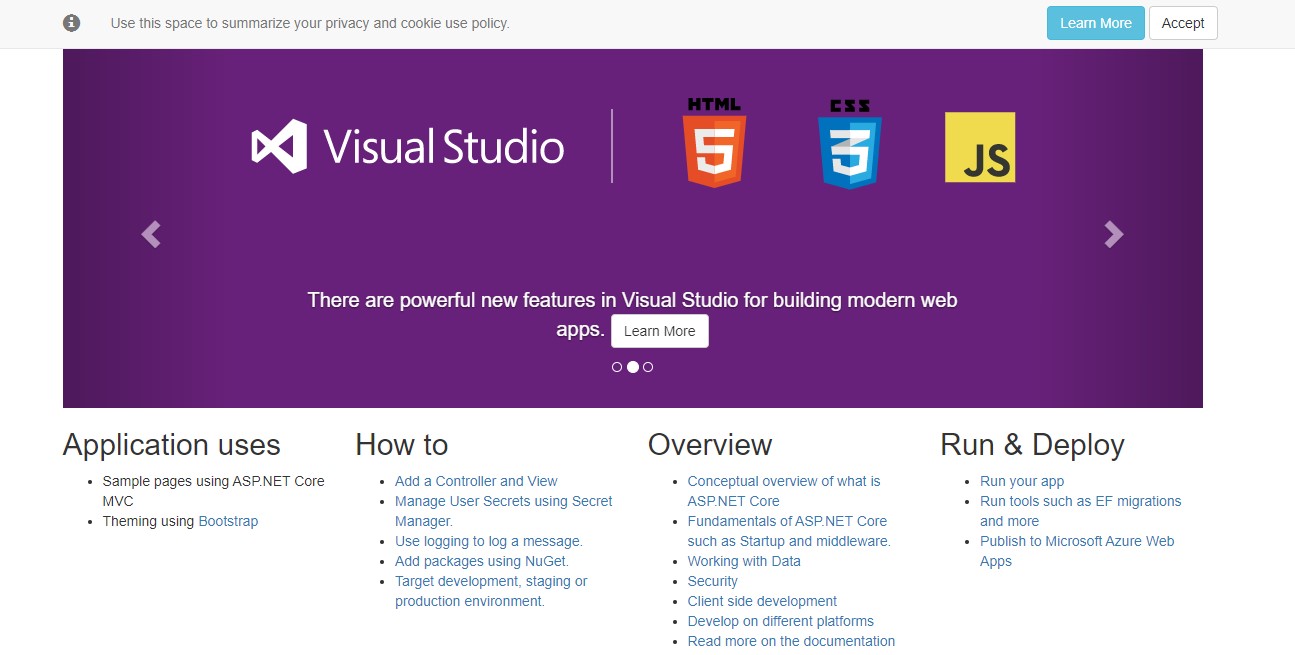
Al ejecutar el proyecto recién creado se muestra la plantilla predeterminada en el navegador como se muestra en la imagen a continuación.

Paso 3: Agregando Aspose.Cells.GridWeb
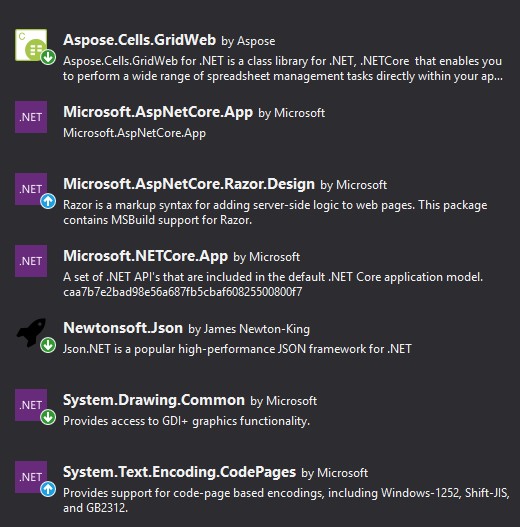
- Agrega los siguientes paquetes Nuget al proyecto
- Agregar el Paquete Aspose.Cells.GridWeb

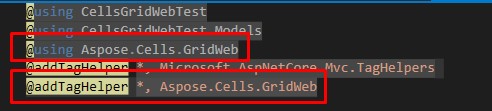
- Agregue lo siguiente al archivo _ViewImports.cshtml en la carpeta Views.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
@using Aspose.Cells.GridWeb @addTagHelper *, Aspose.Cells.GridWeb
El archivo se verá así después de las modificaciones.

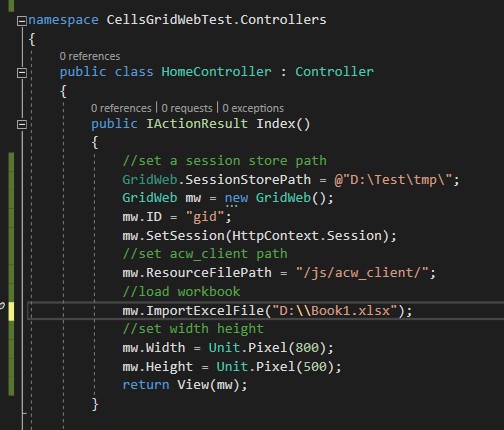
- Coloque el siguiente código en el método Index del HomeController.
| //set a session store path | |
| GridWeb.SessionStorePath = @"D:\Test\tmp\"; | |
| GridWeb mw = new GridWeb(); | |
| mw.ID = "gid"; | |
| mw.SetSession(HttpContext.Session); | |
| //set acw_client path | |
| mw.ResourceFilePath = "/js/acw_client/"; | |
| //load workbook | |
| mw.ImportExcelFile("D:\\Book1.xlsx"); | |
| //set width height | |
| mw.Width = Unit.Pixel(800); | |
| mw.Height = Unit.Pixel(500); | |
| return View(mw); |

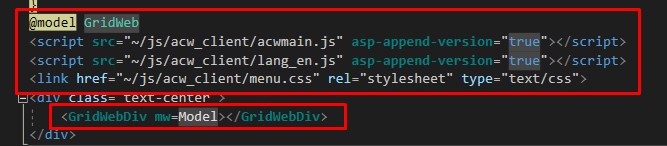
- Agregue el siguiente código en el archivo Index.cshtml en el directorio View > Home.
| @model GridWeb | |
| <script src="~/js/acw_client/acwmain.js" asp-append-version="true"></script> | |
| <script src="~/js/acw_client/lang_en.js" asp-append-version="true"></script> | |
| <link href="~/js/acw_client/menu.css" rel="stylesheet" type="text/css"> | |
| <div class="text-center"> | |
| <GridWebDiv mw=Model></GridWebDiv> | |
| </div> |
El archivo se verá así después del cambio.

- Agregue soporte para Session y GridScheduedService en el archivo Startup.cs
- Agregue el siguiente fragmento de código en el método ConfigureServices.
| services.AddSession(options => | |
| { | |
| // Set a short timeout for easy testing. | |
| options.IdleTimeout = TimeSpan.FromSeconds(3600); | |
| options.Cookie.HttpOnly = true; | |
| // Make the session cookie essential | |
| options.Cookie.IsEssential = true; | |
| }); | |
| services.AddSingleton<Microsoft.Extensions.Hosting.IHostedService, GridScheduedService>(); |

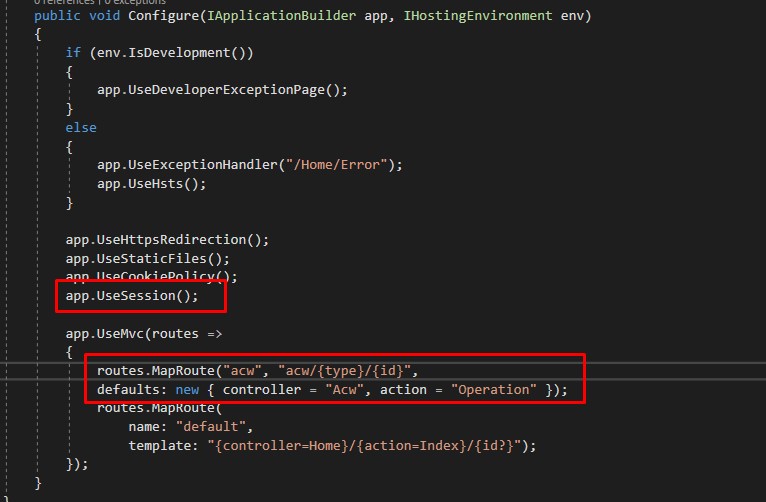
- Agregue el siguiente fragmento de código en el método Configure.
| app.UseSession(); | |
| app.UseMvc(routes => | |
| { | |
| routes.MapRoute("acw", "acw/{type}/{id}", | |
| defaults: new { controller = "Acw", action = "Operation" }); | |
| routes.MapRoute( | |
| name: "default", | |
| template: "{controller=Home}/{action=Index}/{id?}"); | |
| }); |

Coloque el último acw_client en el directorio: wwwroot/js
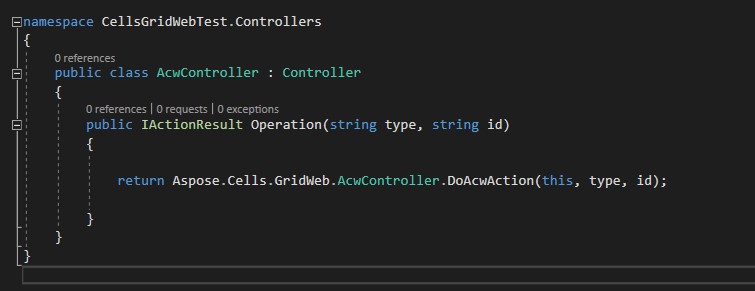
- Agregue AcwController en Controllers para manejar la ruta acw que puede proporcionar todas las operaciones predeterminadas para la acción de edición general.
| public class AcwController : Controller | |
| { | |
| public IActionResult Operation(string type, string id) | |
| { | |
| return Aspose.Cells.GridWeb.AcwController.DoAcwAction(this, type, id); | |
| } | |
| } |

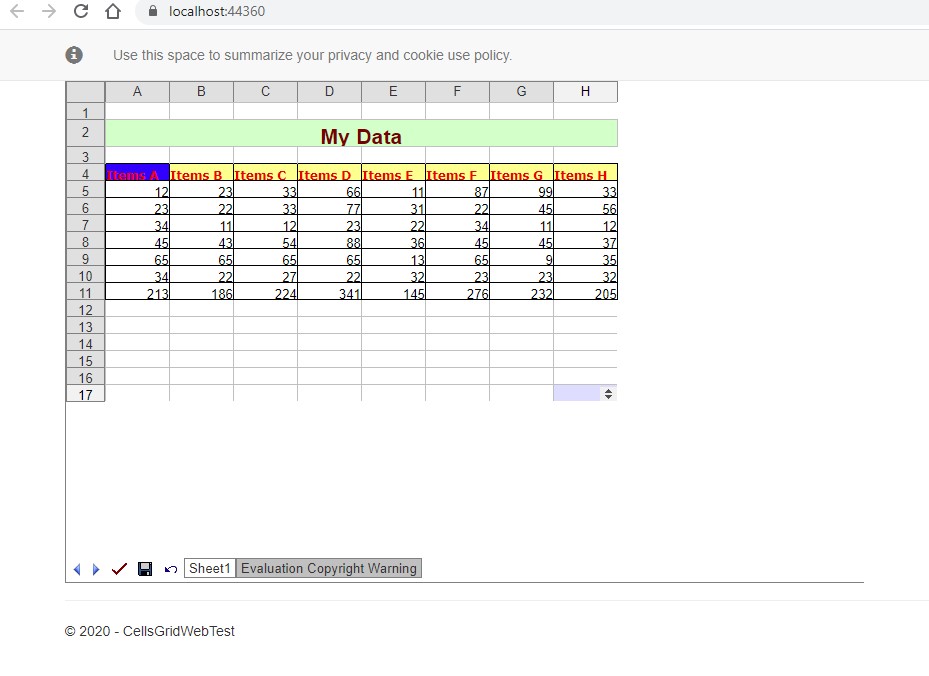
Paso 4: Probar la aplicación
Al ejecutar la aplicación, el resultado será similar al que se muestra en la imagen a continuación.