Usando OnAjaxCallFinishedClientFunction de GridWeb
Escenarios de uso posibles
OnAjaxCallFinishedClientFunction es una función del lado del cliente que se llama cuando el usuario copia algunos datos a la hoja de cálculo de GridWeb. Esta función es útil cuando se actualiza un montón de celdas y se quiere realizar un seguimiento de esas celdas actualizadas en el lado del cliente (es decir, en navegadores web como FireFox, Google Chrome, etc.).
Usando OnAjaxCallFinishedClientFunction de GridWeb
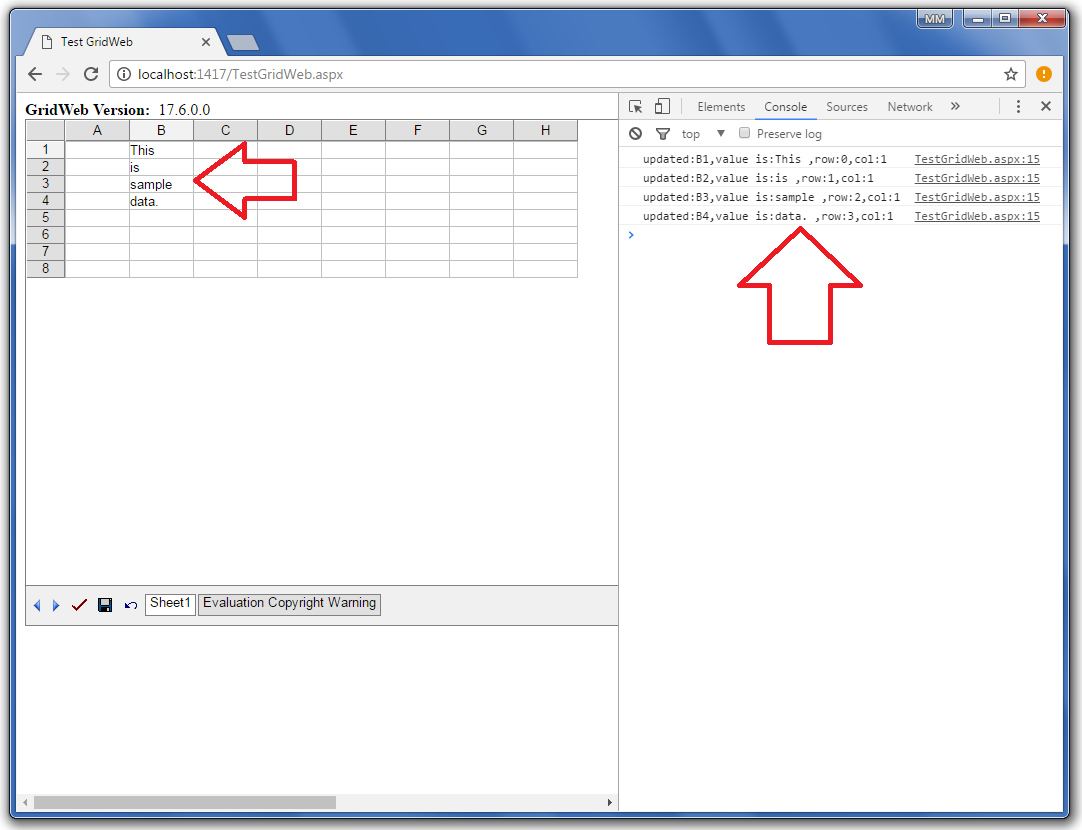
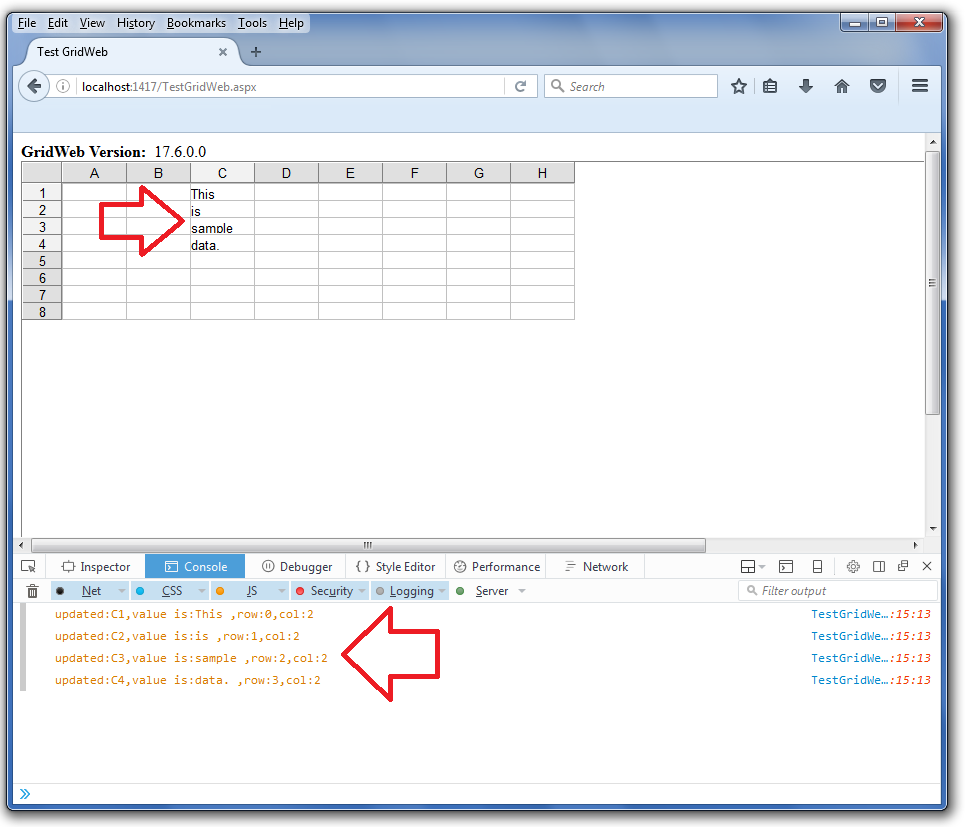
El siguiente código de muestra explica cómo usar la función del lado del cliente de OnAjaxCallFinishedClientFunction. Las capturas de pantalla muestran la salida en la consola de Google Chrome y FireFox cuando se ejecuta el código. Una vez que hayas ejecutado el código, por favor, copia/pega algunos datos que abarquen múltiples celdas dentro de la hoja de cálculo de GridWeb y luego revisa la consola del navegador web como se muestra en las capturas de pantalla.
Salida de la Consola de Google Chrome

Salida de la Consola de FireFox

Código de muestra
//-------------------------------------------------------
//------TestGridWeb.aspx---------------------------------
//-------------------------------------------------------
//
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestGridWeb.aspx.cs" Inherits="TestGridWeb" %>
<%@ Register TagPrefix="acw" Namespace="Aspose.Cells.GridWeb" Assembly="Aspose.Cells.GridWeb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Test GridWeb</title>
<script type="text/javascript">
var updateCells = new Array();
function TestAjaxCallFinish()
{
for (var i = 0; i < updateCells.length; i++) {
console.log("updated:" + toString(this,updateCells[i]));
}
updateCells = [];
}
function CellUpdate(cell) {
var id = updateCells.length;
updateCells[id++] = cell;
}
function toString(gridweb,cell) {
return gridweb.getCellName(cell) +
",value is:" +
gridweb.getCellValueByCell(cell) +
" ,row:" +
gridweb.getCellRow(cell) +
",col:" +
gridweb.getCellColumn(cell);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
<b>GridWeb Version:  </b>
<asp:Label ID="lblVersion" runat="server" Text="Label"></asp:Label>
<br />
</div>
<acw:GridWeb ID="GridWeb1" runat="server" XhtmlMode="True" Height="504px" Width="1119px" EnableAJAX="true" OnAjaxCallFinishedClientFunction="TestAjaxCallFinish" OnCellUpdatedClientFunction="CellUpdate">
</acw:GridWeb>
</div>
</form>
</body>
</html>
//-------------------------------------------------------
//------TestGridWeb.aspx.cs------------------------------
//-------------------------------------------------------
//
using System;
using System.Web.UI;
using Aspose.Cells.GridWeb;
public partial class TestGridWeb : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false && this.GridWeb1.IsPostBack == false)
{
lblVersion.Text = GridWeb.GetVersion();
}
}
}