Travailler avec Visual Studio
Travailler avec Aspose.Cells.GridWeb en utilisant Visual Studio 2013
Ce sujet montre comment utiliser Aspose.Cells.GridWeb en créant un site web exemple dans Visual Studio 2013. Le processus a été divisé en étapes.
Étape 1 : Création d’un nouveau site web
- Ouvrez Visual Studio 2013.
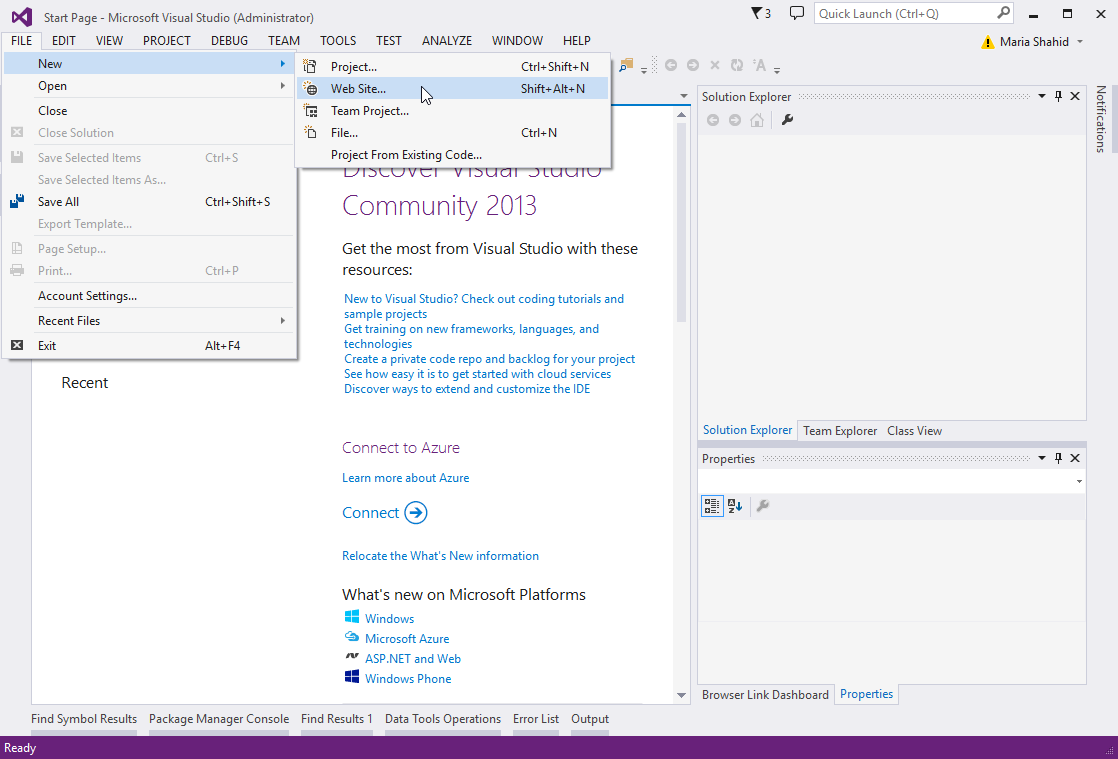
- Dans le menu Fichier, sélectionnez Nouveau menu, puis Site Web.

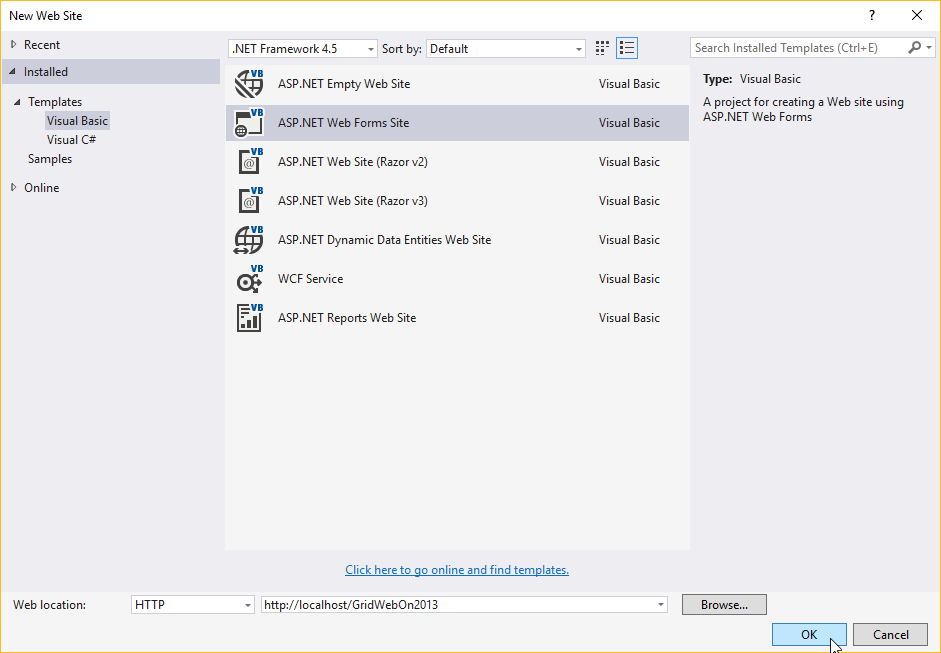
La boîte de dialogue Nouveau site Web s’ouvre.
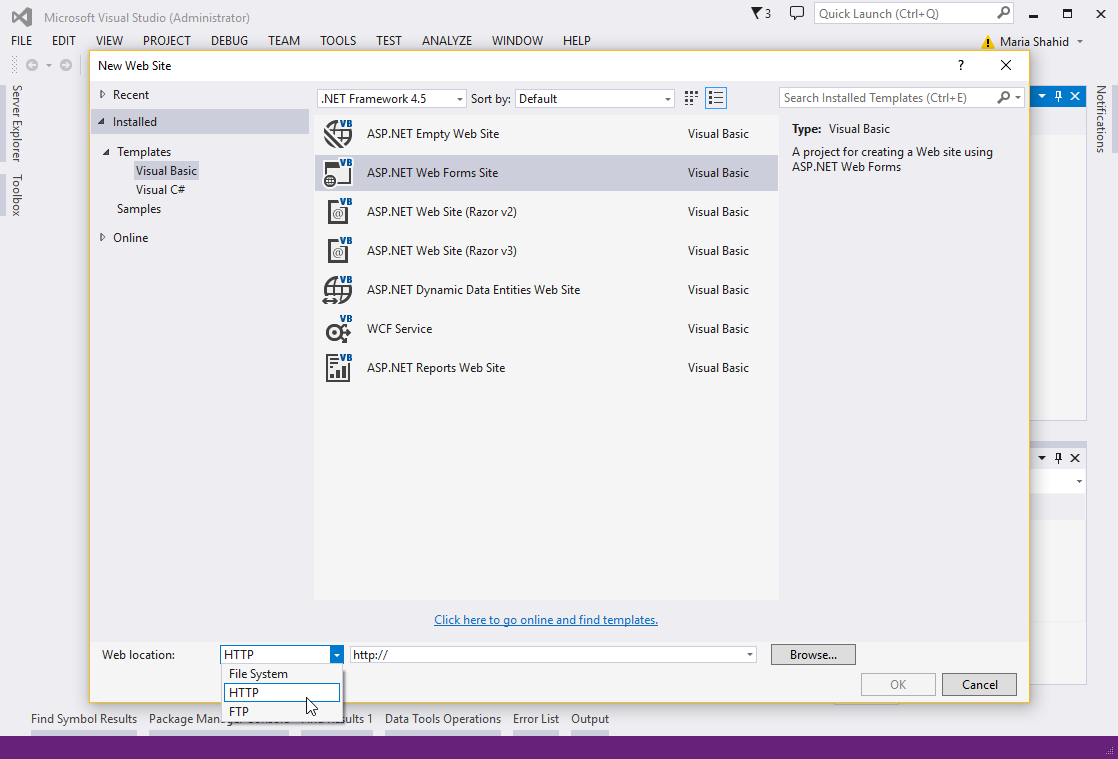
- Sélectionnez Site Web ASP.NET Web Forms dans les modèles installés de Visual Studio.
- Choisissez le mode HTTP pour l’emplacement du site web.

- Spécifiez un emplacement où les fichiers du site web seront créés et stockés.
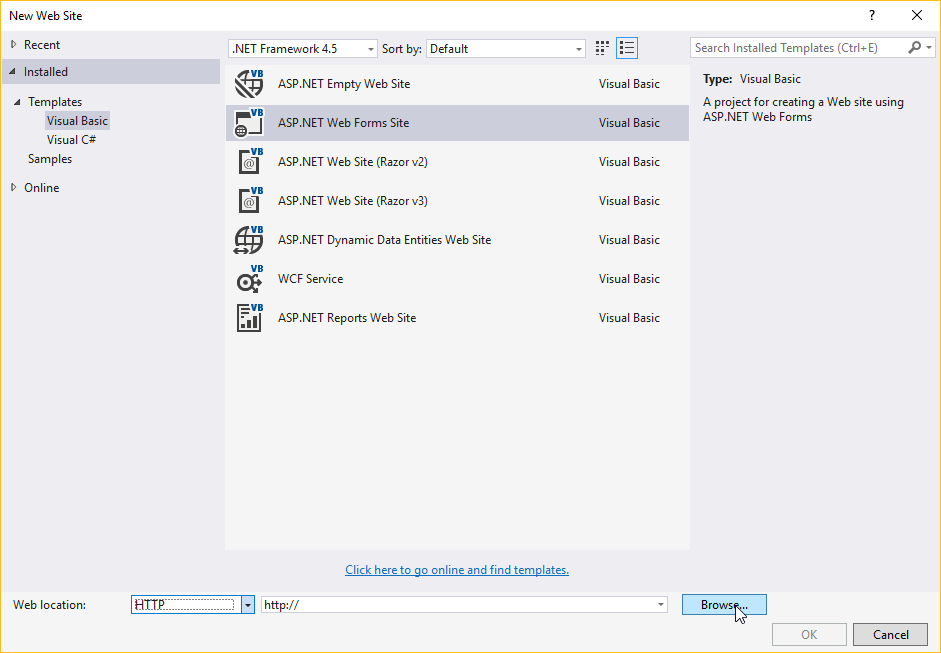
- Cliquez sur Parcourir dans la boîte de dialogue Nouveau site Web.

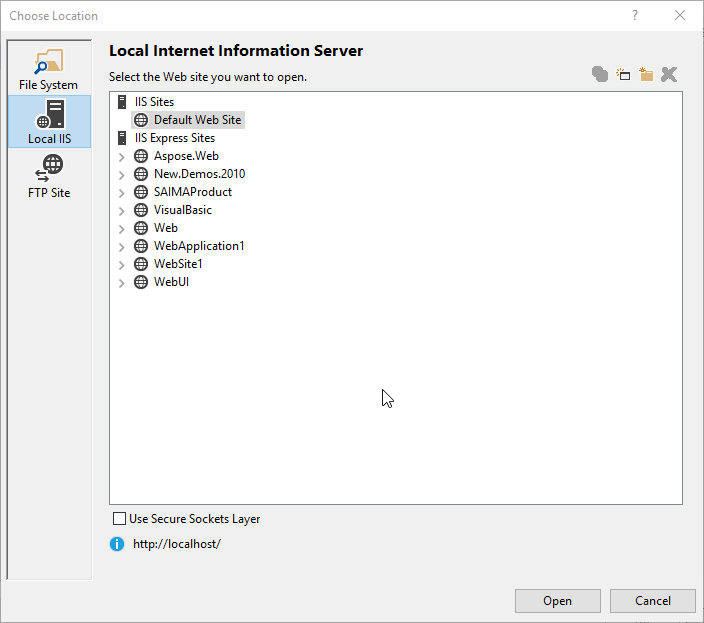
La boîte de dialogue Choisir l’emplacement est affichée.
- Cliquez sur l’onglet Local IIS. Tous les dossiers et applications web stockés dans votre dossier racine IIS sont affichés (par exemple: C:\Inetpub\wwwroot).

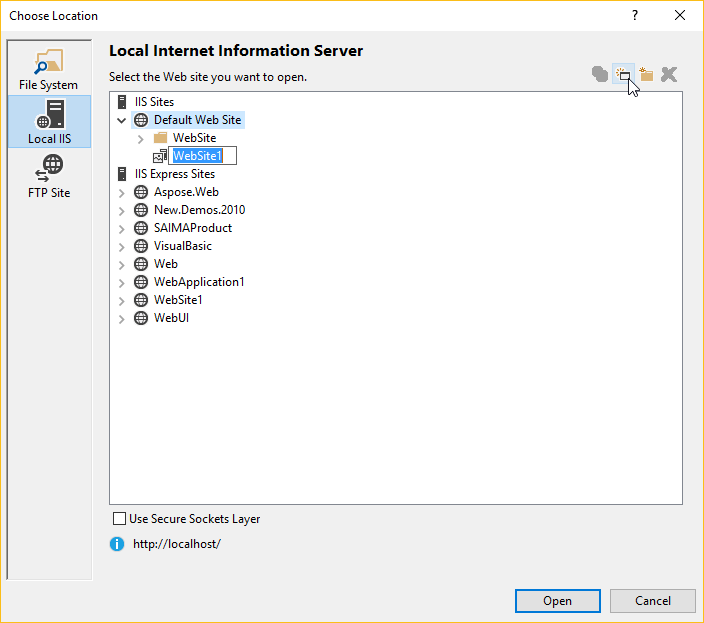
- Créez maintenant une nouvelle application web dans votre IIS local où les fichiers du site web seront stockés. La boîte de dialogue Choisir l’emplacement vous permet de créer et de supprimer des applications web ou des répertoires virtuels dans votre IIS local. Pour créer une application web, cliquez sur un bouton comme indiqué ci-dessous dans la figure.

Une nouvelle application web avec le nom par défaut WebSite est créée.
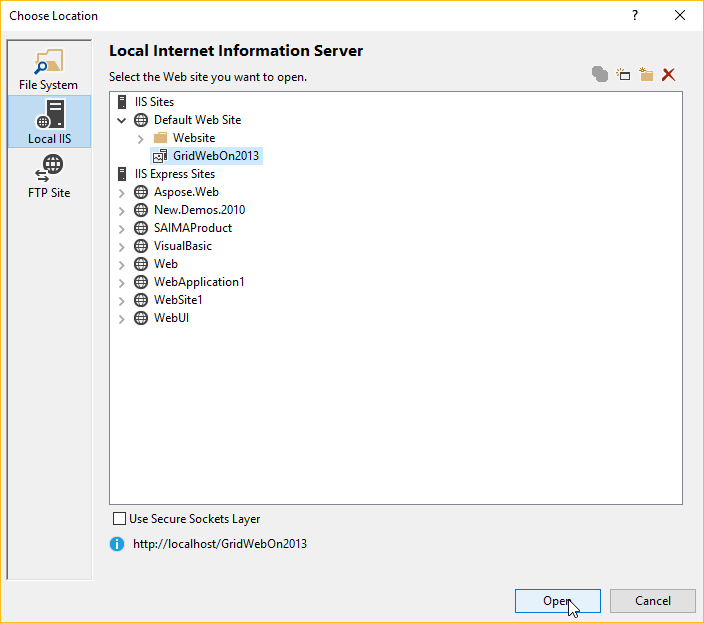
- Renommez l’application web. Nous l’avons renommée en GridWebOn2013.
- Cliquez sur Ouvrir.

You return to the New Web Site dialog. The path of web site location is set to http://localhost/GridWebOn2013.
- Cliquez sur OK pour permettre à Visual Studio de créer un site web.

Étape 2: Vérification des modes Source & Design d’une page web
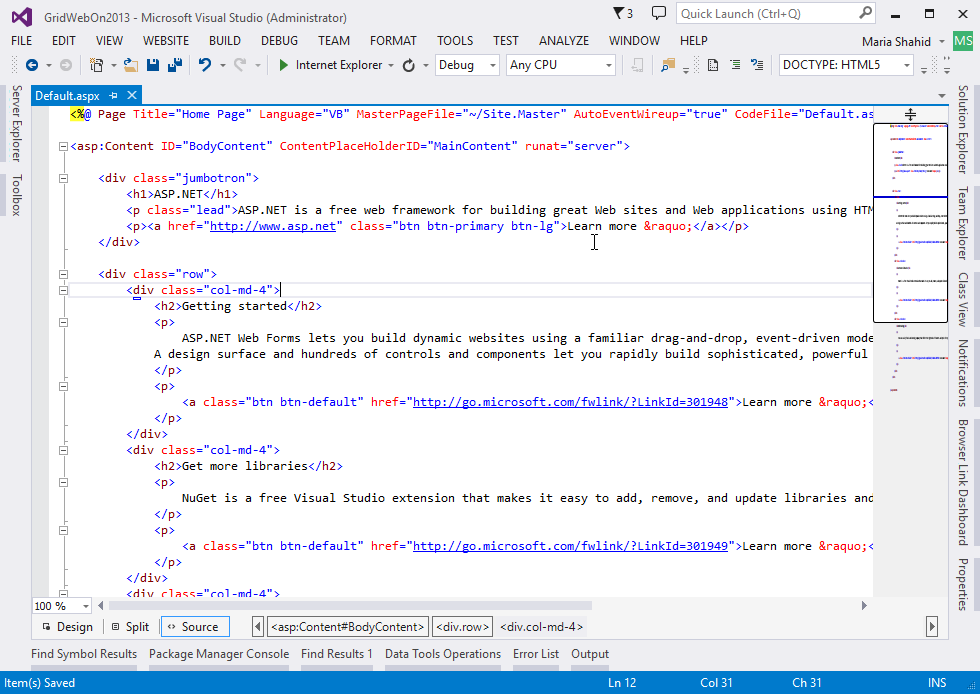
Un site web par défaut aura été créé par Visual Studio 2013. Il contient une page web default.aspx avec du texte bidon et du balisage.
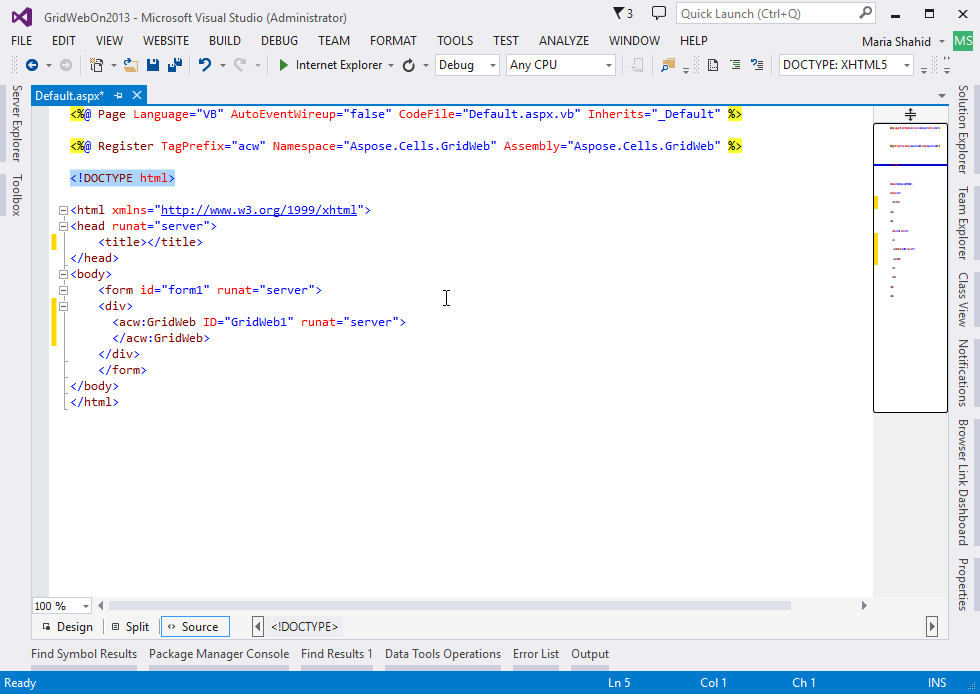
Vue source de la page default.aspx

Toutes les pages web (y compris ASP.NET) peuvent être ouvertes en deux modes. Le premier est la vue source qui permet aux développeurs d’accéder et de modifier le code source. Le deuxième mode est la vue design qui peut être utilisée pour concevoir des pages web de manière WYSIWYG. La capture d’écran ci-dessus montre une vue source de la page web default.aspx. Pour afficher la vue design, cliquez sur Design.
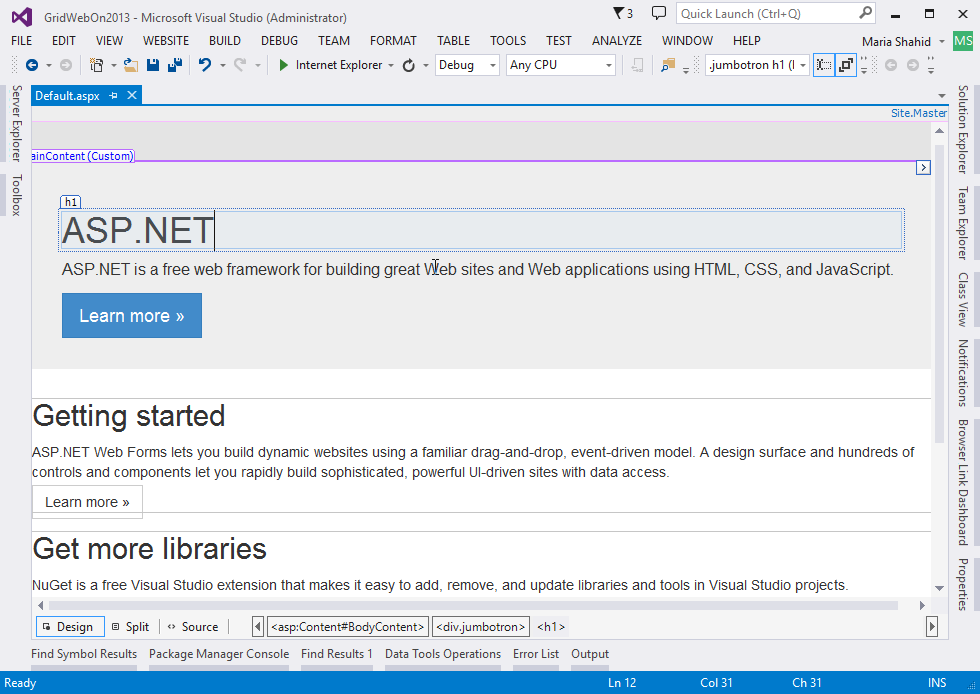
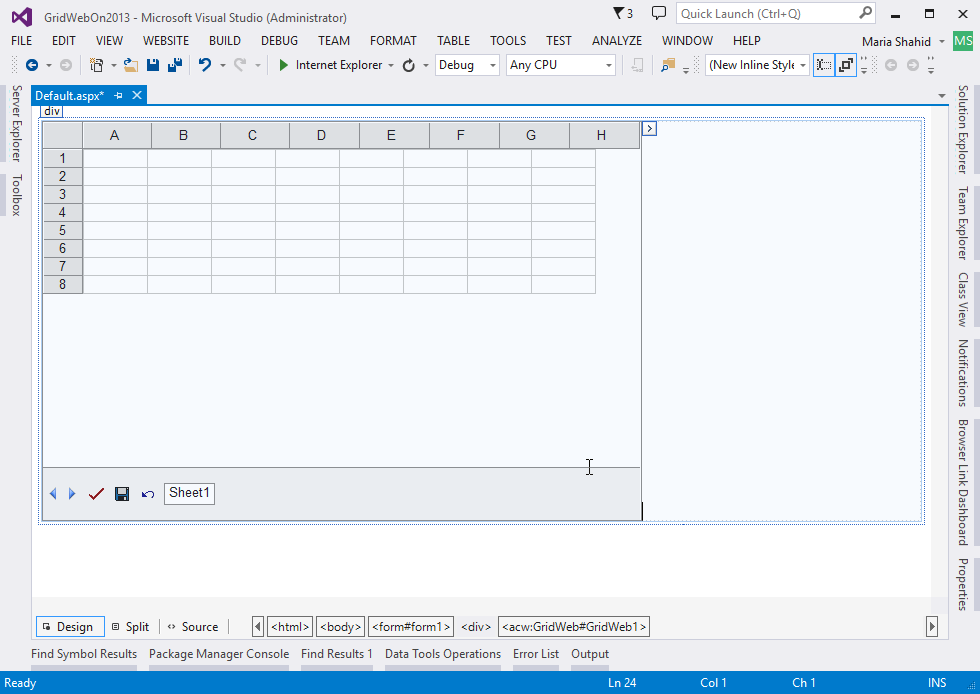
Vue design de la page default.aspx

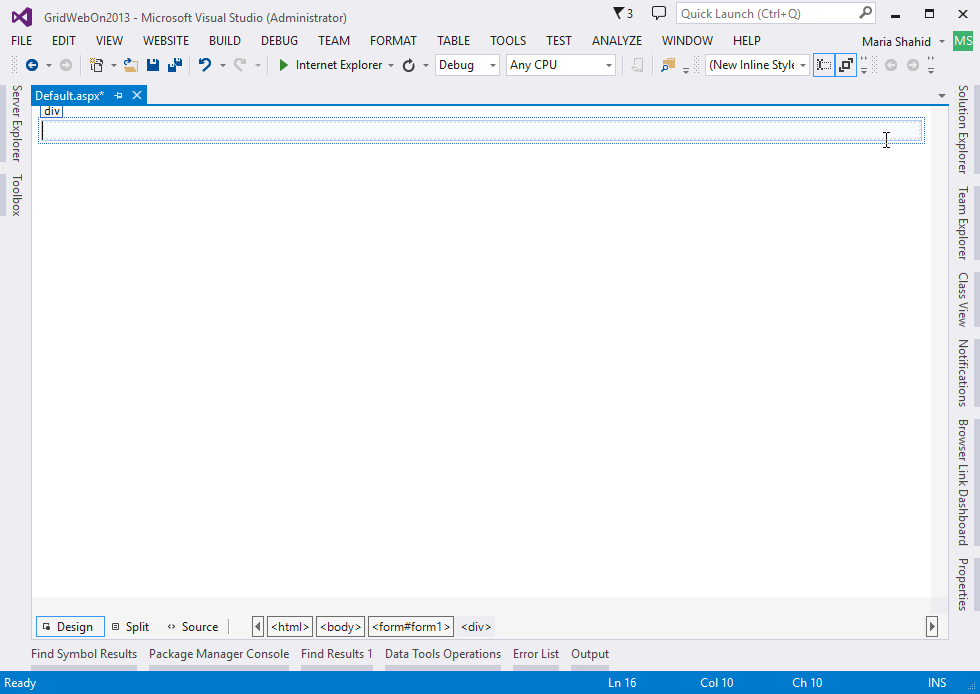
Supprimez la page Default.aspx ajoutée par Visual Studio et ajoutez une nouvelle page Default.aspx vierge.

Étape 3 : Ajout de Aspose.Cells.GridWeb à la page Web
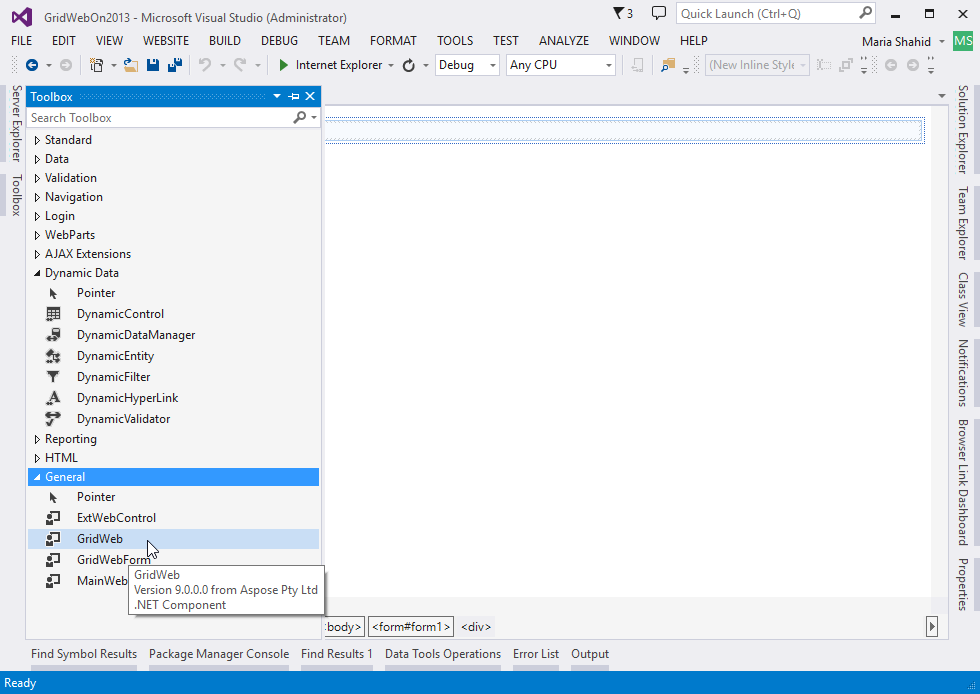
Vous pouvez simplement ajouter le contrôle Aspose.Cells.GridWeb (ou GridWeb) à une page Web en le faisant glisser depuis la boîte à outils.

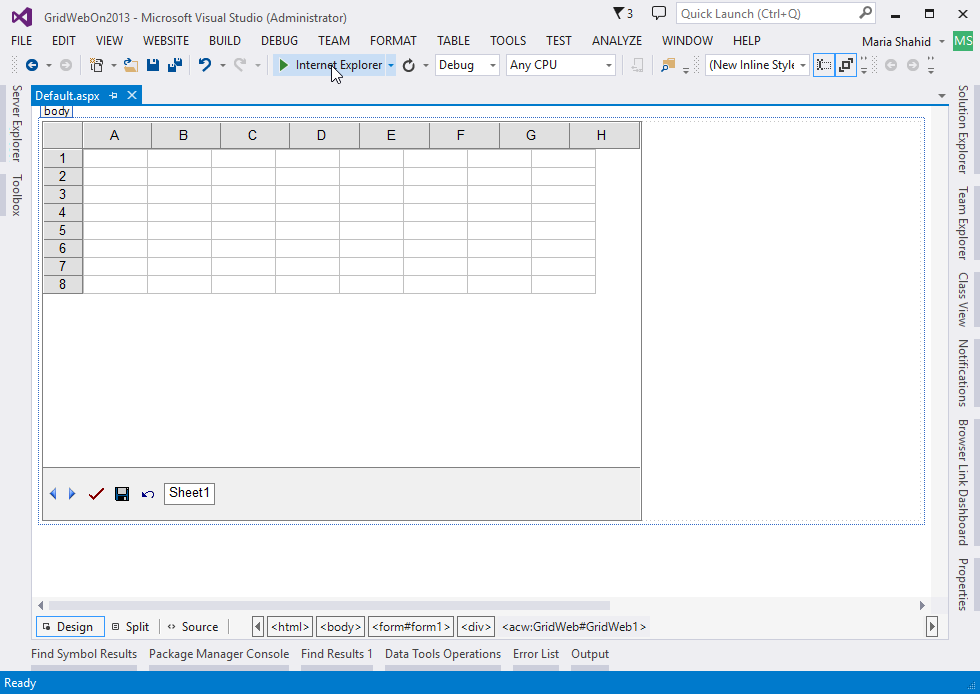
Une fois que le contrôle GridWeb est déposé sur la page Web, il s’affichera comme ceci :

Step 4: Change the <!DOCTYPE> tag
- Switch to source view and find the following <!DOCTYPE> tag in the source code:
ASP.NET
<!DOCTYPE html>
- Sélectionnez la balise complète.

- Retain, change or delete the <!DOCTYPE> tag.
- Or modify the <!DOCTYPE> tag with the following one:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
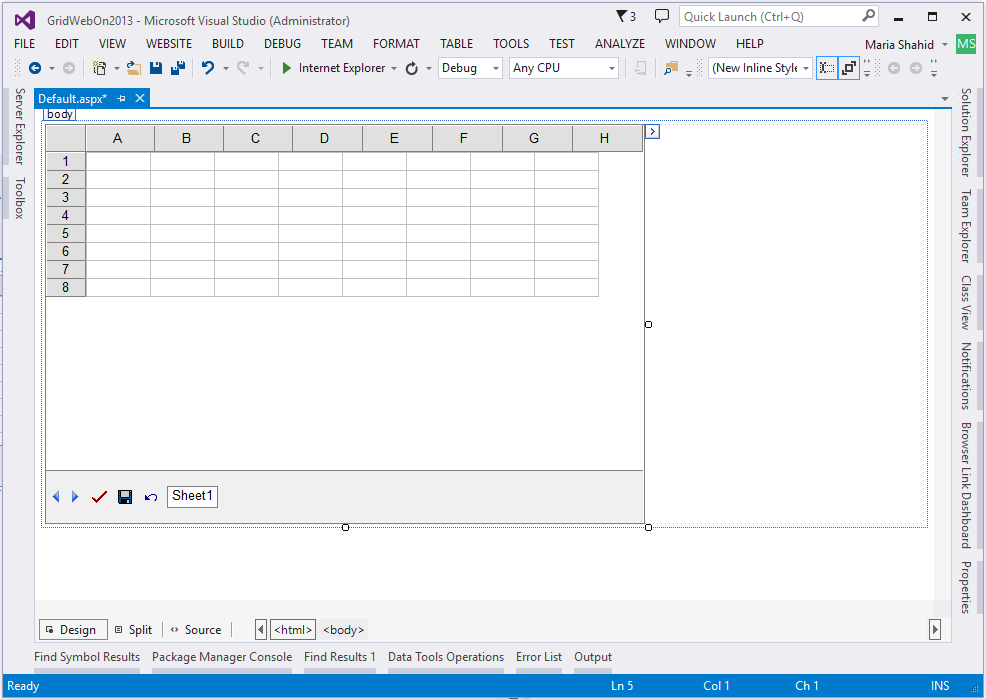
Étape 5 : Redimensionner le contrôle Aspose.Cells.GridWeb
Vous pouvez changer la largeur et la hauteur du contrôle GridWeb après l’avoir glissé sur le site Web.
En mode design, vous pouvez redimensionner la largeur et la hauteur du GridWeb.

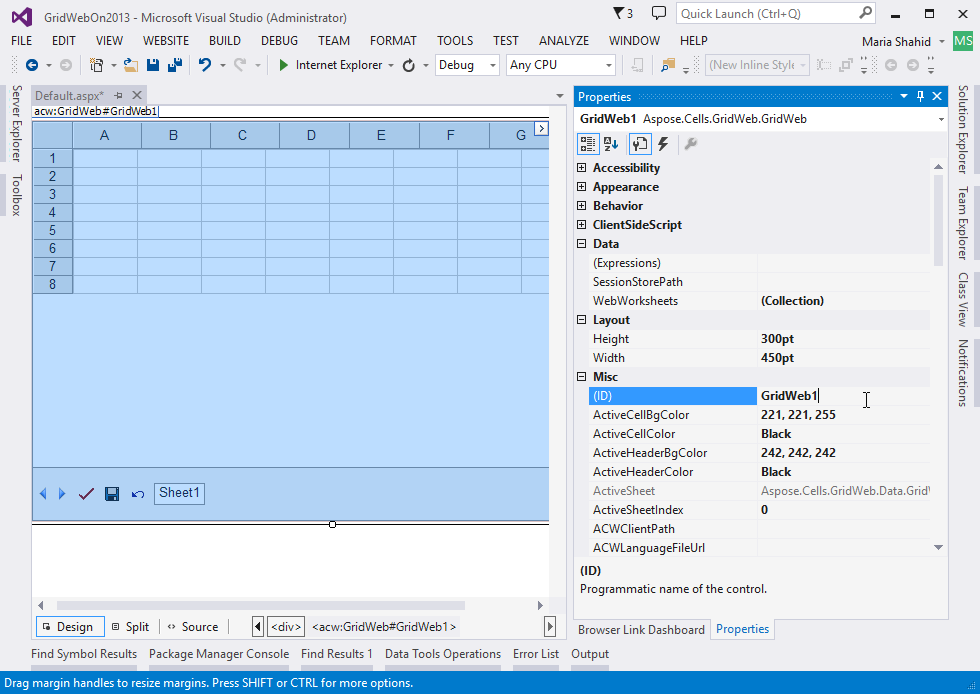
Étape 6 : Configurer les propriétés de Aspose.Cells.GridWeb
Configurez les propriétés de Aspose.Cells.GridWeb en WYSIWYG en cliquant sur le bouton Propriétés sur le côté droit de l’IDE Visual Studio 2013. Une boîte de dialogue de propriétés s’affiche.

Le volet des propriétés permet de configurer l’apparence du GridWeb et d’autres propriétés pour contrôler le comportement du GridWeb.
Étape 7 : Exécuter votre premier site Web contenant Aspose.Cells.GridWeb
Construisez et exécutez le site Web.
- Exécutez le site Web directement depuis Visual Studio en appuyant sur Ctrl+F5 ou en cliquant sur Démarrer le débogage.

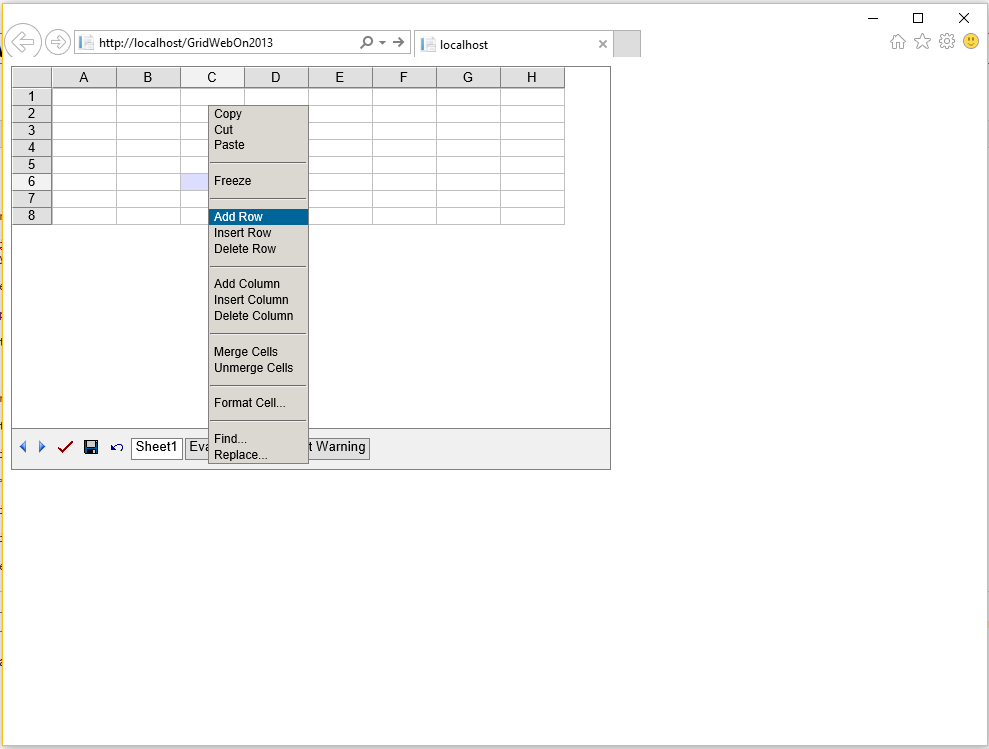
Maintenant, vous pouvez commencer à utiliser le contrôle GridWeb.
Le contrôle GridWeb en action