Come utilizzare Aspose.Cells.GridWeb con .NET Core
Usa Aspose.Cells.GridWeb con .NET Core
Questo argomento mostra come utilizzare Aspose.Cells.GridWeb creando un sito web di esempio in Visual Studio 2019. Il processo è stato diviso in passaggi.
Passo 1: Creazione di un nuovo progetto
- Aprire Visual Studio 2019.
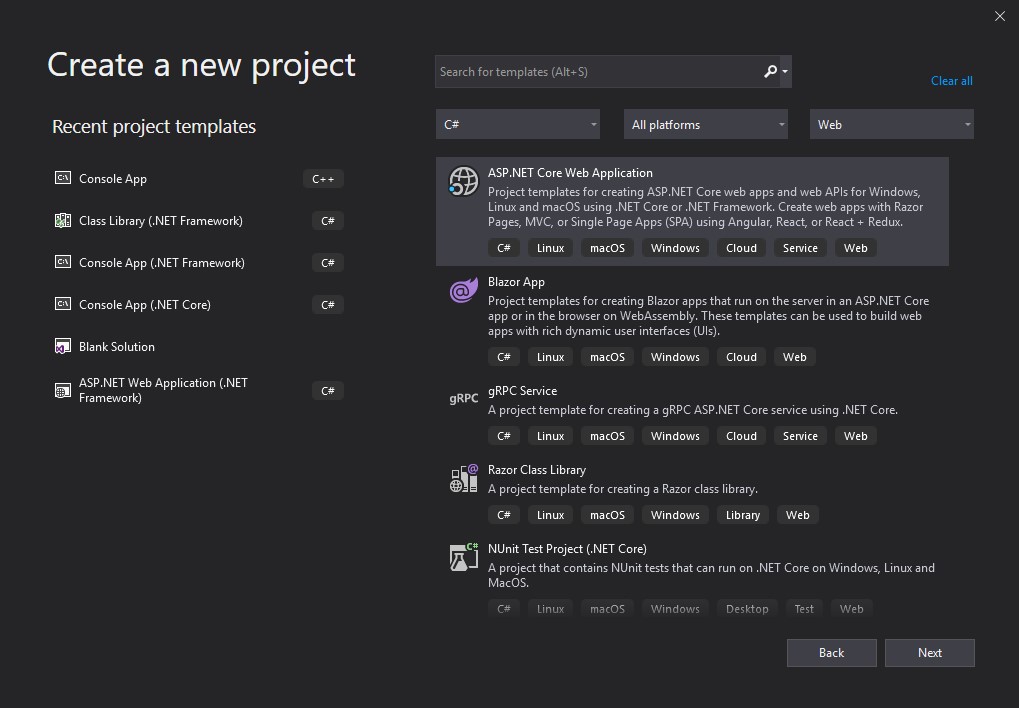
- Dal menu File, seleziona Nuovo, poi Progetto. Viene aperta la finestra di creazione di un nuovo progetto.
- Seleziona Applicazione Web ASP.NET Core dai modelli di progetto installati di Visual Studio e fai clic su Avanti.

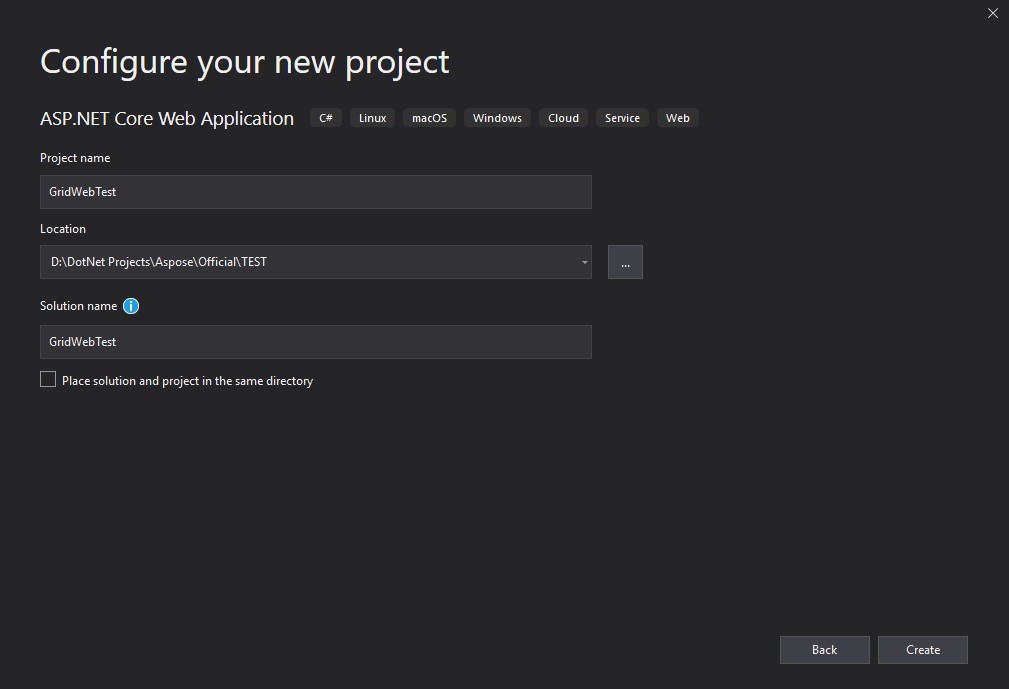
- Specifica una posizione dove si trova la posizione e il nome del progetto e clicca su Crea.

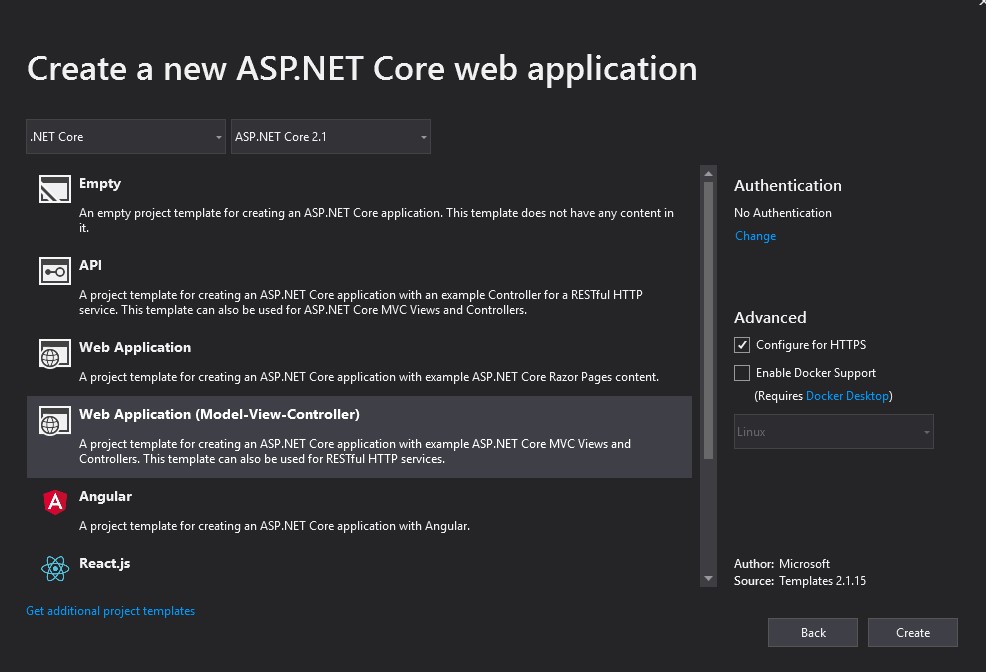
- Seleziona il template Applicazione web (Modello-Vista-Controller) e assicurati che sia selezionato ASP .NET Core 2.1.

- Fai clic su Crea.
Passaggio 2: Verifica della visualizzazione iniziale
L’esecuzione del progetto appena creato mostra il modello predefinito nel browser come mostrato nell’immagine sottostante.

Passaggio 3: Aggiunta di Aspose.Cells.GridWeb
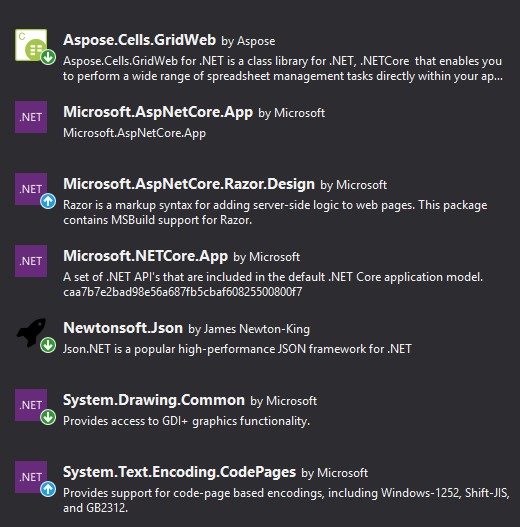
- Aggiungi i seguenti pacchetti Nuget al progetto
- Aggiungi il pacchetto Aspose.Cells.GridWeb

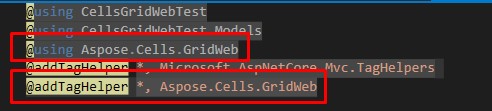
- Aggiungi quanto segue al file _ViewImports.cshtml nella cartella Views.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
@using Aspose.Cells.GridWeb @addTagHelper *, Aspose.Cells.GridWeb
Il file avrà questo aspetto dopo le modifiche

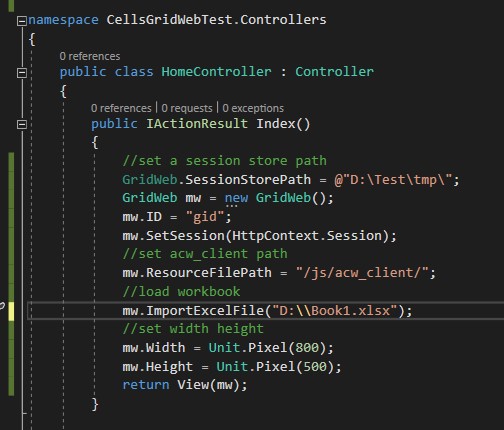
- Inserisci il seguente codice nel metodo Index dell’HomeController.
| //set a session store path | |
| GridWeb.SessionStorePath = @"D:\Test\tmp\"; | |
| GridWeb mw = new GridWeb(); | |
| mw.ID = "gid"; | |
| mw.SetSession(HttpContext.Session); | |
| //set acw_client path | |
| mw.ResourceFilePath = "/js/acw_client/"; | |
| //load workbook | |
| mw.ImportExcelFile("D:\\Book1.xlsx"); | |
| //set width height | |
| mw.Width = Unit.Pixel(800); | |
| mw.Height = Unit.Pixel(500); | |
| return View(mw); |

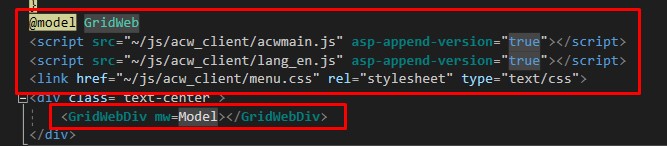
- Aggiungi il seguente codice nel file Index.cshtml nella directory View > Home.
| @model GridWeb | |
| <script src="~/js/acw_client/acwmain.js" asp-append-version="true"></script> | |
| <script src="~/js/acw_client/lang_en.js" asp-append-version="true"></script> | |
| <link href="~/js/acw_client/menu.css" rel="stylesheet" type="text/css"> | |
| <div class="text-center"> | |
| <GridWebDiv mw=Model></GridWebDiv> | |
| </div> |
Il file avrà questo aspetto dopo la modifica.

- Aggiungi il supporto alla sessione e GridScheduedService nel file Startup.cs
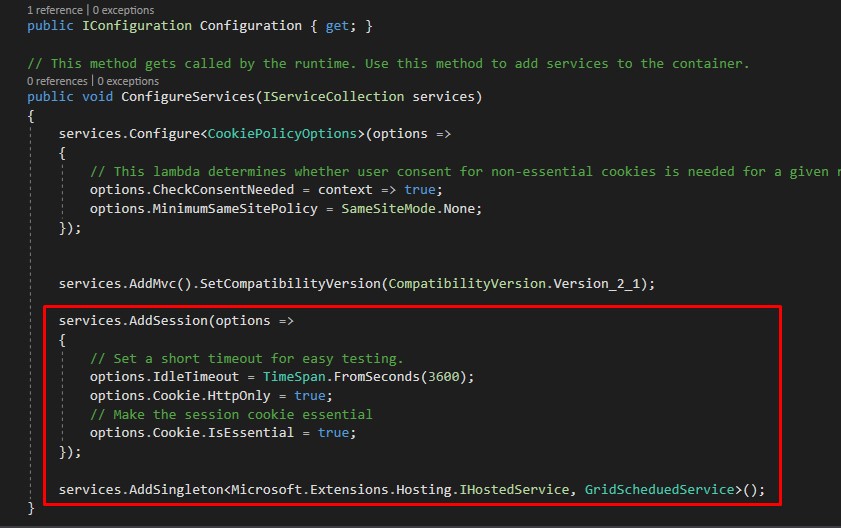
- Aggiungi il seguente snippet di codice nel metodo ConfigureServices.
| services.AddSession(options => | |
| { | |
| // Set a short timeout for easy testing. | |
| options.IdleTimeout = TimeSpan.FromSeconds(3600); | |
| options.Cookie.HttpOnly = true; | |
| // Make the session cookie essential | |
| options.Cookie.IsEssential = true; | |
| }); | |
| services.AddSingleton<Microsoft.Extensions.Hosting.IHostedService, GridScheduedService>(); |

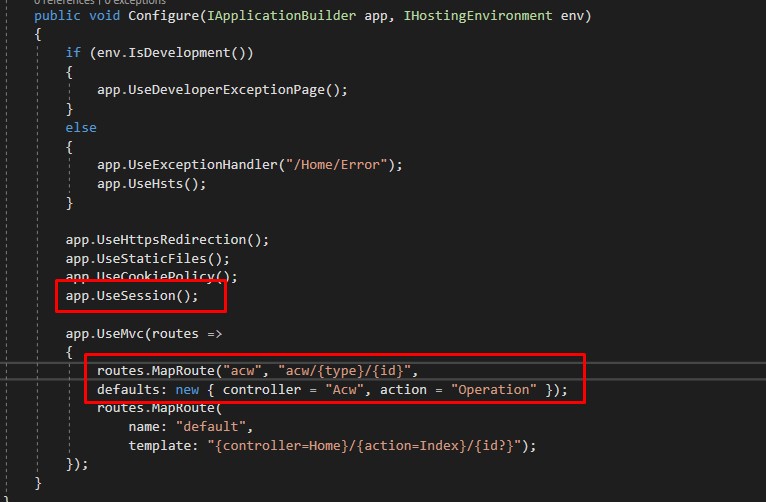
- Aggiungi il seguente snippet di codice nel metodo Configure.
| app.UseSession(); | |
| app.UseMvc(routes => | |
| { | |
| routes.MapRoute("acw", "acw/{type}/{id}", | |
| defaults: new { controller = "Acw", action = "Operation" }); | |
| routes.MapRoute( | |
| name: "default", | |
| template: "{controller=Home}/{action=Index}/{id?}"); | |
| }); |

- Sposta il più recente acw_client nella directory: wwwroot/js
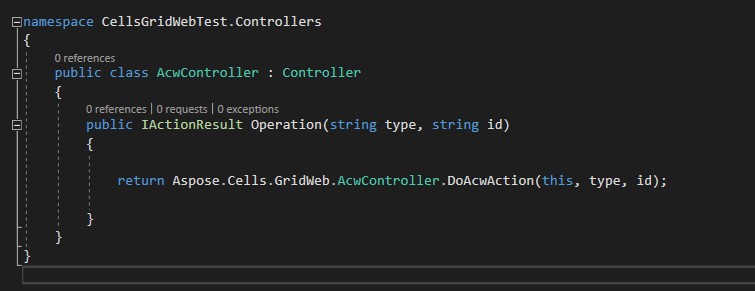
- Aggiungi AcwController nei controller per gestire la mappatura della route acw che può fornire tutte le operazioni predefinite per l’azione di modifica generale.
| public class AcwController : Controller | |
| { | |
| public IActionResult Operation(string type, string id) | |
| { | |
| return Aspose.Cells.GridWeb.AcwController.DoAcwAction(this, type, id); | |
| } | |
| } |

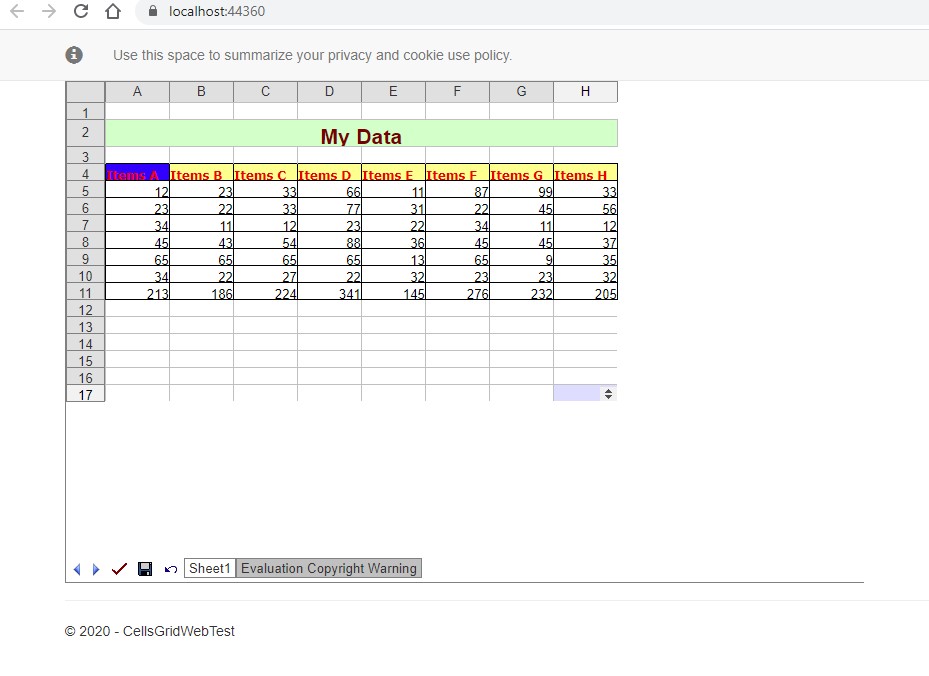
Passaggio 4: Test dell’app
L’esecuzione dell’app mostrerà l’output simile a quello mostrato nell’immagine sottostante.