Visual Studioでの作業
Visual Studio 2013を使用したAspose.Cells.GridWebの作業
このトピックでは、Visual Studio 2013でサンプルのウェブサイトを作成することでAspose.Cells.GridWebを使用する方法を示します。プロセスはステップに分かれています。
ステップ1:新しいウェブサイトの作成
- Visual Studio 2013を開きます。
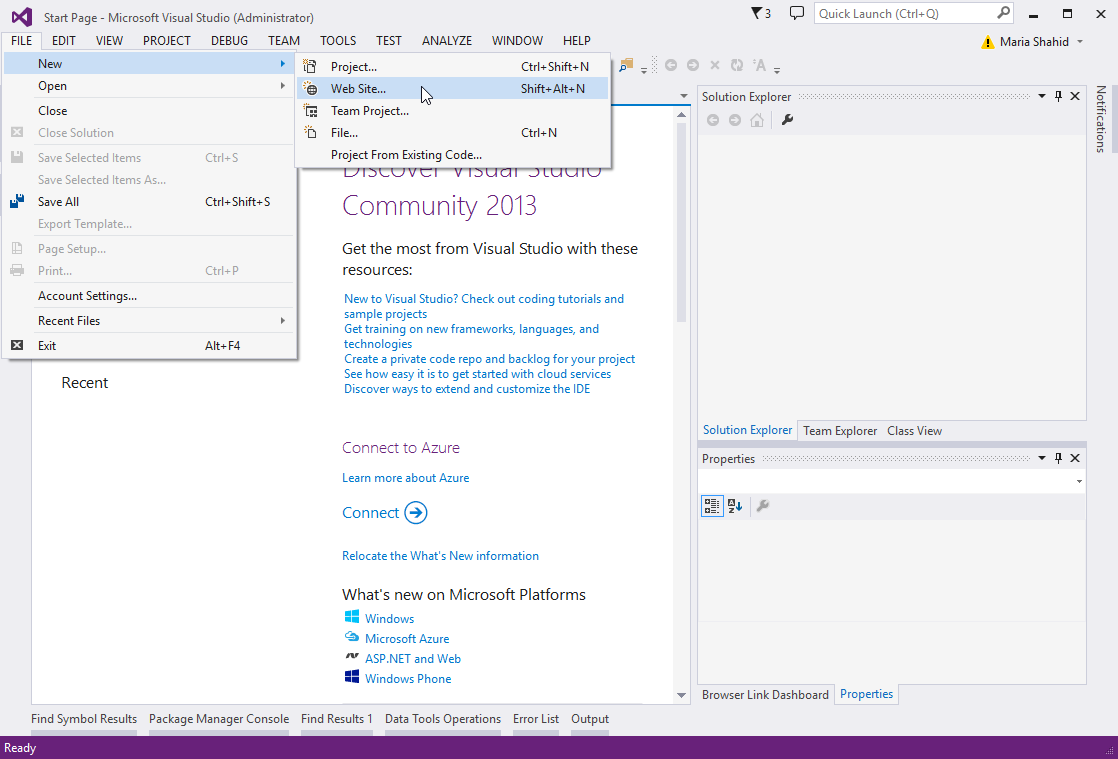
- ファイルメニューから新規メニュー、その後ウェブサイトを選択します。

新しいウェブサイトダイアログが開きます。
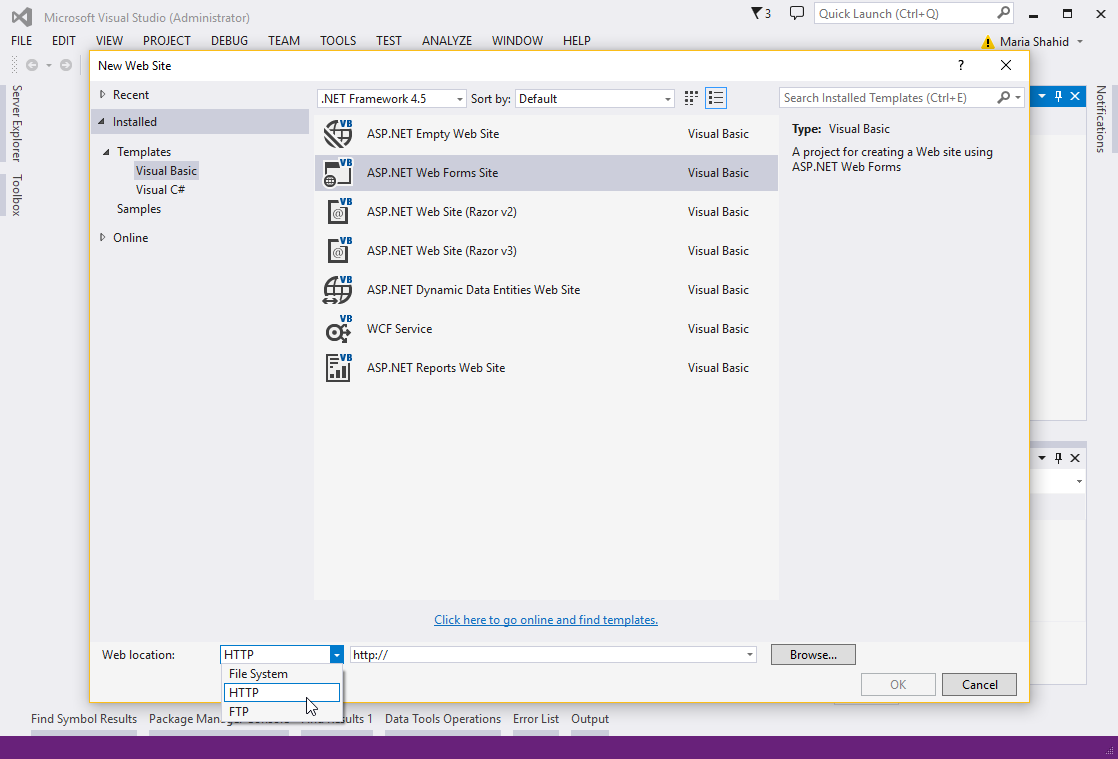
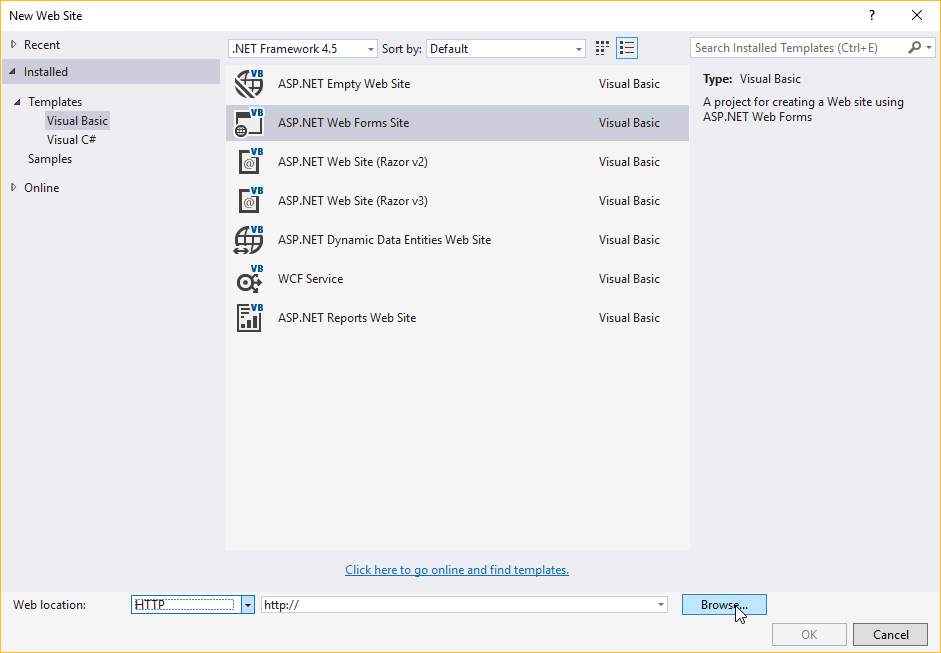
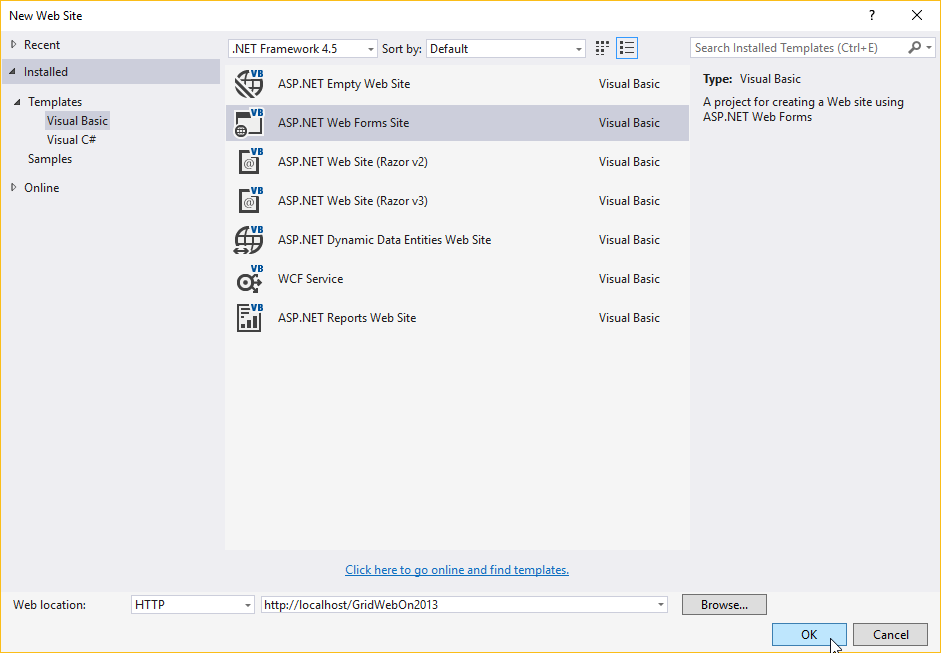
- インストールされているVisual StudioテンプレートからASP.NET Web Formsサイトを選択します。
- ウェブサイトの場所のHTTPモードを選択します。

- ウェブサイトのファイルが作成および保存される場所を指定します。 新しいウェブサイトダイアログで参照をクリックします。

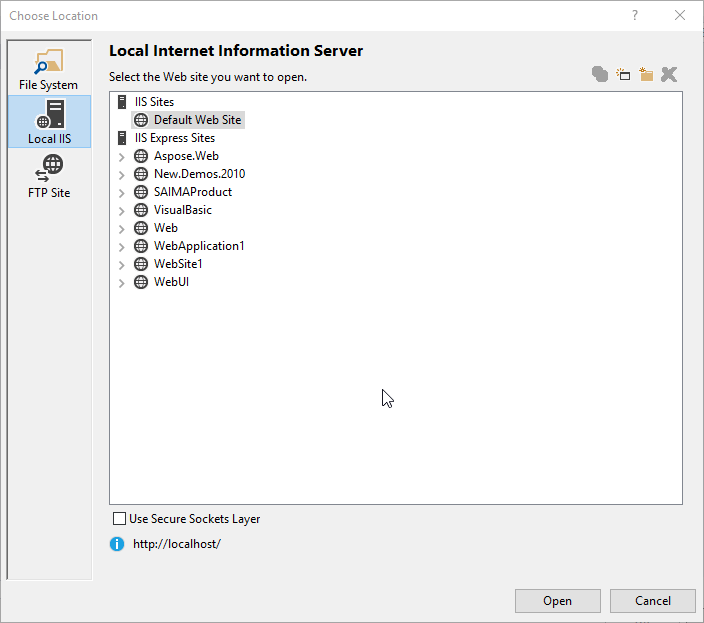
Choose Location ダイアログが表示されます。
- Local IIS タブをクリックします。 IIS ルートフォルダに格納されているすべてのフォルダおよび Web アプリケーションが表示されます(例: C:\Inetpub\wwwroot)。

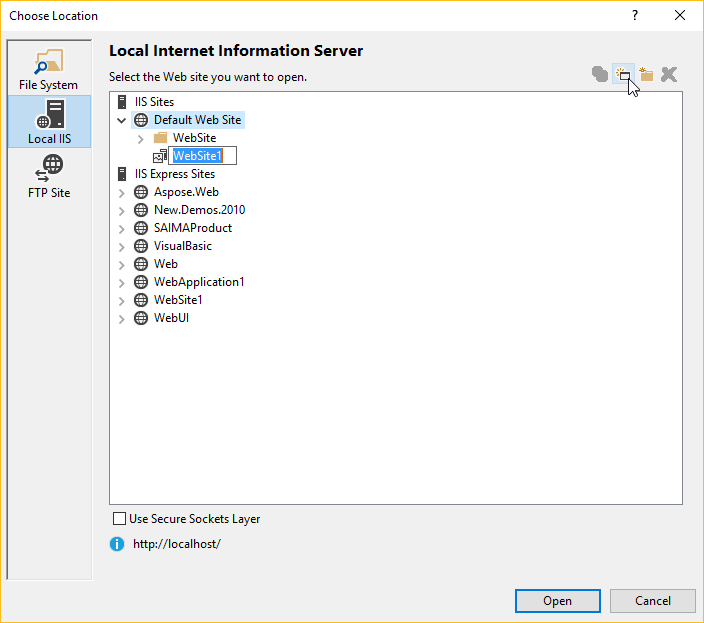
- ローカル IIS に新しい Web アプリケーションを作成して、Web サイトファイルを保存します。 Choose Location ダイアログを使用して、ローカル IIS に Web アプリケーションまたは仮想ディレクトリを作成および削除できます。Web アプリケーションを作成するには、下の図に示されているようにボタンをクリックします。

デフォルト名 WebSite の新しい Web アプリケーションが作成されます。
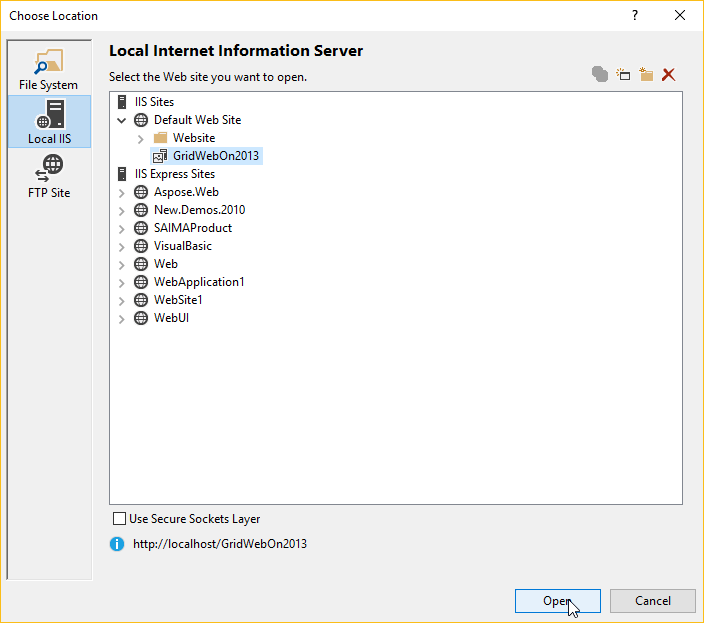
- Web アプリケーションの名前を変更します。GridWebOn2013 に名前を変更しました。
- 開く をクリックします。

You return to the New Web Site dialog. The path of web site location is set to http://localhost/GridWebOn2013.
- OK をクリックして、Visual Studio に Web サイトを作成させます。

手順 2: Web ページのソースビューおよびデザインビューを確認
Visual Studio 2013 によってデフォルトの Web サイトが作成されます。ダミーテキストやマークアップが含まれた default.aspx Web ページが含まれています。
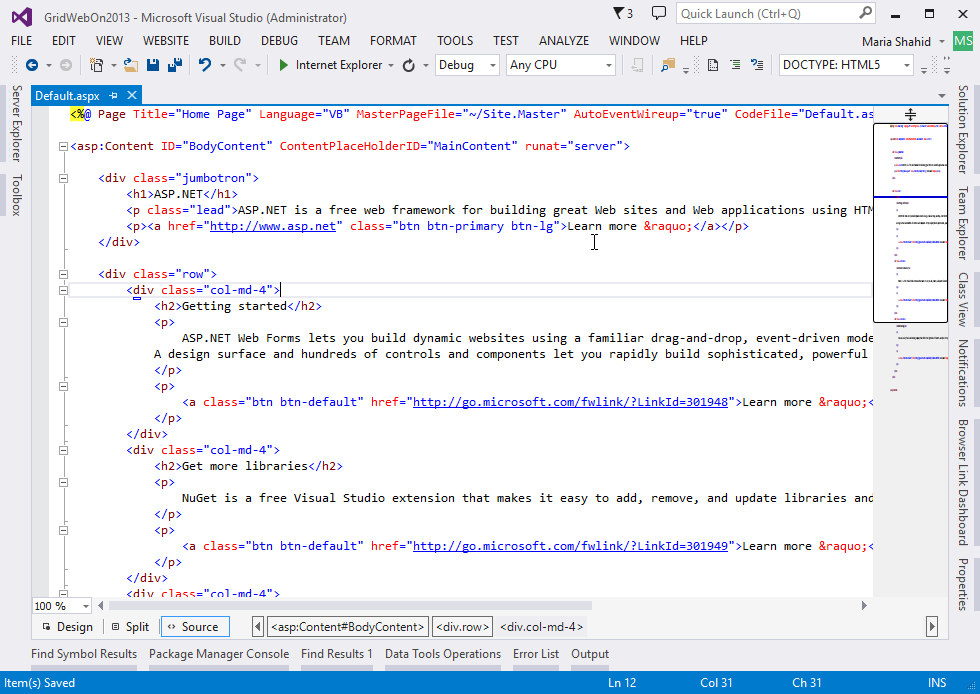
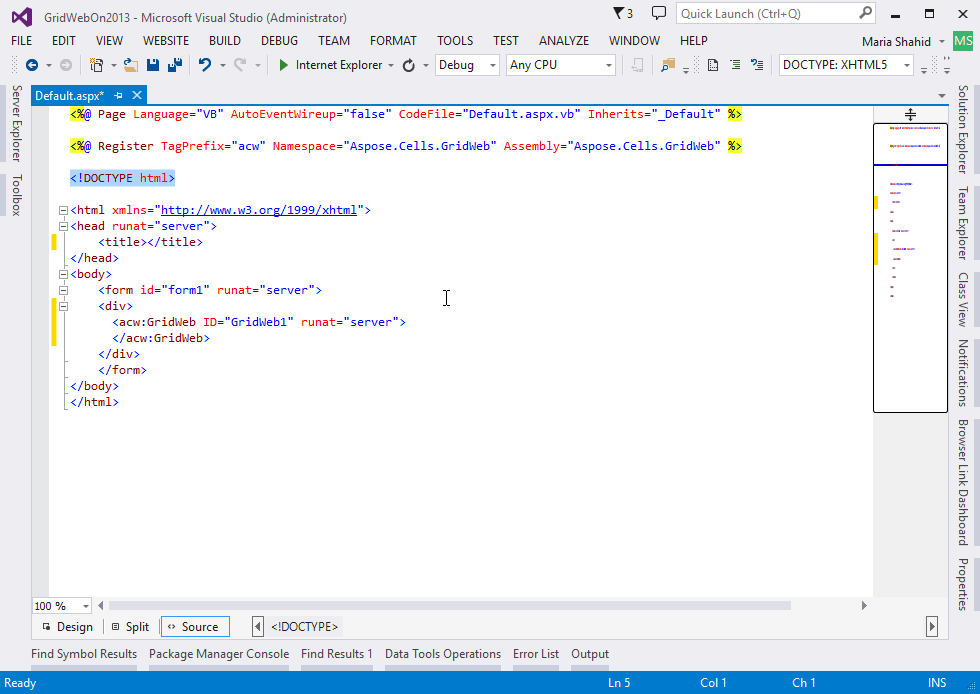
default.aspx ページのソースビュー

すべての Web ページ(ASP.NET を含む)は、2つのモードで開くことができます。1つは開発者がソースコードにアクセスして変更できるソースビューです。2番目のモードは WYSIWYG 方式で Web ページをデザインできるデザインビューです。上のスクリーンショットは、default.aspx Web ページのソースビューを示しています。デザインビューを表示するには、デザイン をクリックします。
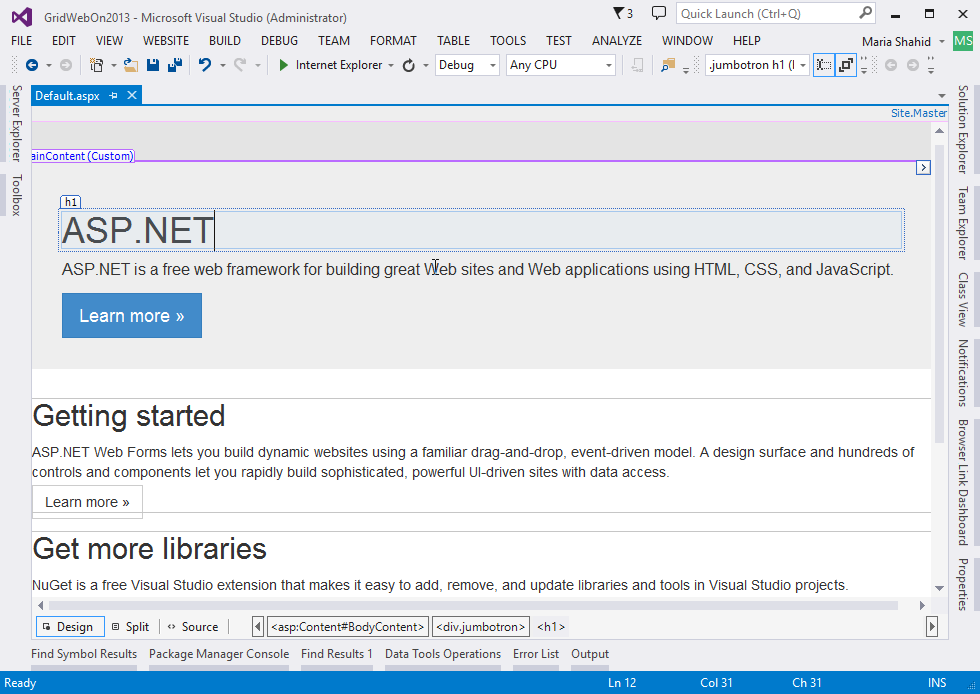
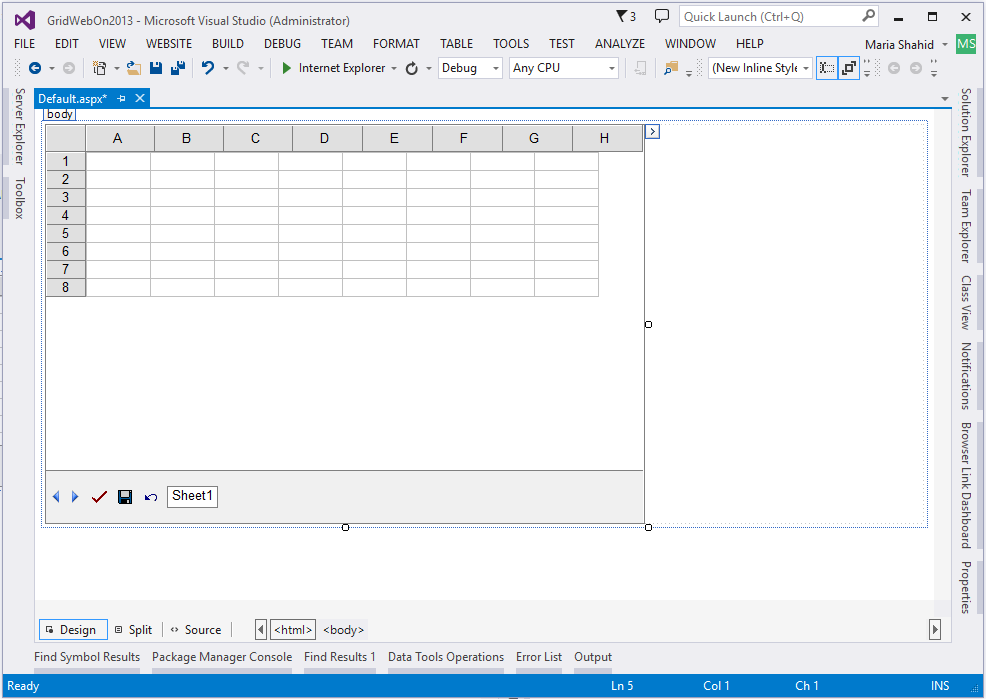
default.aspx ページのデザインビュー

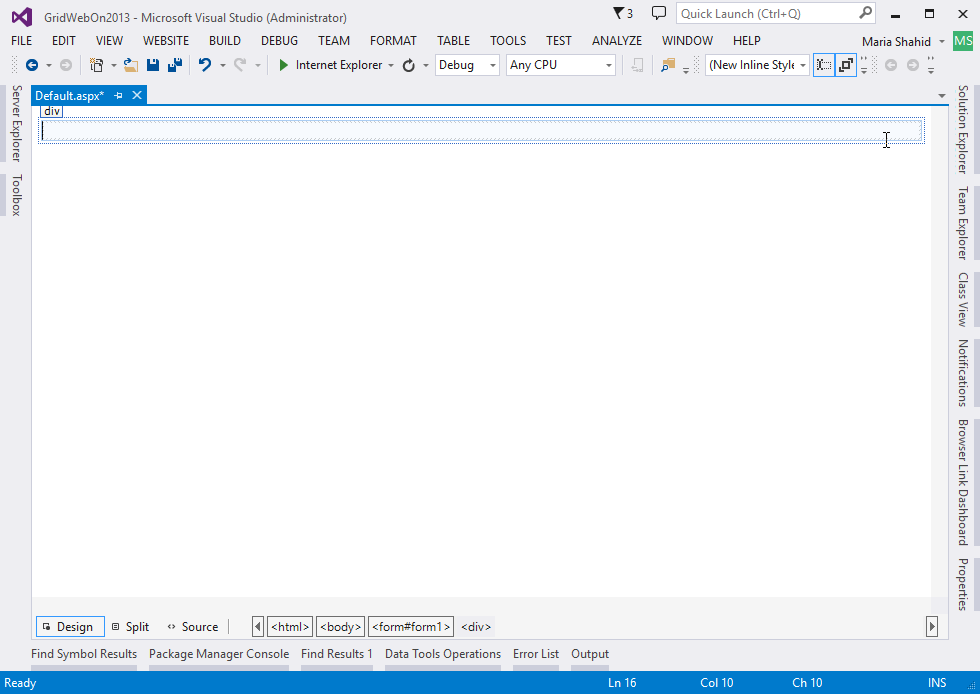
Visual Studio によって追加された Default.aspx ページを削除し、新しい空の Default.aspx ページを追加します。

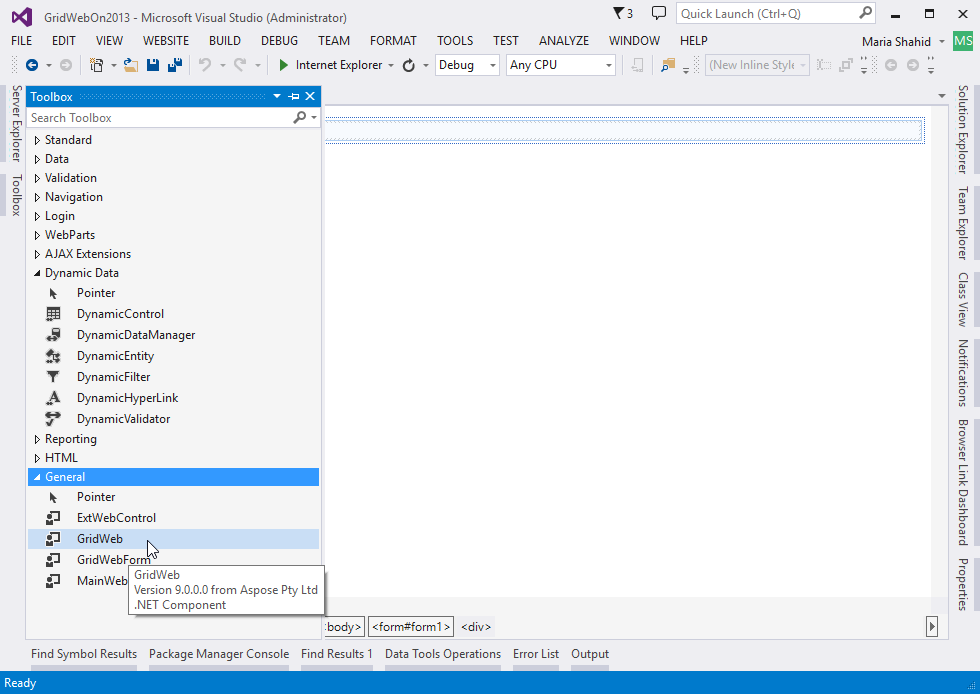
手順 3: Aspose.Cells.GridWeb を Web ページに追加
Aspose.Cells.GridWeb(または GridWeb)コントロールをツールボックスからドラッグして簡単に Web ページに追加できます。

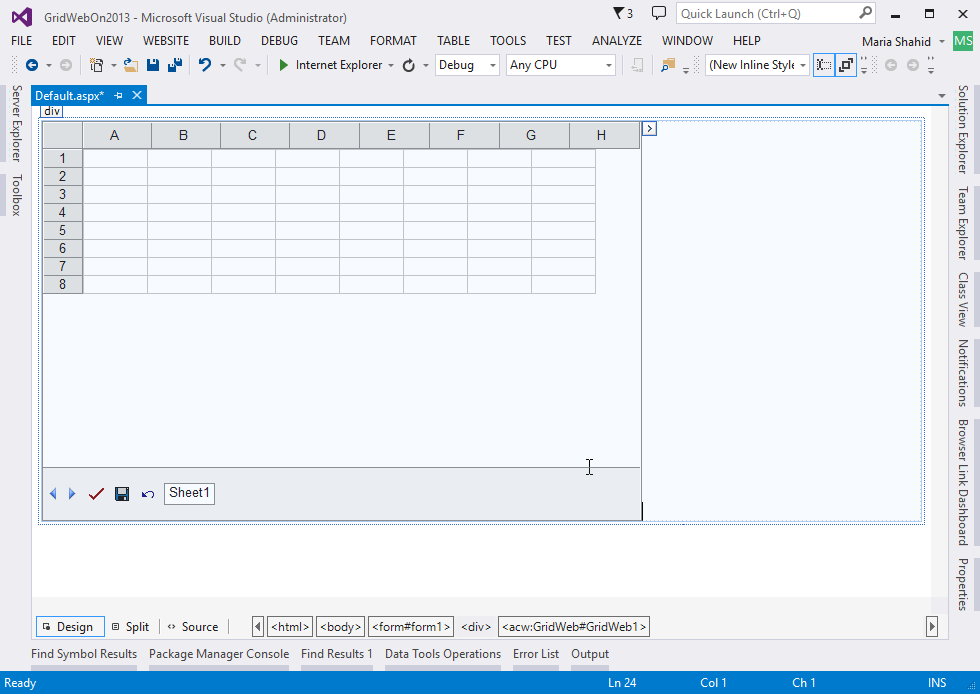
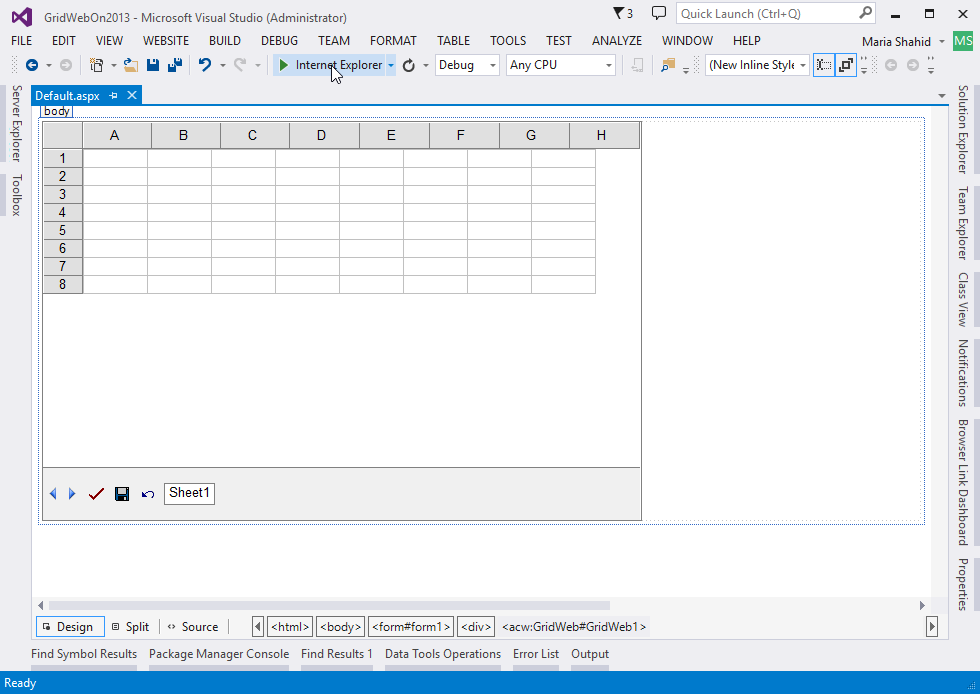
GridWeb コントロールを Web ページにドロップすると、次のようにレンダリングされます:

Step 4: Change the <!DOCTYPE> tag
- Switch to source view and find the following <!DOCTYPE> tag in the source code:
ASP.NET
<!DOCTYPE html>
- タグ全体を選択します。

- Retain, change or delete the <!DOCTYPE> tag.
- Or modify the <!DOCTYPE> tag with the following one:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
手順 5: Aspose.Cells.GridWeb コントロールのサイズ変更
Web サイトにドラッグした後で GridWeb コントロールの幅と高さを変更できます。
デザインビューでは、GridWeb の幅と高さを変更できます。

手順 6: Aspose.Cells.GridWeb のプロパティを構成
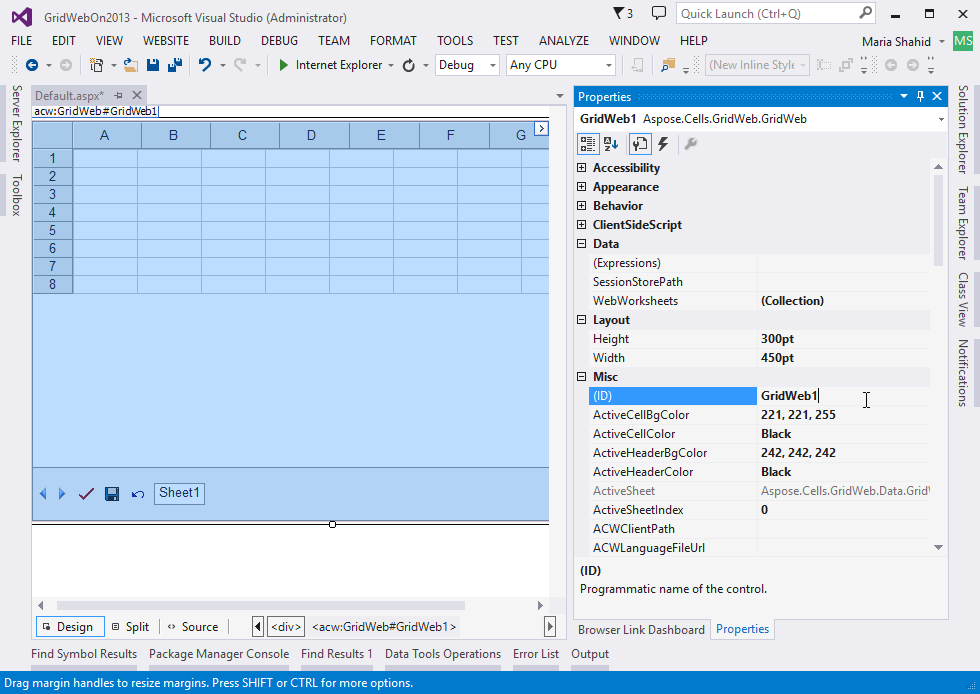
Visual Studio 2013 IDE の右側にある Properties ボタンをクリックして、Aspose.Cells.GridWeb のプロパティを WYSIWYG で構成します。 プロパティ ダイアログが表示されます。

プロパティペインにより、GridWeb の外観やその他のプロパティを構成して、GridWeb の動作を制御することが可能となります。
手順 7: Aspose.Cells.GridWeb を含む最初の Web サイトを実行
Web サイトをビルドして実行します。
- Ctrl+F5 を押すか、デバッグの開始 をクリックして Visual Studio から Web サイトを直接実行します。

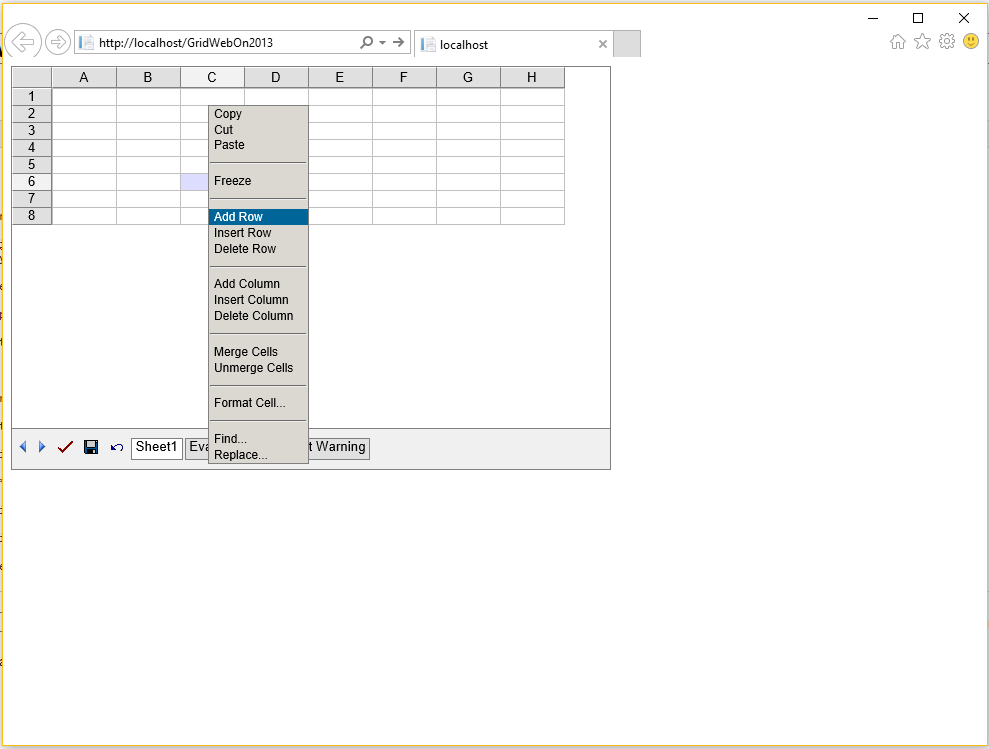
今、GridWebコントロールでのプレイを開始できます。
GridWebコントロールの活用