Techniken zur Schriftgestaltung | .NET
Die Rolle der Typografie
Typografie ist eine Technik zur Anordnung und Gestaltung von Schriftarten, Schriftarten und anderen Textelementen. Dabei geht es um die Auswahl, Anordnung und Bearbeitung verschiedener typografischer Elemente, um eine optisch ansprechende und effektive Kommunikation zu ermöglichen.
Typografie umfasst Aspekte wie die Auswahl von verschiedenen Schriftarten (z. B. Serifen-, Sans-Serif-, Skript- oder Display-Schriftarten), das Bestimmen der Schriftgrößen, das Anpassen des Buchstabenabstands (Kerning und Tracking) und das Festlegen des Zeilenabstands (Leerzeichen). und Anwenden von Formatierungsoptionen wie Fett, Kursiv und Unterstrichen. Es kann auch darum gehen, eine Hierarchie innerhalb des Textes zu etablieren, indem Überschriften, Zwischenüberschriften und der Textkörper hervorgehoben werden, um die Aufmerksamkeit des Lesers zu lenken.
Typografie ist ein wesentliches Element in Design, Branding, Werbung, Veröffentlichungen und anderen Formen der visuellen Kommunikation und zielt darauf ab, lesbare und visuell ansprechende Texte zu erstellen. Hier sind einige Hauptgründe, warum Typografie wichtig ist:
- Eine gute Typografie sorgt dafür, dass der Text lesbar und leicht lesbar ist. Die richtige Auswahl der Schriftart, geeignete Schriftgrößen, Zeilenabstände und klare Buchstabenformen verbessern die Lesbarkeit des Textes.
- Typografie hat Einfluss auf die visuelle Attraktivität eines Designs. Es bestimmt den Ton, die Stimmung und die Persönlichkeit des Inhalts oder der Marke. Die richtige Wahl von Schriftarten und typografischen Elementen kann Emotionen wecken, Markenwerte hervorheben und die visuelle Gesamtwirkung des Designs verstärken.
- Typografie spielt eine wichtige Rolle für die Markenidentität. Passende Schriftarten tragen dazu bei, eine einheitliche und wiedererkennbare visuelle Identität zu schaffen. Eine konsistente Typografie über verschiedene Markenmaterialien hinweg trägt zur Etablierung der Markenbekanntheit bei, stärkt die Markenbotschaft und hinterlässt einen einprägsamen Eindruck, wodurch die Marke oder das Design hervorsticht und leichter erkannt und unterschieden werden kann.
- Typografie ist ein leistungsstarkes Kommunikationsmittel. Es hilft dabei, Bedeutung zu vermitteln, wichtige Punkte hervorzuheben und den Leser durch die Inhaltshierarchie zu führen. Typografie trägt auch dazu bei, den Ton des Textes als formell, informell, verspielt oder maßgeblich festzulegen.
- Typografie hat auch einen direkten Einfluss auf die Barrierefreiheit. Durch die Wahl von Schriftarten, die für Menschen mit Sehbehinderungen lesbar sind, wird sichergestellt, dass jeder, unabhängig von seinen Sehfähigkeiten, den Inhalt lesen und verstehen kann.
Techniken zur Schriftgestaltung
Bei Schriftarten-Styling-Techniken handelt es sich um typografische Methoden und Ansätze, mit denen das visuelle Erscheinungsbild von Schriftarten verändert und verbessert wird. Sie ermöglichen es Designern, Akzente zu setzen, Hierarchien zu schaffen und eine bestimmte Ästhetik oder einen bestimmten Ton festzulegen. Hier sind einige gängige Schriftarten-Styling-Techniken (dieses Kapitel wird anhand der Bilder veranschaulicht, die mit Hilfe der CSS-Textgeneratoranwendung erstellt wurden):
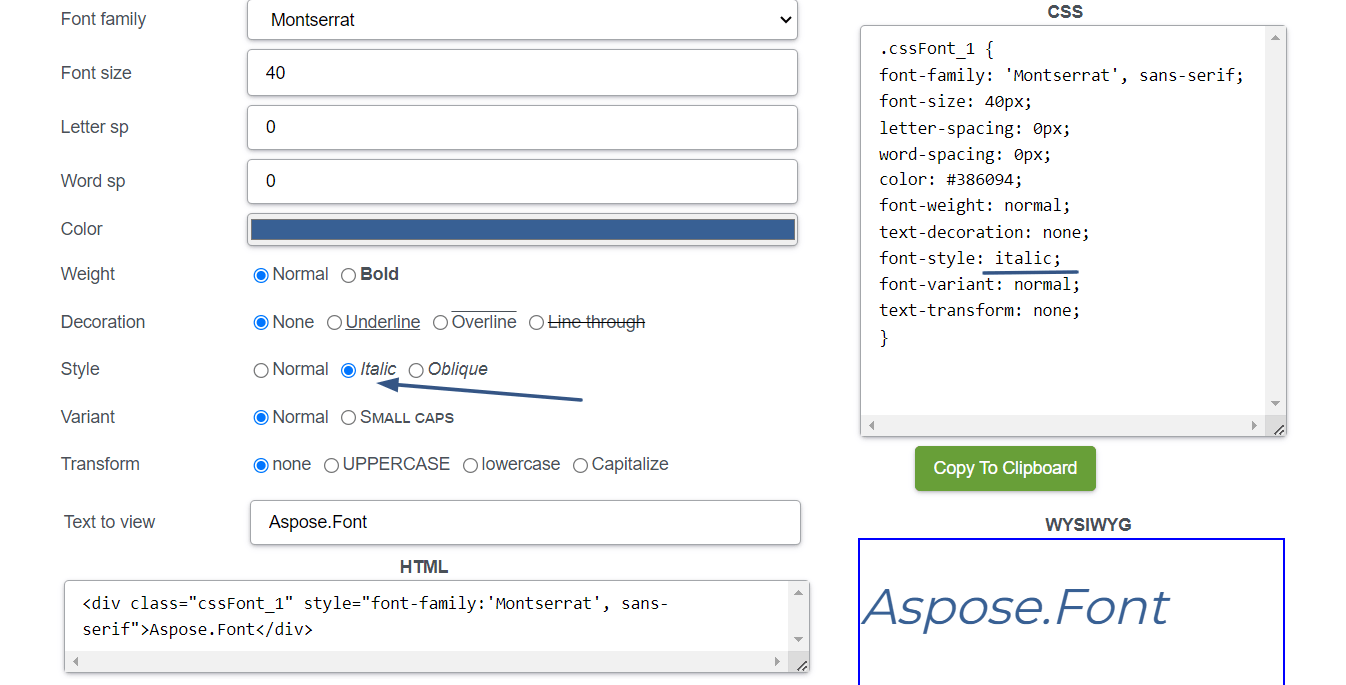
Kursiver Text
Kursiver Text (nach rechts geneigt) verleiht ihm ein dynamischeres und stilisierteres Aussehen. Es wird häufig zum Hervorheben von Wörtern, zum Einführen von Fremdphrasen oder zur Angabe von Buchtiteln und Veröffentlichungen verwendet. Es kann auch verwendet werden, um wichtige Schlüsselwörter oder Schlüsselkonzepte hervorzuheben oder einen bestimmten Punkt hervorzuheben. Kursivschrift hilft auch dabei, Fremdwörter, Phrasen oder Fachbegriffe, die dem Leser möglicherweise nicht bekannt sind, visuell voneinander zu trennen.
Um Text kursiv zu schreiben, können Sie je nach Plattform oder Software, mit der Sie arbeiten, unterschiedliche Methoden verwenden:
In Software wie Microsoft Word oder Google Docs können Sie den Text markieren und in der Symbolleiste die Formatierungsoption „Kursiv“ auswählen oder eine Tastenkombination verwenden (z. B. Strg + I oder Befehl + I auf einem Mac).
In HTML und Webdesign können Sie die Tags
<em>oder<i>verwenden, um den Text, den Sie kursiv schreiben möchten, umzubrechen. Das Tag<em>wird zur Hervorhebung von Text mit semantischer Bedeutung empfohlen, während das Tag<i>rein stilistischen Zwecken dient.In CSS können Sie die Eigenschaft
font-style: italic;auf das gewünschte Textelement anwenden oder eine Klasse erstellen, um den kursiven Stil selektiv auf bestimmte Elemente anzuwenden.Wenn Sie mit Text in Markdown-Dateien arbeiten, schließen Sie ihn mit einem Sternchen
*ein, z. B.*text*.

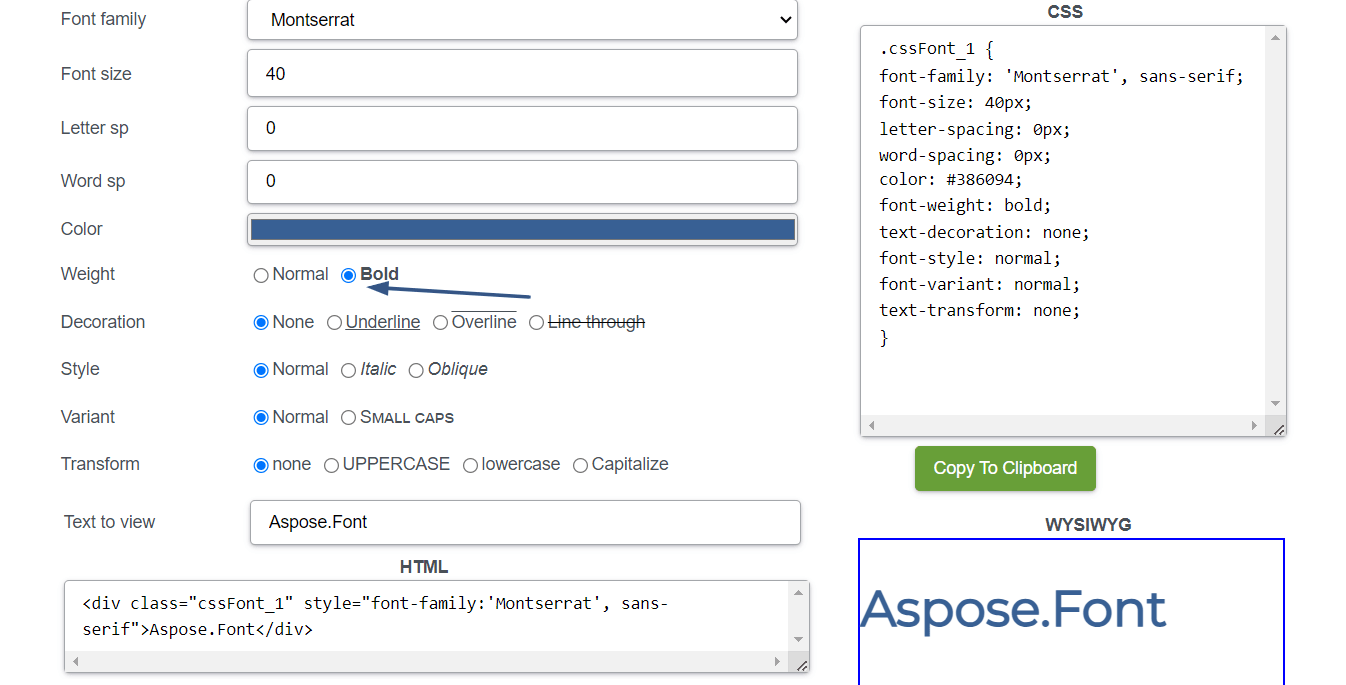
Text fett formatieren
Fettgedruckter Text wird stärker hervorgehoben und hebt sich vom umgebenden Text ab. Es wird häufig für Überschriften, Zwischenüberschriften oder wichtige Schlüsselwörter verwendet, um eine visuelle Hierarchie und Hervorhebung zu schaffen. Fettgedruckter Text ist eine effektive Möglichkeit, eine visuelle Hierarchie innerhalb Ihrer Inhalte zu erstellen. Durch die Verwendung unterschiedlicher Schriftstärken können Sie die Aufmerksamkeit des Lesers lenken und die relative Bedeutung verschiedener Elemente vermitteln. Aber Sie müssen es mit Bedacht und gezielt einsetzen:
- Reservieren Sie auffällige Stile für wichtige Elemente, die hervorgehoben werden müssen oder die Sie hervorheben möchten.
- Vermeiden Sie die übermäßige Verwendung von Fettdruck, da dies seine Wirkung und Lesbarkeit beeinträchtigen kann.
- Stellen Sie sicher, dass der fettgedruckte Text lesbar bleibt und sich optisch in das Gesamtdesign oder den Kontext einfügt.
Um Text fett darzustellen, können Sie eine der folgenden Methoden verwenden:
In Software wie Microsoft Word oder Google Docs können Sie den Text markieren und die Fettformatierungsoption aus der Symbolleiste auswählen oder eine Tastenkombination verwenden (z. B. Strg + B oder Befehl + B auf einem Mac).
In HTML und Webdesign können Sie die Tags
<strong>oder<b>verwenden, um den Text, den Sie fett formatieren möchten, umzubrechen. Das Tag<strong>wird für Text mit semantischer Bedeutung empfohlen, der auf eine starke Bedeutung hinweist, während das Tag<b>rein stilistischen Zwecken dient.In CSS können Sie die Eigenschaft
font-weight: bold;auf das gewünschte Textelement anwenden oder eine Klasse erstellen, um selektiv den Fettstil auf bestimmte Elemente anzuwenden.Wenn Sie mit Text in Markdown-Dateien arbeiten, schließen Sie ihn mit zwei Sternchen
**ein, wie zum Beispiel**Text**.

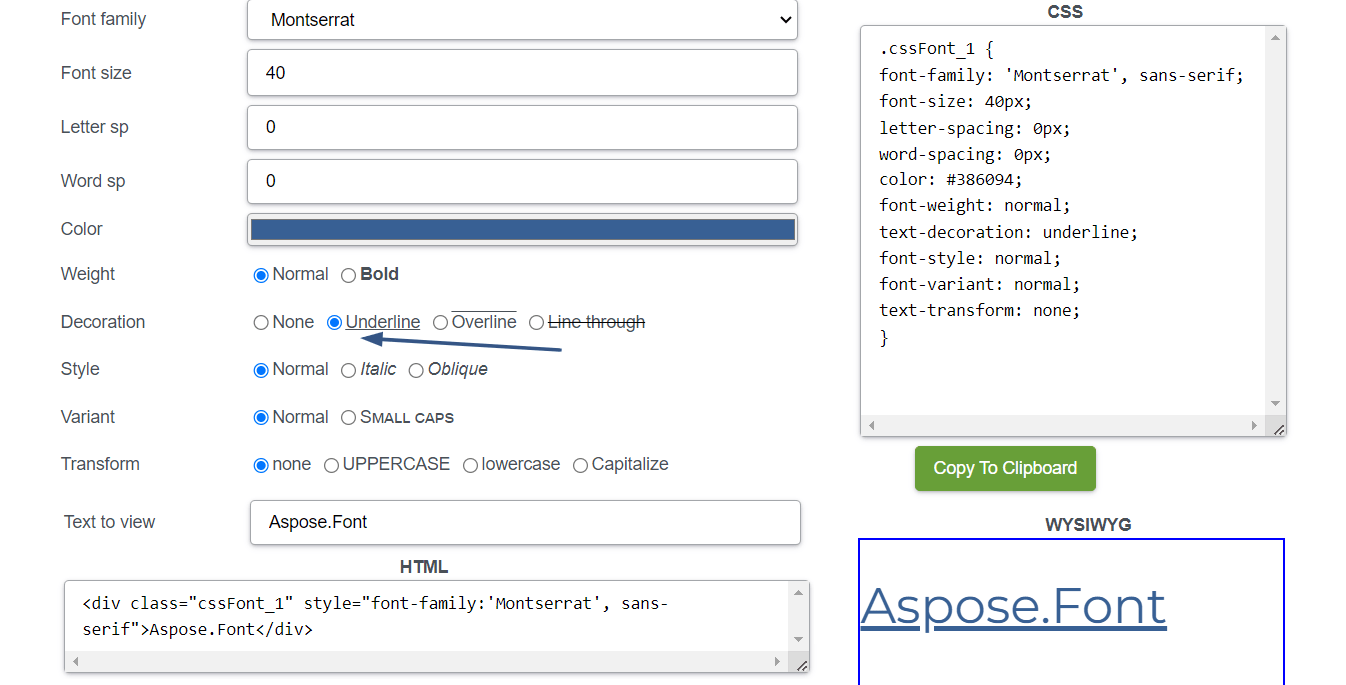
Text unterstreichen
Traditionell wurde unterstrichener Text (mit einer horizontalen Linie darunter) für Hyperlinks verwendet. Heutzutage ist er häufig Sonderfällen vorbehalten, beispielsweise der Angabe von Tastaturkürzeln oder der Unterscheidung bestimmter Begriffe. In gedruckten Materialien können Unterstreichungen zum Markieren von Titeln oder zum Trennen von Zwischenüberschriften vom Rest des Textes verwendet werden. Bei der Verwendung von unterstrichenem Text sollten Sie jedoch auf die folgenden Aspekte achten:
- Verwenden Sie Unterstreichungen nur für bestimmte Zwecke, bei denen dies üblicherweise erwartet wird, beispielsweise bei Hyperlinks oder bestimmten Überschriften.
- Vermeiden Sie Stile zur allgemeinen Hervorhebung oder für große Textblöcke.
- Bedenken Sie mögliche Konflikte mit anderen Formatierungsstilen, z. B. unterstrichenem Text in Hyperlinks, da dies bei Benutzern zu Verwirrung führen kann.
Um Text zu unterstreichen, können Sie eine der folgenden Methoden verwenden:
In Software wie Microsoft Word oder Google Docs können Sie den Text markieren und die Formatierungsoption „Unterstreichen“ in der Symbolleiste auswählen oder eine Tastenkombination verwenden (z. B. Strg + U oder Befehl + U auf einem Mac).
In HTML und Webdesign können Sie das Tag
<u>verwenden, um den Text zu umbrechen, den Sie unterstreichen möchten.In CSS können Sie die Eigenschaft
text-decoration: underline;auf das gewünschte Textelement anwenden oder eine Klasse erstellen, um Unterstreichungen selektiv auf bestimmte Elemente anzuwenden.

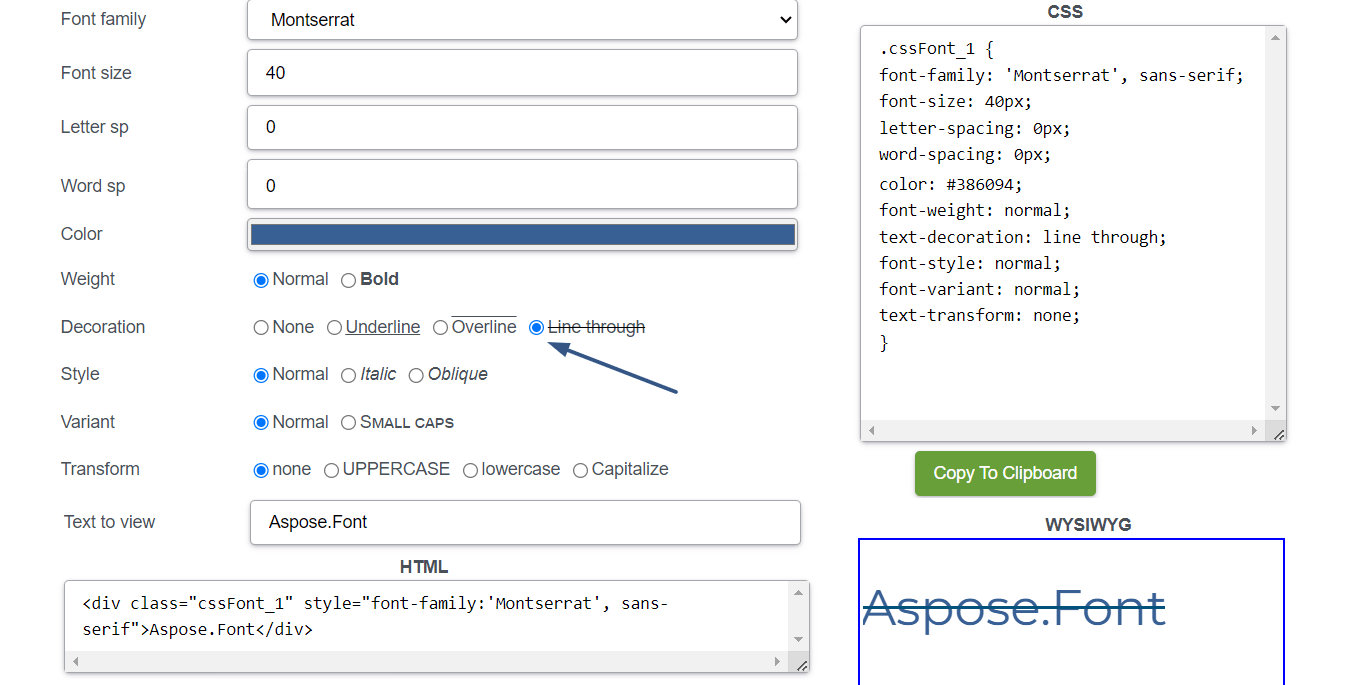
Durchgestrichener Text
Bei dieser Art der Textgestaltung wird eine horizontale Linie durch die Mitte des Textes gezogen. Durchgestrichener Text wird üblicherweise verwendet, um anzuzeigen, dass ein Wort, eine Phrase oder ein ganzer Satz durchgestrichen oder gelöscht werden soll. Es wird häufig verwendet, um anzuzeigen, dass Inhalte überarbeitet, entfernt wurden oder nicht mehr gültig sind. Dies kann beim Bearbeiten, Korrekturlesen oder beim Hinweisen auf Änderungen in Dokumenten oder Online-Plattformen hilfreich sein. Dieser Stil kann auch zur Darstellung von Fehlern oder Irrtümern verwendet werden, insbesondere im akademischen oder beruflichen Kontext.
Um Text durchzustreichen, verwenden Sie eine dieser Methoden:
In Software wie Microsoft Word oder Google Docs können Sie den Text markieren und die Option „Durchgestrichene Formatierung“ in der Symbolleiste auswählen oder eine Tastenkombination verwenden (z. B. Alt + Umschalt + 5 oder Befehl + Umschalt + X auf einem Mac).
In HTML und Webdesign können Sie die Tags
<s>oder<strike>verwenden, um den Text, den Sie durchstreichen möchten, umzubrechen. Es ist jedoch erwähnenswert, dass das Tag<s>jetzt dem Tag „<strike>vorgezogen wird, das in HTML5 veraltet ist.In CSS können Sie
text-decoration: line-throughanwenden; -Eigenschaft auf das gewünschte Textelement oder erstellen Sie eine Klasse, um selektiv bestimmte Elemente durchzustreichen.Wenn Sie mit Text in Markdown-Dateien arbeiten, schließen Sie ihn mit zwei Tilden
~~ein, wie zum Beispiel If you work with text within markdown files enclose it with two tildes~~, like this~~text~~.

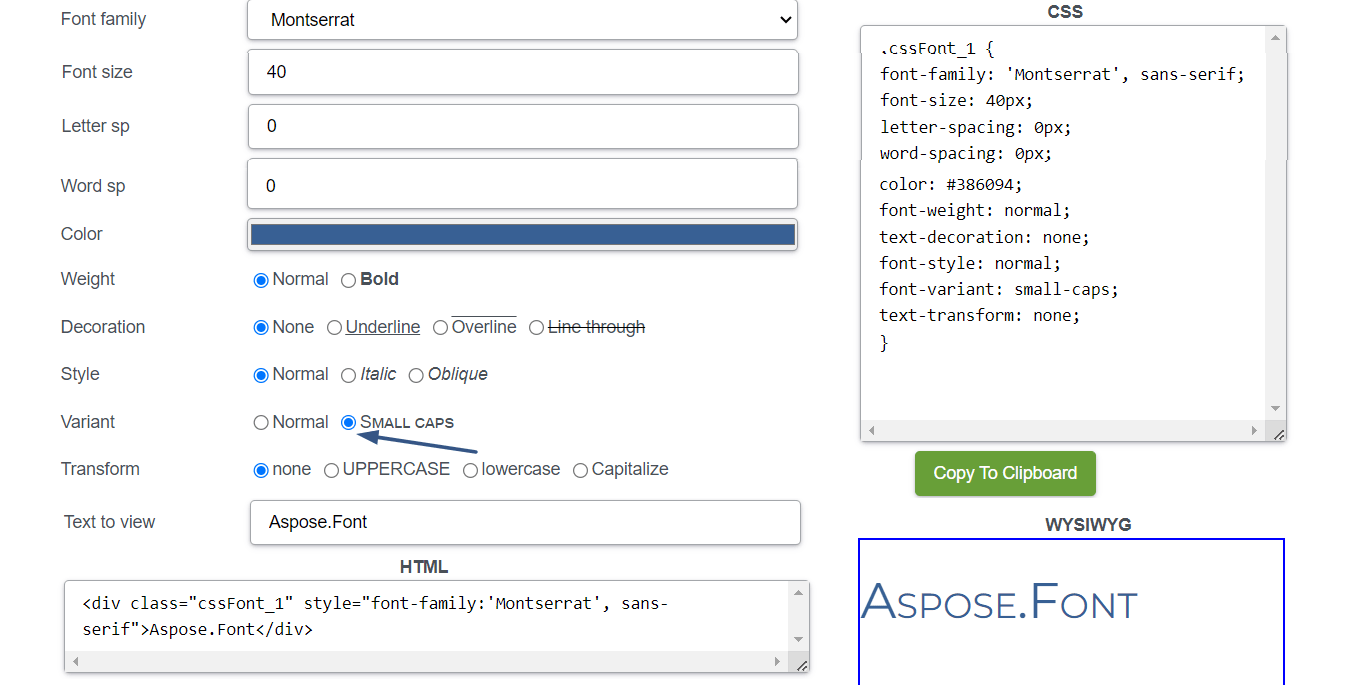
Kapitälchen
Kapitälchen sind Großbuchstaben, die so gestaltet sind, dass sie der x-Höhe (Höhe der Kleinbuchstaben) des Begleittextes entsprechen. Dies ist nützlich, wenn Sie Titel, Akronyme oder wichtige Details hervorheben und gleichzeitig ein einheitliches Erscheinungsbild beibehalten möchten. Kapitälchen können auch dazu beitragen, die Lesbarkeit von Texten zu verbessern und gleichzeitig ein einheitliches visuelles Erscheinungsbild beizubehalten. Es ist jedoch wichtig zu beachten, dass die Wirksamkeit dieser Technik je nach verwendeter Schriftart und den Darstellungsfähigkeiten des Browsers variieren kann.
Um Text in Kapitälchen zu verwandeln, können Sie verschiedene Methoden wie die folgenden verwenden:
- In Software wie Microsoft Word oder Google Docs können Sie den Text auswählen und die Formatierungsoption für Kapitälchen über die Symbolleiste oder über die Schriftartoptionen anwenden. Diese Option wandelt den ausgewählten Text in Kapitälchen um.
- Im HTML- und Webdesign können Sie mit CSS Kapitälchen auf das gewünschte Textelement anwenden. Sie können die Eigenschaft
font-variant: small-caps;verwenden, um den Stil von Kapitälchen zu erreichen.

Hochgestellt und tiefgestellt
Dies ist eine Technik, bei der Sie Text über bzw. unter der Grundlinie anheben oder absenken.
Hochgestellt wird häufig für mathematische Ausdrücke und die wissenschaftliche Notation verwendet, wo es Exponenten oder Potenzen darstellt. Es wird häufig verwendet, um Fußnoten oder Verweise innerhalb eines Textes anzuzeigen.
Der Index wird in der Chemie häufig verwendet, um die Anzahl der Atome in einer chemischen Formel oder die Anordnung von Elementen anzugeben. Es wird auch in mathematischen Gleichungen und Formeln verwendet, um Indizes, Indizes oder Variablenbezeichnungen darzustellen.
Um Text hoch- oder tiefzustellen, können Sie eine der folgenden Methoden verwenden:
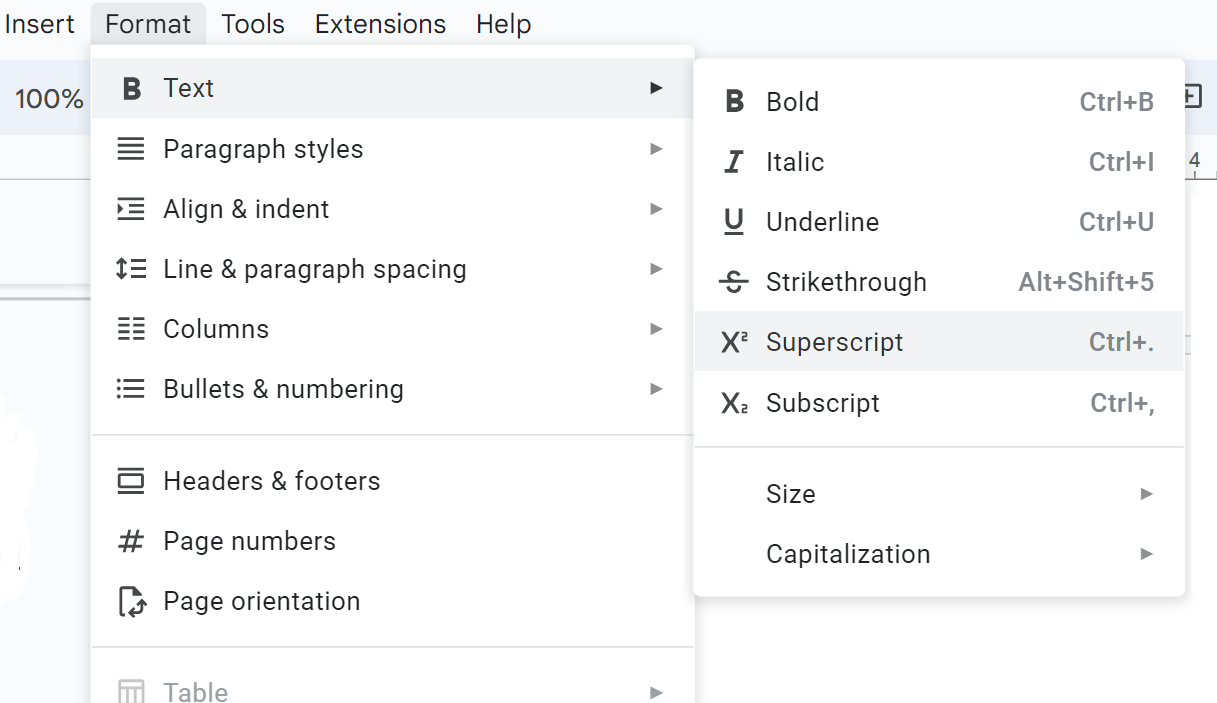
In Software wie Microsoft Word oder Google Docs können Sie den Text auswählen und in der Symbolleiste die Formatierungsoption „Hochgestellt“ oder „Tiefgestellt“ auswählen oder eine Tastenkombination verwenden (z. B. Strg + Umschalt + + für Hochstellung oder Strg + = für Tiefstellung).
Im HTML- und Webdesign können Sie bestimmte HTML-Tags verwenden, um hochgestellten oder tiefgestellten Text anzuzeigen. Für hochgestellte Zeichen können Sie das Tag
<sup>und für tiefgestellte Zeichen das Tag<sub>verwenden. Schließen Sie den gewünschten Text in diese Tags ein, um den beabsichtigten Effekt zu erzielen.In CSS können Sie die Hochstellung mit
vertical-align: super;oderfont-size: small;anwenden, und für die Tiefstellung können Sievertical-align: sub;verwenden.Wenn Sie mit Formeln arbeiten, können Sie diese in einem LaTeX-Gleichungseditor oder einem anderen LaTeX-Bearbeitungstool schreiben.

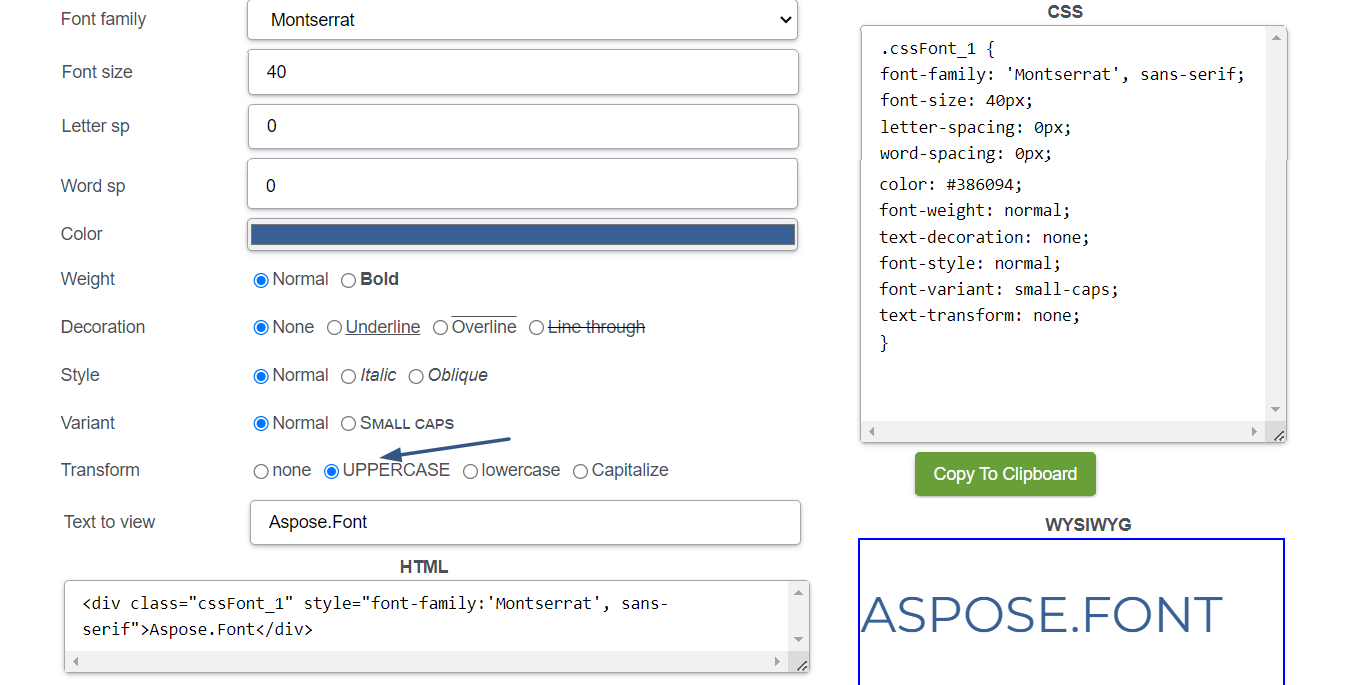
Alles in Großbuchstaben
Dieser Stil bedeutet, dass für den Text ausschließlich Großbuchstaben verwendet werden. Dadurch wird die Unterscheidung zwischen Groß- und Kleinbuchstaben aufgehoben und ein optisch einheitliches Erscheinungsbild geschaffen. Es wird häufig für Überschriften oder kurze Phrasen verwendet, sollte jedoch mit Vorsicht verwendet werden, um eine Beeinträchtigung der Lesbarkeit zu vermeiden.
Wie kann man Text in Großbuchstaben schreiben?
Markieren Sie in einer Textverarbeitungssoftware einfach den Text und wählen Sie in der Symbolleiste die Formatierungsoption „Großbuchstaben“ oder verwenden Sie eine Tastenkombination (z. B. Strg + Umschalt + A oder Befehl + Umschalt + A auf einem Mac).
In HTML und Webdesign können Sie CSS verwenden, um mithilfe der Eigenschaft
text-transform: uppercase;das Format „Alle Großbuchstaben“ anzuwenden. Wenden Sie diese Eigenschaft einfach auf das gewünschte Textelement an oder erstellen Sie eine Klasse, um selektiv alle Großbuchstaben auf bestimmte Elemente anzuwenden.

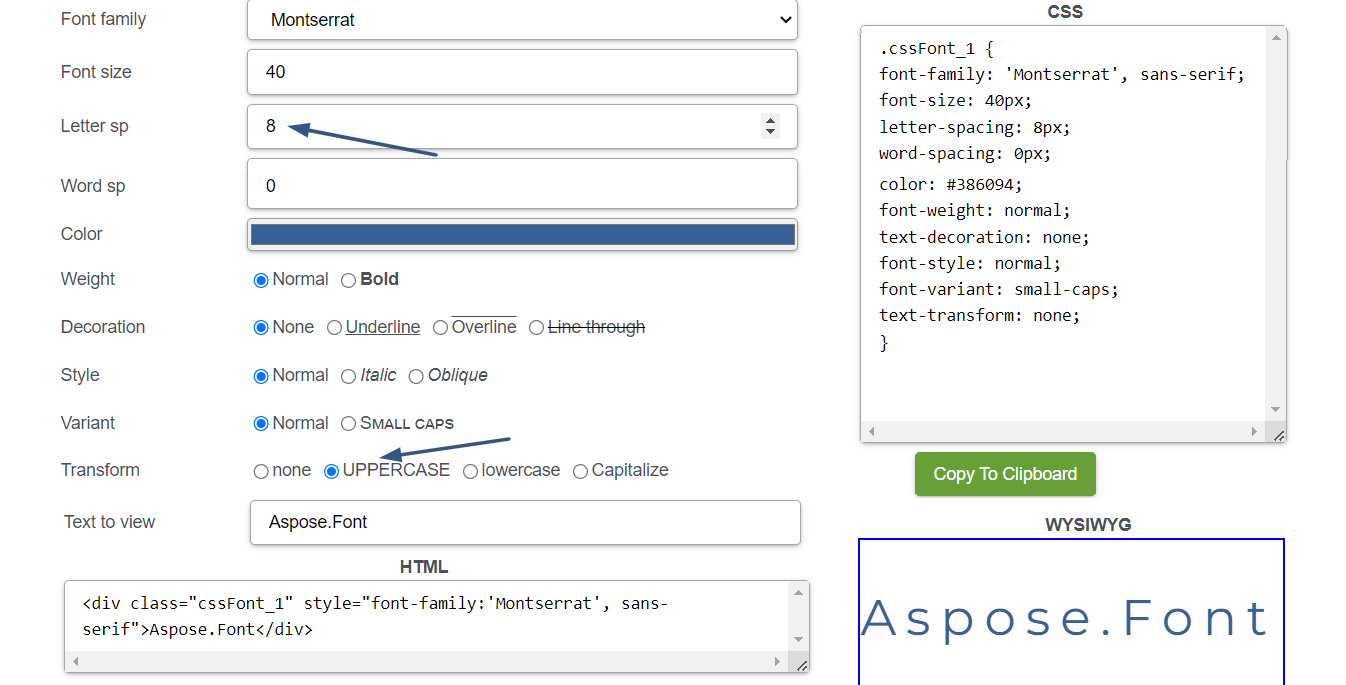
Buchstabenabstand (Tracking)
Das Anpassen des Abstands zwischen Buchstaben wird als Tracking bezeichnet. Wenn Sie die Spurweite erhöhen, kann dies ein offeneres und luftigeres Gefühl erzeugen. Wenn Sie den Abstand zwischen den Buchstaben verringern, kann der Text dadurch kompakter erscheinen. Dies kann nützlich sein, wenn Sie mit begrenztem Platz arbeiten oder versuchen, eine bestimmte visuelle Balance zwischen Textzeilen oder -spalten zu erreichen. Achten Sie jedoch beim Spielen mit der Spurführung auf die Lesbarkeit und vermeiden Sie übermäßige oder ungleichmäßige Abstände.
Verwenden Sie die nächsten Methoden, um den Buchstabenabstand zu ändern:
- In Textverarbeitungsprogrammen müssen Sie lediglich den Text auswählen und den Buchstabenabstand mithilfe der Zeichenformatierungsoptionen anpassen. Suchen Sie in der Symbolleiste oder im Formatierungsmenü nach den Einstellungen „Zeichenabstand“ oder „Buchstabenabstand“.
- In Grafikdesign-Software wie Adobe Photoshop oder Illustrator können Sie die Textebene oder das Textobjekt auswählen und den Buchstabenabstand ändern, indem Sie auf das Bedienfeld „Zeichen“ oder „Typ“ zugreifen.
- In CSS für Webdesign können Sie die Eigenschaft „letter-spacing“ verwenden, um den Buchstabenabstand zu ändern. Geben Sie einen Wert in Pixel (px) oder anderen Längeneinheiten an, um den Abstand zwischen den Zeichen zu vergrößern oder zu verkleinern. Beispielsweise erhöht
letter-spacing: 2px;den Abstand, währendletter-spacing: -1px;ihn verringert.

Kerning
Kerning passt den Abstand zwischen einzelnen Buchstabenpaaren an, um eine bessere visuelle Harmonie und Lesbarkeit zu schaffen. Es ist besonders wichtig, einen ausgewogenen Abstand zwischen den Zeichen zu gewährleisten, insbesondere wenn es um Kombinationen geht, die zu unangenehmen Lücken oder Kollisionen führen können.
Nicht jede Schriftart verfügt über Kerning. Während viele moderne Schriftarten über integrierte Kerning-Paare verfügen, kann die Verfügbarkeit und Qualität der Kerning-Funktion je nach Schriftart variieren. Professionelle Schriftarten, die für den Druck oder die digitale Verwendung entwickelt wurden, verfügen häufig über klar definierte Kerning-Paare, die sich an gängige Buchstabenkombinationen anpassen. Diese Schriftarten werden von Schriftdesignern entwickelt, die sorgfältig auf die Abstände zwischen den Zeichen achten, damit die Schriftarten optimal lesbar und optisch ansprechend sind.
Bei einigen Schriftarten, insbesondere bei älteren oder einfacheren, fehlen jedoch möglicherweise umfangreiche Kerning-Paare. Sie können sich auf eine Standard-Kerning-Einstellung verlassen, die den Abstand zwischen allen Zeichenpaaren gleichmäßig anpasst. Die Verfügbarkeit von Kerning hängt auch von der verwendeten Software oder Plattform ab. Fortschrittliche Designsoftware und -tools bieten in der Regel eine bessere Kontrolle über das Kerning. In bestimmten Kontexten wie Webdesign oder Plattformen mit begrenzten Typografieoptionen kann die Möglichkeit, das Kerning anzupassen, jedoch eingeschränkt sein.
Dekorative Effekte
Designer können auf Schriftarten verschiedene dekorative Effekte anwenden, beispielsweise Schlagschatten, Konturen, Abschrägungen oder Prägungen. Sie können dem Text Tiefe, Textur oder visuelles Interesse verleihen, sollten jedoch mit Bedacht verwendet werden, um den Inhalt nicht zu überfordern oder vom Inhalt abzulenken und Ihrer Arbeit kein unprofessionelles Aussehen zu verleihen. Die bekanntesten oder am häufigsten verwendeten dekorativen Effekte zur Gestaltung von Texten sind:
- Schlagschatten erzeugt einen Schatten hinter dem Text, sodass der Text dreidimensional aussieht und sich vom Hintergrund abhebt. Der Schatten kann subtil oder kräftig sein.
- Verlauf ist ein Effekt, bei dem zwei oder mehr Farben allmählich ineinander übergehen. Dies kann Tiefe und Dimension verleihen und den Text optisch ansprechender erscheinen lassen.
- Umriss ist ein Rahmen um die Zeichen, der sie vom Hintergrund abhebt. Es kann einfarbig sein oder eine andere Farbe als der Text selbst haben.
- Prägen/Deboss sind Effekte, die ein erhabenes oder vertieftes Erscheinungsbild erzeugen, indem sie den Effekt simulieren, den Text in den Hintergrund oder aus diesem heraus zu drücken. Durch das Prägen erscheint der Text erhaben, während er durch das Prägen eingerückt erscheint.
- Auf den Text angewendete Texturen oder Muster können ihm ein einzigartiges visuelles Erscheinungsbild verleihen. Dieser Effekt kann erzielt werden, indem dem Text eine Textur oder ein Muster überlagert wird oder indem eine Schriftart verwendet wird, die selbst über Texturen oder Muster verfügt.
- Grunge- oder Distressed-Text hat einen verwitterten, abgenutzten oder Vintage-Look. Dieser Effekt kann durch Texturüberlagerungen, Filter oder die Verwendung von Schriftarten erzielt werden, die speziell für ein abgenutztes Erscheinungsbild entwickelt wurden.
- Der auf den Text angewendete Glüheffekt erzeugt einen weichen, leuchtenden Heiligenschein um die Zeichen. Es lässt den Text strahlend erscheinen.
- Der 3D- oder dimensionale Effekt lässt den Text so aussehen, als würde er aus dem Design herausspringen. Dieser Effekt kann durch Schattierungs-, Beleuchtungs- und Perspektivtechniken erzielt werden.
Unabhängig davon, welchen Effekt Sie auf Ihren Text anwenden möchten, berücksichtigen Sie das Gesamtdesign, den Kontext und die Lesbarkeit des Textes. Es sollte ein Gleichgewicht zwischen optischer Attraktivität und Praktikabilität gefunden werden.
Effektives Styling in der Typografiehierarchie
Die Schaffung einer guten Typografiehierarchie ist wichtig für eine effektive Kommunikation und visuelle Organisation in Designprojekten. Hier sind einige Regeln, die Ihnen helfen, alles richtig zu machen:
- Erstellen Sie klare und lesbare Überschriftenebenen (z. B. H1, H2, H3), um eine Hierarchie zu schaffen. Größere Überschriftenebenen stehen typischerweise für wichtigere oder primäre Abschnitte, während kleinere Überschriften Unterüberschriften oder sekundäre Abschnitte kennzeichnen. Die Konsistenz von Schriftgröße, -stärke und -stil über alle Überschriftenebenen erleichtert Benutzern die einfache Navigation durch den Inhalt.
- Variieren Sie die Schriftgrößen und -stärken, um einen Kontrast zwischen verschiedenen Textebenen zu schaffen. Verwenden Sie größere und kräftigere Schriftarten, um die Aufmerksamkeit auf wichtigere Informationen zu lenken, und kleinere und hellere Schriftarten für unterstützende oder weniger wichtige Informationen. Der Kontrast sollte deutlich genug sein, um die Hierarchieebenen zu unterscheiden, aber nicht zu stark, um die visuelle Harmonie zu stören.
- Nutzen Sie Leerzeichen effektiv, um eine visuelle Trennung zwischen verschiedenen Textebenen zu schaffen. Sorgen Sie für ausreichend Abstand zwischen Überschrift und Text sowie zwischen Absätzen oder Abschnitten. Richten Sie den Text konsequent aus, um Ordnung und Struktur beizubehalten.
- Verwenden Sie Farben und verschiedene Schriftstile, um Hierarchieebenen zu unterscheiden. Sie können beispielsweise eine bestimmte Farbe für Überschriften und eine andere für den Fließtext wählen. Konsistenz ist der Schlüssel. Stellen Sie daher sicher, dass die Farben und der Stil zum Gesamtdesign passen und gut lesbar sind.
- Verwenden Sie Farben und verschiedene Schriftstile, um Hierarchieebenen zu unterscheiden. Sie können beispielsweise eine bestimmte Farbe für Überschriften und eine andere für den Fließtext wählen. Konsistenz ist der Schlüssel. Stellen Sie daher sicher, dass die Farben und der Stil zum Gesamtdesign passen und gut lesbar sind. Tools wie dieser Color Contrast Checker können für solche Aufgaben nützlich sein.
- Fügen Sie visuelle Hinweise oder Markierungen hinzu, um die Typografiehierarchie zu stärken. Die Verwendung von Aufzählungspunkten, Nummerierungen oder Symbolen für Listen kann dabei helfen, sie von normalen Absätzen zu unterscheiden. Auch eine andere Hintergrundfarbe oder Schattierung für bestimmte Textabschnitte oder -blöcke kann hierfür eine gute Option sein.
- Achten Sie bei der Strukturierung der Inhalte auf die Informationshierarchie. Es ist vorzuziehen, die wichtigsten Informationen oben oder am Anfang eines Abschnitts anzuordnen und im weiteren Verlauf des Textes nach und nach unterstützende Details oder Unterthemen einzuführen.
Eine gute Typografiehierarchie sollte den Leser durch den Inhalt führen, die wichtigsten Informationen hervorheben und die allgemeine Lesbarkeit verbessern. Wenn Sie diese Regeln befolgen, können Sie ein gut strukturiertes Design erstellen, das Ihre Botschaft effektiv kommuniziert und Ihr Publikum anspricht.
Abschluss
Techniken zur Schriftgestaltung spielen eine große Rolle bei der Steigerung der visuellen Attraktivität und Kommunikationskraft von Texten. Ob kursiv zur Hervorhebung, fett zur Hervorhebung, unterstrichen zum Hinweis auf Links, durchgestrichen zum Hinweis auf Löschung oder Korrektur, Kapitälchen für ein anspruchsvolleres Erscheinungsbild, hochgestellt oder tiefgestellt für wissenschaftliche oder mathematische Notationen oder Großbuchstaben für zusätzliche Wirkung, jede Technik dient einem bestimmten Zweck Zweck in der Typografie, hat aber auch seine Grenzen. Es ist auch wichtig zu bedenken, dass diese Techniken mit Bedacht und entsprechend dem beabsichtigten Ton, Kontext und Publikum eingesetzt werden sollten.